AngularJS primjer usmjeravanja s parametrima
Prije nego što naučimo kako usmjeravanje funkcionira u Angularu, idemo samo na brzi pregled jednostranih aplikacija.
Što su jednostrane aplikacije?
Aplikacije s jednom stranicom ili (SPA) su web aplikacije koje učitavaju jednu HTML stranicu i dinamički ažuriraju stranicu na temelju interakcije korisnika s web aplikacijom.
Što je rutiranje u AngularJS?
Usmjeravanje u AngularJS je metoda koja vam omogućuje stvaranje jednostranih aplikacija. Omogućuje vam stvaranje različitih URL-ova za različite sadržaje u vašim web aplikacijama. AngularJS usmjeravanje također pomaže u prikazivanju više sadržaja ovisno o odabranoj ruti. Naveden je u URL-u nakon znaka #.
Uzmimo primjer stranice koja je hostirana putem URL-a http://example.com/index.html.
Na ovoj stranici biste ugostili glavnu stranicu svoje aplikacije. Pretpostavimo da aplikacija organizira događaj i netko želi vidjeti koji su različiti događaji prikazani ili želi vidjeti detalje određenog događaja ili izbrisati događaj. U aplikaciji Single Page, kada je usmjeravanje omogućeno, sve ove funkcije bile bi dostupne putem sljedećih veza
http://example.com/index.html#ShowEvent
http://example.com/index.html#DisplayEvent
http://example.com/index.html#DeleteEvent
Simbol # bi se koristio zajedno s različitim rutama (ShowEvent, DisplayEvent i DeleteEvent).
- Dakle, ako bi korisnik želio vidjeti sve događaje, bio bi usmjeren na poveznicu (http://example.com/index.html#ShowEvent), drugo
- Ako su željeli samo vidjeti određeni događaj, bili bi preusmjereni na poveznicu ( http://example.com/index.html#DisplayEvent) Ili
- Ako bi htjeli izbrisati događaj, bili bi usmjereni na poveznicu http://example.com/index.html#DeleteEvent.
Imajte na umu da glavni URL ostaje isti.
Dodavanje AngularJS rute pomoću $routeProvider
Kao što smo ranije spomenuli, rute u AngularJS koriste se za usmjeravanje korisnika na drugačiji prikaz vaše aplikacije. I ovo usmjeravanje se radi na istoj HTML stranici tako da korisnik ima iskustvo da nije napustio stranicu.
Kako biste implementirali usmjeravanje, sljedeće glavne korake morate implementirati u svoju aplikaciju bilo kojim određenim redoslijedom.
- Referenca na angular-route.js. Ovo je JavaScript datoteku koju je razvio Google koja ima sve funkcije usmjeravanja. Ovo treba staviti u vašu aplikaciju tako da može referencirati sve glavne module koji su potrebni za usmjeravanje.
- Sljedeći važan korak je dodavanje ovisnosti modulu ngRoute iz vaše aplikacije. Ova je ovisnost potrebna kako bi se funkcija usmjeravanja mogla koristiti unutar aplikacije. Ako se ova ovisnost ne doda, tada se neće moći koristiti usmjeravanje unutar angular.JS aplikacije.
Ispod je opća sintaksa ove izjave. Ovo je samo normalna deklaracija modula s uključivanjem ključne riječi ngRoute.
var module = angular.module("sampleApp", ['ngRoute']);
- Sljedeći korak bi bio konfigurirati vaš $routeProvider. Ovo je potrebno za pružanje različitih ruta u vašoj aplikaciji. Ispod je opća sintaksa ove izjave koja je vrlo jasna sama po sebi. Samo navodi da kada se odabere relevantna staza, koristite rutu za prikaz zadanog prikaza korisniku.
when(path, route)
- Veze na vašu rutu unutar vaše HTML stranice. Na svoju HTML stranicu ćete dodati referentne veze na različite dostupne rute u vašoj aplikaciji.
<a href="#/route1">Route 1</a><br/>
- Konačno bi bilo uključivanje ng-view direktiva, koji bi inače bio u oznaci div. Ovo bi se koristilo za ubacivanje sadržaja pogleda kada se odabere relevantna ruta.
Primjer AngularJS usmjeravanja
Sada pogledajmo primjer usmjeravanja pomoću gore navedenih koraka.
U našem primjeru AngularJS usmjeravanja s parametrima,
Korisniku ćemo predstaviti 2 poveznice,
- Jedan je prikazati teme za Kutni JS naravno, a drugi je za Node.js tečaj.
- Kada korisnik klikne bilo koju vezu, prikazat će se teme za taj tečaj.
Korak 1) Uključite datoteku kutne rute kao referencu skripte.
Ova datoteka rute je neophodna kako bi se iskoristile funkcionalnosti više ruta i prikaza. Ova se datoteka može preuzeti s web stranice angular.JS.
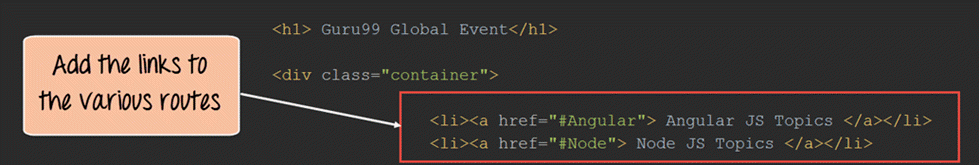
Korak 2) Dodajte href oznake koje će predstavljati poveznice na “Angular JS teme” i “Node JS teme.”
Korak 3) Dodajte oznaku div s direktivom ng-view koja će predstavljati prikaz.
To će omogućiti umetanje odgovarajućeg pogleda kad god korisnik klikne bilo na “Angular JS teme” ili “Node JS teme”.
Korak 4) U svoju oznaku skripte za AngularJS dodajte “ngRoute module” i “$routeProvider” uslugu.
Objašnjenje koda:
- Prvi korak je osigurati uključivanje "ngRoute modula." S tim postavljenim, Angular će automatski upravljati usmjeravanjem u vašoj aplikaciji. Modul ngRoute koji je razvio Google ima sve funkcije koje omogućuju rutiranje. Dodavanjem ovog modula aplikacija će automatski razumjeti sve naredbe za usmjeravanje.
- $routeprovider je usluga koju Angular koristi za slušanje ruta koje se pozivaju u pozadini. Dakle, kada korisnik klikne poveznicu, routeprovider u AngularJS će to otkriti i zatim odlučiti kojom rutom krenuti.
- Stvorite jednu rutu za vezu Angular – Ovaj blok znači da kada se klikne poveznica Angular, ubacite datoteku Angular.html i također koristite kontroler 'AngularController' za obradu bilo koje poslovne logike.
- Stvorite jednu rutu za vezu čvora – Ovaj blok znači da kada se klikne veza čvora, ubacite datoteku Node.html i također koristite kontroler 'NodeController' za obradu bilo koje poslovne logike.
Korak 5) Sljedeće je dodavanje kontrolera za obradu poslovne logike za AngularController i NodeController.
U svakom kontroleru stvaramo niz parova ključeva i vrijednosti za pohranjivanje naziva tema i opisa za svaki tečaj. Varijabla polja 'tutorial' dodaje se objektu opsega za svaki kontroler.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
</head>
<body ng-app="sampleApp">
<title>Event Registration</title>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<h1> Guru99 Global Event</h1>
<div class="container">
<ul>
<li><a href="#Angular">Angular JS Topics</a></li>
<li><a href="#Node.html">Node JS Topics</a></li>
</ul>
<div ng-view></div>
</div>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(['$routeProvider',
function($routeProvider){
$routeProvider.
when('/Angular',{
templateUrl : '/Angular.html',
controller: 'AngularController'
}).
when("/Node", {
templateUrl: '/Node.html',
controller: 'NodeController'
});
}]);
sampleApp.controller('AngularController',function($scope) {
$scope.tutorial = [
{Name:"Controllers",Description :"Controllers in action"},
{Name:"Models",Description :"Models and binding data"},
{Name:"Directives",Description :"Flexibility of Directives"}
]
});
sampleApp.controller('NodeController',function($scope){
$scope.tutorial = [
{Name:"Promises",Description :"Power of Promises"},
{Name:"Event",Description :"Event of Node.js"},
{Name:"Modules",Description :"Modules in Node.js"}
]
});
</script>
</body>
</html>
Korak 6) Napravite stranice pod nazivom Angular.html i Node.html. Za svaku stranicu provodimo korake u nastavku.
Ovi koraci će osigurati da se svi parovi ključ-vrijednost niza prikazuju na svakoj stranici.
- Upotreba direktive ng-repeat za prolazak kroz svaki par ključ-vrijednost definiran u varijabli vodiča.
- Prikaz naziva i opisa svakog para ključ-vrijednost.
- Angular.html
<h2>Anguler</h2>
<ul ng-repeat="ptutor in tutorial">
<li>Course : {{ptutor.Name}} - {{ptutor.Description}}</li>
</ul>
- Čvor.html
<h2>Node</h2>
<ul ng-repeat="ptutor in tutorial">
<li>Course : {{ptutor.Name}} - {{ptutor.Description}}</li>
</ul>
Ako se kôd uspješno izvrši, sljedeći će se izlaz prikazati kada pokrenete kôd u pregledniku.
Izlaz:
Ako kliknete poveznicu AngularJS Topics, prikazat će se donji rezultat.
Izlaz jasno pokazuje da,
- Kada se klikne poveznica “Angular JS Topics”, routeProvider koji smo deklarirali u našem kodu odlučuje da treba ubaciti Angular.html kod.
- Ovaj će kod biti umetnut u oznaku "div", koja sadrži direktivu ng-view. Također, sadržaj za opis tečaja dolazi iz "varijable tutorijala" koja je bila dio objekta opsega definiranog u AngularControlleru.
- Kada se klikne na Node.js Teme, dogodit će se isti rezultat i prikazat će se prikaz za teme Node.js.
- Također, primijetite da URL stranice ostaje isti, mijenja se samo ruta nakon oznake #. A ovo je koncept jednostranih aplikacija. Oznaka #hash u URL-u je separator koji odvaja rutu (koja je u našem slučaju 'Angular' kao što je prikazano na gornjoj slici) i glavnu HTML stranicu (Sample.html)
Stvaranje zadane rute u AngularJS
Usmjeravanje u AngularJS-u također pruža mogućnost zadane rute. Ovo je ruta koja se bira ako nema podudaranja s postojećom rutom.
Zadana ruta stvara se dodavanjem sljedećeg uvjeta prilikom definiranja usluge $routeProvider.
Donja sintaksa jednostavno znači preusmjeravanje na drugu stranicu ako se bilo koja od postojećih ruta ne podudara.
otherwise ({
redirectTo: 'page'
});
Iskoristimo isti gornji primjer i dodajmo zadanu rutu našoj usluzi $routeProvider.
function($routeProvider){
$routeProvider.
when('/Angular',{
templateUrl : 'Angular.html',
controller: 'AngularController'
}).
when("/Node", {
templateUrl: 'Node.html',
controller: 'NodeController'
}).
otherwise({
redirectTo:'/Angular'
});
}]);
Objašnjenje koda:
- Ovdje koristimo isti kôd kao i gore, s jedinom razlikom što koristimo naredbu else i opciju "redirectTo" da odredimo koji prikaz treba učitati ako ruta nije navedena. U našem slučaju želimo da se prikaže pogled '/Angular'.
Ako se kôd uspješno izvrši, sljedeći će se izlaz prikazati kada pokrenete kôd u pregledniku.
Izlaz:
Iz izlaza,
- Jasno možete vidjeti da je prikazani zadani prikaz kutni JS prikaz.
- To je zato što kada se stranica učita, ide na opciju 'drugačije' u funkciji $routeProvider i učitava prikaz '/Angular'.
Kako pristupiti parametrima iz AngularJS rute
Angular također pruža funkcionalnost za pružanje parametara tijekom usmjeravanja. Parametri se dodaju na kraj rute u URL-u, na primjer, http://guru99/index.html#/Angular/1. U ovom primjeru kutnog usmjeravanja,
- , http://guru99/index.html je URL naše glavne aplikacije
- Simbol # je razdjelnik između URL-a glavne aplikacije i rute.
- Angular je naša ruta
- I konačno '1' je parametar koji se dodaje našoj ruti
Sintaksa izgleda parametara u URL-u prikazana je u nastavku:
HTMLStranica#/ruta/parametar
Ovdje ćete primijetiti da se parametar prosljeđuje nakon rute u URL-u.
Dakle, u našem primjeru ruta AngularJS, gore za teme Angular JS, možemo proslijediti parametre kao što je prikazano u nastavku
Uzorak.html#/Angular/1
Uzorak.html#/Angular/2
Uzorak.html#/Angular/3
Ovdje parametri 1, 2 i 3 zapravo mogu predstavljati topicid.
Pogledajmo detaljno kako možemo implementirati Angular route s parametrom:
Korak 1) Dodajte sljedeći kod svom prikazu
- Dodajte tablicu kako biste korisniku prikazali sve teme za tečaj Angular JS
- Dodajte red tablice za prikaz teme "Kontroleri". Za ovaj redak promijenite href oznaku u "Angular/1" što znači da će, kada korisnik klikne ovu temu, parametar 1 biti proslijeđen u URL-u zajedno s rutom.
- Dodajte red tablice za prikaz teme "Modeli". Za ovaj redak promijenite href oznaku u "Angular/2" što znači da će, kada korisnik klikne ovu temu, parametar 2 biti proslijeđen u URL-u zajedno s rutom.
- Dodajte red tablice za prikaz teme "Direktive". Za ovaj red promijenite href oznaku u “Angular/3” što znači da će, kada korisnik klikne ovu temu, parametar 3 biti proslijeđen u URL-u zajedno s rutom.
Korak 2) Dodajte ID teme u funkciji usluge Routeprovider
U funkciji usluge routeprovider dodajte:topicId da označite da svaki parametar proslijeđen u URL-u nakon rute treba dodijeliti varijabli topicId.
Korak 3) Dodajte potreban kod u kontroler
- Svakako prvo dodajte "$routeParams" kao parametar prilikom definiranja funkcije kontrolera. Ovaj parametar će imati pristup svim parametrima rute proslijeđenim u URL-u.
- Parametar “routeParams” ima referencu na objekt topicId, koji se prosljeđuje kao parametar rute. Ovdje prilažemo varijablu '$routeParams.topicId' našem objektu opsega kao varijablu '$scope.tutotialid'. Ovo se radi kako bi se moglo referencirati u našem prikazu putem varijable tutorialid.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="#Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="#Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="#Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(
function($routeProvider){
$routeProvider.
when('/Angular/:topicId',{
templateUrl : 'Angular.html',
controller: 'AngularController'
})
});
sampleApp.controller('AngularController',function($scope,$routeParams) {
$scope.tutorialid=$routeParams.topicId
});
</script>
</body>
</html>
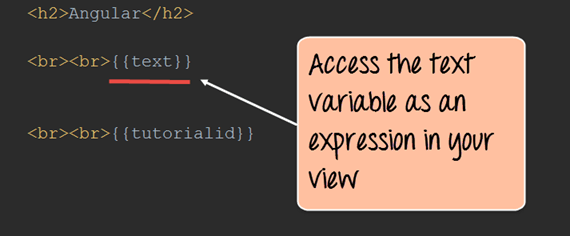
Korak 4) Dodajte izraz varijabli za prikaz
Dodajte izraz za prikaz varijable tutorialid na stranici Angular.html.
<h2>Anguler</h2>
<br><br>{{tutorialid}}
Ako se kôd uspješno izvrši, sljedeći će se izlaz prikazati kada pokrenete kôd u pregledniku.
Izlaz:
Na izlaznom ekranu,
- Ako kliknete vezu Pojedinosti teme za prvu temu, broj 1 se dodaje URL-u.
- Ovaj broj će zatim biti uzet kao argument "routeparam" od strane Angular.JS routeprovider servisa i onda mu može pristupiti naš kontroler.
Kako koristiti uslugu Angular $route
Usluga $route omogućuje vam pristup svojstvima rute. Usluga $route dostupna je kao parametar kada je funkcija definirana u upravljaču. Dolje je prikazana opća sintaksa načina na koji je parametar $route dostupan iz kontrolera;
myApp.controller('MyController',function($scope,$route)
- myApp je angular.JS modul definiran za vaše aplikacije
- MyController je naziv kontrolera definiranog za vašu aplikaciju
- Baš kao što je varijabla $scope dostupna za vašu aplikaciju, koja se koristi za prijenos informacija od kontrolera do pogleda. Parametar $route koristi se za pristup svojstvima rute.
Pogledajmo kako možemo koristiti uslugu $route.
U ovom primjeru
- Napravit ćemo jednostavnu prilagođenu varijablu pod nazivom "mytext", koja će sadržavati niz "This is angular."
- Priložit ćemo ovu varijablu našoj ruti. Kasnije ćemo pristupiti ovom nizu iz našeg kontrolera pomoću usluge $route, a potom ćemo upotrijebiti objekt opsega da to prikažemo u našem prikazu.
Dakle, pogledajmo korake koje trebamo poduzeti da bismo to postigli.
Korak 1) Dodajte prilagođeni par ključ-vrijednost ruti. Ovdje dodajemo ključ pod nazivom 'mytext' i dodjeljujemo mu vrijednost "Ovo je kutno."
Korak 2) Dodajte odgovarajući kod u upravljač
- Dodajte parametar $route funkciji kontrolera. Parametar $route je ključni parametar definiran u angularu, koji omogućuje pristup svojstvima rute.
- Varijabli “mytext” koja je definirana u ruti može se pristupiti putem $route.current reference. To se zatim dodjeljuje varijabli 'tekst' objekta opsega. Tekstualnoj varijabli se tada može pristupiti iz prikaza u skladu s tim.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="#Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="#Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="#Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(['$routeProvider',
function($routeProvider){
$routeProvider.
when('/Angular/:topicId',{
mytext:"This is angular",
templateUrl : 'Angular.html',
controller: 'AngularController'
})
}]);
sampleApp.controller('AngularController',function($scope,$routeParams,$route) {
$scope.tutorialid=$routeParams.topicId;
$scope.text=$route.current.mytext;
});
</script>
</body>
</html>
Korak 3) Dodajte referencu na tekstualnu varijablu iz objekta opsega kao izraz. To će biti dodano na našu stranicu Angular.html kao što je prikazano u nastavku.
To će dovesti do umetanja teksta "Ovo je kutno" u prikaz. Izraz {{tutorialid}} je isti kao onaj viđen u prethodnoj temi i ovo će prikazati broj '1'.
<h2>Anguler</h2>
<br><br>{{text}}
<br><br>
Ako se kôd uspješno izvrši, sljedeći će se izlaz prikazati kada pokrenete kôd u pregledniku.
Izlaz:
Iz izlaza,
- Vidimo da se tekst "Ovo je kutno" također prikazuje kada kliknemo na bilo koju poveznicu u tablici. ID teme također se prikazuje u isto vrijeme kad i tekst.
Omogućivanje HTML5 usmjeravanja
HTML5 usmjeravanje se u osnovi koristi za stvaranje čistog URL-a. To znači uklanjanje hashtaga iz URL-a. Tako bi se URL-ovi za usmjeravanje, kada se koristi HTML5 usmjeravanje, prikazali kao što je prikazano u nastavku
Uzorak.html/Angular/1
Uzorak.html/Angular/2
Uzorak.html/Angular/3
Ovaj koncept je obično poznat kao predstavljanje lijepog URL-a korisniku.
Dva su glavna koraka koja je potrebno izvršiti za HTML2 usmjeravanje.
- Konfiguriranje $locationProvider
- Postavljanje naše baze za relativne veze
Pogledajmo detalje kako izvršiti gore navedene korake u našem primjeru iznad
Korak 1) Dodajte relevantni kod u kutni modul
- Dodajte konstantu osnovnogURL-a aplikaciji – ovo je potrebno za HTML5 usmjeravanje kako bi aplikacija znala koja je osnovna lokacija aplikacije.
- Dodajte usluge $locationProvider. Ova usluga vam omogućuje da definirate html5Mode.
- Postavite html5Mode usluge $locationProvider na true.
Korak 2) Uklonite sve #tagove za veze ('Angular/1', 'Angular/2', 'Angular/3') kako biste stvorili URL koji se lako čita.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.constant("baseUrl","http://localhost:63342/untitled/Sample.html/Angular");
sampleApp.config(
function($routeProvider,$locationProvider){
$routeProvider.
when('/Angular/:topicId',{
templateUrl : 'Angular.html',
controller: 'AngularController'
})
});
sampleApp.controller('AngularController',function($scope,$routeParams,$route) {
$scope.tutorialid=$routeParams.topicId
});
</script>
</body>
</html>
Ako se kôd uspješno izvrši, sljedeći će se izlaz prikazati kada pokrenete kôd u pregledniku.
Izlaz:
Iz izlaza,
- Možete vidjeti da oznaka # nije tu kada pristupate aplikaciji.
Rezime
- Usmjeravanje se koristi za predstavljanje različitih prikaza korisniku na istoj web stranici. Ovo je u osnovi koncept koji se koristi u Single page aplikacijama koje su implementirane za gotovo sve moderne web aplikacije
- Zadana ruta može se postaviti za angular.JS usmjeravanje. Koristi se za određivanje zadanog prikaza koji će se prikazati korisniku
- Parametri se mogu proslijediti ruti putem URL-a kao parametri rute. Ovim se parametrima zatim naknadno pristupa pomoću parametra $routeParams u kontroleru
- Usluga $route može se koristiti za definiranje prilagođenih parova ključ-vrijednost u ruti kojima se potom može pristupiti iz prikaza
- HTML5 usmjeravanje koristi se za uklanjanje oznake # iz URL-a za usmjeravanje u Angularu kako bi se formirao lijep URL