CSS 选择器 Selenium
什么是 CSS 选择器?
CSS 选择器 Selenium 是用于根据 HTML 标签、id、class 和属性的组合来识别元素的字符串模式。通过 CSS 选择器定位 Selenium 比以前的方法更复杂,但它是高级定位策略中最常见的 Selenium 用户,因为它甚至可以访问那些没有 ID 或名称的元素。
CSS 选择器 Selenium 有很多种格式,但我们只关注最常见的格式。CSS 定位器中的不同类型 Selenium IDE
- 标签和 ID
- 标签和类别
- 标签和属性
- 标签、类别和属性
- 内部文本
当使用这个策略时,我们总是在前面加上 Target 带有“css=”的框,如以下示例所示。
标签和 ID – CSS 选择器
同样,我们将在此示例中使用 Facebook 的电子邮件文本框。您可能还记得,它的 ID 为“电子邮件”,我们已经在“按 ID 定位”部分访问过它。这次,我们将使用 Selenium 使用带有 ID 的 CSS 选择器来访问同一个元素。
句法
css=tag#id
- tag = 正在访问的元素的 HTML 标签
- # = 井号。使用 Selenium 带 ID 的 CSS 选择器
- id = 正在访问的元素的 ID
请记住,ID 前面始终有一个井号 (#)。
步骤1) 导航 www.facebook.com。使用 Firebug 检查“电子邮件或电话”文本框。
此时,请注意 HTML 标记为“input”,其 ID 为“email”。因此我们的语法为“css=input#email”。
步骤2) 在输入框中输入“css=input#email” Target 一箱 Selenium IDE 并单击“查找”按钮。 Selenium IDE 应该能够突出显示该元素。
标签和类 – CSS 选择器
CSS 选择器 Selenium 使用 HTML 标签和类名与使用标签和 ID 类似,但在这种情况下,使用点 (.) 而不是井号。
句法
css=tag.class
- tag = 正在访问的元素的 HTML 标签
- . = 点符号。使用带有 class 的 CSS 选择器时,该符号应始终存在
- class = 所访问元素的类
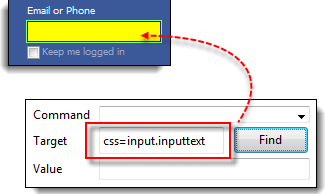
步骤1) 前往演示页面 https://demo.guru99.com/test/facebook.html 并使用 Firebug 检查“电子邮件或电话”文本框。请注意,其 HTML 标记为“input”,其类为“inputtext”。
步骤2) In Selenium IDE中输入“css=input.inputtext” Target 框并单击“查找”。 Selenium IDE 应该能够识别电子邮件或电话文本框。
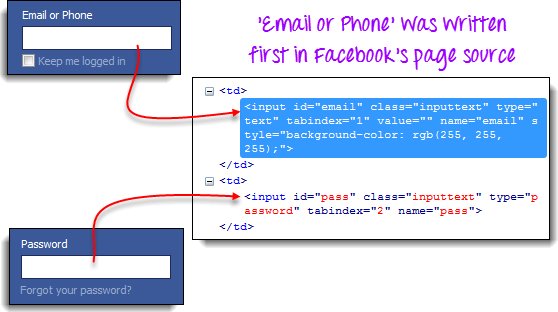
请注意,当多个元素具有相同的 HTML 标签和名称时,仅会识别源代码中的第一个元素。使用 Firebug 检查 Facebook 中的密码文本框,注意它与电子邮件或电话文本框具有相同的名称。
在上图中只突出显示电子邮件或电话文本框的原因是它在 Facebook 的页面源中位于首位。
标签和属性 – CSS 选择器
此策略使用 HTML 标签和要访问元素的特定属性。
句法
css=tag[attribute=value]
- tag = 正在访问的元素的 HTML 标签
- [ 和 ] = 方括号内将放置特定属性及其对应的值
- attribute = 要使用的属性。建议使用元素独有的属性,例如名称或 ID。
- value = 所选属性的对应值。
步骤1) 导航 Mercury 旅游注册页面 https://demo.guru99.com/test/newtours/register.php 并检查“姓氏”文本框。记下它的 HTML 标签(本例中为“input”)及其名称(“lastName”)。
步骤2) In Selenium IDE 中输入“css=input[name=lastName]” Target 框并单击“查找”。 Selenium IDE 应该能够成功访问姓氏框。
当多个元素具有相同的 HTML 标签和属性时,仅识别第一个元素。此行为类似于使用具有相同标签和类的 CSS 选择器定位元素。
标签、类和属性 – CSS 选择器
句法
css=tag.class[attribute=value]
- tag = 正在访问的元素的 HTML 标签
- . = 点符号。使用带有 class 的 CSS 选择器时,该符号应始终存在
- class = 所访问元素的类
- [ 和 ] = 方括号内将放置特定属性及其对应的值
- attribute = 要使用的属性。建议使用元素独有的属性,例如名称或 ID。
- value = 所选属性的对应值。
步骤1) 前往演示页面 https://demo.guru99.com/test/facebook.html 并使用 Firebug 检查“电子邮件或电话”和“密码”输入框。记下它们的 HTML 标签、类和属性。在本例中,我们将选择它们的“tabindex”属性。
步骤2) 我们将首先访问“电子邮件或电话”文本框。因此,我们将使用 tabindex 值 1。在 Selenium IDE的 Target 框并单击“查找”。‘电子邮件或电话’输入框应突出显示。
步骤3) 要访问密码输入框,只需替换 tabindex 属性的值。在 Target 框并单击“查找”按钮。 Selenium IDE 必须能够成功识别密码文本框。
内部文本 – CSS 选择器
您可能已经注意到,HTML 标签很少被赋予 id、name 或 class 属性。那么,我们如何访问它们呢?答案是通过使用其内部文本。 内部文本是 HTML 标签在页面上显示的实际字符串模式。
句法
css=tag:contains("inner text")
- tag = 正在访问的元素的 HTML 标签
- 内部文本 = 元素的内部文本
步骤1) 导航 Mercury 旅游主页 https://demo.guru99.com/test/newtours/ 并使用 Firebug 调查“Password”标签。记下它的 HTML 标签(在本例中为“font”),并注意它没有 class、id 或 name 属性。
步骤2) 类型 css=font:contains(“密码:”) 成 Selenium IDE的 Target 框并单击“查找”。 Selenium IDE 应该能够访问密码标签,如下图所示。
步骤3) 这次,将内部文本替换为“波士顿”,以便您的 Target 现在将变成“css=font:contains(“Boston”)”。单击“查找”。您应该注意到“Boston to San Francisco”标签突出显示。这表明 Selenium 即使您仅仅指出了其内部文本的第一个单词,IDE 也可以访问长标签。
结语
通过 CSS 选择器定位的语法
| 付款方式 | Target 句法 | 例如: |
|---|---|---|
| 标签和 ID | css=标签#id | css=输入#电子邮件 |
| 标签和类别 | css=标签.class | css=input.inputtext |
| 标签和属性 | css=标签[属性=值] | css=input[name=姓氏] |
| 标签、类别和属性 | css=tag.class[属性=值] | css=input.inputtext[tabindex=1] |