如何处理 Web 表 Selenium
什么是 Web 表 Selenium?
A 网络表 in Selenium 是用于以表格形式表示数据或信息的 WebElement。显示的数据或信息可以是静态的,也可以是动态的。可以使用 WebElement 函数和定位器访问 Web 表及其元素 Selenium. 网络表格的一个典型示例是电子商务平台上显示的产品规格。
读取 HTML Web 表格
有时我们需要访问 HTML 表中的元素(通常是文本)。但是,网页设计师很少为表中的某个单元格提供 id 或 name 属性。因此,我们不能使用“By.id()”、“By.name()”或“By.cssSelector()”等常用方法。在这种情况下,最可靠的选择是使用“By.xpath()”方法访问它们。
如何处理 Web 表 Selenium
考虑下面的 HTML 代码来处理 web 表格 Selenium.
我们将使用 XPath的 获取包含文本“第四个单元格”的单元格内部文本。
步骤 1 – 设置父元素(表格)
WebDriver 中的 XPath 定位器始终以双正斜杠“//”开头,后跟父元素。由于我们处理的是 Selenium,父元素应该始终是标签。我们的第一部分 Selenium 因此,XPath 表定位器应该以“//table”开头。
步骤 2 – 添加子元素
紧接其下的元素是所以我们可以说是“孩子” 。 并且,是“父级” 。XPath 中的所有子元素都放在其父元素的右侧,用一个正斜杠“/”分隔,如下面显示的代码。
.png)
步骤 3 – 添加谓词
这元素包含两个标签。我们现在可以说这两个标签是“子” 。因此,我们可以说是元素。
我们可以得出的另一个结论是,元素是兄弟。 兄弟元素是指有相同父元素的子元素.
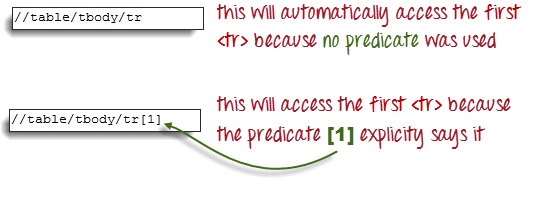
为了到达我们希望访问(带有文本“第四个单元格”),我们必须首先访问 第二 而不是第一个。如果我们简单地写“//table/tbody/tr”,那么我们将访问第一个标签。
那么,我们如何访问第二个那么?答案是使用 谓词.
谓词是用方括号“[ ]”括起来的数字或 HTML 属性,用于区分子元素与其兄弟元素. 自我们需要访问的是第二个,我们将使用“[2]”作为谓词。
如果我们不使用任何谓词,XPath 将访问第一个兄弟。因此,我们可以访问第一个使用其中任一 XPath 代码。
步骤 4 – 使用适当的谓词添加后续子元素
我们需要访问的下一个元素是第二个应用我们从步骤 2 和 3 中学到的原则,我们将最终确定我们的 XPath 代码,使其如下所示。
现在我们有了正确的 XPath 定位器,我们就可以访问我们想要的单元格并使用下面的代码获取其内部文本。假设您已将上面的 HTML 代码保存为 C 盘中的“newhtml.html”。
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/write-xpath-table.html";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(
By.xpath("//table/tbody/tr[2]/td[2]")).getText();
System.out.println(innerText);
driver.quit();
}
}
访问嵌套表
上面讨论的相同原则也适用于嵌套表。 嵌套表是位于另一个表内的表。 一个例子如下所示。
要使用上一节中的“//parent/child”和谓词概念访问包含文本“4-5-6”的单元格,我们应该能够得出下面的 XPath 代码。
下面的 WebDriver 代码应该能够检索我们正在访问的单元格的内部文本。
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/accessing-nested-table.html";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(
By.xpath("//table/tbody/tr[2]/td[2]/table/tbody/tr/td[2]")).getText();
System.out.println(innerText);
driver.quit();
}
下面的输出确认内表已被成功访问。
使用属性作为谓词
如果元素写在 HTML 代码的深处,以至于很难确定谓词使用的数字,则我们可以使用该元素的唯一属性。
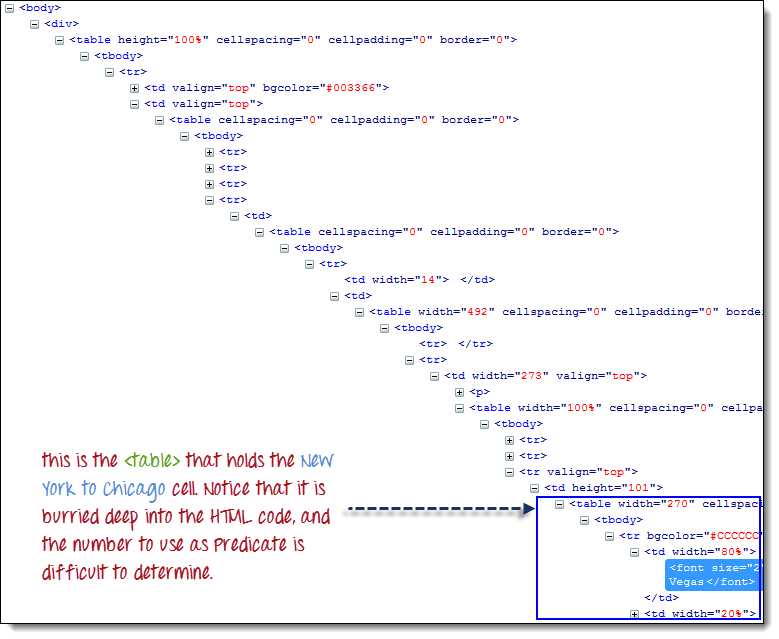
在下面的例子中,“纽约到芝加哥”单元格位于 Mercury 旅游主页的 HTML 代码。
在这种情况下,我们可以使用表的唯一属性(width=”270″)作为谓词。 通过在属性前加上 @ 符号,可以将属性用作谓词。在上面的例子中,“纽约到芝加哥”单元格位于第一个第四,因此我们的 XPath 应该如下所示。
请记住,当我们将 XPath 代码放入 Java,我们应该对“270”两边的双引号使用转义字符反斜杠“\”,这样By.xpath()的字符串参数才不会过早终止。
我们现在准备使用下面的代码访问该单元格。
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(By
.xpath("//table[@width=\"270\"]/tbody/tr[4]/td"))
.getText();
System.out.println(innerText);
driver.quit();
}
快捷方式:使用检查元素访问表格 Selenium
如果元素的数量或属性极难或无法获取,则生成 XPath 代码的最快方法是使用检查元素。
考虑下面的例子 Mercury 旅游主页。
第一步
使用Firebug获取XPath代码。
第一步
查找第一个“表格”父元素并删除其左侧的所有内容。
第一步
在代码的剩余部分前面加上双斜杠“//”,并将其复制到您的 WebDriver 代码中。
下面的 WebDriver 代码将能够成功检索我们正在访问的元素的内部文本。
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(By
.xpath("//table/tbody/tr/td[2]"
+ "//table/tbody/tr[4]/td/"
+ "table/tbody/tr/td[2]/"
+ "table/tbody/tr[2]/td[1]/"
+ "table[2]/tbody/tr[3]/td[2]/font"))
.getText();
System.out.println(innerText);
driver.quit();
}
结语
- By.xpath() 通常用于访问 WebTable 中的元素 Selenium.
- 如果元素写在 HTML 代码深处,以至于很难确定用于谓词的数字,我们可以使用该元素的唯一属性来代替 Selenium 获取表格元素。
- 通过在属性前加上 @ 符号,属性可用作谓词。
- 使用检查元素访问 WebTable Selenium

.png)
.png)