CodeIgniter-kontrollere, visningsruting: Lær med eksempelapp
I denne opplæringen skal du lære følgende emner.
- Routing – ruting er ansvarlig for å svare på URL-forespørsler. Ruting matcher URL-en til de forhåndsdefinerte rutene. Hvis ingen rutematch blir funnet, kaster CodeIgniter en side som ikke ble funnet et unntak.
- Controllers – ruter er knyttet til kontrollere. Kontrollere limer modellene og visningene sammen. Forespørsel om data/forretningslogikk fra modellen og returnere resultatene i presentasjonen av visningen. Når en URL har blitt matchet til en rute, videresendes den til en kontrollers offentlige funksjon. Denne funksjonen samhandler med datakilden, forretningslogikken og returnerer visningen som viser resultatene.
- Visninger – synspunkter er ansvarlige for presentasjon. En visning er vanligvis en kombinasjon av HTML, CSS og JavaManus. Dette er den delen som er ansvarlig for å vise nettsiden til brukeren. Vanligvis hentes dataene som vises vanligvis fra databasen eller andre tilgjengelige datakilder.
Hvordan lage et nytt CodeIgniter-prosjekt
Vi vil bruke Composer til å lage et nytt prosjekt. Jeg skal bruke PHP innebygd server, så det er ikke nødvendig å ha ekstra programvare som f.eks Apache. I denne opplæringen bruker vi Windows operativsystem. Derfor har vi opprettet en Sites-mappe på stasjon C. Du kan bruke hvilken som helst katalog som passer for deg.
Åpne kommandolinjen/terminalen og kjør følgende kommando
cd C:\Sites
Vi vil nå lage et CodeIgniter-prosjekt ved hjelp av Composer. Kjør følgende kommando
composer create-project CodeIgniter/framework ci-app
HER,
- Kommandoen ovenfor oppretter et nytt CodeIgniter-prosjekt versjon 3 ved å bruke den siste stabile utgivelsen, dvs. 3.1.9, til en katalog ci-app.
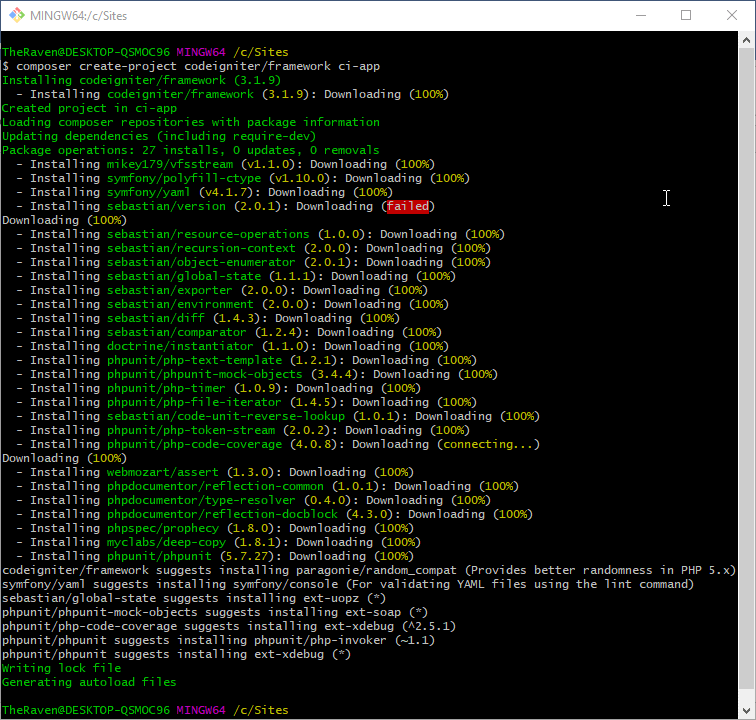
Når kommandoen ovenfor er fullført, bør du kunne oppnå resultater som ligner på følgende i terminalen
Kjør følgende kommando for å bla til den nyopprettede prosjektkatalogen ci-app
cd ci-app
La oss nå starte den innebygde PHP-nettserveren
php -S localhost:3000
HER,
- Kommandoen ovenfor starter den innebygde PHP-serveren som kjører på port 3000.
Åpne nettleseren og bla gjennom følgende URL: http://localhost:3000/
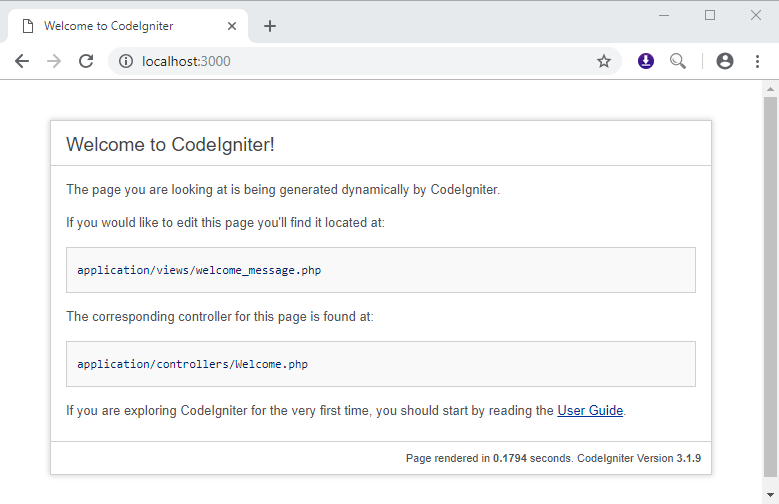
Du får opp følgende side
Hvis du kan se siden ovenfor, så gratulerer, du har installert CodeIgniter.
Som du kan lese fra nettsiden ovenfor, er siden som vises ovenfor gjengitt av visningen som ligger i application/views/welcome_message.php og den ansvarlige kontrolleren er plassert i application/controllers/Welcome.php
CodeIgniter-ruting
Foreløpig har applikasjonen vår bare en enkelt URL som er hjemmesiden. I denne delen vil vi tilpasse hjemmedelen. Vi vil opprette noen nye nettadresser som vil svare på de forskjellige forespørslene.
La oss starte med startsideruten
Åpne rutefilen som angitt av stien nedenfor
application/config/routes.php
Du bør kunne se følgende innhold
$route['default_controller'] = 'welcome'; $route['404_override'] = ''; $route['translate_uri_dashes'] = FALSE;
HER,
- $route['default_controller'] = 'velkommen'; definerer standardkontrolleren som svarer på URI-forespørslene
- $route['404_override'] = ”; denne ruten lar deg definere en egendefinert rute for 404-feil. En 404-feil oppstår når en side ikke blir funnet. CodeIgniter har en standardbehandler for feilen, men du kan definere din egen hvis du ønsker det.
- $route['translate_uri_dashes'] = FALSKT; dette alternativet lar deg oversette bindestreker til understrekinger. Vi vil snakke om dette alternativet når vi ser på hvordan ruter fungerer i CodeIgniter.
La oss nå se på kontrollermetoden som er ansvarlig for å vise hjemmesiden som vi så da vi åpnet URL-en http://localhost:3000/ i nettleseren.
Åpne følgende fil
application/controllers/Welcome.php
Du skal kunne se følgende kode
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('welcome_message');
}
}
HER,
- Definert ('BASEPATH') OR exit('Ingen direkte skripttilgang tillatt'); beskytter mot direkte tilgang til kontrollerklassen uten å gå gjennom index.php-filen. Husk at i MVC-paradigmet har alle forespørsler et enkelt inngangspunkt, og for CodeIgniter, dens index.php. Denne koden blokkerer alle forespørsler som ikke kommer gjennom index.php
- klasse Velkommen utvider CI_Controller {...} definerer en klasse Velkommen som utvider den overordnede klassen CI_Controller
- public function index() definerer en offentlig funksjon som kalles opp som standard når du åpner hjemmesiden
- $this->load->view('welcome_message'); denne linjen laster visningen welcome_message. Filen welcome_message ligger i katalogen application/views/welcome_message.php
Så langt har vi bare utforsket hva som kommer ut av esken med CodeIgniter, la oss nå prøve å gjøre noen endringer. Vi vil opprette vår hjemmeside og erstatte standardsiden
Opprett en ny fil i application/views/home.php
Legg til følgende kode til home.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello CodeIgniter!</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">
CodeIgniter Hello World
</h1>
</div>
</section>
</body>
</html>
HER,
Ovennevnte HTML-kode laster Burma SSS-rammeverk og font fra CDN-nettverket skaper et veldig grunnleggende HTML-dokument. Den bruker veldig enkel CSS-regel fra Burma CSS-rammeverket.
Åpne følgende URL i nettleseren din: http://localhost:3000/
Du bør kunne se følgende
Flott, vi har nettopp endret hjemmesiden. Gå videre, la oss definere ruten vår. La oss anta at applikasjonen vår også må kunne vise om oss-siden.
Lag en rute
Åpne rutefilen application/config.routes.php
Legg til følgende rute
$route['about-us'] = 'welcome/about_us';
HER,
- Når en besøkende besøker URL-en /om-oss, ber vi CodeIgniter om å se etter en kontroller Velkommen og utføre metoden about_us.
Opprett en kontroller
La oss nå definere kontrollermetoden om oss
Åpne applikasjon/kontrollere/Welcome.php
Legg til følgende metode
public function about_us(){
$this->load->view('about_us');
}
HER,
- Koden ovenfor definerer en funksjon about_us og laster en visning about_us.
Opprett en visning
La oss nå lage visningen som vi nettopp refererte til i delen ovenfor
Opprett en ny fil about_us.php i application/views/about_us.php
Legg til følgende kode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>About CodeIgniter!</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">
About us yap...
</h1>
</div>
</section>
</body>
</html>
Vi er klare til å gå, åpne følgende URL i nettleseren din: http://localhost:3000/index.php/about-us
Du vil se følgende side
Hvis du er i stand til å se siden ovenfor, så gratulerer, du har opprettet en enkel applikasjon i CodeIgniter.
Sammendrag
I denne opplæringen dekket vi tre (3) hovedkomponenter som utgjør en CodeIgniter-applikasjon. Vi så på ruter og hvordan man definerer dem, kontrollere og hvordan man lager metoder som svarer på ruteforespørsler og laget enkle visninger som returneres til brukerne når de ber om en ressurs.