Hvordan håndtere webtabell i Selenium
Hva er en netttabell i Selenium?
A Webtabell in Selenium er et WebElement som brukes til tabellrepresentasjon av data eller informasjon. Dataene eller informasjonen som vises kan enten være statisk eller dynamisk. Webtabellen og dens elementer kan nås ved å bruke WebElement-funksjoner og lokalisatorer i Selenium. Et typisk eksempel på en netttabell vil være produktspesifikasjoner som vises på en e-handelsplattform.
Lese en HTML-netttabell
Det er tider når vi trenger tilgang til elementer (vanligvis tekster) som er innenfor HTML-tabeller. Det er imidlertid svært sjelden for en webdesigner å oppgi en id eller navneattributt til en bestemt celle i tabellen. Derfor kan vi ikke bruke de vanlige metodene som "By.id()", "By.name()", eller "By.cssSelector()". I dette tilfellet er det mest pålitelige alternativet å få tilgang til dem ved å bruke "By.xpath()"-metoden.
Hvordan håndtere webtabell i Selenium
Tenk på HTML-koden nedenfor for å håndtere netttabeller i Selenium.
Vi vil bruke XPath for å få den indre teksten i cellen som inneholder teksten "fjerde celle."
Trinn 1 – Angi det overordnede elementet (tabell)
XPath-lokaliser i WebDriver starter alltid med en dobbel skråstrek "//" og deretter etterfulgt av det overordnede elementet. Siden vi har å gjøre med netttabeller i Selenium, bør det overordnede elementet alltid være tag. Den første delen av vår Selenium XPath-tabellsøkeren bør derfor starte med "//table".
Trinn 2 – Legg til de underordnede elementene
Elementet umiddelbart under er så vi kan si det er "barnet" til . Og også, er "forelder" til . Alle underordnede elementer i XPath er plassert til høyre for overordnet element, atskilt med en skråstrek "/" som koden vist nedenfor.
.png)
Trinn 3 – Legg til predikater
De element inneholder to tagger. Vi kan nå si at disse to taggene er "barn" av . Følgelig kan vi si det er forelder til begge elementer.
En annen ting vi kan konkludere med er at de to elementer er søsken. Søsken refererer til barneelementer som har samme forelder.
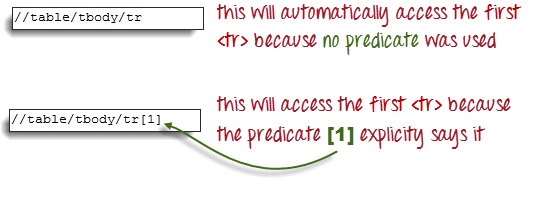
For å komme til vi ønsker å få tilgang til (den med teksten "fjerde celle"), må vi først få tilgang til sekund og ikke den første. Hvis vi bare skriver "//table/tbody/tr", får vi tilgang til den første tag.
Så hvordan får vi tilgang til den andre da? Svaret på dette er å bruke Predikater.
Predikater er tall eller HTML-attributter omsluttet av et par firkantede parenteser «[ ]» som skiller et underordnet element fra dets søsken. Siden vi trenger tilgang er den andre, vi skal bruke "[2]" som predikat.
Hvis vi ikke bruker noe predikat, vil XPath få tilgang til den første søsken. Derfor kan vi få tilgang til den første ved å bruke en av disse XPath-kodene.
Trinn 4 – Legg til de etterfølgende underordnede elementene ved å bruke de passende predikatene
Det neste elementet vi trenger tilgang til er det andre . Ved å bruke prinsippene vi har lært fra trinn 2 og 3, vil vi fullføre XPath-koden vår slik at den er som vist nedenfor.
Nå som vi har den riktige XPath-lokalisatoren, kan vi allerede få tilgang til cellen vi ønsket og få dens indre tekst ved å bruke koden nedenfor. Det forutsetter at du har lagret HTML-koden ovenfor som "newhtml.html" i C Drive.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/write-xpath-table.html";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(
By.xpath("//table/tbody/tr[2]/td[2]")).getText();
System.out.println(innerText);
driver.quit();
}
}
Få tilgang til nestede tabeller
De samme prinsippene som er diskutert ovenfor, gjelder for nestede tabeller. Nestede tabeller er tabeller plassert innenfor en annen tabell. Et eksempel er vist nedenfor.
For å få tilgang til cellen med teksten "4-5-6" ved å bruke "//forelder/barn" og predikatkonsepter fra forrige seksjon, bør vi kunne komme opp med XPath-koden nedenfor.
WebDriver-koden nedenfor skal kunne hente den indre teksten i cellen som vi har tilgang til.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/accessing-nested-table.html";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(
By.xpath("//table/tbody/tr[2]/td[2]/table/tbody/tr/td[2]")).getText();
System.out.println(innerText);
driver.quit();
}
Utdataene nedenfor bekrefter at den indre tabellen ble åpnet.
Bruke attributter som predikater
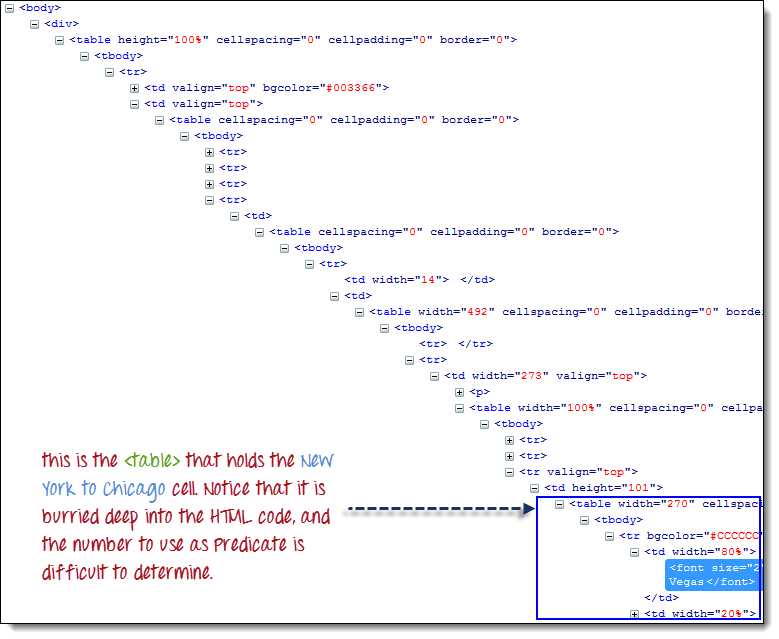
Hvis elementet er skrevet dypt inne i HTML-koden slik at tallet som skal brukes for predikatet er svært vanskelig å bestemme, kan vi bruke elementets unike attributt i stedet.
I eksemplet nedenfor er "New York til Chicago"-cellen plassert dypt inn Mercury Turens hjemmesides HTML-kode.
I dette tilfellet kan vi bruke tabellens unike attributt (width=”270″) som predikat. Attributter brukes som predikater ved å sette dem foran med @-symbolet. I eksemplet ovenfor er "New York til Chicago"-cellen plassert i den første av den fjerde , og derfor bør vår XPath være som vist nedenfor.
Husk at når vi legger inn XPath-koden Java, bør vi bruke escape-tegnet bakover skråstreken "\" for de doble anførselstegnene på begge sider av "270" slik at strengargumentet til By.xpath() ikke vil bli avsluttet for tidlig.
Vi er nå klare til å få tilgang til den cellen ved å bruke koden nedenfor.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(By
.xpath("//table[@width=\"270\"]/tbody/tr[4]/td"))
.getText();
System.out.println(innerText);
driver.quit();
}
Snarvei: Bruk Inspiser element for å få tilgang til tabeller i Selenium
Hvis nummeret eller attributtet til et element er ekstremt vanskelig eller umulig å få tak i, er den raskeste måten å generere XPath-koden på å bruke Inspect Element.
Tenk på eksemplet nedenfor fra Mercury Turens hjemmeside.
Trinn 1
Bruk Firebug for å få XPath-koden.
Trinn 2
Se etter det første "tabell" overordnede elementet og slett alt til venstre for det.
Trinn 3
Prefiks den gjenværende delen av koden med dobbel skråstrek "//" og kopier den over til WebDriver-koden.
WebDriver-koden nedenfor vil kunne hente den indre teksten til elementet vi har tilgang til.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(By
.xpath("//table/tbody/tr/td[2]"
+ "//table/tbody/tr[4]/td/"
+ "table/tbody/tr/td[2]/"
+ "table/tbody/tr[2]/td[1]/"
+ "table[2]/tbody/tr[3]/td[2]/font"))
.getText();
System.out.println(innerText);
driver.quit();
}
Sammendrag
- By.xpath() brukes ofte for å få tilgang til elementer av WebTable i Selenium.
- Hvis elementet er skrevet dypt inne i HTML-koden slik at tallet som skal brukes for predikatet er svært vanskelig å bestemme, kan vi bruke elementets unike attributt i stedet for Selenium få bordelement.
- Attributter brukes som predikater ved å sette dem foran med @-symbolet.
- Bruk Inspiser element for å få tilgang til WebTable i Selenium

.png)
.png)