Node.js NPM 튜토리얼: 모듈 생성, 확장, 게시 방법
Node.js 모듈
Node.js의 모듈은 단일 단위로 코드를 논리적으로 캡슐화한 것입니다. 향후 목적을 위해 코드를 더 쉽게 관리하고 유지 관리할 수 있도록 항상 코드를 분리하는 것이 좋은 프로그래밍 방식입니다. Node.js의 모듈이 작동하는 곳이 바로 여기입니다.
각 모듈은 자체적으로 캡슐화된 기능을 가진 독립적인 엔터티이므로 별도의 작업 단위로 관리할 수 있습니다.
Node.js의 모듈이란 무엇입니까?
앞서 언급했듯이 Node js의 모듈은 코드를 별도의 논리 단위로 캡슐화하는 방법입니다. Node js 내에서 사용할 수 있는 이미 만들어진 모듈이 시장에 많이 있습니다.
다음은 Node js 애플리케이션에서 사용되는 인기 있는 모듈 중 일부입니다.
- 익스프레스 프레임 워크 – Express는 웹 및 웹을 위한 강력한 기능 세트를 제공하는 최소한의 유연한 Node js 웹 애플리케이션 프레임워크입니다. 변하기 쉬운 분야의 다양한 어플리케이션에서 사용됩니다.
- 소켓.io – Socket.IO는 실시간 양방향 이벤트 기반 통신을 가능하게 합니다. 이 모듈은 채팅 기반 애플리케이션을 만드는 데 적합합니다.
- 옥 – Jade는 고성능 템플릿 엔진으로 다음과 같이 구현됩니다. JavaScript 노드 및 브라우저용.
- MongoDB - MongoDB Node.js 드라이버는 공식적으로 지원되는 node.js 드라이버입니다. MongoDB.
- 복원하다 – Restify는 REST API 구축을 위한 Express와 유사한 경량 프레임워크입니다.
- 블루 버드 – Bluebird는 혁신적인 기능과 성능에 초점을 맞춘 모든 기능을 갖춘 Promise 라이브러리입니다.
Node.js에서 모듈 사용
모듈을 사용하기 위해서는 Node.js를 애플리케이션을 사용하려면 먼저 Node 패키지 관리자를 사용하여 설치해야 합니다.
아래 명령줄은 "express" 모듈을 설치하는 방법을 보여줍니다.
npm 설치 익스프레스
- 위 명령은 "익스프레스 모듈"이 포함된 필수 파일을 다운로드하고 설치도 처리합니다.
- 모듈이 설치된 후 Node.js 애플리케이션에서 모듈을 사용하려면 'require' 키워드를 사용해야 합니다. 이 키워드는 Node.js가 애플리케이션에 모듈 기능을 통합하는 데 사용하는 방법입니다.
"require" 키워드를 어떻게 사용할 수 있는지 예를 살펴보겠습니다. 아래 "Guru99" 코드 예제는 require 함수를 사용하는 방법을 보여줍니다.
var express=require('express');
var app=express();
app.set('view engine','jade');
app.get('/',function(req,res)
{
});
var server=app.listen(3000,function()
{
});
- 첫 번째 명령문 자체에서는 express 모듈을 포함하기 위해 "require" 키워드를 사용하고 있습니다. "express" 모듈은 최적화되어 있습니다. JavaScript Node.js 개발을 위한 라이브러리입니다. 이는 가장 일반적으로 사용되는 Node.js 모듈 중 하나입니다.
- 모듈이 포함된 후 모듈 내의 기능을 사용하려면 객체를 생성해야 합니다. 여기에서는 Express 모듈의 객체가 생성됩니다.
- "require" 명령을 사용하여 모듈을 포함하고 "객체"를 생성하면 Express 모듈의 필수 메서드를 호출할 수 있습니다. 여기서는 Node.js에서 사용되는 템플릿 엔진을 설정하는 데 사용되는 뷰 엔진을 설정하기 위해 set 명령을 사용하고 있습니다.
- 여기서는 애플리케이션이 특정 포트 번호를 수신하도록 하기 위해 Listen to 메소드를 사용하고 있습니다.
참고 : -(독자의 이해를 돕기 위해 설명드리자면, 템플릿 엔진은 데이터 파일에서 데이터를 가져와 애플리케이션에 값을 주입하는 방식입니다. 이 개념은 Angular JS에서 꽤 유명한데, 중괄호 {{ key }}를 사용하여 웹 페이지에서 값을 대체합니다. 중괄호 안의 '키'라는 단어는 기본적으로 페이지가 표시될 때 값으로 대체될 변수를 나타냅니다.)
NPM 모듈을 만드는 방법
Node.js에는 사용자 정의 모듈을 생성하는 기능이 있으며 이를 통해 Node.js 애플리케이션에 해당 사용자 정의 모듈을 포함할 수 있습니다.
우리만의 모듈을 만들고 그 모듈을 우리의 메인 애플리케이션 파일에 포함하는 방법에 대한 간단한 예를 살펴보겠습니다. 우리 모듈은 두 개의 숫자를 더하는 간단한 작업만 수행합니다.
아래 단계에 따라 모듈을 생성하고 애플리케이션에 포함시키는 방법을 살펴보겠습니다.
다음은 NPM 모듈을 만드는 방법에 대한 단계별 프로세스입니다.
단계 1) 파일을 만들고 아래 코드를 붙여넣으세요.
"Addition.js"라는 파일을 만들고 아래 코드를 포함시킵니다. 이 파일에는 모듈의 논리가 포함됩니다.
다음은 이 파일에 들어갈 코드입니다.
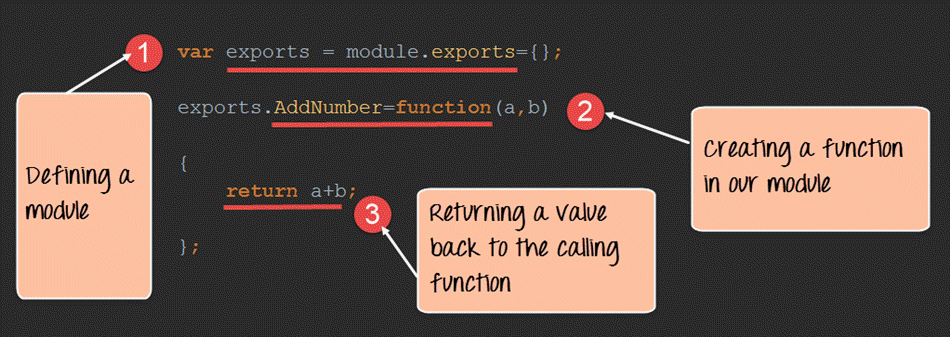
var exports=module.exports={};
exports.AddNumber=function(a,b)
{
return a+b;
};
- "내보내기" 키워드는 이 파일에 정의된 기능이 실제로 다른 파일에서 액세스될 수 있도록 하는 데 사용됩니다.
- 그런 다음 'AddNumber'라는 함수를 정의합니다. 이 함수는 2개의 매개변수 a와 b를 사용하도록 정의되었습니다. 이 함수는 다른 응용 프로그램 모듈에서 액세스할 수 있는 공용 함수로 만들기 위해 "내보내기" 모듈에 추가됩니다.
- 우리는 마침내 함수가 매개변수의 추가된 값을 반환하도록 만들고 있습니다.
이제 2개의 숫자를 더하는 기능이 있는 사용자 지정 모듈을 만들었습니다. 이제 이 모듈을 호출하는 애플리케이션을 만들 차례입니다.
다음 단계에서는 실제로 사용자 정의 모듈을 호출하는 애플리케이션을 생성하는 방법을 살펴보겠습니다.
단계 2) 애플리케이션 파일 생성
기본 애플리케이션 파일인 "app.js"라는 파일을 만들고 아래 코드를 추가합니다.
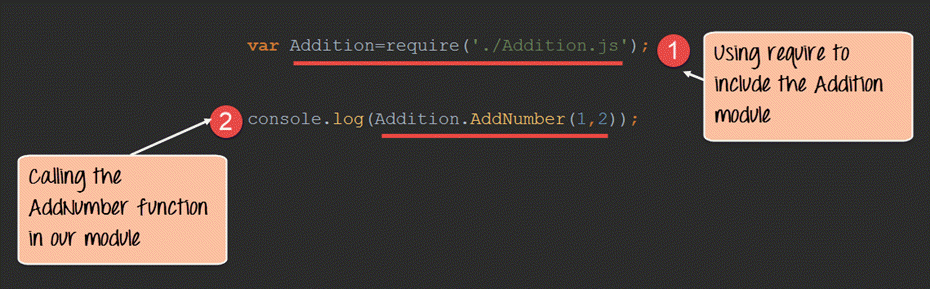
var Addition=require('./Addition.js');
console.log(Addition.AddNumber(1,2));
- Addition.js 파일에 기능을 포함하기 위해 "require" 키워드를 사용하고 있습니다.
- Addition.js 파일의 함수에 이제 액세스할 수 있으므로 AddNumber 함수를 호출할 수 있습니다. 함수에서 매개변수로 숫자 2개를 전달합니다. 그런 다음 콘솔에 값을 표시합니다.
산출:
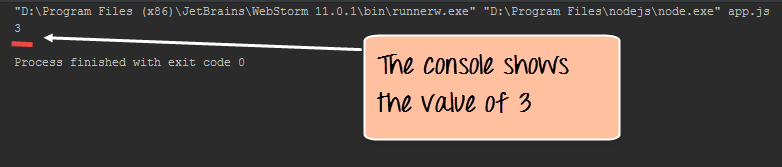
- app.js 파일을 실행하면 콘솔 로그에 값 3이 출력됩니다.
- 그 이유는 Addition.js 파일에 있는 AddNumber 함수가 성공적으로 호출되었고, 반환값 3이 콘솔에 표시되었기 때문입니다.
참고 : – 아직 Addition.js 모듈을 설치하기 위해 "노드 패키지 관리자"를 사용하고 있지 않습니다. 이는 모듈이 이미 로컬 시스템에서 프로젝트의 일부이기 때문입니다. Node 패키지 관리자는 인터넷에 모듈을 게시할 때 등장하며, 이는 다음 주제에서 볼 수 있습니다.
Node.js에서 모듈 확장
모듈을 만들 때 한 모듈을 다른 모듈에서 확장하거나 상속할 수도 있습니다.
현대 프로그래밍에서는 공통 모듈 라이브러리를 구축한 다음 필요한 경우 이러한 공통 모듈의 기능을 확장하는 것이 매우 일반적입니다.
Node.js에서 모듈을 확장하는 방법에 대한 예를 살펴보겠습니다.
단계 1) 기본 모듈을 만듭니다.
이 예에서는 "Tutorial.js"라는 파일을 만들고 아래 코드를 배치합니다.
이 코드에서는 콘솔에 문자열을 반환하는 함수를 생성하고 있습니다. 반환된 문자열은 "Guru99 Tutorial"입니다.
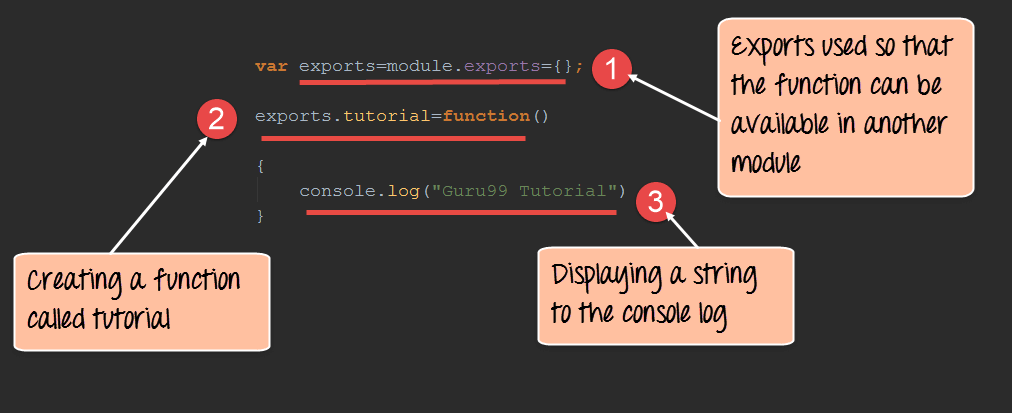
var exports=module.exports={};
exports.tutorial=function()
{
console.log("Guru99 Tutorial")
}
- 내보내기 모듈은 이 파일에 정의된 모든 기능을 Node.js의 다른 모듈에서 사용할 수 있도록 사용됩니다.
- 우리는 다른 Node.js 모듈에서 사용할 수 있는 tutorial이라는 함수를 만들고 있습니다.
- 이 함수가 호출되면 콘솔에 "Guru99 Tutorial"이라는 문자열이 표시됩니다.
이제 Tutorial.js라는 기본 모듈을 만들었습니다. 이제 이 기본 모듈을 확장할 다른 모듈을 만들 차례입니다.
다음 단계에서 이 작업을 수행하는 방법을 살펴보겠습니다.
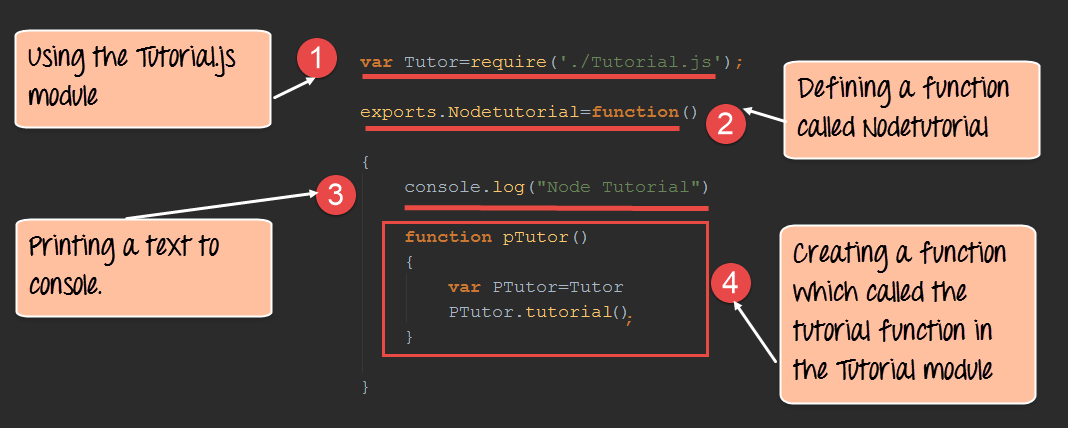
단계 2) 다음으로 확장 모듈을 생성하겠습니다. “NodeTutorial.js”라는 새 파일을 만들고 아래 코드를 파일에 배치합니다.
var Tutor=require('./Tutorial.js');
exports.NodeTutorial=function()
{
console.log("Node Tutorial")
function pTutor()
{
var PTutor=Tutor
PTutor.tutorial();
}
}
Or
var Tutor=require('./Tutorial.js');
exports.NodeTutorial=function()
{
console.log("Node Tutorial")
this.pTutor = function ()
{
var PTutor=Tutor
PTutor.tutorial();
}
}
위 코드에 대한 주요 사항은 다음과 같습니다.
- 우리는 새 모듈 파일 자체에서 "require" 기능을 사용하고 있습니다. 기존 모듈 파일 “Tutorial.js”를 확장할 예정이므로 확장하기 전에 먼저 포함해야 합니다.
- 그런 다음 "Nodetutorial"이라는 함수를 만듭니다. 이 함수는 2가지 작업을 수행합니다.
- "Node Tutorial"이라는 문자열을 콘솔로 보냅니다.
- 기본 모듈 “Tutorial.js”에서 확장 모듈 “NodeTutorial.js”로 “Guru99 Tutorial” 문자열을 보냅니다.
- 여기서는 "Node Tutorial" 문자열을 콘솔로 보내는 첫 번째 단계를 수행합니다.
- 다음 단계는 Tutorial 모듈에서 함수를 호출하는 것입니다. 이 함수는 "Guru99 Tutorial" 문자열을 console.log에 출력합니다.
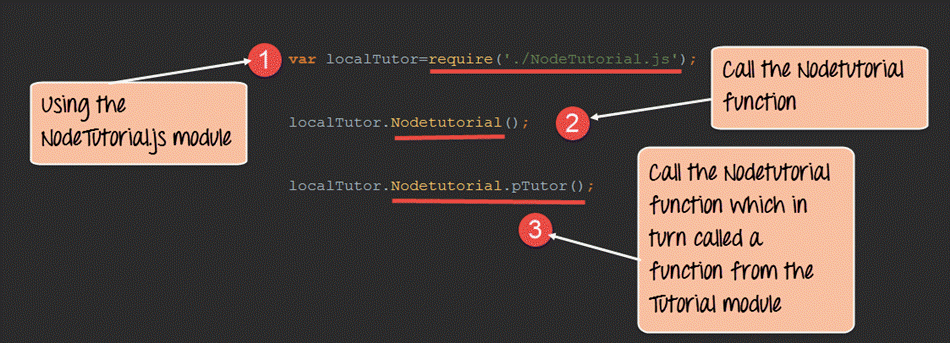
단계 3) 기본 애플리케이션 파일인 기본 app.js 파일을 만들고 아래 코드를 포함합니다.
var localTutor=require('./NodeTutorial.js');
localTutor.NodeTutorial();
localTutor.NodeTutorial.pTutor();
Or use this code
var tut = new localTutor.NodeTutorial(); // Create and save object
tut.pTutor(); // Call function on object
위 코드는 다음과 같은 작업을 수행합니다.
- 이제 기본 애플리케이션 파일이 "NodeTutorial" 모듈을 호출합니다.
- 우리는 "NodeTutorial" 함수를 호출하고 있습니다. 이 함수를 호출하면 "Node Tutorial"이라는 텍스트가 콘솔 로그에 표시됩니다.
- Tutorial.js 모듈을 확장하고 pTutor라는 함수를 노출했기 때문입니다. 또한 Tutorial.js 모듈에서 튜토리얼 모듈을 호출하고 "Guru99 Tutorial"이라는 텍스트가 콘솔에도 표시됩니다.
출력:
Node를 사용하여 위의 app.js 코드를 실행했기 때문에 console.log 파일에 다음과 같은 출력이 표시됩니다.
- 노드 튜토리얼
- Guru99 튜토리얼
NPM(노드 패키지 관리자) 게시 패키지
자신의 모듈을 자신의 모듈에 게시할 수 있습니다. Github 저장소.
모듈을 중앙 위치에 게시하면 모듈이 필요한 모든 컴퓨터에 직접 설치해야 하는 부담이 없습니다.
대신 npm의 설치 명령을 사용하고 게시된 npm 모듈을 설치할 수 있습니다.
npm 모듈을 게시하려면 다음 단계를 따라야 합니다.
단계 1) GitHub(온라인 코드 저장소 관리 도구)에 저장소를 만듭니다. 코드 저장소를 호스팅하는 데 사용할 수 있습니다.
2단계) 로컬 npm 설치에 자신이 누구인지 알려줘야 합니다. 즉, npm에 이 모듈의 작성자, 이메일 ID, 그리고 이 ID와 연관되어야 하는 사용 가능한 회사 URL을 알려줘야 합니다. 이러한 모든 세부 정보는 npm 모듈이 게시되면 추가됩니다.
아래 명령어는 npm 모듈 작성자의 이름, 이메일, URL을 설정합니다.
npm set init-author-name “Guru99.”
npm set init-author-email “guru99@gmail.com”
npm set init-author-url “http://Guru99.com”
단계 3) 다음 단계는 마지막 단계에서 제공된 자격 증명을 사용하여 npm에 로그인하는 것입니다. 로그인하려면 아래 명령을 사용해야 합니다.
npm login
단계 4) 패키지 초기화 – 다음 단계는 패키지를 초기화하여 package.json 파일을 생성하는 것입니다. 이는 아래 명령을 실행하여 수행할 수 있습니다.
npm init
위 명령을 실행하면 몇 가지 질문이 표시됩니다. 가장 중요한 것은 모듈의 버전 번호입니다.
단계 5) GitHub에 게시 – 다음 단계는 소스 파일을 GitHub에 게시하는 것입니다. 아래 명령을 실행하여 이 작업을 수행할 수 있습니다.
git add. git commit -m "Initial release" git tag v0.0.1 git push origin master --tags
단계 6) 모듈 게시 – 마지막 단계는 모듈을 npm 레지스트리에 게시하는 것입니다. 이는 아래 명령을 통해 수행됩니다.
npm publish
npm을 사용하여 타사 패키지 관리
앞서 살펴본 것처럼 "노드 패키지 관리자"에는 Node.js 애플리케이션에 필요한 모듈을 관리하는 기능이 있습니다.
모듈 관리를 위해 노드 패키지 관리자에서 사용할 수 있는 몇 가지 기능을 살펴보겠습니다.
- 글로벌 모드로 패키지 설치 – 모듈은 글로벌 수준에서 설치할 수 있습니다. 이는 기본적으로 로컬 시스템의 모든 Node.js 프로젝트에서 이러한 모듈을 사용할 수 있음을 의미합니다. 아래 예에서는 글로벌 옵션을 사용하여 "express 모듈"을 설치하는 방법을 보여줍니다.npm 설치 익스프레스 – 글로벌 위 명령문의 전역 옵션을 사용하면 모듈을 전역 수준에서 설치할 수 있습니다.
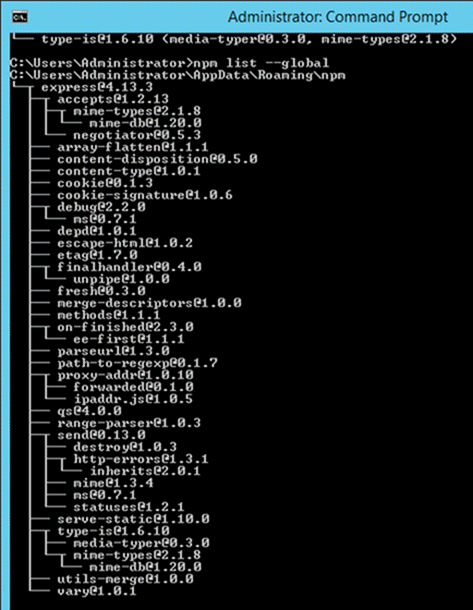
- 로컬 시스템에 설치된 모든 글로벌 패키지를 나열합니다. 명령 프롬프트에서 아래 명령을 실행하면 됩니다.npm 목록 – 글로벌다음은 이전에 시스템에 "익스프레스 모듈"을 설치한 경우 표시되는 출력입니다. 여기서 로컬 시스템에 설치된 다양한 모듈을 볼 수 있습니다.
- 특정 버전의 패키지 설치 – 때로는 특정 버전의 패키지만 설치해야 하는 경우도 있습니다. 설치해야 하는 패키지 이름과 해당 버전을 알고 나면 npm install 명령을 사용하여 해당 특정 버전을 설치할 수 있습니다. 아래 예에서는 1.7.0npm install의 특정 버전으로 underscore라는 모듈을 설치하는 방법을 보여줍니다. 밑줄@1.7.0
- 패키지 버전 업데이트 – 때때로 시스템에 이전 버전의 패키지가 있을 수 있으며 시장에서 사용 가능한 최신 버전으로 업데이트하고 싶을 수도 있습니다. 이를 위해 npm update 명령을 사용할 수 있습니다. 아래 예는 밑줄 패키지를 최신 버전으로 업데이트하는 방법을 보여줍니다.npm 업데이트 밑줄
- 특정 패키지 검색 - 특정 버전이 로컬 시스템에서 사용 가능한지 여부를 검색하려면 npm의 search 명령을 사용할 수 있습니다. 아래 예는 로컬 머신에 express 모듈이 설치되어 있는지 여부를 확인합니다.npm 검색 익스프레스
- 패키지 제거 – 패키지를 설치할 수 있는 것과 마찬가지로 패키지를 제거할 수도 있습니다. 패키지 제거는 npm의 제거 명령을 사용하여 수행됩니다. 아래 예는 Express 모듈을 제거하는 방법을 보여줍니다.npm 제거 익스프레스
package.json 파일은 무엇입니까?
"package.json" 파일은 다음을 저장하는 데 사용됩니다. 특정 프로젝트에 대한 메타데이터. 이 정보는 노드 패키지 관리자에게 종속성과 함께 프로젝트를 처리하는 방법을 이해하는 데 필요한 정보를 제공합니다.
package.json 파일에는 프로젝트 설명, 특정 배포의 프로젝트 버전, 라이선스 정보, 구성 데이터 등의 정보가 포함되어 있습니다.
package.json 파일은 일반적으로 Node.js 프로젝트의 루트 디렉터리에 있습니다.
npm을 통해 모듈을 설치할 때 모듈의 구조가 어떻게 보이는지 예를 들어 보겠습니다.
아래 스냅샷은 Node.js 프로젝트에 Express 모듈이 포함될 때의 파일 내용을 보여줍니다. 스냅샷을 보면 express 폴더에 package.json 파일이 있는 것을 볼 수 있습니다.
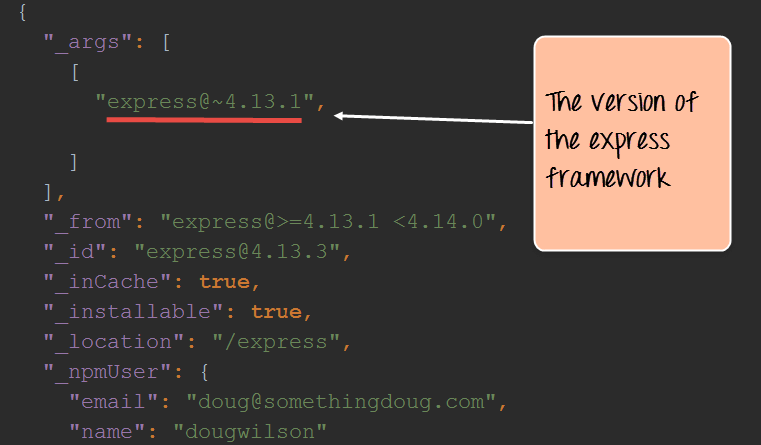
package.json 파일을 열면 파일에 담긴 많은 정보를 볼 수 있습니다.
아래는 파일 일부의 스냅샷입니다. 그만큼 표현@~4.13.1 사용 중인 익스프레스 모듈의 버전 번호를 언급합니다.
제품 개요
- Node.js의 모듈은 단일 단위의 코드를 논리적으로 캡슐화한 것입니다. 모듈로 분리하면 향후 목적을 위해 코드를 더 쉽게 관리하고 유지 관리할 수 있습니다.
- 시장에는 express, underscore, underscore 등 Node.js 내에서 사용할 수 있는 많은 모듈이 있습니다. MongoDB등
- 노드 패키지 관리자(npm)는 Node.js 애플리케이션에서 사용할 수 있는 모듈을 다운로드하고 설치하는 데 사용됩니다.
- 사용자 정의 NPM 모듈을 만들고, 이러한 모듈을 확장하고, 이러한 모듈을 게시할 수도 있습니다.
- Node 패키지 관리자에는 로컬 시스템의 npm 모듈을 관리하기 위한 설치, 제거, 검색 등 모든 명령이 포함되어 있습니다.
- package.json 파일은 npm 모듈에 대한 전체 메타데이터 정보를 보유하는 데 사용됩니다.