Radyo Düğmesini Seçin ve Kontrol EdinBox in Selenium
Radyo Düğmesi girişi Selenium
Radyo Düğmeleri de click() yöntemi kullanılarak açılabilir.
kullanma https://demo.guru99.com/test/radio.html pratik yapmak için, Radio1.click() işlevinin “Option1” radyo düğmesi üzerinde geçiş yaptığına bakın. Radio2.click() "Seçenek2" radyo düğmesini açar ve "Seçenek1"i seçilmemiş bırakır.
Onay Kutusu Nasıl Seçilir Selenium
TogglBir onay kutusunun açılıp/kapatılması da şu şekilde yapılır: Tıklayın() yöntemi.
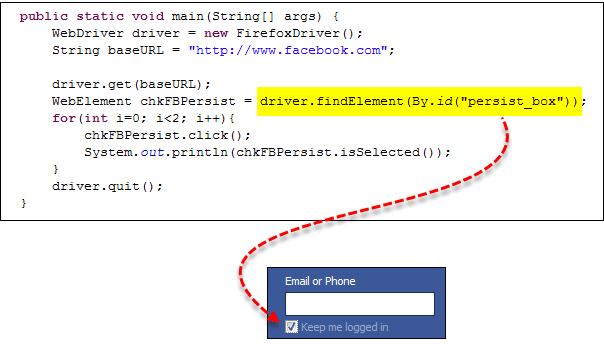
Aşağıdaki kod, Facebook'un "Oturumumu açık tut" onay kutusuna iki kez tıklayacak ve açık olduğunda sonucu TRUE olarak, kapalı olduğunda ise FALSE olarak çıktı verecektir.
isSelected() metodu, Onay Kutusunun açık mı kapalı mı olduğunu bilmek için kullanılır.
İşte başka bir örnek: https://demo.guru99.com/test/radio.html
Kodu tamamla
İşte tam çalışma kodu
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class Form {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://demo.guru99.com/test/radio.html");
WebElement radio1 = driver.findElement(By.id("vfb-7-1"));
WebElement radio2 = driver.findElement(By.id("vfb-7-2"));
//Radio Button1 is selected
radio1.click();
System.out.println("Radio Button Option 1 Selected");
//Radio Button1 is de-selected and Radio Button2 is selected
radio2.click();
System.out.println("Radio Button Option 2 Selected");
// Selecting CheckBox
WebElement option1 = driver.findElement(By.id("vfb-6-0"));
// This will Toggle the Check box
option1.click();
// Check whether the Check box is toggled on
if (option1.isSelected()) {
System.out.println("Checkbox is Toggled On");
} else {
System.out.println("Checkbox is Toggled Off");
}
//Selecting Checkbox and using isSelected Method
driver.get("https://demo.guru99.com/test/facebook.html");
WebElement chkFBPersist = driver.findElement(By.id("persist_box"));
for (int i=0; i<2; i++) {
chkFBPersist.click ();
System.out.println("Facebook Persists Checkbox Status is - "+chkFBPersist.isSelected());
}
//driver.close();
}
}
Sorun giderme
Öğeleri bulurken NoSuchElementException() ile karşılaşırsanız bu, Web sürücüsünün sayfaya eriştiği noktada öğenin sayfada bulunmadığı anlamına gelir.
- Konum bulucunuzu Chrome'daki Firepath veya Inspect Element'i kullanarak tekrar kontrol edin.
- Kodda kullandığınız değerin Firepath'teki öğenin değerinden farklı olup olmadığını şimdi kontrol edin.
- Bazı özellikler birkaç öğe için dinamiktir. Değerin farklı olduğunu ve dinamik olarak değiştiğini fark ederseniz, daha güvenilir ancak karmaşık yollar olan By.xpath() veya By.cssSelector() kullanmayı düşünün.
- Bazen bu bir bekleme sorunu da olabilir, örneğin Web sürücüsü kodunuzu sayfa tamamen yüklenmeden önce çalıştırdı vb.
- Örtülü veya açık beklemeleri kullanarak findElement() işlevinden önce bir bekleme ekleyin.
ÖZET
- Aşağıdaki tablo, yukarıda tartışılan her öğe türüne erişmeye yönelik komutları özetlemektedir.
| Eleman | Komuta | Tanım |
|---|---|---|
| Kontrol Box, Radyo düğmesi | Tıklayın() | öğeyi açmak/kapatmak için kullanılır |