AngularJS ng-submit űrlapbeküldési példával
AngularJS ng-submit irányelv
A ng-submit Az AngularJS direktívája az alkalmazásnak a böngésző elküldési eseményéhez való kötésére szolgál. Tehát abban az esetben AngularJS az elküldési eseménynél magán az adatkezelőn belül végezhet feldolgozást, majd megjelenítheti a feldolgozott információkat a felhasználónak.
Űrlap beküldése AngularJS-ben az ng-submit használatával
A weboldalon található információk beküldésének folyamatait általában a webböngésző elküldési eseménye kezeli. Ezt az eseményt általában arra használják, hogy a felhasználó által a weboldalon megadott információkat továbbítsák a szervernek további feldolgozás céljából, mint például a bejelentkezési adatok, űrlapadatok stb. Az információk elküldése történhet GET vagy POST kéréssel.
Vegyünk egy szögletes űrlap beküldési példát, hogy megtudjuk, hogyan kell űrlapokat beküldeni az AngularJS-ben.
Az AngularJS űrlap beküldési példájában egy szövegdobozt fogunk bemutatni a felhasználónak, amelyben megadhatja a tanulni kívánt témát. Az oldalon lesz egy beküldés gomb, amit megnyomva a téma egy rendezetlen listára kerül.

Példa AngularJS űrlap beküldésére
Most látni fogunk egy példát az AngularJS űrlap elküldésére a vezérlőtől az ng-submit direktíva használatával:
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-controller="AngularController">
<form ng-submit="Display()">
Enter which topic you would like to learn
<input type="text" ng-app="sampleApp" ng-model="Topic"><br>
<input type="submit" value="Submit"/>
<ul ng-repeat="topicname in AllTopic">
<li>{{topicname}}</li>
</ul>
</form>
</div>
<script>
var sampleApp = angular.module("sampleApp",[]);
sampleApp.controller("AngularController",function($scope) {
$scope.AllTopic=[];
$scope.Display = function () {
$scope.AllTopic.push($scope.Topic);
}
});
</script>
</body>
</html>
Kód magyarázata:
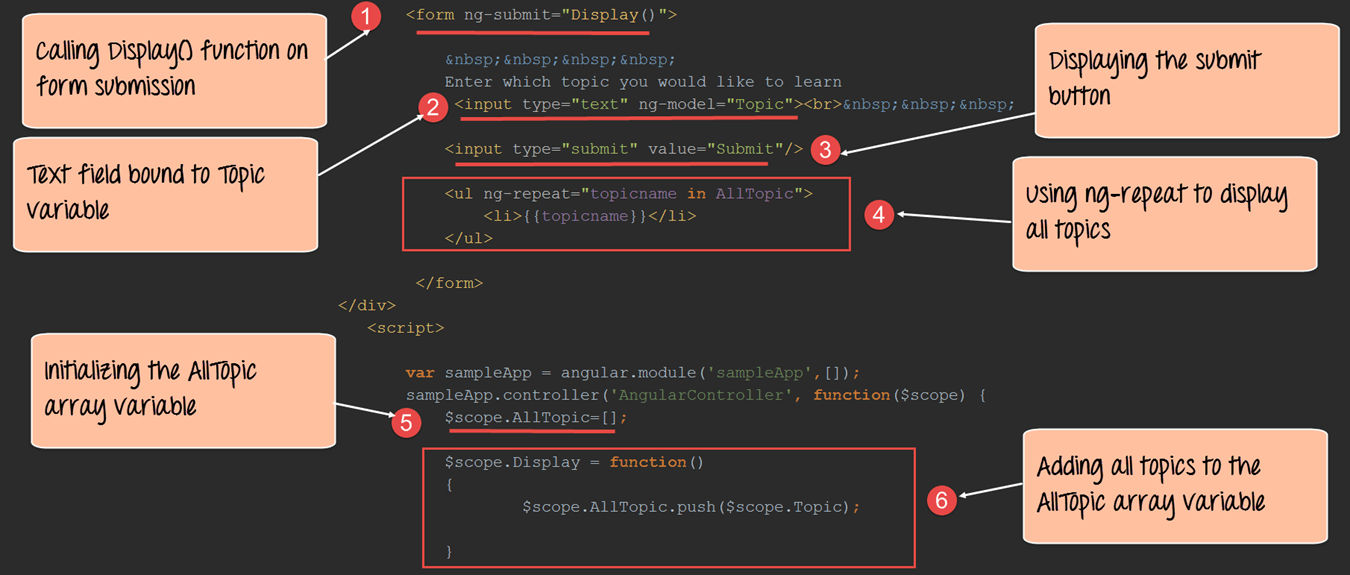
- Először deklaráljuk az űrlapunk HTML-címkéjét, amely a „szövegdoboz” és a „küldés gomb” vezérlőelemeit fogja tartalmazni, amint az a Szögletes űrlap elküldése esemény példájában látható. Ezután az ngsubmit Angular direktívát használjuk, hogy a „Display()” függvényt az űrlapunkhoz kössük. Ezt a funkciót a vezérlőnk határozza meg, és az űrlap elküldésekor kerül meghívásra.
- Van egy szöveges vezérlőnk, amelyben a felhasználó beírja a tanulni kívánt témát. Ez egy „Téma” nevű változóhoz lesz kötve, amelyet a vezérlőnk használ.
- Az AngularJS-ben van egy normál beküldés gomb, amelyre a felhasználó rákattint, amikor beírta a kívánt témát.
- Használtuk a ng-ismétlés direktíva a felhasználó által beírt témakörök listaelemeinek megjelenítéséhez. Az ng-repeat direktíva végigmegy az 'AllTopic' tömb minden egyes témakörén, és ennek megfelelően jeleníti meg a téma nevét.
- A kontrollerünkben deklarálunk egy 'AllTopic' nevű tömbváltozót. Ez a felhasználó által a 2. lépésben megadott összes téma tárolására szolgál.
- Meghatározzuk a Display() függvényünk kódját, amely akkor kerül meghívásra, amikor a felhasználó a Küldés gombra kattint. Itt a push tömb funkciót használjuk, hogy a felhasználó által a „Téma” változón keresztül beírt témákat hozzáadjuk az „AllTopic” tömbünkhöz.
Ha az AngularJS űrlappéldakód sikeresen végrehajtásra került, a következő kimenet jelenik meg, amikor futtatja a kódot a böngészőben.
output:
A kód működésének megtekintéséhez először adjon meg egy témanevet, például „Szögletes”, ahogy fent látható a szövegmezőben, majd kattintson a Küldés gombra.
- A küldés gombra kattintás után megjelenik a szövegmezőbe beírt elem a tételek listájához.
- Ezt a Display() függvény éri el, amely a küldés gomb megnyomásakor hívódik meg.
- A Display() függvény hozzáadja a szöveget az 'AllTopic' nevű tömbváltozóhoz. Az ng-repeat direktívánk pedig végigmegy az 'AllTopic' tömbváltozó minden egyes értékén, és ennek megfelelően listaelemként jeleníti meg azokat.
Összegzésként
- Az „ng-submit” direktíva a felhasználó által az AngularJS-ben az űrlap elküldéséhez megadott bevitel feldolgozására szolgál.
- A weboldalon található információk beküldésének folyamatait általában a webböngésző elküldési eseménye kezeli.
- Az információk benyújtása GET vagy POST kéréssel történhet.
- A Display() függvény hozzáadja a szöveget az 'AllTopic' nevű tömbváltozóhoz.


