Selenium Web sürücüsü Java Program Örneği
Selenium Java Örnek E-posta
Kullanma Java Önceki derste oluşturduğumuz "sınıfım" sınıfını kullanarak, aşağıdakileri yapacak bir WebDriver betiği oluşturmayı deneyelim:
1 Adım: almak Mercury Turların ana sayfası
2 Adım: başlığını doğrula
3 Adım: karşılaştırma sonucunu yazdır
4 Adım: Programın tamamını sonlandırmadan önce kapatın.
Selenium Web Sürücüsü Örnek Kodu
Yukarıdaki senaryonun sunduğu mantık için gerçek WebDriver kodu aşağıdadır
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
//comment the above line and uncomment below line to use Chrome
//import org.openqa.selenium.chrome.ChromeDriver;
public class PG1 {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//comment the above 2 lines and uncomment below 2 lines to use Chrome
//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
//WebDriver driver = new ChromeDriver();
String baseUrl = "https://demo.guru99.com/test/newtours/";
String expectedTitle = "Welcome: Mercury Tours";
String actualTitle = "";
// launch Fire fox and direct it to the Base URL
driver.get(baseUrl);
// get the actual value of the title
actualTitle = driver.getTitle();
/*
* compare the actual title of the page with the expected one and print
* the result as "Passed" or "Failed"
*/
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
//close Fire fox
driver.close();
}
}
Not: Başlangıç Firefox 35, Web Sürücüsünü kullanmak için Mozilla tarafından oluşturulan geko sürücüsünü kullanmanız gerekir. Selenium 3.0, gecko ve firefox'un uyumluluk sorunları var ve bunları doğru şekilde ayarlamak yokuş yukarı bir görev olabilir. Kod çalışmazsa, şuna düşürün: Firefox sürüm 47 veya altı. Alternatif olarak komut dosyalarınızı Chrome'da çalıştırabilirsiniz. Selenium Chrome için kutudan çıktığı gibi çalışır. Komut dosyanızın Chrome ile çalışmasını sağlamak için sadece 3 satır kod değiştirmeniz gerekir veya Firefox
kodu açıklama
Paketleri İçe Aktarma
Başlamak için aşağıdaki iki paketi içe aktarmanız gerekiyor:
- org.openqa.selenium.*– belirli bir sürücüyle yüklenen yeni bir tarayıcının başlatılması için gereken WebDriver sınıfını içerir
- org.openqa.selenium.firefox.FirefoxSürücü – şunları içerir FirefoxBir örneği oluşturmak için sürücü sınıfı gerekli Firefox-WebDriver sınıfı tarafından başlatılan tarayıcıya özel sürücü
Testiniz başka bir sınıfa erişmek, tarayıcı ekran görüntüleri almak veya harici dosyaları değiştirmek gibi daha karmaşık eylemlere ihtiyaç duyuyorsa, kesinlikle daha fazla paket içe aktarmanız gerekecektir.
Nesneleri ve değişkenleri somutlaştırma
Normalde bir sürücü nesnesi bu şekilde başlatılır.
WebDriver driver = new FirefoxDriver();
A FirefoxParametre içermeyen sürücü sınıfı, varsayılanın Firefox profil bizim tarafımızdan başlatılacak Java programı. Varsayılan Firefox profil başlatmaya benzer Firefox güvenli modda (hiçbir uzantı yüklenmemiş).
Kolaylık olması açısından Temel URL'yi ve beklenen başlığı değişkenler olarak kaydettik.
Tarayıcı Oturumu Başlatma
Web Sürücüsü almak() yöntemi, yeni bir tarayıcı oturumu başlatmak ve onu parametre olarak belirttiğiniz URL'ye yönlendirmek için kullanılır.
driver.get(baseUrl);
Gerçek Sayfa Başlığını Alın
WebDriver sınıfı şu özelliklere sahiptir: getTitle () O anda yüklü olan sayfanın sayfa başlığını elde etmek için her zaman kullanılan yöntem.
actualTitle = driver.getTitle();
Beklenen ve Gerçek Değerleri Karşılaştırın
Kodun bu kısmı basit bir temel kullanır Java Gerçek başlığı beklenen başlıkla karşılaştırmak için if-else yapısı.
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
Tarayıcı Oturumunu Sonlandırma
"kapat()” yöntemi tarayıcı penceresini kapatmak için kullanılır.
driver.close();
Tüm Programın Sonlandırılması
Bu komutu tüm tarayıcı pencerelerini kapatmadan kullanırsanız, tüm Java tarayıcı penceresi açık bırakıldığında program sona erecektir.
System.exit(0);
Testi Çalıştırma
Kod yürütmenin iki yolu vardır Eclipse IDE.
- On Eclipse'nin menü çubuğunda tıklayın Çalıştır > Çalıştır.
- Basın Ctrl + F11 Kodun tamamını çalıştırmak için.
Her şeyi doğru yaptıysanız, Eclipse “Test Başarılı!” çıktısını alacaktır.
GUI Öğelerini Bulma
WebDriver'da öğelerin konumlandırılması “findElement(By.lokasyon())" yöntem. Kodun "yer bulucu" kısmı, daha önce tartışılan yer buluculardan herhangi biriyle aynıdır. Selenium IDE Bu eğitimlerin bölümleri. Aslında, IDE kullanarak GUI öğelerini bulmanız ve başarılı bir şekilde tanımlandıktan sonra kodu WebDriver'a aktarmanız önerilir.
Burada bir Selenium Bir öğeyi kimliğine göre konumlandıran örnek kod. Facebook Temel URL olarak kullanılır.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG2 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://www.facebook.com";
String tagName = "";
driver.get(baseUrl);
tagName = driver.findElement(By.id("email")).getTagName();
System.out.println(tagName);
driver.close();
System.exit(0);
}
}
Kullandık getTagName() id'si "email" olan belirli öğenin etiket adını çıkarmak için yöntem. Çalıştırıldığında, bu kod "input" etiket adını doğru bir şekilde tanımlayabilmeli ve bunu yazdırabilmelidir. EclipseKonsol penceresi.
Öğeleri bulma özeti
| Varyasyon | Tanım | Örnek |
|---|---|---|
| By.className | “sınıf” niteliğinin değerine göre öğeleri bulur | findElement(By.className(“someClassName”)) |
| By.cssSelector | sürücünün temel CSS Seçici motoruna dayalı öğeleri bulur | findElement(By.cssSelector(“giriş#eposta”)) |
| By.id | öğeleri "id" özniteliklerinin değerine göre bulur |
findElement(By.id(“someId”)) |
| By.linkText | tam olarak görüntülediği metne göre bir bağlantı öğesi bulur |
findElement(By.linkText(“KAYIT”)) |
| İsimle | elemanları “isim” niteliğinin değerine göre bulur |
findElement(By.name(“bazıAd”)) |
| By.partialLinkText | verilen bağlantı metnini içeren öğeleri bulur |
findElement(By.partialLinkText(“REG”)) |
| By.tagName | öğeleri etiket adlarına göre bulur |
findElement(By.tagName(“div”)) |
| By.xpath | öğeleri XPath aracılığıyla bulur |
findElement(By.xpath(“//html/body/div/table/tbody/tr/td[2]/table/ tbody/tr[4]/td/table/tbody/tr/td[2]/table/tbody/tr[2]/td[3]/ form/table/tbody/tr[5]”)) |
findElement(By.cssSelector()) Kullanımıyla İlgili Not
By.cssSelector() “içerir” özelliğini desteklemez. Yi hesaba kat Selenium Aşağıdaki IDE kodu –
In Selenium Yukarıdaki IDE, testin tamamını geçti. Ancak Selenium Aşağıdaki WebDriver komut dosyasında, aynı test bir hata oluşturdu çünkü WebDriver, By.cssSelector() yönteminde kullanıldığında "contains" anahtar sözcüğünü desteklemez.
Ortak Komutlar
Web Öğelerini Örnekleme
Belirli bir öğeye her eriştiğinizde uzun "driver.findElement(By.locator())" sözdizimini kullanmak yerine, bunun için bir WebElement nesnesi başlatabiliriz. WebElement sınıfı “org.openqa.selenium.*” paketinde bulunur.
Bir Öğeye Tıklamak
Tıklama belki de web öğeleriyle etkileşim kurmanın en yaygın yoludur. click() yöntem herhangi bir öğenin tıklanmasını simüle etmek için kullanılır. Aşağıdaki Selenium Java örnek nasıl olduğunu gösterir click() tıklamak için kullanıldı Mercury Tours'un “Oturum Aç” butonu.
click() metodunu kullanırken aşağıdaki hususlara dikkat edilmelidir.
- Herhangi bir parametre/argüman almaz.
- Yöntem, varsa yeni bir sayfanın yüklenmesini otomatik olarak bekler.
- Tıklanacak eleman görünür olmalıdır (yükseklik ve genişlik sıfıra eşit olmamalıdır).
Komutları Al
Komutları al, sayfa/öğe hakkında çeşitli önemli bilgileri getirir. İşte bilmeniz gereken bazı önemli "get" komutları.
| Komutları | kullanım |
|---|---|
| almak()
Örnek kullanım: |
|
| getTitle ()
Örnek kullanım: |
|
| getPageSource()
Örnek kullanım: |
|
| getCurrentUrl()
Örnek kullanım: |
|
| getText ()
Örnek kullanım: |
|
Komutlarda gezinme
Bu komutlar farklı web sayfalarını yenilemenize, sayfalara girmenize ve bunlar arasında ileri geri geçiş yapmanıza olanak tanır.
| şu yöne rotayı ayarla()
Örnek kullanım: |
|
| gezinme().refresh()
Örnek kullanım: |
|
| gezinme().geri()
Örnek kullanım: |
|
| gezinme().ileri()
Örnek kullanım: |
|
Tarayıcıyı Kapatma ve Çıkma Windows
| kapat()
Örnek kullanım: |
|
| ) (Çıkmak
Örnek kullanım: |
|
Aradaki farkı açıkça göstermek için close() ve quit(), aşağıdaki kodu çalıştırmayı deneyin. Sayfa yüklendiğinde otomatik olarak bir pencere açan ve çıktıktan sonra başka bir pencere açan bir web sayfası kullanır.
Sadece ana tarayıcı penceresinin kapatıldığını, iki açılır pencerenin kapatılmadığını fark edin.
Ancak quit() kullanırsanız, tüm pencereler kapatılır - sadece üst pencere değil. Aşağıdaki kodu çalıştırmayı deneyin ve yukarıdaki iki açılır pencerenin de otomatik olarak kapatıldığını fark edeceksiniz.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG3 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://www.popuptest.com/popuptest2.html");
driver.quit(); // using QUIT all windows will close
}
}
Çerçeveler Arasında Geçiş Yapmak
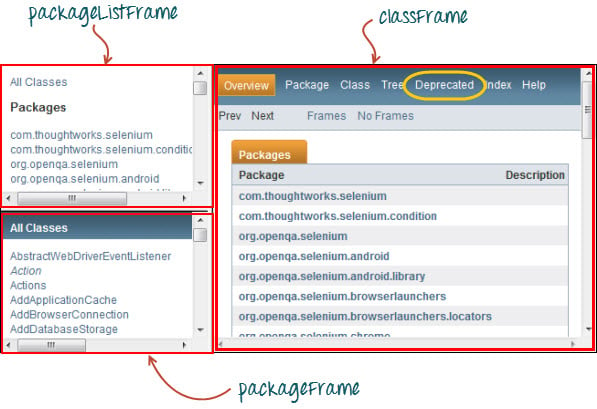
Bir Çerçevedeki GUI öğelerine erişmek için, içindeki öğelere erişmeden önce WebDriver'ı çerçeveye veya açılır pencereye odaklanacak şekilde yönlendirmeliyiz. Örnek olarak web sayfasını ele alalım. https://demo.guru99.com/selenium/deprecated.html
Bu sayfada yukarıda “name” niteliği belirtilen 3 adet çerçeve bulunmaktadır. Yukarıda sarı renkle çevrelenen "Kullanımdan kaldırıldı" bağlantısına erişmek istiyoruz. Bunu yapabilmek için öncelikle WebDriver’a aşağıdaki komutu kullanarak “classFrame” çerçevesine geçmesi talimatını vermeliyiz. “switchTo().frame()” yöntem. “frame()” kısmına parametre olarak çerçevenin name özelliğini kullanacağız.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG4 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("https://demo.guru99.com/selenium/deprecated.html");
driver.switchTo().frame("classFrame");
driver.findElement(By.linkText("Deprecated")).click();
driver.close();
}
}
Bu kodu çalıştırdıktan sonra “classFrame” çerçevesinin “Deprecated API” sayfasına alındığını göreceksiniz, bu da kodumuzun “Deprecated” linkine başarıyla erişebildiği anlamına geliyor.
Açılır Pencereler Arasında Geçiş Yapma Windows
WebDriver, uyarılar gibi açılır pencerelerin görüntülenmesine izin verir, Selenium IDE. Uyarı içindeki öğelere (içerdiği mesaj gibi) erişmek için "switchTo().alert()" yöntemi. Aşağıdaki kodda, uyarı kutusuna erişmek ve ardından mesajını almak için bu yöntemi kullanacağız. "getText()" yöntemi ve ardından uyarı kutusunu kullanarak otomatik olarak kapatın "switchTo().alert().accept()" yöntemi.
Öncelikle şu adrese gidin: https://output.jsbin.com/usidix/1 ve manuel olarak “Git!” oradaki düğmeye tıklayın ve mesaj metnini kendiniz görün.
Bakalım Selenium bunu yapmak için örnek kod-
package mypackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class myclass {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String alertMessage = "";
driver.get("http://jsbin.com/usidix/1");
driver.findElement(By.cssSelector("input[value=\"Go!\"]")).click();
alertMessage = driver.switchTo().alert().getText();
driver.switchTo().alert().accept();
System.out.println(alertMessage);
driver.quit();
}
}
Üzerinde Eclipse Konsolda yazdırılan uyarı mesajının şöyle olduğuna dikkat edin:
bekler
İki tür bekleme vardır.
- Örtülü bekleme – program boyunca varsayılan bekleme süresini ayarlamak için kullanılır
- Açık bekleme – yalnızca belirli bir örnek için bekleme süresini ayarlamak için kullanılır
örtük bekle
- Açık Beklemelerden kodlamak daha kolaydır.
- Genellikle kodun örnekleme bölümünde bildirilir.
- İçe aktarmak için yalnızca bir ek pakete ihtiyacınız olacak.
Örtülü beklemeyi kullanmaya başlamak için bu paketi kodunuza aktarmanız gerekir.
Daha sonra kodunuzun örnekleme kısmına bunu ekleyin.
Açık Bekleyin
Açık beklemeler WebDriverWait ve ExpectedCondition sınıfları kullanılarak yapılırAşağıdakiler için Selenium WebDriver örneğinde bir sonraki komuta geçmeden önce id'si “username” olan bir elemanın görünür hale gelmesi için 10 saniye kadar bekleyeceğiz. İşte adımlar.
1 Adım:
Bu iki paketi içe aktarın:
2 Adım:
Bir WebDriverWait değişkeni bildirin. Bu örnekte değişkenin adı olarak “myWaitVar” kullanacağız.
3 Adım:
Açık beklemenin gerçekleşmesini istediğiniz kısımlarda myWaitVar'ı ExpectedConditions ile birlikte kullanın. Bu durumda “kullanıcı adı” üzerinde açık beklemeyi kullanacağız (Mercury Üzerine “öğretici” metnini yazmadan önce Tours Ana Sayfası) girişini yapın.
Koşullar
Koşullu ve döngü işlemlerinde aşağıdaki yöntemler kullanılır:
- etkin() Bir komutu çalıştırmadan önce belirli bir öğenin etkin olup olmadığını doğrulamak istediğinizde kullanılır.
- Görüntülenen() Bir komutu çalıştırmadan önce belirli bir öğenin görüntülenip görüntülenmediğini doğrulamak istediğinizde kullanılır.
- seçildi() Belirli bir şeyin olup olmadığını doğrulamak istediğinizde kullanılır. onay kutusu, radyo düğmesi veya açılır kutudaki seçenek seçildi. Diğer elementlerde çalışmaz.
Beklenen Koşulları Kullanma
ExpectedConditions sınıfı, WebDriverWait'in Until() yöntemiyle birlikte kullanabileceğiniz daha geniş bir koşullar kümesi sunar.
Aşağıda en yaygın Beklenen Koşullar yöntemlerinden bazıları verilmiştir.
- uyarıIsPresent() – bir uyarı kutusu görüntülenene kadar bekler.
- elementToBeClickable() – Bir öğe görünür hale gelene ve aynı zamanda etkinleştirilene kadar bekler. Örnek Selenium Aşağıdaki kod, bu öğeyi "txtUserName" adlı bir WebElement değişkeni olarak atamadan önce id=”username” olan öğenin görünür ve etkin hale gelmesini bekleyecektir.
- FrameToBeAvailableAndSwitchToIt() – Verilen çerçeve zaten mevcut olana kadar bekler ve ardından otomatik olarak ona geçiş yapar.
İstisnaları Yakalamak
isEnabled(), isDisplayed() ve isSelected() kullanıldığında, WebDriver öğenin sayfada zaten mevcut olduğunu varsayar. Aksi takdirde, bir NoSuchElementException. Bunu önlemek için programın kesintiye uğramaması için try-catch bloğu kullanmalıyız.
WebElement txtbox_username = driver.findElement(By.id("username"));
try{
if(txtbox_username.isEnabled()){
txtbox_username.sendKeys("tutorial");
}
}
catch(NoSuchElementException nsee){
System.out.println(nsee.toString());
}
Açık beklemeler kullanıyorsanız yakalamanız gereken istisna türü "TimeoutException"dır.
ÖZET
- WebDriver API'yi kullanmaya başlamak için en az bu iki paketi içe aktarmanız gerekir.
- org.openqa.selenium.*
- org.openqa.selenium.firefox.FirefoxSürücü
- MKS
get()yöntem eşdeğerdir Selenium IDE'nin “aç” komutu. - WebDriver'daki öğelerin yerini belirlemek,
findElement()yöntemi. - WebDriver'da öğeleri bulmak için kullanılabilen seçenekler şunlardır:
- By.className
- By.cssSelector
- By.id
- By.linkText
- İsimle
- By.partialLinkText
- By.tagName
- By.xpath
- By.cssSelector() değil destek “içerir” özelliği.
- WebElement sınıfını kullanarak bir öğenin örneğini oluşturabilirsiniz.
- Bir öğeye tıklamak, kullanılarak yapılır.
click()yöntemi. - WebDriver şu yararlı get komutlarını sağlar:
- almak()
- getTitle ()
- getPageSource()
- getCurrentUrl()
- getText ()
- WebDriver bu kullanışlı gezinme komutlarını sağlar
- gezinme().ileri()
- gezinme().geri()
- şu yöne rotayı ayarla()
- gezinme().refresh()
- close() ve quit() metodları tarayıcı pencerelerini kapatmak için kullanılır.
Close()tek bir pencereyi kapatmak için kullanılır; sırasındaquit()WebDriver nesnesinin kontrol ettiği üst pencereyle ilişkili tüm pencereleri kapatmak için kullanılır. - MKS
switchTo().frame()veswitchTo().alert()WebDriver'ın odağını sırasıyla bir çerçeveye veya uyarıya yönlendirmek için yöntemler kullanılır. Implicit waitsprogram boyunca bekleme süresini ayarlamak için kullanılır.explicit waitsyalnızca belirli kısımlarda kullanılır.- isEnabled(), isDisplayed(),isSelected() ve bunların bir kombinasyonunu kullanabilirsiniz. Web SürücüsüBekle ve Beklenen Koşullar Bir öğenin durumunu doğrulamak için kullanılan yöntemler. Ancak öğenin var olup olmadığını doğrulamazlar.
- Öğe mevcut değilken isEnabled(), isDisplayed() veya isSelected() çağrıldığında, WebDriver bir NoSuchElementException.
- Öğe mevcut değilken WebDriverWait ve ExpectedConditions yöntemleri çağrıldığında, WebDriver bir hata mesajı gönderiyordu.
TimeoutException.
Not:
driver.get(): Bu yöntem belirli bir web sitesine gitmek için kullanılır. Ancak tarayıcı geçmişini veya çerezleri korumaz. Sonuç olarak ileri ve geri düğmeleri çalışmayacak ve bunlara tıklamak sayfa gezintisini planlamayacaktır.
driver.navigate(): Bu yöntem belirli bir web sitesine gitmek için de kullanılır, ancak tarayıcı geçmişini ve çerezleri korur. Bu, bir test vakası kodlanırken sayfalar arasında gezinmek için ileri ve geri düğmelerinin kullanılmasına olanak tanır.

.png)
.png)
.png)
.png)
.png)
.png)

.png)


.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)