Tutorial PHP Ajax cu exemplu
Ce este Ajax?
AJAX forma completă este asincronă JavaScenariu & XML. Este o tehnologie care reduce interacțiunile dintre server și client. Face acest lucru actualizând doar o parte a unei pagini web și nu întreaga pagină. Interacțiunile asincrone sunt inițiate de JavaScript. Scopul AJAX este de a schimba cantități mici de date cu serverul fără reîmprospătare a paginii.
JavaScenariu este un limbaj de scripting pe partea clientului. Este executat pe partea client de către browserele web care acceptă JavaScenariul.JavaCodul de script funcționează numai în browserele care au JavaScriptul activat.
XML este acronimul pentru Extensible Markup Language. Este folosit pentru a codifica mesaje atât în formate care pot fi citite de om, cât și de mașină. Este ca HTML, dar vă permite să vă creați etichete personalizate. Pentru mai multe detalii despre XML, consultați articolul despre XML
De ce să folosiți AJAX?
- Permite dezvoltarea de aplicații web interactive bogate, la fel ca aplicațiile desktop.
- Validarea poate fi efectuată pe măsură ce utilizatorul completează un formular fără a-l trimite. Acest lucru poate fi realizat folosind completarea automată. Cuvintele pe care utilizatorul le introduce sunt trimise serverului pentru procesare. Serverul răspunde cu cuvinte cheie care se potrivesc cu ceea ce a introdus utilizatorul.
- Poate fi folosit pentru a completa o casetă derulantă în funcție de valoarea unei alte casete derulante
- Datele pot fi preluate de pe server și doar o anumită parte a paginii poate fi actualizată fără a încărca întreaga pagină. Acest lucru este foarte util pentru părțile paginii web care încarcă lucruri precum
- Tweets
- Felicitari
- Utilizatorii care vizitează site-ul etc.
Cum se creează o aplicație PHP Ajax
Vom crea o aplicație simplă care permite utilizatorilor să caute cadre populare PHP MVC.
Aplicația noastră va avea o casetă de text pe care utilizatorii o vor introduce în numele cadrului.
Apoi vom folosi mvc AJAX pentru a căuta o potrivire, apoi vom afișa numele complet al cadrului chiar sub formularul de căutare.
Pasul 1) Crearea paginii de index
index.php
<html>
<head>
<title>PHP MVC Frameworks - Search Engine</title>
<script type="text/javascript" src="auto_complete.js"></script>
</head>
<body>
<h2>PHP MVC Frameworks - Search Engine</h2>
<p><b>Type the first letter of the PHP MVC Framework</b></p>
<form method="POST" action="index.php">
<p><input type="text" size="40" id="txtHint" onkeyup="showName(this.value)"></p>
</form>
<p>Matches: <span id="txtName"></span></p>
</body>
</html>
AICI,
- „onkeyup="showName(this.value)”” execută JavaFuncția de script showName de fiecare dată când o tastă este introdusă în caseta de text. Această caracteristică se numește completare automată
Pasul 2) Crearea paginii de cadre
cadre.php
<?php
$frameworks = array("CodeIgniter","Zend Framework","Cake PHP","Kohana") ;
$name = $_GET["name"];
if (strlen($name) > 0) {
$match = "";
for ($i = 0; $i < count($frameworks); $i++) {
if (strtolower($name) == strtolower(substr($frameworks[$i], 0, strlen($name)))) {
if ($match == "") {
$match = $frameworks[$i];
} else {
$match = $match . " , " . $frameworks[$i];
}
}
}
}
echo ($match == "") ? 'no match found' : $match;
?>
Pasul 3) Crearea scriptului JS
auto_complete.js
function showName(str){
if (str.length == 0){ //exit function if nothing has been typed in the textbox
document.getElementById("txtName").innerHTML=""; //clear previous results
return;
}
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById("txtName").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","frameworks.php?name="+str,true);
xmlhttp.send();
}
AICI,
- „dacă (lungimea str. == 0)” verificați lungimea șirului. Dacă este 0, atunci restul scriptului nu este executat.
- „dacă (window.XMLHttpRequest)…” Internet Explorer versiunile 5 și 6 folosesc ActiveXObject pentru implementarea AJAX. Alte versiuni și browsere precum Chrome, FireFox utilizați XMLHttpRequest. Acest cod va asigura că aplicația noastră funcționează atât în IE 5 și 6, cât și în alte versiuni înalte de IE și browsere.
- „xmlhttp.onreadystatechange=function…” verifică dacă interacțiunea AJAX este completă și starea este 200, apoi actualizează intervalul txtName cu rezultatele returnate.
Pasul 4) Testarea aplicației noastre PHP Ajax
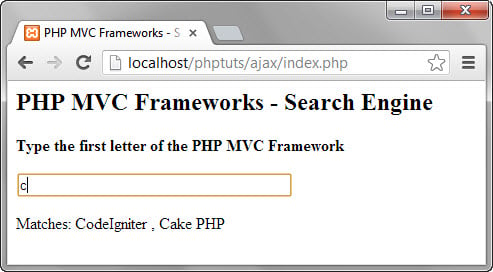
Presupunând că ați salvat fișierul index.php În phututs/ajax, navigați la adresa URL http://localhost/phptuts/ajax/index.php
Introdu litera C în caseta de text Veți obține următoarele rezultate.
Exemplul de mai sus demonstrează conceptul AJAX și modul în care acesta ne poate ajuta să creăm aplicații de interacțiune bogate.
Rezumat
- AJAX este acronimul pentru Asynchronous JavaScenariu și XML
- AJAX este o tehnologie folosită pentru a crea aplicații de interacțiune bogate care reduc interacțiunile dintre client și server prin actualizarea doar a unor părți ale paginii web.
- Internet Explorer versiunile 5 și 6 utilizează ActiveXObject pentru a implementa operațiunile AJAX.
- Internet Explorer versiunea 7 și mai sus și browserele Chrome, Firefox, Operași Safari folosesc XMLHttpRequest.