Реєстраційна форма PHP з використанням методів GET, POST із прикладом
Що таке форма?
Коли ви входите на веб-сайт або у свою поштову скриньку, ви взаємодієте з формою.
Форми використовуються для отримання вхідних даних від користувача та подання їх на веб-сервер для обробки.
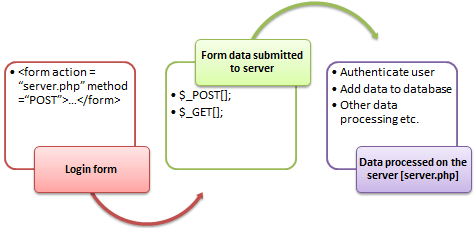
Схема, наведена нижче, ілюструє процес обробки форми.
Форма — це HTML-тег, який містить елементи графічного інтерфейсу користувача, такі як поле введення, перемикачі прапорців тощо.
Форма визначається за допомогою … теги та елементи GUI визначаються за допомогою таких елементів форми, як введення.
Коли і чому ми використовуємо форми?
- Форми стають у пригоді при розробці гнучких і динамічних програм, які приймають введення користувачами.
- Форми можна використовувати для редагування вже існуючих даних з бази даних
Створіть форму
Ми будемо використовувати теги HTML для створення форми. Нижче наведено мінімальний перелік того, що потрібно для створення форми.
- Відкриваючі та закриваючі теги форми …
- Тип подання форми POST або GET
- URL-адреса подання, яка оброблятиме надіслані дані
- Поля введення, такі як поля введення, текстові області, кнопки, прапорці тощо.
Наведений нижче код створює просту реєстраційну форму
<html>
<head>
<title>Registration Form</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h2>Registration Form</h2>
<form action="registration_form.php" method="POST"> First name:
<input type="text" name="firstname"> <br> Last name:
<input type="text" name="lastname">
<input type="hidden" name="form_submitted" value="1" />
<input type="submit" value="Submit">
</form>
</body>
</html>
Перегляд наведеного вище коду у веб-браузері відображає таку форму.
ТУТ,
- … відкривають і закривають теги форми
- action=”registration_form.php” method=”POST”> визначає цільову URL-адресу та тип подання.
- Ім'я/Прізвище: це мітки для полів введення
- є тегами поля введення
- це тег нового рядка
- це приховане значення, яке використовується для перевірки того, чи було подано форму
- це кнопка, яка після натискання надсилає форму на сервер для обробки
Відправлення даних форми на сервер
Атрибут дії форми визначає URL-адресу надсилання, яка обробляє дані. Атрибут методу визначає тип подання.
Метод PHP POST
- Це вбудована змінна суперглобального масиву PHP, яка використовується для отримання значень, надісланих через метод HTTP POST.
- Доступ до змінної масиву можна отримати з будь-якого сценарію в програмі; воно має глобальний масштаб.
- Цей метод ідеальний, якщо ви не хочете відображати значення публікації форми в URL-адресі.
- Хорошим прикладом використання методу публікації є надсилання даних для входу на сервер.
Він має такий синтаксис.
<?php $_POST['variable_name']; ?>
ТУТ,
- «$_POST[…]» – це масив PHP
- “'variable_name'” – це ім’я змінної URL-адреси.
Метод PHP GET
- Це вбудована суперглобальна змінна масиву PHP, яка використовується для отримання значень, надісланих через метод HTTP GET.
- Доступ до змінної масиву можна отримати з будь-якого сценарію в програмі; воно має глобальний масштаб.
- Цей метод відображає значення форми в URL-адресі.
- Він ідеально підходить для форм пошукових систем, оскільки дозволяє користувачам відмічати результати.
Він має такий синтаксис.
<?php $_GET['variable_name']; ?>
ТУТ,
- “$_GET[…]” – це масив PHP
- “'variable_name'” – це ім’я змінної URL-адреси.
Методи GET проти POST
| POST | GET |
|---|---|
| Значення не видно в URL-адресі | Значення, видимі в URL-адресі |
| Немає обмежень щодо довжини значень, оскільки вони надсилаються через тіло HTTP | Обмеження на довжину значень зазвичай становить 255 символів. Це тому, що значення відображаються в URL-адресі. Зауважте, що верхня межа символів залежить від браузера. |
| Має нижчу продуктивність порівняно з методом Php_GET через час, витрачений на інкапсуляцію значень Php_POST у тілі HTTP | Має високу продуктивність порівняно з методом POST завдяки простому додаванню значень до URL-адреси. |
| Підтримує багато різних типів даних, таких як рядкові, числові, двійкові тощо. | Підтримує лише рядкові типи даних, оскільки значення відображаються в URL-адресі |
| Результати не можна позначати книгою | Результати можна позначати книгою завдяки видимості значень в URL-адресі |
На діаграмі нижче показано різницю між get і post
Обробка даних реєстраційної форми
Форма реєстрації надсилає дані собі, як зазначено в атрибуті дії форми.
Після надсилання форми значення заповнюються суперглобальним масивом $_POST.
Ми використаємо функцію PHP isset, щоб перевірити, чи заповнено значення форми в масиві $_POST, і обробити дані.
Ми змінимо реєстраційну форму, щоб включити код PHP, який обробляє дані. Нижче наведено змінений код
<html>
<head>
<title>Registration Form</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<?php if (isset($_POST['form_submitted'])): ?> //this code is executed when the form is submitted
<h2>Thank You <?php echo $_POST['firstname']; ?> </h2>
<p>You have been registered as
<?php echo $_POST['firstname'] . ' ' . $_POST['lastname']; ?>
</p>
<p>Go <a href="/uk/registration_form.php">back</a> to the form</p>
<?php else: ?>
<h2>Registration Form</h2>
<form action="registration_form.php" method="POST">
First name:
<input type="text" name="firstname">
<br> Last name:
<input type="text" name="lastname">
<input type="hidden" name="form_submitted" value="1" />
<input type="submit" value="Submit">
</form>
<?php endif; ? >
</body>
</html>
ТУТ,
-
перевіряє, чи заповнено приховане поле form_submitted у масиві $_POST[], і відображає повідомлення з подякою та ім’ям.
Якщо поле form_fobmitted не було заповнено в масиві $_POST[], форма відображається.
Більше прикладів
Проста пошукова система
Ми розробимо просту пошукову систему, яка використовує метод PHP_GET як тип подання форми.
Для простоти ми будемо використовувати a Оператор PHP If щоб визначити вихід.
Ми використаємо той самий HTML-код для реєстраційної форми вище та внесемо в нього мінімальні зміни.
<html>
<head>
<title>Simple Search Engine</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<?php if (isset($_GET['form_submitted'])): ?>
<h2>Search Results For <?php echo $_GET['search_term']; ?> </h2>
<?php if ($_GET['search_term'] == "GET"): ?>
<p>The GET method displays its values in the URL</p>
<?php else: ?>
<p>Sorry, no matches found for your search term</p>
<?php endif; ?>
<p>Go <a href="/uk/search_engine.php">back</a> to the form</p>
<?php else: ?>
<h2>Simple Search Engine - Type in GET </h2>
<form action="search_engine.php" method="GET">
Search Term:
<input type="text" name="search_term">
<br>
<input type="hidden" name="form_submitted" value="1" />
<input type="submit" value="Submit">
</form>
<?php endif; ?>
</body>
</html>
Перегляньте наведену вище сторінку у веб-браузері
Буде показано наступну форму
Введіть GET великими літерами, а потім натисніть кнопку «Надіслати».
Буде показано наступне
На діаграмі нижче показано URL-адресу для наведених вище результатів
Зауважте, що URL-адреса відображає значення search_term і form_submitted. Спробуйте ввести щось відмінне від GET, потім натисніть кнопку «Надіслати» та подивіться, які результати ви отримаєте.
Робота з прапорцями, радіокнопками
Якщо користувач не вибирає прапорець або перемикач, значення не надсилається, якщо користувач вибирає прапорець або перемикач, надсилається значення один (1) або true.
Ми змінимо код реєстраційної форми та додамо кнопку перевірки, яка дозволить користувачеві погодитися з умовами обслуговування.
<html>
<head>
<title>Registration Form</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<?php if (isset($_POST['form_submitted'])): ?>
<?php if (!isset($_POST['agree'])): ?>
<p>You have not accepted our terms of service</p>
<?php else: ?>
<h2>Thank You <?php echo $_POST['firstname']; ?></h2>
<p>You have been registered as
<?php echo $_POST['firstname'] . ' ' . $_POST['lastname']; ?>
</p>
<p> Go <a href="/uk/registration_form2.php">back</a> to the form</p>
<?php endif; ?>
<?php else: ?>
<h2>Registration Form</h2>
<form action="registration_form2.php" method="POST">
First name:
<input type="text" name="firstname">
<br> Last name:
<input type="text" name="lastname">
<br> Agree to Terms of Service:
<input type="checkbox" name="agree">
<br>
<input type="hidden" name="form_submitted" value="1" />
<input type="submit" value="Submit">
</form>
<?php endif; ?>
</body>
</html>
Перегляньте наведену вище форму в браузері
Заповніть ім'я та прізвище
Зауважте, що прапорець «Прийняти умови використання» не встановлено.
Клацніть на кнопку подати
Ви отримаєте такі результати
Натисніть посилання «Повернутися до форми», а потім установіть прапорець
Клацніть на кнопку подати
Ви отримаєте такі результати
Резюме
- Форми використовуються для отримання даних від користувачів
- Форми створюються за допомогою тегів HTML
- Форми можна надсилати на сервер для обробки за допомогою методу POST або GET
- Значення форми, надіслані за допомогою методу POST, інкапсулюються в тіло HTTP.
- Значення форми, надіслані за допомогою методу GET, додаються та відображаються в URL-адресі.