Kuidas käsitleda teateid ja hüpikaknaid Selenium?
Milles on Alert Selenium?
An Hoiatus sisse Selenium on väike teatekast, mis kuvatakse ekraanile, et anda kasutajale teavet või teavitust. See teavitab kasutajat teatud konkreetse teabe või veaga, küsib luba teatud toimingute tegemiseks ja annab ka hoiatussõnumeid.
Selles õpetuses õpime, kuidas hüpikakendega hakkama saada Selenium ja veebirakendustes leiduvad erinevat tüüpi hoiatused Testimine. Samuti näeme, kuidas märguandeid käsitleda Selenium WebDriver ja õppige, kuidas hoiatust olenevalt hoiatuse tüübist aktsepteerida ja tagasi lükata.
Märguannete tüübid Selenium
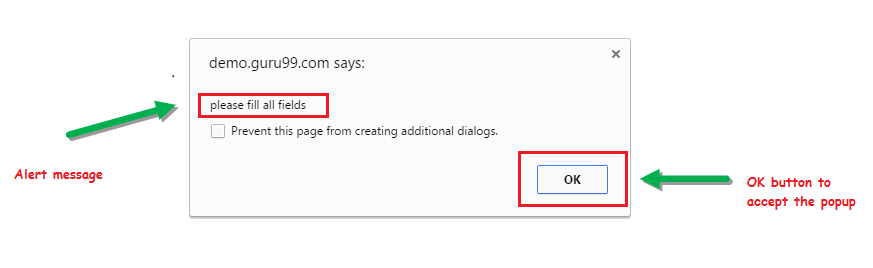
1) Simple Alert
Lihtne häireklass Selenium kuvab ekraanil teatud teabe või hoiatuse.
2) Prompt Alert
see Prompt Alert küsib kasutajalt sisendit ja Selenium veebidraiver saab teksti sisestada kasutades sendkeys(” input…. “).
3) Confirmation Alert
See kinnitusteade küsib luba teatud tüüpi toimingute tegemiseks.
Kuidas märguannet käsitleda Selenium Veebidraiver
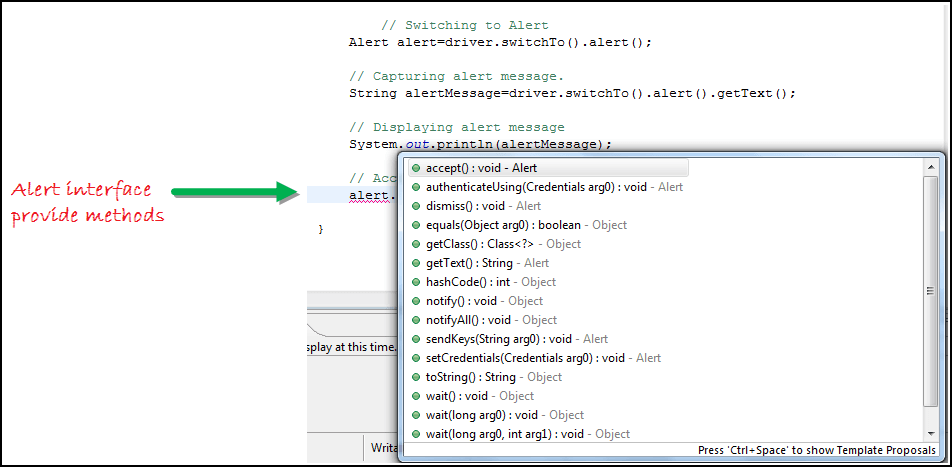
Hoiatusliides pakub allpool mõningaid meetodeid, mida kasutatakse laialdaselt Selenium Veebidraiver.
1) tühine loobumine () // Hoiatuse nupul Tühista klõpsamiseks.
driver.switchTo().alert().dismiss();
2) tühine aktsepteerimine ()// Hoiatuse nupu 'OK' klõpsamiseks.
driver.switchTo().alert().accept();
3) String getText() // Hoiatussõnumi hõivamiseks.
driver.switchTo().alert().getText();
4) void sendKeys (string stringToSend) // Teatud andmete saatmiseks hoiatuskasti.
driver.switchTo().alert().sendKeys("Text");
Näete, et kuvatakse mitu hoiatusmeetodit, nagu on näidatud alloleval ekraanil, mille soovitas Eclipse.
Saame peaaknas lihtsalt hoiatusele lülituda, kasutades Selenium'S .switchTo() meetod.
Nüüd automatiseerime allpool toodud stsenaariumi.
Selle stsenaariumi puhul kasutame illustreerimiseks Guru99 demosaiti Selenium Hoiatuste käsitlemine.
Step 1) Käivitage veebibrauser ja avage sait https://demo.guru99.com/test/delete_customer.php
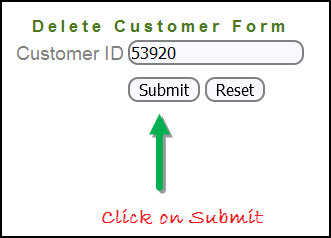
Step 2) Sisestage mis tahes kliendi ID.
Step 3) Pärast kliendi ID sisestamist klõpsake nuppu "Esita".
Step 4) Keeldu/võta hoiatus vastu.
Hoiatuse käsitlemine Selenium Veebidraiver
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.NoAlertPresentException;
import org.openqa.selenium.Alert;
public class AlertDemo {
public static void main(String[] args) throws NoAlertPresentException,InterruptedException {
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
// Alert Message handling
driver.get("https://demo.guru99.com/test/delete_customer.php");
driver.findElement(By.name("cusid")).sendKeys("53920");
driver.findElement(By.name("submit")).submit();
// Switching to Alert
Alert alert = driver.switchTo().alert();
// Capturing alert message.
String alertMessage= driver.switchTo().alert().getText();
// Displaying alert message
System.out.println(alertMessage);
Thread.sleep(5000);
// Accepting alert
alert.accept();
}
}
Väljund:
Kui käivitate ülaltoodud koodi, käivitab see saidi. Proovige kliendi ID kustutada, käsitsedes ekraanil kuvatavat kinnitusteadet ja kustutades seeläbi rakendusest kliendi ID.
Kuidas käsitleda hüpikakent kasutades Selenium Veebidraiver
Automatiseerimises, kui meil on mis tahes veebirakenduses mitu akent, võib toimingu lõpuleviimiseks vaja minna mitme akna vahel juhtimine üle ühele teisele. Pärast toimingu lõpetamist peab see naasma põhiaknasse, st sisenema emaaknasse Selenium. Vaatleme seda artiklis koos näitega.
In Selenium veebidraiver on meetodid, mille kaudu saame hakkama mitme aknaga.
Driver.getWindowHandles();
Kõigi avatud akende haldamiseks veebidraiveri abil saame kasutada "Driver.getWindowHandles()" ja seejärel saame veebirakenduses akna ühest aknast teise lülituda. Selle tagastamise tüüp on Iterator .
Driver.getWindowHandle();
Kui sait avaneb, peame peaaknaga hakkama saama driver.getWindowHandle(). See käsitleb praegust akent, mis selle draiveri eksemplaris unikaalselt tuvastab. Selle tagastustüüp on String.
Akende käitlemiseks Selenium, järgime alltoodud samme:
Nüüd automatiseerime alltoodud stsenaariumi, et näha, kuidas käsitleda mitut akent Selenium Veebidraiver.
Selle stsenaariumi korral kasutame akende käitlemise illustreerimiseks “Guru99” demosaiti.
Step 1) Käivitage sait.
Käivitage brauser ja avage sait https://demo.guru99.com/popup.php
Step 2) Klõpsake linki "Klõpsake siia".
Kui kasutaja klõpsab lingil "Vajuta siia", avaneb uus alamaken.
Step 3) Avaneb uus lapse aken.
Avaneb uus aken, paluge kasutajal sisestada e-posti ID ja esitada leht.
Step 4) Sisestage oma e-posti ID ja saatke.
Step 5) Lehe esitamisel kuvage juurdepääsumandaat.
Koodi käivitamisel näete, et alamaken on avatud uuel vahelehel.
- Sulgege lapse aken, millel kuvatakse mandaadid.
- Lülituge emaaknale.
Kuidas käsitleda mitut Windows in Selenium
import java.util.Iterator;
import java.util.Set;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class WindowHandle_Demo {
public static void main(String[] args) throws InterruptedException {
WebDriver driver=new FirefoxDriver();
//Launching the site.
driver.get("https://demo.guru99.com/popup.php");
driver.manage().window().maximize();
driver.findElement(By.xpath("//*[contains(@href,'popup.php')]")).click();
String MainWindow=driver.getWindowHandle();
// To handle all new opened window.
Set<String> s1=driver.getWindowHandles();
Iterator<String> i1=s1.iterator();
while(i1.hasNext())
{
String ChildWindow=i1.next();
if(!MainWindow.equalsIgnoreCase(ChildWindow))
{
// Switching to Child window
driver.switchTo().window(ChildWindow);
driver.findElement(By.name("emailid"))
.sendKeys("gaurav.3n@gmail.com");
driver.findElement(By.name("btnLogin")).click();
// Closing the Child Window.
driver.close();
}
}
// Switching to Parent window i.e Main Window.
driver.switchTo().window(MainWindow);
}
}
Väljund:
Kui käivitate ülaltoodud koodi, käivitab see saidi ja lingil "Klõpsake siin" klõpsamisel avaneb uuel vahelehel alamaken. Saate sulgeda alamakna ja lülituda ülemaknale, kui toiming on täielikult tehtud. Seetõttu tuleb rakenduses käsitleda rohkem kui ühte akent.

Järeldus
- Määratlesime hoiatuste tüübid ja näitasime neid ekraanipildiga.
- Näidati hoiatuse käsitlemist rakendusega Selenium WebDriver, kasutades konkreetset stsenaariumi.
- Käsitseti mitut akent Selenium WebDriver, kasutades konkreetset stsenaariumi.