SAP UI Web CRM Concepts Tutorial: Panduan Langkah demi Langkah
Sekilas SAP UI Web CRM
- CRM WebClient UI adalah aplikasi berbasis web untuk modul yang tercakup dalam SAP CRM
- Kerangka kerja ini telah berkembang selama periode waktu tertentu sebagai penerus berbagai antarmuka pengguna yang disediakan oleh SAP untuk SAP CRM

Riwayat UI web
- Ini adalah aplikasi berbasis peran bisnis:
- Artinya, melalui antarmuka ini pengguna hanya dapat mengakses aplikasi yang telah diotorisasinya.
- Jika pengguna diberi satu peran, dia tidak perlu memilih peran tersebut saat masuk.
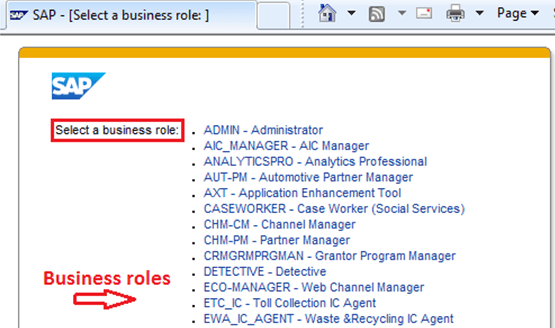
- Namun jika ada beberapa peran yang ditetapkan ke pengguna, dia harus memilih salah satu peran yang tersedia untuk masuk ke UI Web CRM

Pemilihan Peran Bisnis di halaman pertama SAP UI Web CRM
- Terlepas dari peran yang dipilih, layar UI Web CRM disusun Bentuk-L.
- Namun aplikasi dan fungsionalitas yang dapat diakses pengguna di UI Web CRM bergantung pada peran yang dipilih.
Bentuk-L
- Setelah masuk, pengguna dapat melihat layar UI Web dalam Bentuk-L.
Tampilan Bentuk L dalam SAP UI Web CRM
- Terdiri dari komponen-komponen berikut:
- Area Tajuk
- Area Navigasi
- Area kerja
- Posisi seluruh komponen Bentuk-L bersifat tetap dan tidak dapat diubah.
- Administrator dapat mengubah tampilan dan logo klien web sesuai kebutuhan spesifik perusahaan.
- Area header disediakan untuk mengakses URL dan fungsi independen aplikasi.
- Dengan menggunakan bilah navigasi, pengguna dapat mengakses berbagai aplikasi, yang otorisasinya dimilikinya.
- Area Kerja diperbarui berdasarkan tindakan yang dilakukan pengguna di bilah Navigasi.
- Itu juga diperbarui untuk beberapa tindakan di area header.
Area Tajuk
- Area header bersifat statis dan posisinya tetap.
- Dimungkinkan untuk mengatur ketinggiannya dalam penyesuaian CRM tetapi posisinya tetap.
- Area header terdiri dari komponen berikut
- Tautan Sistem
- Pencarian Tersimpan
- Judul Wilayah Kerja
- Sejarah
Komponen dalam SAP Tajuk UI Web CRM
Bilah Navigasi
- Dengan menggunakan bilah navigasi, pengguna dapat mengakses aplikasi yang dia otorisasi.
- Ini juga memiliki beberapa tautan untuk halaman umum seperti:
- Beranda
- Daftar Kerja
- E-Mail Kotak Masuk
- Kalender
- Tautan lain yang tersedia di bilah navigasi bersifat khusus untuk aplikasi tertentu dan bervariasi dari satu peran bisnis ke peran bisnis lainnya. Tautan ini dibagi menjadi berikut:
- Tautan aplikasi
- Buat tautan dengan cepat
- Item Terbaru
Bilah Navigasi di SAP UI Web CRM
- Tautan aplikasi dapat dikonfigurasi pada dua tingkat.
- Dengan menggunakan tautan aplikasi tingkat pertama, pengguna dapat mengakses pencarian, membuat, dan melaporkan tautan aplikasi tertentu.
Tingkat navigasi melalui bilah Navigasi
- Tautan aplikasi tingkat kedua secara langsung membawa pengguna ke halaman pencarian tertentu.
- Tautan pembuatan cepat dimaksudkan untuk akses langsung ke halaman pembuatan dokumen proses bisnis tertentu.
Buat blok dengan cepat di bilah navigasi
- Item terbaru di bilah navigasi mewakili semacam riwayat dan memelihara dokumen atau aplikasi bisnis yang terakhir dikunjungi oleh pengguna.
Area kerja
- Area kerja adalah tempat pengguna bekerja!
- Itu diperbarui dengan tindakan yang dilakukan pengguna di bilah navigasi.
- Itu bisa terdiri dari
- kalender,
- kotak masuk email,
- kelompok pusat kerja,
- halaman hasil pencarian,
- halaman ikhtisar,
- sub halaman ikhtisar
- Berikut ini beberapa halaman generik yang tersedia:
Halaman:
- Tergantung pada kebutuhan bisnis, konten halaman Beranda dapat dikonfigurasi untuk fungsi standar (Tugas Terbuka Saya) atau khusus (Tautan CRM).
- Navigasi dari halaman Beranda akan bergantung pada kontennya.
Home page
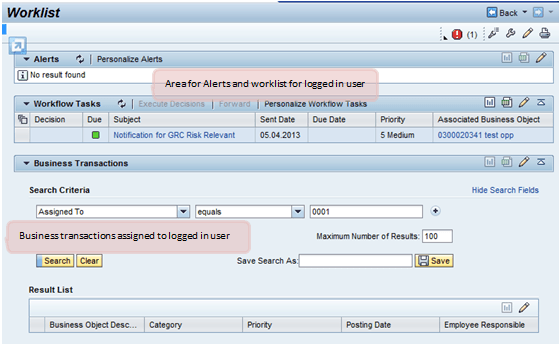
Halaman daftar kerja:
- Ini menampilkan peringatan, tugas alur kerja, dan transaksi bisnis yang saat ini tertunda atau ditetapkan ke pengguna yang masuk.
- Dimungkinkan untuk menavigasi ke aplikasi atau transaksi bisnis yang berbeda dari halaman daftar kerja.
Halaman daftar kerja
E-Mail Kotak Masuk dan Kalender
- Halaman ini dapat dikonfigurasi untuk disinkronkan dengan kotak surat pengguna
- Untuk ini, pengaturan middleware CRM digunakan sehingga pengguna dapat mengakses kotak surat dalam UI Web
- Tampilan berbeda dimungkinkan dalam halaman kalender – tampilan satu hari, minggu, bulan
kalender View
- Demikian pula pengguna dapat melihat E-Mail kotak masuk sinkron dengan server Lotus Notes atau Outlook.
Area kerja
- Aplikasi yang ditetapkan untuk pengguna yang masuk diakses di Area Kerja
- Saat mengklik aplikasi di bilah navigasi, area kerja menampilkan pusat kerja dengan grup area kerja yang terdiri dari tautan relevan untuk membuat, mencari, dan melaporkan.
Area Kerja dengan Kelompok Pusat Kerja
- Dari pusat kerja, pengguna dapat menavigasi ke halaman Buat, halaman pencarian, atau halaman laporan.
- Seperti dibahas di atas, jika halaman umum seperti halaman Beranda, halaman Daftar Kerja, dll., area kerja memiliki tata letak dan konten yang berbeda.
- Namun untuk aplikasi di bilah navigasi, struktur dan tata letak area kerja di seluruh aplikasi sama.
- Untuk mengimplementasikan “area kerja”, diperlukan pengetahuan tentang pemrograman UI Web dan penyesuaian CRM.
Halaman Pencarian
- Halaman pencarian dibagi menjadi kriteria pencarian, tabel hasil dan area pencarian tersimpan.
Halaman Pencarian Lanjutan
- Dalam kriteria pencarian, pengguna dapat mengatur kriteria untuk menemukan suatu elemen.
- Anda dapat menambah atau menghapus kriteria pencarian menggunakan tombol yang tersedia di sebelah kolom kriteria pencarian.
- Bidang kriteria pencarian dapat diterapkan dengan bantuan F4 atau bantuan dropdown.
- Beberapa operator dapat dikonfigurasi untuk setiap kriteria pencarian.
- Hasil pencarian menunjukkan hasil yang diperoleh dari pencarian.
- Setelah pencarian dilakukan, tabel hasil menunjukkan jumlah catatan yang ditemukan, jika ada.
- Dimungkinkan untuk memiliki tombol di atas header tabel hasil untuk menyediakan beberapa proses bisnis. Misalnya, ada tombol untuk membuat tipe akun berbeda pada gambar di atas.
- Secara umum, tombol untuk membuat record baru disajikan pada header tabel hasil pencarian.
- Di sisi kanan, tabel hasil pencarian juga berisi tombol yang memungkinkan pengguna mengekspor rekaman lembar Excel dan tombol untuk personalisasi tabel hasil pencarian.
- Catatan yang ditemukan dalam hasil pencarian juga dapat berisi hyperlink di kolom.
- Dengan hyperlink ini, dimungkinkan untuk menavigasi ke rekaman individual yang ditampilkan di halaman Ikhtisar.
Tampilan pop-up pengaturan personalisasi
- Dengan menggunakan tombol personalisasi pada header tabel hasil pencarian, pengguna dapat mempersonalisasi tampilan ini untuk kolom yang ditampilkan dan urutan kolom yang ditampilkan.
- Seperti yang disorot di atas:
- Pengguna dapat mengetahui nilai jumlah baris setelah bilah gulir akan terlihat.
- Pengguna juga dapat mengatur nilai jumlah catatan dalam satu halaman.
Halaman Ikhtisar
- Halaman ikhtisar dapat digunakan untuk mengerjakan data lengkap yang berkaitan dengan satu record.
- Digunakan untuk menampilkan, memperbarui dan membuat data baru seperti mitra bisnis, pesanan penjualan, dll.
- Data dari satu aplikasi atau transaksi bisnis disusun ke dalam blok penugasan.
- Blok penugasan pertama menunjukkan tajuk atau rincian utama dan data lainnya dikelompokkan ke dalam blok penugasan berbeda sesuai kebutuhan.
- Kemungkinan tampilan di blok tugas:
- Tampilan formulir
- Tampilan tabel
- Tampilan struktur pohon
- Header halaman Ikhtisar menampilkan judul objek yang dibuka dan deskripsinya.
- Header juga terdiri dari tombol header yang dengannya pengguna dapat melakukan tugas berbeda di halaman ikhtisar.
- Komponen lain dari header adalah tombol Riwayat yang dapat digunakan pengguna untuk bernavigasi maju dan mundur dalam area kerja.
Halaman Ikhtisar Halaman Pencarian – Tampilan Formulir dan Tabel
Tampilan Pohon
- Mirip dengan tabel hasil pencarian, halaman ikhtisar berisi tombol personalisasi yang dengannya pengguna dapat memilih blok tugas mana yang dapat dilihat pengguna di dalam halaman.
- Blok penugasan secara default dapat dimuat dalam mode diperluas atau mode lambat. Ini membantu dalam peningkatan kinerja aplikasi.
- Semua jenis tampilan di blok tugas yaitu tampilan formulir, tampilan tabel, dan tampilan pohon dapat berisi kolom input dengan bantuan input F4 atau bantuan input dropdown.
Nilai bantuan Pop-Up menggunakan F4
- Bidang tanggal dalam tampilan ditampilkan dengan bantuan tanggal.
- Dalam tampilan formulir kita dapat mengelompokkan data menggunakan Caption.
- Blok tugas individu juga dapat berisi tombol pada header.
Bantuan pencarian Pop-Up
- Tampilan tabel dan tampilan pohon dapat berisi header yang juga dapat memiliki tombol.
- Selain itu, dimungkinkan untuk memiliki tombol di kolom pertama tampilan tabel.
- Dimungkinkan untuk memiliki hyperlink dalam semua jenis tampilan ini.
- Dengan menggunakan hyperlink ini, dimungkinkan untuk bernavigasi dari satu aplikasi atau transaksi bisnis ke aplikasi atau transaksi bisnis lainnya. Misalnya saja ke Sold-to party dari Sales Order.
- Sesuai kebutuhan, dimungkinkan untuk memiliki blok penetapan lampiran di halaman Ikhtisar.
Blok penugasan untuk Lampiran
- Di blok ini dimungkinkan untuk melampirkan dokumen atau URL.
- Dimungkinkan untuk melampirkan dokumen dari manajemen konten atau dari hard disk lokal:
Pop-up untuk menambahkan lampiran
- Setelah dilampirkan Anda dapat melihat properti dokumen, membukanya atau menghapusnya.
Blok penugasan untuk Lampiran
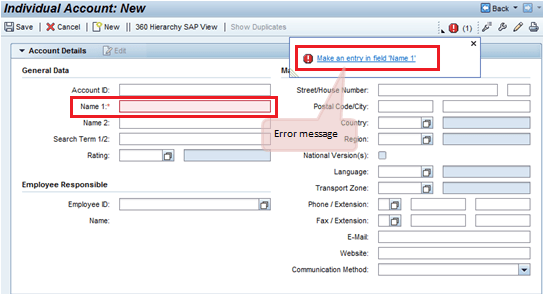
- Ada juga wilayah untuk pesan kesalahan di area header:
Personalize
- Ada opsi untuk personalisasi UI Web CRM.
- Di sini dimungkinkan untuk mengatur pengaturan yang berlaku di seluruh aplikasi untuk pengguna yang masuk.
- Di sini pengguna juga dapat mengubah tampilan aplikasi.
- Di bagian “Personalisasi Data Saya” pengguna dapat menetapkan nilai untuk pengaturan seperti format tanggal.
- Di bagian tata letak pengguna dapat mengatur Skin aplikasi.
Opsi Personalisasi
Mengatur kulit dalam personalisasi
- Ada blok terpisah untuk pengaturan yang terkait dengan integrasi Groupware.
- Di blok ini pengguna dapat mempertahankan pengaturan yang diperlukan untuk integrasi CRM dengan kotak surat pengguna untuk E-Mail dan halaman Kalender.