ASP.NET vezérlők: EllenőrizzeBox, RadioButton, ListBox, Szövegdoboz, Címke
ASP.Net vezérlők hozzáadása a webes űrlapokhoz
Az ASP.Net képes vezérlőket hozzáadni egy űrlaphoz, például szövegdobozokat és címkéket.
Nézzük meg a webes űrlapokhoz elérhető többi vezérlőt, és nézzük meg néhány közös tulajdonságukat.
Példánkban létrehozunk egy űrlapot, amely a következő funkciókkal rendelkezik.
- Az a képesség, hogy a felhasználó beírja a nevét.
- Lehetőség a felhasználó lakóhelye szerinti város kiválasztására
- Az a lehetőség, hogy a felhasználó megadhat egy lehetőséget a nemhez.
- Lehetőség olyan kurzus kiválasztására, amelyet a felhasználó el akar tanulni. Mindkettőre lesz választási lehetőség C# és ASP.Net
Nézzük meg részletesen az egyes vezérlőket. Adjuk hozzá őket az űrlap elkészítéséhez a fent említett funkciókkal.
Step 1) Az első lépés az Űrlaptervező megnyitása a Demo webes űrlaphoz. Miután ezt megtette, áthúzhatja a vezérlőket az eszköztárból a Webes űrlap.
A Designer webes űrlapjának megnyitásához
- Kattintson a jobb gombbal a Demo.aspx fájlra a Solution Explorerben, majd
- Válassza a View Designer menüpontot.
Miután végrehajtotta a fenti lépést, látni fogja az űrlaptervezőt az alábbiak szerint.
Most kezdjük el egyesével hozzáadni vezérlőinket
Címkeellenőrzés
A címkevezérlővel szöveget vagy üzenetet jeleníthetünk meg a felhasználónak az űrlapon. A címkevezérlőt általában más vezérlőkkel együtt használják. Gyakori példa, amikor a szövegdoboz-vezérlővel együtt egy címkét is hozzáadnak. A címke jelzést ad a felhasználónak arról, hogy mit kell kitöltenie a szövegmezőben. Nézzük meg, hogyan tudjuk ezt megvalósítani az alábbi példán keresztül. A „név” címkét fogjuk használni. Ezt a szövegdoboz-vezérlőkkel együtt használjuk, amelyeket a későbbi szakaszban fogunk hozzáadni.
Step 1) Az első lépés az, hogy a „címke” vezérlőt az eszköztárból a webes űrlapra húzza az alábbiak szerint.
Step 2) A címke hozzáadása után kövesse az alábbi lépéseket.
- A címkevezérlőn jobb gombbal kattintva lépjen a tulajdonságok ablakába
- Válassza a Tulajdonságok menüpontot
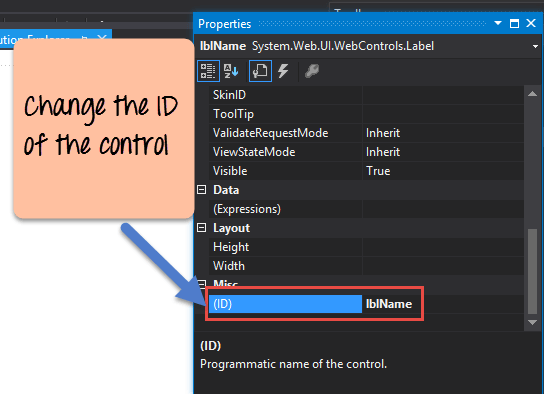
Step 3) A tulajdonságok ablakban módosítsa a Szöveg tulajdonság nevét Névre
Hasonlóképpen módosítsa a vezérlő ID tulajdonság értékét is lblName értékre. Ha értelmes azonosítót adunk meg a vezérlőknek, könnyebbé válik a hozzáférésük a kódolási szakaszban. Ez az alábbiakban látható.
Miután elvégezte a fenti módosításokat, a következő kimenetet fogja látni
Kimenet:-
Látni fogja, hogy a Név címke megjelenik a webes űrlapon.
Szövegdoboz
A szövegdoboz segítségével a felhasználó beírhat szöveget a webes űrlapalkalmazásba. Nézzük meg, hogyan tudjuk ezt megvalósítani az alábbi példán keresztül. Hozzáadunk egy szövegmezőt az űrlaphoz, amelyben a felhasználó megadhatja a nevét.
Step 1) Az első lépés az, hogy húzza a szövegdoboz-vezérlőt a webes űrlapra az eszköztárból, az alábbiak szerint
Az alábbiakban bemutatjuk, hogyan fog ez kinézni az űrlaptervezőben, ha a Textbox vezérlő az űrlapon van
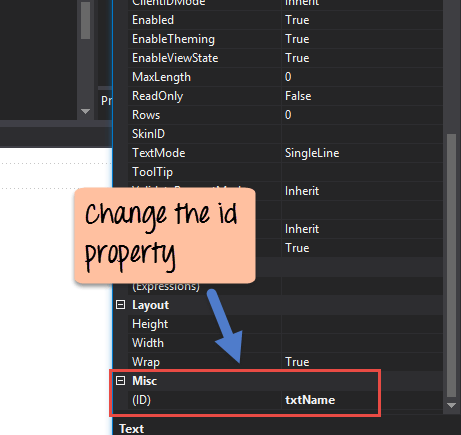
Step 2) A szövegdoboz hozzáadása után módosítania kell az azonosító tulajdonságot.
- A Szövegdoboz vezérlőre jobb gombbal kattintva lépjen a tulajdonságok ablakába, és
- Ezután válassza ki a tulajdonságokat
- Módosítsa a szövegdoboz id tulajdonságát txtName értékre.
A fenti módosítások elvégzése után a következő kimenet jelenik meg.
Kimenet:-
Listadoboz
A Listbox az elemek listájának megjelenítésére szolgál a webes űrlapon. Nézzük meg, hogyan tudjuk ezt megvalósítani az alábbi példán keresztül. Hozzáadunk egy listamezőt az űrlaphoz néhány város helyének tárolására.
Step 1) Az első lépés a listamező vezérlőjének áthúzása az eszköztárból a webes űrlapra az alábbi módon
Step 2) Miután áthúzta a listát az űrlapra, egy külön oldalmenü jelenik meg. Ebben a menüben válassza az "Elemek szerkesztése" menüt.
Step 3) Ekkor megjelenik egy párbeszédpanel, amelyben hozzáadhatja a listaelemeket a listához.
- Kattintson a Hozzáadás gombra egy listaelem hozzáadásához.
- Adjon nevet a listaelem szöveges értékének – esetünkben Mumbai. Ismételje meg az 1. és 2. lépést Mangalore és Hyderabad listaelemeinek hozzáadásához.
- Kattintson az OK gombra
Step 4) Lépjen a tulajdonságok ablakba, és módosítsa a vezérlő azonosító tulajdonság értékét erre lstLocation.
Miután elvégezte a fenti módosításokat, a következő kimenetet fogja látni
Kimenet:-
A kimenetből jól látható, hogy a Listboxes hozzáadásra került az űrlaphoz.
Rádiógomb
A rádiógomb segítségével megjelenítheti az elemek listáját, amelyek közül a felhasználó kiválaszthat egyet. Nézzük meg, hogyan tudjuk ezt megvalósítani az alábbi példán keresztül. Hozzáadunk egy rádiógombot a férfi/nő opcióhoz.
Step 1) Az első lépés az, hogy az eszköztárból húzza a rádiógomb vezérlőt a webes űrlapra. (lásd az alábbi képet). Ügyeljen arra, hogy adjon hozzá 2 választógombot, az egyik a „Férfi”, a másik a „Nő” opcióhoz.
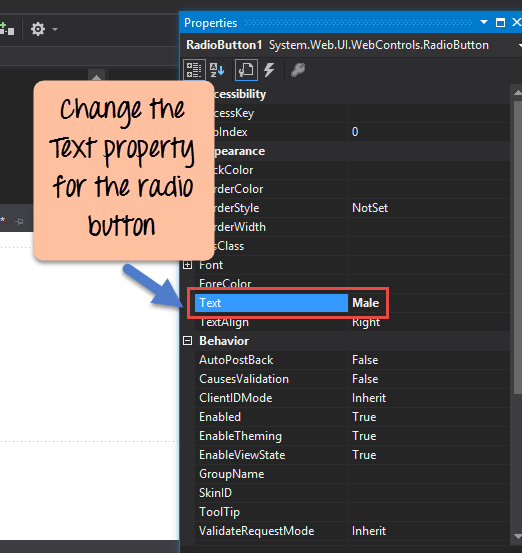
Step 2) Miután hozzáadta a Radiobuttont, módosítsa a "text" tulajdonságot.
- A "Radiobutton control" gombra kattintva lépjen a tulajdonságok ablakába.
- Módosítsa a rádiógomb szövegtulajdonságát „Férfi”-re.
- Ismételje meg ugyanezt a lépést, hogy „Nő”-re módosítsa.
- Ezenkívül módosítsa a megfelelő vezérlők azonosító tulajdonságait rdMale és rdFemale értékre.
Miután elvégezte a fenti módosításokat, a következő kimenetet fogja látni
Kimenet:-
A kimeneten jól látható, hogy a választógomb hozzáadásra került az űrlaphoz
jelölőnégyzetet
A jelölőnégyzet az opciók listájának megjelenítésére szolgál, amelyben a felhasználó több lehetőséget is választhat. Nézzük meg, hogyan tudjuk ezt megvalósítani az alábbi példán keresztül. 2 jelölőnégyzetet fogunk hozzáadni webes űrlapjainkhoz. Ezek a jelölőnégyzetek lehetőséget adnak a felhasználónak arra vonatkozóan, hogy akarnak-e tanulni C# vagy ASP.Net.
Step 1) Az első lépés az, hogy húzza a jelölőnégyzet vezérlőt a webes űrlapra az eszköztárból, az alábbiak szerint
Step 2) A jelölőnégyzetek hozzáadása után módosítsa a jelölőnégyzet azonosító tulajdonságát „chkASP” értékre.
- A Jelölőnégyzet vezérlőelemre kattintva lépjen a tulajdonságok ablakába.
- Módosítsa a megfelelő vezérlők azonosító tulajdonságait „chkC” és „chkASP” értékre.
Ezenkívül módosítsa a Checkbox vezérlő szövegtulajdonságát 'C#'-ra. Tegye ugyanezt a másik Checkbox vezérlővel is, és módosítsa „ASP.Net”-re.
- Módosítsa a jelölőnégyzet ID tulajdonságát "chkASP"-re
- Módosítsa a jelölőnégyzet ID tulajdonságát chkC-re
Miután elvégezte a fenti módosításokat, a következő kimenetet fogja látni
Kimenet:-
A kimenetből jól látható, hogy a jelölőnégyzetek hozzáadva lettek az űrlaphoz.
Gomb
Egy gomb segítségével a felhasználó rákattinthat egy gombra, amely elindítja az űrlap feldolgozását. Nézzük meg, hogyan valósíthatjuk meg ezt az alábbi példánkkal. Hozzáadunk egy egyszerű gombot, a „Küldés” gombot. Ezt használjuk fel az űrlapon szereplő összes információ benyújtására.
Step 1) Az első lépés az, hogy húzza a gombvezérlőt a webes űrlapra az eszköztárból az alábbiak szerint
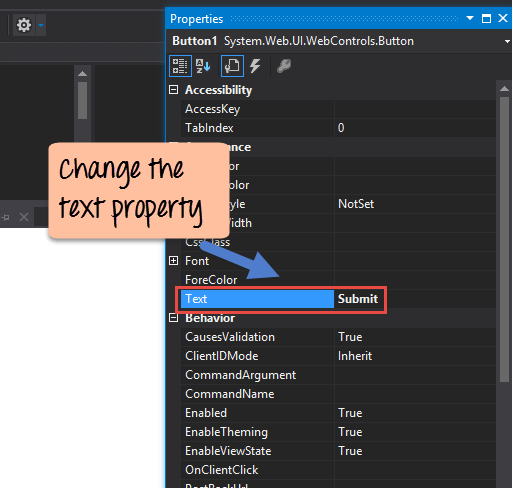
Step 2) A gomb hozzáadása után lépjen a tulajdonságok ablakba a gombvezérlőre kattintva. Módosítsa a gombvezérlő szövegtulajdonságát Elküldés értékre. Ezenkívül módosítsa a gomb ID tulajdonságát „btnSubmit” értékre.
Miután elvégezte a fenti módosításokat, a következő kimenetet fogja látni
Kimenet:-
A kimenetből jól látható, hogy a gomb hozzá lett adva az űrlaphoz.
Eseménykezelő az ASP.Netben
Amikor webes űrlappal dolgozik, eseményeket adhat hozzá a vezérlőkhöz. Az esemény olyan dolog, ami akkor történik, amikor egy cselekvést végrehajtanak. Valószínűleg a leggyakoribb művelet az űrlapon lévő gombra kattintás.
A webes űrlapokon kódot adhat hozzá a megfelelő aspx.cs fájlhoz. Ez a kód használható bizonyos műveletek végrehajtására, amikor egy gombot megnyomnak az űrlapon. Általában ez a leggyakoribb esemény a Web Forms alkalmazásban. Lássuk, hogyan érhetjük el ezt.
Ezt leegyszerűsítjük. Csak adjon hozzá egy eseményt a gombvezérlőhöz, hogy megjelenítse a felhasználó által beírt nevet. Ennek eléréséhez kövessük az alábbi lépéseket.
Step 1) Először duplán kell kattintania a gombra a webes űrlapon. Ezzel megjelenik a gomb eseménykódja a Visual Studio-ban.
A btnSubmit_Click eseményt a Visual Studio automatikusan hozzáadja, ha duplán kattint a gombra a webes űrlaptervezőben.
Step 2) Adjunk hozzá kódot az elküldési eseményhez, hogy megjelenítsük a név szövegdobozának értékét és a felhasználó által kiválasztott helyet.
protected void btnSubmit_Click(object sender,EventArgs e)
{
Response.Write(txtName.Text + "</br>");
Response.Write(lstLocation.SelectedItem.Text + "</br>");
lblName.Visible = false;
txtName.Visible = false;
lstLocation.Visible = false;
chkC.Visible = false;
chkASP.Visible = false;
rdFemale.Visible = false;
btnSubmit.Visible = false;
}
Kód magyarázata: -
- A fenti kódsor a legegyszerűbb dolgot teszi. Felveszi a Név szövegmező vezérlő értékét, és elküldi a kliensnek a Válasz objektumon keresztül. Tehát ha a „Guru99” karakterláncot szeretné beírni a név mezőbe, akkor a txtName értékét. A szöveg a következő lenne: „Guru99”.
- A következő kódsor a listbox kiválasztott értékét veszi az „lstLocation.SelectedItem.text” tulajdonságon keresztül. Ezt az értéket a Response.Write metóduson keresztül írja vissza az ügyfélnek.
- Végül az űrlap összes vezérlőjét láthatatlanná tesszük. Ha ezt nem tesszük meg, az összes vezérlőelem és a válaszértékeink együtt jelennek meg. Általában, amikor egy személy beírja az űrlapon az összes információt, például a nevet, helyet, nemet stb. A következő oldal jelenik meg a felhasználó számára. csak azokat az információkat kell tartalmaznia, amelyeket nem adtak meg. A felhasználó nem akarja újra látni a Név, Nem, hely vezérlőket. Az ASP.Net azonban ezt nem tudja, ezért alapértelmezés szerint ismét megjeleníti az összes vezérlőt, amikor a felhasználó a Küldés gombra kattint. Ezért kódot kell írnunk, hogy biztosítsuk az összes vezérlő elrejtését, hogy a felhasználó csak a kívánt kimenetet lássa.
Ha végrehajtja a fenti módosításokat, a következő kimenetet fogja látni
Kimenet:-
A Kimenet képernyőn hajtsa végre a következő lépéseket
- Adja meg a Guru99 nevét a név szövegmezőben
- Válasszon egy helyet a Bangalore listából
- Kattintson a Küldés gombra
Ha ezt megtette, megjelenik a „Guru99” és a „Bangalore” hely is megjelenik az oldalon.
Összegzésként
- In ASP.Net, hozzáadhatja a szabványos vezérlőket egy űrlaphoz, például címkéket, szövegdobozokat, listadobozokat stb.
- Minden vezérlőhöz tartozhat egy esemény. A leggyakoribb esemény a gombnyomás. Ez akkor használatos, ha információkat kell elküldeni a webszervernek.