Cách xử lý các bảng Web động trong Selenium
Bảng Web trong Selenium
Có hai loại bảng HTML được xuất bản trên web-
- Bảng tĩnh: Dữ liệu tĩnh tức là Số hàng và cột được cố định.
- Bảng động: Dữ liệu là động tức là Số hàng và cột KHÔNG cố định.
Cách xử lý bảng động trong Selenium
Dưới đây là một ví dụ về bảng web động trong Selenium giảm giá. Dựa trên bộ lọc ngày đầu vào, số lượng hàng sẽ được thay đổi. Vì vậy, nó có tính chất năng động.
Xử lý bảng tĩnh thì dễ, nhưng xử lý bảng động trong Selenium hơi khó một chút vì hàng và cột không cố định.
Sử dụng X-Path để định vị các thành phần bảng web
Trước khi chúng tôi xác định vị trí phần tử web, trước tiên hãy hiểu-
Phần tử web là gì?
Các thành phần web không gì khác ngoài các thành phần HTML như hộp văn bản, nút radio thả xuống, nút gửi, v.v. Các thành phần HTML này được viết bằng Bắt đầu gắn thẻ và kết thúc bằng một cuối tag.
Ví dụ,
Tài liệu HTML đầu tiên của tôi.
Các bước để lấy đường dẫn X của phần tử web mà chúng tôi muốn định vị.
Bước 1) Trong Chrome, đi tới https://demo.guru99.com/test/web-table-element.php
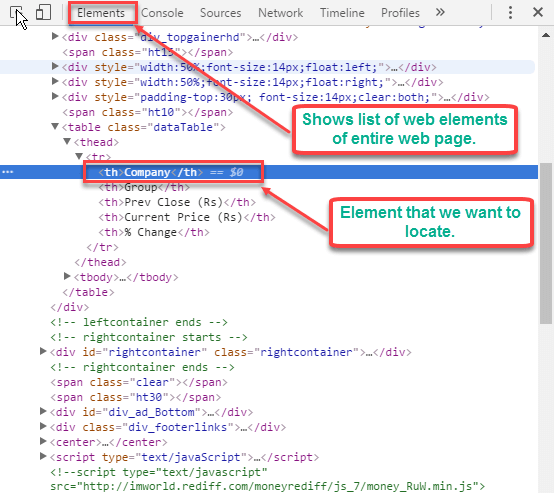
Bước 2) Nhấp chuột phải vào phần tử web có x-path cần lấy. Trong trường hợp của chúng tôi, nhấp chuột phải vào “Company” Chọn tùy chọn Inspect. Màn hình sau sẽ hiển thị –
Bước 3) Nhấp chuột phải vào thành phần web được đánh dấu > Chọn Sao chép -> Sao chép tùy chọn đường dẫn x.
Bước 4) Sử dụng đường dẫn X đã sao chép “//*[@id=”leftcontainer”]/table/thead/tr/th [1]” trong Selenium WebDriver để định vị phần tử.
Ví dụ: Lấy số hàng và cột từ Dynamic WebTable
Trong khi xử lý bảng web động trong Selenium, chúng ta không thể dự đoán được số hàng và số cột của nó.
Sử dụng Selenium trình điều khiển web, chúng ta có thể tìm thấy
- Số hàng và cột của bảng web trong Selenium
- Dữ liệu của hàng X hoặc cột Y.
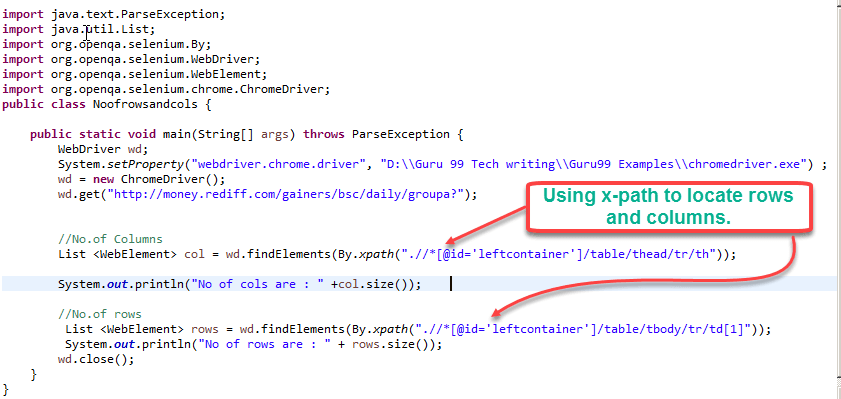
Dưới đây là chương trình lấy tổng số hàng và cột để xử lý bảng web trong Selenium:
import java.text.ParseException;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Noofrowsandcols {
public static void main(String[] args) throws ParseException {
WebDriver wd;
System.setProperty("webdriver.chrome.driver","G://chromedriver.exe");
wd= new ChromeDriver();
wd.get("https://demo.guru99.com/test/web-table-element.php");
//No.of Columns
List <webelement> col = wd.findElements(By.xpath(".//*[@id=\"leftcontainer\"]/table/thead/tr/th"));
System.out.println("No of cols are : " +col.size());
//No.of rows
List <webelement> rows = wd.findElements(By.xpath(".//*[@id='leftcontainer']/table/tbody/tr/td[1]"));
System.out.println("No of rows are : " + rows.size());
wd.close();
}
}
Giải thích mã:
- Ở đây lần đầu tiên chúng ta đã khai báo đối tượng Web Driver là “wd” và khởi tạo nó thành trình điều khiển chrome.
- Chúng tôi sử dụng Danh sách với tổng số cột trong “col”.
- Các lệnh findElements trả về danh sách TẤT CẢ các phần tử khớp với bộ định vị đã chỉ định
- sử dụng findElements và X-path //*[@id=\”leftcontainer\”]/table/thead/tr/th chúng tôi nhận được tất cả các cột
- Tương tự, chúng tôi lặp lại quá trình cho các hàng.
Đầu ra:
Ví dụ: Tìm nạp giá trị ô của một hàng và cột cụ thể của Bảng động
Giả sử chúng ta cần 3rd hàng của bảng và dữ liệu của ô thứ hai. Xem bảng dưới đây-
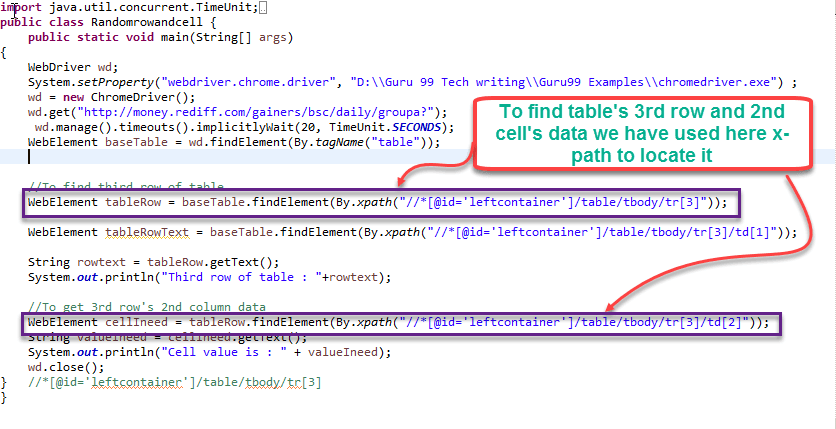
Trong bảng trên, dữ liệu được cập nhật thường xuyên sau một khoảng thời gian. Dữ liệu bạn thử truy xuất sẽ khác với ảnh chụp màn hình ở trên. Tuy nhiên, mã vẫn giữ nguyên. Đây là chương trình mẫu để có được 3rd hàng và 2nd dữ liệu của cột.
import java.text.ParseException;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class RowandCell {
public static void main(String[] args) throws ParseException {
WebDriver wd;
System.setProperty("webdriver.chrome.driver","G://chromedriver.exe");
wd= new ChromeDriver();
wd.get("https://demo.guru99.com/test/web-table-element.php");
wd.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
WebElement baseTable = wd.findElement(By.tagName("table"));
//To find third row of table
WebElement tableRow = baseTable.findElement(By.xpath("//*[@id=\"leftcontainer\"]/table/tbody/tr[3]"));
String rowtext = tableRow.getText();
System.out.println("Third row of table : "+rowtext);
//to get 3rd row's 2nd column data
WebElement cellIneed = tableRow.findElement(By.xpath("//*[@id=\"leftcontainer\"]/table/tbody/tr[3]/td[2]"));
String valueIneed = cellIneed.getText();
System.out.println("Cell value is : " + valueIneed);
wd.close();
}
}
Giải thích mã:
- Bảng được định vị bằng thuộc tính định vị “tagname”.
- Sử dụng Xpath “//*[@id=\”leftcontainer\”]/table/tbody/tr[3]” tìm 3rd row và lấy văn bản của nó bằng hàm getText()
- Sử dụng Xpath “//*[@id=\”leftcontainer\”]/table/tbody/tr[3]/td[2]” tìm ô thứ 2 trong 3rd row và lấy văn bản của nó bằng hàm getText()
Đầu ra:
Ví dụ: Lấy tối đa tất cả các giá trị trong một cột của bảng động
Trong ví dụ này, chúng ta sẽ lấy giá trị tối đa trong một cột cụ thể.
Tham khảo bảng sau –
Đây là mã
import java.text.ParseException;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.text.NumberFormat;
public class MaxFromTable {
public static void main(String[] args) throws ParseException {
WebDriver wd;
System.setProperty("webdriver.chrome.driver","G://chromedriver.exe");
wd= new ChromeDriver();
wd.get("https://demo.guru99.com/test/web-table-element.php");
String max;
double m=0,r=0;
//No. of Columns
List <webelement> col = wd.findElements(By.xpath(".//*[@id='leftcontainer']/table/thead/tr/th"));
System.out.println("Total No of columns are : " +col.size());
//No.of rows
List <webelement> rows = wd.findElements(By.xpath (".//*[@id='leftcontainer']/table/tbody/tr/td[1]"));
System.out.println("Total No of rows are : " + rows.size());
for (int i =1;i<rows.size();i++)
{
max= wd.findElement(By.xpath("html/body/div[1]/div[5]/table/tbody/tr[" + (i+1)+ "]/td[4]")).getText();
NumberFormat f =NumberFormat.getNumberInstance();
Number num = f.parse(max);
max = num.toString();
m = Double.parseDouble(max);
if(m>r)
{
r=m;
}
}
System.out.println("Maximum current price is : "+ r);
}
}
</webelement></webelement>
Giải thích mã:
- Sử dụng trình điều khiển chrome, chúng tôi định vị bảng web và nhận tổng số hàng bằng XPath “.//*[@id='leftcontainer']/table/tbody/tr/td[1]”
- Sử dụng vòng lặp for, chúng ta lặp qua tổng số hàng và tìm nạp từng giá trị một. Để có hàng tiếp theo, chúng tôi sử dụng (i+1) trong XPath
- Chúng ta so sánh giá trị cũ với giá trị mới và giá trị lớn nhất được in ở cuối vòng lặp for
đầu ra
Ví dụ: Lấy tất cả các giá trị của Bảng động
Hãy xem xét bảng sau: https://demo.guru99.com/test/table.html
Số lượng cột cho mỗi hàng là khác nhau.
Ở đây hàng số 1, 2 và 4 có 3 ô, hàng số 3 có 2 ô, hàng số 5 có 1 ô.
Chúng ta cần lấy giá trị của tất cả các ô
Đây là mã:
import java.text.ParseException;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.chrome.ChromeDriver;
public class NofRowsColmns {
public static void main(String[] args) throws ParseException {
WebDriver wd;
System.setProperty("webdriver.chrome.driver","G://chromedriver.exe");
wd = new ChromeDriver();
wd.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
wd.get("https://demo.guru99.com/test/table.html");
//To locate table.
WebElement mytable = wd.findElement(By.xpath("/html/body/table/tbody"));
//To locate rows of table.
List < WebElement > rows_table = mytable.findElements(By.tagName("tr"));
//To calculate no of rows In table.
int rows_count = rows_table.size();
//Loop will execute till the last row of table.
for (int row = 0; row < rows_count; row++) {
//To locate columns(cells) of that specific row.
List < WebElement > Columns_row = rows_table.get(row).findElements(By.tagName("td"));
//To calculate no of columns (cells). In that specific row.
int columns_count = Columns_row.size();
System.out.println("Number of cells In Row " + row + " are " + columns_count);
//Loop will execute till the last cell of that specific row.
for (int column = 0; column < columns_count; column++) {
// To retrieve text from that specific cell.
String celtext = Columns_row.get(column).getText();
System.out.println("Cell Value of row number " + row + " and column number " + column + " Is " + celtext);
}
System.out.println("-------------------------------------------------- ");
}
}
}
Giải thích mã:
- row_count cho tổng số hàng
- đối với mỗi hàng, chúng tôi nhận được tổng số cột bằng cách sử dụng
rows_table.get(row).findElements(By.tagName("td")); - Chúng tôi lặp qua từng cột và từng hàng và tìm nạp các giá trị.
Đầu ra:
Tổng kết
- By.xpath() thường được sử dụng để truy cập các phần tử của bảng.
- Bảng web tĩnh trong Selenium có tính chất nhất quán. tức là họ có số lượng hàng cố định cũng như dữ liệu Di động.
- Các bảng web động không nhất quán, tức là chúng không có số lượng hàng và dữ liệu ô cố định.
- Sử dụng trình điều khiển web Selenium, chúng ta có thể xử lý các bảng web động một cách dễ dàng.
- Selenium Webdriver cho phép chúng ta truy cập vào các bảng web động bằng Đường dẫn X. Hiểu cách xử lý bảng web trong Selenium là rất quan trọng để thử nghiệm tự động hiệu quả.