Посібник з тестування транспортира: структура інструментів автоматизації
Що таке тестування транспортира?
Транспортир це інструмент автоматизації та наскрізного тестування на основі поведінки, який відіграє важливу роль у Тестування додатків AngularJS і працює як інтегратор рішень, поєднуючи такі потужні технології, як Selenium, Jasmine, веб-драйвер тощо. Метою тестування транспортира є не лише тестування додатків AngularJS, а й написання автоматизованих регресійних тестів для звичайних веб-додатків.
Навіщо нам потрібен фреймворк транспортира?
JavaСценарій використовується майже у всіх веб-додатках. З ростом додатків JavaScript також збільшується в розмірах і складності. У такому випадку тестувальникам стає складним завданням перевірити веб-додаток за різними сценаріями.
Іноді важко захопити веб-елементи в програмах AngularJS за допомогою JUnit or Selenium WebDriver.
Protractor — це програма NodeJS, написана на JavaСценарій і запускається з Node для ідентифікації веб-елементів у програмах AngularJS, а також використовує WebDriver для керування браузером за допомогою дій користувача.
Гаразд, тепер давайте обговоримо, що саме таке додаток AngularJS?
Додатки AngularJS — це веб-додатки, які використовують розширений синтаксис HTML для вираження компонентів веб-додатків. В основному використовується для динамічних веб-додатків. Ці програми використовують менше гнучкого коду порівняно зі звичайними веб-програмами.
Чому ми не можемо знайти веб-елементи Angular JS за допомогою Normal Selenium Веб-драйвер?
Програми Angular JS мають додаткові HTML-атрибути, такі як ng-repeater, ng-controller, ng-model.. тощо, які не включені в Selenium локатори. Selenium не може ідентифікувати ці веб-елементи за допомогою Selenium код. Отже, транспортир зверху Selenium може обробляти та контролювати ці атрибути у веб-додатках.
Транспортир — це наскрізна платформа для тестування додатків на основі Angular JS. У той час як більшість фреймворків зосереджені на проведенні модульних тестів для програм Angular JS, Protractor зосереджується на тестуванні фактичної функціональності програми.
Перш ніж запустити Protractor, нам потрібно встановити наступне:
- SeleniumВи можете знайти Selenium Кроки встановлення за наступними посиланнями, (https://www.guru99.com/installing-selenium-webdriver.html )
- Встановлення NPM (Node.js) NodeJS, нам потрібно встановити NodeJS, щоб встановити Protractor. Ви можете знайти ці кроки встановлення за наступним посиланням. ( https://www.guru99.com/download-install-node-js.html )
Установка транспортира
Крок 1) Відкрийте командний рядок і введіть «npm install –g транспортир» і натисніть Enter.
Наведена вище команда завантажить необхідні файли та встановить транспортир у клієнтській системі.
Крок 2) Перевірте встановлення та версію за допомогою "Транспортир – версія». У разі успіху відобразиться версія, як на знімку екрана нижче. Якщо ні, виконайте крок 1 ще раз.
(Кроки 3 і 4 необов’язкові, але рекомендовані для кращої практики)
Крок 3) Оновіть менеджер веб-драйверів. Менеджер веб-драйверів використовується для запуску тестів веб-додатку angular у певному браузері. Після встановлення Protractor потрібно оновити менеджер веб-драйверів до останньої версії. Це можна зробити, виконавши таку команду в командному рядку.
webdriver-manager update
Крок 4) Запустіть менеджер веб-драйверів. Цей крок запустить менеджер веб-драйверів у фоновому режимі та прослухає всі тести, які виконуються через транспортир.
Коли транспортир використовується для запуску будь-якого тесту, веб-драйвер автоматично завантажить і запустить тест у відповідному браузері. Щоб запустити диспетчер веб-драйверів, потрібно виконати наступну команду з командного рядка.
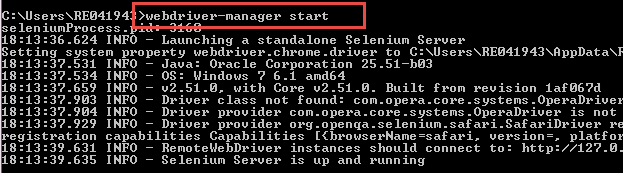
webdriver-manager start
Тепер, якщо ви перейдете за такою URL-адресою (http://localhost:4444/wd/hub/static/resource/hub.html) у вашому браузері ви побачите, що менеджер веб-драйверів працює у фоновому режимі.
Приклад тестування програми AngularJS за допомогою транспортира
Для запуску транспортира потрібні два файли, a spec файл і конфігурація файлу.
- Файл конфігурації: Цей файл допомагає переміщати транспортир до місця розміщення тестових файлів (specs.js) і спілкуватися з Selenium сервер (Selenium Адреса). Chrome є браузером за умовчанням для Protractor.
- Специфікаційний файл: Цей файл містить логіку та локатори для взаємодії з програмою.
Крок 1) Ми повинні увійти https://angularjs.org і введіть текст як «GURU99» у текстовому полі «Введіть тут ім’я».
Крок 2) На цьому етапі
- Введено ім'я "Guru99"
- У вихідному тексті видно «Привіт Guru99».
Крок 3) Тепер ми маємо захопити текст із веб-сторінки після введення назви та перевірити його очікуваним текстом.
код:
Нам потрібно підготувати файл конфігурації (conf.js) і файл специфікації (spec.js) як зазначено вище.
Логіка spec.js:
describe('Enter GURU99 Name', function() {
it('should add a Name as GURU99', function() {
browser.get('https://angularjs.org');
element(by.model('yourName')).sendKeys('GURU99');
var guru= element(by.xpath('html/body/div[2]/div[1]/div[2]/div[2]/div/h1'));
expect(guru.getText()).toEqual('Hello GURU99!');
});
});
Пояснення коду spec.js:
- описувати('Введіть ім'я GURU99', функція() Синтаксис опису взято з фреймворку Jasmine. Тут «описати» ('Введіть ім'я GURU99') зазвичай визначає компоненти програми, які можуть бути класом або функцією тощо. У наборі коду під назвою «Введіть GURU99», це просто рядок, а не код.
- it('має додати назву як GURU99', функція()
- browser.get('https://angularjs.org')Як у Selenium Webdriver browser.get відкриє новий екземпляр браузера зі згаданою URL-адресою.
- елемент(by.model('yourName')).sendKeys('GURU99') Тут ми знаходимо веб-елемент, використовуючи назву моделі як “yourName”, що є значенням “ng-model” на веб-сторінці. Перевірте знімок екрана нижче-
- var guru= element(by.xpath('html/body/div[2]/div[1]/div[2]/div[2]/div/h1')) Тут ми знаходимо веб-елемент за допомогою XPath і зберегти його значення в змінній «guru».
- очікувати(guru.getText()).toEqual('Привіт GURU99!') Нарешті ми перевіряємо текст, який ми отримали з веб-сторінки (за допомогою gettext()) з очікуваним текстом.
Логіка conf.js:
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
specs: ['spec.js']
};
Код Пояснення conf.js
- seleniumAddress: 'http://localhost:4444/wd/hub'Файл конфігурації повідомляє транспортиру розташування Selenium Адреса для спілкування Selenium WebDriver.
- specs: ['spec.js']Цей рядок повідомляє транспортиру розташування тестових файлів spec.js
Виконання Кодексу
Тут спочатку ми змінимо шлях до каталогу або перейдемо до папки, де розміщено confi.js і spec.js у нашій системі.
Виконайте наступний крок.
Крок 1) Відкрийте командний рядок.
Крок 2) Переконайтеся, що менеджер веб-драйверів selenium запущений і працює. Для цього введіть команду «webdriver-manager start» і натисніть Enter.
(Якщо веб-драйвер selenium не запущений і не працює, ми не можемо продовжити тест, оскільки транспортир не може знайти веб-драйвер для роботи з веб-програмою)
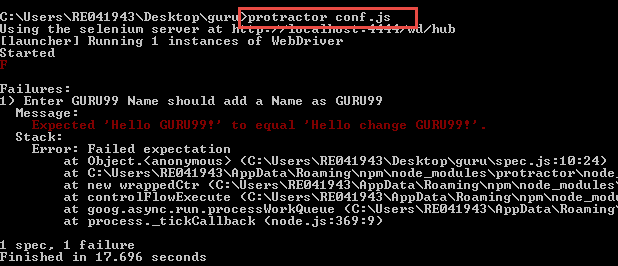
Крок 3) Відкрийте новий командний рядок і введіть команду як «транспортир conf.js» щоб запустити файл конфігурації.
Пояснення:
- Тут транспортир виконає конфігураційний файл із заданим специфікаційним файлом у ньому.
- Ми бачимо, що сервер селену працює на «http://localhost:4444/wd/hub”, який ми надали у файлі conf.js.
- Крім того, тут можна побачити результат, скільки пройдено та помилок, як на знімку екрана вище.
Добре, ми перевірили результат, коли він пройдений або як очікувалося. Тепер давайте також розглянемо результат невдачі.
Крок 1) Очікується, що відкриття та зміна призведуть до того, що spec.js стане «Привіт, зміни GURU99», як показано нижче.
Після зміни в spec.js :
describe('Enter GURU99 Name', function() {
it('should add a Name as GURU99', function() {
browser.get('https://angularjs.org');
element(by.model('yourName')).sendKeys('GURU99');
var guru= element(by.xpath('html/body/div[2]/div[1]/div[2]/div[2]/div/h1'));
expect(guru.getText()).toEqual('Hello change GURU99!');
});
});
Крок 2) Збережіть файл spec.js і повторіть описані вище кроки розділу «Виконання коду».
Тепер виконайте наведені вище дії.
Результат:
Ми бачимо результат як невдалий, позначений «F» на знімку екрана з причиною як «Очікується «Привіт, GURU99!» дорівнює "Привіт зміна GURU99!". Крім того, він показує, скільки помилок виникає під час виконання коду.
Чи можемо ми досягти того ж із Selenium веб-драйвер?
Іноді ми можемо ідентифікувати веб-елементи додатків AngularJS за допомогою XPath або CSS selector from Selenium веб-драйвер. Але в програмах AngularJS елементи генеруватимуться та змінюватимуться динамічно. Отже, Protractor — найкраща практика для роботи з додатками AngularJS.
Створюйте звіти за допомогою Jasmine Reporters
Protractor підтримує репортерів Jasmine для створення звітів про тестування. У цьому розділі ми будемо використовувати JunitXMLReporter для автоматичного створення звітів про виконання тесту у форматі XML.
Виконайте наведені нижче дії, щоб створити звіти у форматі XML.
Встановлення Jasmine Reporter
Ви можете зробити це двома способами: локально або глобально
- Відкрийте командний рядок, виконайте таку команду, щоб інсталювати локально
npm install --save-dev jasmine-reporters@^2.0.0
Наведена вище команда встановить модулі вузлів жасмінових звітів локально з каталогу, де ми виконуємо команду в командному рядку.
- Відкрийте командний рядок, виконайте наступну команду для глобальної інсталяції
npm install –g jasmine-reporters@^2.0.0
У цьому підручнику ми інсталюємо jasmine reporters локально.
Крок 1) Виконати команду.
npm install --save-dev jasmine-reporters@^2.0.0
з командного рядка, як показано нижче.
Крок 2) Перевірте папки встановлення в каталозі. «Node_modules» має бути доступним, якщо його успішно встановлено, як на знімку нижче.
Крок 3) Додайте наступний кольоровий код до наявного файлу conf.js
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
capabilities: {
'browserName': 'firefox'
},
specs: ['spec.js'],
framework: 'jasmine2' ,
onPrepare: function() {
var jasmineReporters = require('C:/Users/RE041943/Desktop/guru/node_modules/jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter(null, true, true)
);
}
};
Пояснення коду:
У коді ми створюємо звіт "JUnitXmlReporter” і вказати шлях, де зберігати звіт.
Крок 4) Відкрийте командний рядок і виконайте команду транспортир conf.js.
Крок 5) Коли ви виконуєте наведений вище код, junitresults.xml буде згенеровано у згаданому шляху.
Крок 6) Відкрийте XML і перевірте результат. Повідомлення про помилку відображається у файлі результатів як our Тестовий випадок не вдається. Тест не виконано, оскільки очікуваний результат від «spec.js» не збігається з фактичним результатом веб-сторінки
Крок 7) Використовуйте файл junitresult.xml для доказів або файлів результатів.
Підсумки
Хоча Selenium може робити деякі речі, які робить транспортир, транспортир є промисловим стандартом і найкращою практикою для тестування додатків AngularJS. Транспортир також може керувати кількома можливостями в ньому та обробляти динамічні зміни веб-елементів за допомогою ng-модель, ng-click.. тощо. (Чого селен не може зробити).