액션 클래스 Selenium
이 튜토리얼에서는 키보드 및 마우스 이벤트를 처리하는 방법을 배웁니다. Selenium 웹드라이버
액션 클래스 Selenium
액션 클래스 Selenium 키보드 및 마우스 이벤트를 처리하기 위해 셀레늄에서 제공하는 기본 제공 기능입니다. 여기에는 컨트롤 키로 여러 이벤트를 클릭하거나 드래그 앤 드롭 이벤트를 처리하는 등 다양한 작업이 포함됩니다. 이러한 작업 클래스의 작업은 고급 사용자 상호 작용 API를 사용하여 수행됩니다. Selenium 웹드라이버.
키보드 및 마우스 이벤트 처리
특수 키보드 및 마우스 이벤트 처리는 다음을 사용하여 수행됩니다. 고급 사용자 상호 작용 API. 그것은 포함 행위 그리고 동작 이러한 이벤트를 실행할 때 필요한 클래스입니다. 다음은 Actions 클래스에서 제공하는 가장 일반적으로 사용되는 키보드 및 마우스 이벤트입니다.
| 방법 | 기술설명 |
|---|---|
| 클릭앤홀드() | 현재 마우스 위치를 클릭합니다(놓지 않고). |
| 컨텍스트클릭() | 현재 마우스 위치에서 컨텍스트 클릭을 수행합니다. (마우스 오른쪽 버튼 클릭 동작) |
| 더블클릭() | 현재 마우스 위치를 두 번 클릭합니다. |
| dragAndDrop(소스, 대상) | 소스 요소의 위치에서 길게 클릭한 후 대상 요소의 위치로 이동한 후 마우스를 놓습니다.
매개 변수 : source- 버튼을 에뮬레이션할 요소입니다. target- 마우스를 이동하고 놓을 요소입니다. |
| dragAndDropBy(소스, x 오프셋, y 오프셋) | 소스 요소의 위치에서 길게 클릭하고 지정된 오프셋만큼 이동한 다음 마우스를 놓습니다.
파라미터: source- 버튼을 에뮬레이션할 요소입니다. xOffset- 수평 이동 오프셋. y오프셋 - 수직 이동 오프셋입니다. |
| 키다운(modifier_key) | 수정자 키 누르기를 수행합니다. 수정자 키를 놓지 않습니다. 이후의 상호 작용에서는 해당 키가 계속 누르고 있다고 가정할 수 있습니다.
파라미터: modifier_key – 수정 키(Keys.ALT, Keys.SHIFT 또는 Keys.CONTROL) 중 하나 |
| keyUp(수정자 _key) | 키 릴리스를 수행합니다.
파라미터: modifier_key – 수정 키(Keys.ALT, Keys.SHIFT 또는 Keys.CONTROL) 중 하나 |
| moveByOffset(x-오프셋, y-오프셋) | 마우스를 현재 위치(또는 0,0)에서 지정된 오프셋만큼 이동합니다.
파라미터: x-오프셋-수평 오프셋. 음수 값은 마우스를 왼쪽으로 움직이는 것을 의미합니다. y-오프셋-수직 오프셋. 음수 값은 마우스를 아래로 움직이는 것을 의미합니다. |
| moveToElement(toElement) | 마우스를 요소의 중앙으로 이동합니다.
파라미터: toElement - 이동할 요소입니다. |
| 풀어 주다() | 현재 마우스 위치에서 눌려진 왼쪽 마우스 버튼을 놓습니다. |
| sendKeys(onElement, charsequence) | 일련의 키 입력을 요소에 보냅니다.
파라미터: onElement – 키 입력을 수신하는 요소(일반적으로 텍스트 필드) charsequence – 전송될 키 입력 순서를 나타내는 문자열 값 |
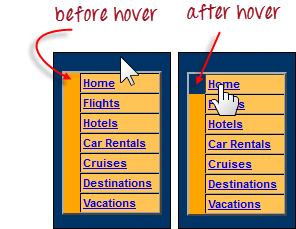
다음 예제에서는 moveToElement() 메서드를 사용하여 마우스오버를 한 위치로 이동합니다. Mercury 투어의 테이블 행. 아래 예를 참조하세요.
위에 표시된 셀은 요소. 마우스를 올리지 않은 경우 색상은 #FFC455(주황색)입니다. 마우스를 가져가면 셀 색상이 투명해집니다. 오렌지색 테이블 전체의 파란색 배경과 같은 색상이 됩니다.
단계 1) 가져 오기 행위 그리고 동작 수업.
단계 2) 새 Actions 개체를 인스턴스화합니다.
단계 3) 2단계의 Actions 객체를 사용하여 Action을 인스턴스화합니다.
이 경우 단순히 “Home” 링크 위에 마우스를 올려 놓을 것이기 때문에 moveToElement() 메서드를 사용하겠습니다. build() 메서드는 나열된 모든 작업이 단일 단계로 컴파일되도록 항상 사용되는 최종 메서드입니다.
단계 4) 3단계에서 디자인한 Action 객체를 실행할 때 Perform() 메서드를 사용하세요.
아래는 배경색을 확인하는 전체 WebDriver 코드입니다. 마우스 오버 전후의 요소입니다.
package newproject;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class PG7 {
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement link_Home = driver.findElement(By.linkText("Home"));
WebElement td_Home = driver
.findElement(By
.xpath("//html/body/div"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr"));
Actions builder = new Actions(driver);
Action mouseOverHome = builder
.moveToElement(link_Home)
.build();
String bgColor = td_Home.getCssValue("background-color");
System.out.println("Before hover: " + bgColor);
mouseOverHome.perform();
bgColor = td_Home.getCssValue("background-color");
System.out.println("After hover: " + bgColor);
driver.close();
}
}
아래 출력에는 마우스를 올려놓은 후 배경색이 투명해졌음을 명확하게 나타냅니다.
일련의 다중 작업 구축
Action 및 Actions 클래스를 사용하여 일련의 액션을 구축할 수 있습니다.. build() 메소드를 사용하여 시리즈를 닫는 것을 잊지 마십시오. 아래 샘플 코드를 고려해보세요.
public static void main(String[] args) {
String baseUrl = "http://www.facebook.com/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement txtUsername = driver.findElement(By.id("email"));
Actions builder = new Actions(driver);
Action seriesOfActions = builder
.moveToElement(txtUsername)
.click()
.keyDown(txtUsername, Keys.SHIFT)
.sendKeys(txtUsername, "hello")
.keyUp(txtUsername, Keys.SHIFT)
.doubleClick(txtUsername)
.contextClick()
.build();
seriesOfActions.perform() ;
}
제품 개요
- 특수 키보드 및 마우스 이벤트 처리는 AdvancedUserInteractions API를 사용하여 수행됩니다.
- 자주 사용되는 키워드 및 마우스 이벤트로는 doubleClick(), keyUp, dragAndDropBy, contextClick, sendKeys가 있습니다.