การควบคุม ASP.NET: ตรวจสอบBox, RadioButton, รายการBox, กล่องข้อความ, ป้ายกำกับ
การเพิ่มการควบคุม ASP.Net ให้กับเว็บฟอร์ม
ASP.Net สามารถเพิ่มการควบคุมลงในแบบฟอร์ม เช่น กล่องข้อความและป้ายกำกับ
ลองดูตัวควบคุมอื่นๆ ที่พร้อมใช้งานสำหรับฟอร์มบนเว็บ และดูคุณสมบัติทั่วไปบางอย่าง
ในตัวอย่างของเรา เราจะสร้างแบบฟอร์มหนึ่งซึ่งจะมีฟังก์ชันการทำงานต่อไปนี้
- ความสามารถสำหรับผู้ใช้ในการป้อนชื่อของเขา
- ตัวเลือกในการเลือกเมืองที่ผู้ใช้อาศัยอยู่
- ความสามารถสำหรับผู้ใช้ในการป้อนตัวเลือกสำหรับเพศ
- ตัวเลือกในการเลือกหลักสูตรที่ผู้ใช้ต้องการเรียนรู้ จะมีให้เลือกทั้งสองอย่าง C# และ ASP.Net
มาดูรายละเอียดการควบคุมแต่ละรายการกัน มาเพิ่มเพื่อสร้างแบบฟอร์มด้วยฟังก์ชันที่กล่าวมาข้างต้น
ขั้นตอน 1) ขั้นตอนแรกคือเปิด Forms Designer สำหรับเว็บฟอร์มสาธิต เมื่อคุณทำเช่นนี้แล้ว คุณจะสามารถลากตัวควบคุมจากกล่องเครื่องมือไปยัง เว็บฟอร์ม.
เมื่อต้องการเปิดเว็บฟอร์มตัวออกแบบ
- คลิกขวาที่ไฟล์ Demo.aspx ใน Solution Explorer และ
- เลือกตัวเลือกเมนู ดูตัวออกแบบ
เมื่อคุณทำตามขั้นตอนข้างต้นแล้ว คุณจะเห็น Form Designer ของคุณดังที่แสดงด้านล่าง
ตอนนี้เรามาเริ่มเพิ่มการควบคุมของเราทีละรายการ
การควบคุมฉลาก
ตัวควบคุมป้ายกำกับใช้เพื่อแสดงข้อความหรือข้อความถึงผู้ใช้บนแบบฟอร์ม โดยปกติแล้วตัวควบคุมป้ายกำกับจะใช้ร่วมกับตัวควบคุมอื่นๆ ตัวอย่างทั่วไปคือ การเพิ่มป้ายกำกับร่วมกับตัวควบคุมกล่องข้อความ ป้ายกำกับจะแจ้งผู้ใช้ว่าควรเติมอะไรลงในกล่องข้อความ มาดูกันว่าเราจะนำไปใช้งานได้อย่างไรด้วยตัวอย่างที่แสดงด้านล่าง เราจะใช้ป้ายกำกับที่มีชื่อว่า 'ชื่อ' ซึ่งจะใช้ร่วมกับตัวควบคุมกล่องข้อความ ซึ่งจะเพิ่มไว้ในหัวข้อถัดไป
ขั้นตอน 1) ขั้นตอนแรกคือการลากตัวควบคุม 'ป้ายกำกับ' ไปยังแบบฟอร์มเว็บจากกล่องเครื่องมือตามที่แสดงด้านล่าง
ขั้นตอน 2) เมื่อเพิ่มฉลากแล้ว ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่หน้าต่างคุณสมบัติโดยคลิกขวาที่ตัวควบคุมป้ายกำกับ
- เลือกตัวเลือกเมนูคุณสมบัติ
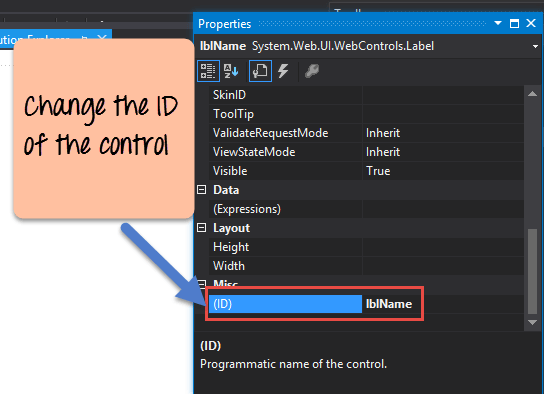
ขั้นตอน 3) จากหน้าต่างคุณสมบัติ ให้เปลี่ยนชื่อคุณสมบัติข้อความเป็นชื่อ
ในทำนองเดียวกัน ให้เปลี่ยนค่าคุณสมบัติ ID ของตัวควบคุมเป็น lblName ด้วยการระบุ ID ที่มีความหมายให้กับตัวควบคุม จะง่ายต่อการเข้าถึงในระหว่างขั้นตอนการเขียนโค้ด นี่แสดงไว้ด้านล่าง
เมื่อคุณทำการเปลี่ยนแปลงข้างต้นแล้ว คุณจะเห็นผลลัพธ์ต่อไปนี้
ผลลัพธ์:-
คุณจะเห็นว่าป้ายชื่อปรากฏบนเว็บฟอร์ม
กล่องข้อความ
กล่องข้อความใช้สำหรับให้ผู้ใช้ป้อนข้อความบางอย่างในแอปพลิเคชันแบบฟอร์มบนเว็บ มาดูกันว่าเราจะนำไปใช้งานได้อย่างไรด้วยตัวอย่างที่แสดงด้านล่าง เราจะเพิ่มกล่องข้อความหนึ่งกล่องลงในแบบฟอร์มเพื่อให้ผู้ใช้ป้อนชื่อของตนเองได้
ขั้นตอน 1) ขั้นตอนแรกคือการลากตัวควบคุมกล่องข้อความจากกล่องเครื่องมือไปยังแบบฟอร์มเว็บดังแสดงด้านล่าง
ด้านล่างนี้คือลักษณะที่จะปรากฏบนฟอร์มออกแบบเมื่อตัวควบคุม Textbox อยู่บนฟอร์ม
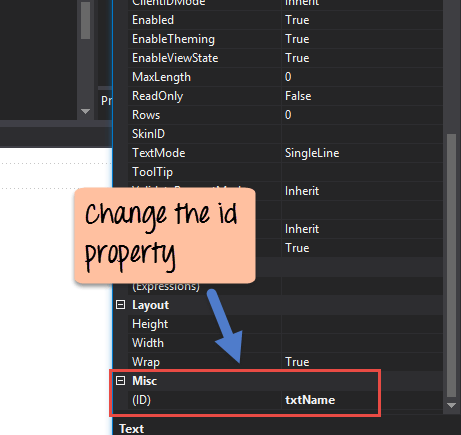
ขั้นตอน 2) เมื่อเพิ่ม Textbox แล้ว คุณต้องเปลี่ยนคุณสมบัติ ID
- ไปที่หน้าต่างคุณสมบัติโดยคลิกขวาที่ตัวควบคุม Textbox แล้ว
- เลือกคุณสมบัติแล้ว
- เปลี่ยนคุณสมบัติ id ของกล่องข้อความเป็น txtName
เมื่อคุณทำการเปลี่ยนแปลงข้างต้นแล้ว คุณจะเห็นผลลัพธ์ต่อไปนี้
ผลลัพธ์:-
กล่องรายการ
Listbox ใช้เพื่อแสดงรายการของไอเท็มบนแบบฟอร์มบนเว็บ มาดูกันว่าเราจะนำไปใช้งานได้อย่างไรด้วยตัวอย่างที่แสดงด้านล่าง เราจะเพิ่ม Listbox ลงในแบบฟอร์มเพื่อจัดเก็บตำแหน่งเมืองต่างๆ
ขั้นตอน 1) ขั้นตอนแรกคือการลากตัวควบคุมกล่องรายการไปยังแบบฟอร์มเว็บจากกล่องเครื่องมือตามที่แสดงด้านล่าง
ขั้นตอน 2) เมื่อคุณลากกล่องรายการไปที่แบบฟอร์ม เมนูย่อยแยกต่างหากจะปรากฏขึ้น ในเมนูนี้ ให้เลือกเมนู "แก้ไขรายการ"
ขั้นตอน 3) ตอนนี้คุณจะพบกล่องโต้ตอบซึ่งคุณสามารถเพิ่มรายการลงในกล่องรายการได้
- คลิกที่ปุ่มเพิ่มเพื่อเพิ่มรายการ
- ตั้งชื่อให้กับค่าข้อความของรายการ - ในกรณีของเราคือ Mumbai ทำซ้ำขั้นตอนที่ 1 และ 2 เพื่อเพิ่มรายการสำหรับ Mangalore และ Hyderabad
- คลิกที่ปุ่มตกลง
ขั้นตอน 4) ไปที่หน้าต่างคุณสมบัติและเปลี่ยนค่าคุณสมบัติ ID ของตัวควบคุมเป็น lstLocation.
เมื่อคุณทำการเปลี่ยนแปลงข้างต้นแล้ว คุณจะเห็นผลลัพธ์ต่อไปนี้
ผลลัพธ์:-
จากผลลัพธ์ คุณสามารถเห็นได้ชัดเจนว่า Listboxes ถูกเพิ่มเข้าไปในแบบฟอร์มแล้ว
ปุ่มวิทยุ
ปุ่มตัวเลือกใช้เพื่อแสดงรายการรายการที่ผู้ใช้สามารถเลือกได้ เรามาดูกันว่าเราจะนำไปใช้ได้อย่างไรด้วยตัวอย่างที่แสดงด้านล่าง เราจะเพิ่มปุ่มตัวเลือกสำหรับตัวเลือกชาย/หญิง
ขั้นตอน 1) ขั้นตอนแรกคือการลากตัวควบคุม 'ปุ่มตัวเลือก' จากกล่องเครื่องมือไปยังแบบฟอร์มเว็บ (ดูภาพด้านล่าง) อย่าลืมเพิ่มปุ่มตัวเลือก 2 ปุ่ม ปุ่มหนึ่งสำหรับตัวเลือก 'ชาย' และอีกปุ่มสำหรับ 'หญิง'
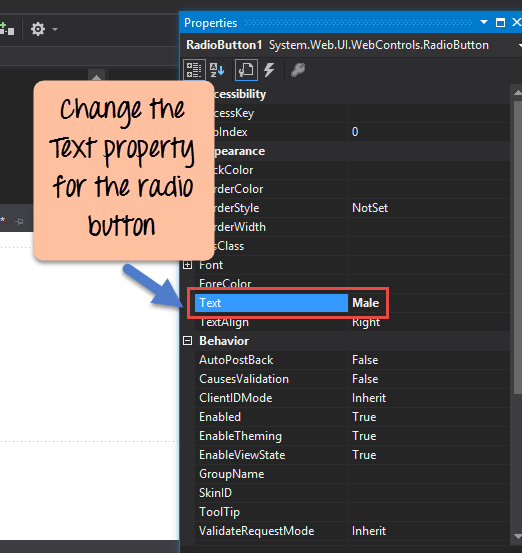
ขั้นตอน 2) เมื่อเพิ่ม Radiobutton แล้ว ให้เปลี่ยนคุณสมบัติ 'ข้อความ'
- ไปที่หน้าต่างคุณสมบัติโดยคลิกที่ 'การควบคุมปุ่มวิทยุ'
- เปลี่ยนคุณสมบัติข้อความของปุ่มตัวเลือกเป็น 'ชาย'
- ทำซ้ำขั้นตอนเดียวกันเพื่อเปลี่ยนเป็น 'เพศหญิง'
- นอกจากนี้ ให้เปลี่ยนคุณสมบัติ ID ของตัวควบคุมที่เกี่ยวข้องเป็น rdMale และ rdFemale
เมื่อคุณทำการเปลี่ยนแปลงข้างต้นแล้ว คุณจะเห็นผลลัพธ์ต่อไปนี้
ผลลัพธ์:-
จากผลลัพธ์ คุณจะเห็นได้อย่างชัดเจนว่าปุ่มตัวเลือกถูกเพิ่มลงในแบบฟอร์ม
ช่องทำเครื่องหมาย
ช่องกาเครื่องหมายใช้เพื่อแสดงรายการตัวเลือกที่ผู้ใช้สามารถเลือกตัวเลือกต่างๆ ได้ มาดูกันว่าเราจะนำไปใช้งานได้อย่างไรด้วยตัวอย่างที่แสดงด้านล่าง เราจะเพิ่มช่องกาเครื่องหมาย 2 ช่องลงในแบบฟอร์มบนเว็บ ช่องกาเครื่องหมายเหล่านี้จะให้ตัวเลือกแก่ผู้ใช้ว่าต้องการเรียนรู้หรือไม่ C# หรือ ASP.Net
ขั้นตอน 1) ขั้นตอนแรกคือการลากตัวควบคุมกล่องกาเครื่องหมายจากกล่องเครื่องมือไปยังแบบฟอร์มเว็บดังแสดงด้านล่าง
ขั้นตอน 2) เมื่อเพิ่มช่องกาเครื่องหมายแล้ว ให้เปลี่ยนคุณสมบัติ ID ของช่องกาเครื่องหมายเป็น 'chkASP'
- ไปที่หน้าต่างคุณสมบัติโดยการคลิกที่ตัวควบคุมกล่องกาเครื่องหมาย
- เปลี่ยนคุณสมบัติ ID ของตัวควบคุมที่เกี่ยวข้องเป็น 'chkC' และ 'chkASP'
นอกจากนี้ ให้เปลี่ยนคุณสมบัติข้อความของตัวควบคุม Checkbox เป็น 'C#' ทำแบบเดียวกันสำหรับตัวควบคุม Checkbox อื่น และเปลี่ยนเป็น 'ASP.Net'
- เปลี่ยนคุณสมบัติ ID ของกล่องกาเครื่องหมายเป็น 'chkASP'
- เปลี่ยนคุณสมบัติ ID ของกล่องกาเครื่องหมายเป็น chkC
เมื่อคุณทำการเปลี่ยนแปลงข้างต้นแล้ว คุณจะเห็นผลลัพธ์ต่อไปนี้
ผลลัพธ์:-
จากผลลัพธ์ คุณสามารถเห็นได้ชัดเจนว่าช่องกาเครื่องหมายถูกเพิ่มเข้าไปในแบบฟอร์มแล้ว
ปุ่ม
ปุ่มถูกใช้เพื่อให้ผู้ใช้สามารถคลิกที่ปุ่มซึ่งจะเริ่มการประมวลผลแบบฟอร์ม มาดูกันว่าเราจะนำสิ่งนี้ไปใช้กับตัวอย่างปัจจุบันของเราดังที่แสดงด้านล่างได้อย่างไร เราจะเพิ่มปุ่มง่ายๆ ที่เรียกว่าปุ่ม 'ส่ง' ซึ่งจะใช้ในการส่งข้อมูลทั้งหมดในแบบฟอร์ม
ขั้นตอน 1) ขั้นตอนแรกคือการลากปุ่มควบคุมไปยังแบบฟอร์มเว็บจากกล่องเครื่องมือตามที่แสดงด้านล่าง
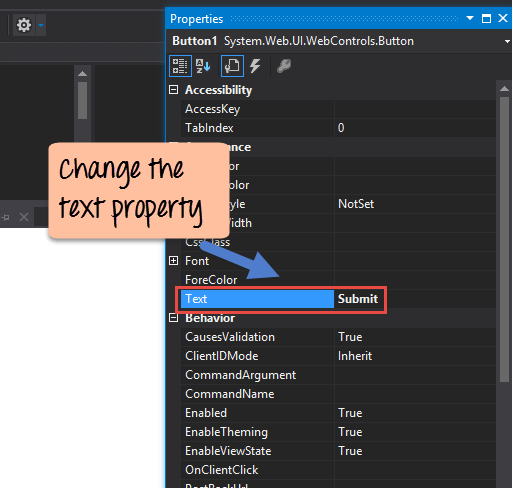
ขั้นตอน 2) เมื่อเพิ่มปุ่มแล้ว ให้ไปที่หน้าต่างคุณสมบัติโดยคลิกที่ปุ่มควบคุม เปลี่ยนคุณสมบัติข้อความของตัวควบคุมปุ่มเป็นส่ง นอกจากนี้ ให้เปลี่ยนคุณสมบัติ ID ของปุ่มเป็น 'btnSubmit'
เมื่อคุณทำการเปลี่ยนแปลงข้างต้นแล้ว คุณจะเห็นผลลัพธ์ต่อไปนี้
ผลลัพธ์:-
จากผลลัพธ์ คุณจะเห็นได้อย่างชัดเจนว่าปุ่มถูกเพิ่มลงในแบบฟอร์มแล้ว
ตัวจัดการเหตุการณ์ใน ASP.Net
เมื่อทำงานกับเว็บฟอร์ม คุณสามารถเพิ่มเหตุการณ์ลงในส่วนควบคุมได้ เหตุการณ์คือสิ่งที่เกิดขึ้นเมื่อมีการดำเนินการ การกระทำที่พบบ่อยที่สุดน่าจะเป็นการคลิกปุ่มบนแบบฟอร์ม
ในแบบฟอร์มบนเว็บ คุณสามารถเพิ่มโค้ดลงในไฟล์ aspx.cs ที่เกี่ยวข้องได้ รหัสนี้สามารถใช้เพื่อดำเนินการบางอย่างเมื่อมีการกดปุ่มบนแบบฟอร์ม โดยทั่วไปนี่เป็นเหตุการณ์ที่พบบ่อยที่สุดในเว็บฟอร์ม มาดูกันว่าเราจะบรรลุเป้าหมายนี้ได้อย่างไร
เราจะทำให้มันง่ายนี้ เพียงเพิ่มเหตุการณ์ลงในตัวควบคุมปุ่มเพื่อแสดงชื่อที่ผู้ใช้ป้อน มาทำตามขั้นตอนด้านล่างเพื่อให้บรรลุเป้าหมายนี้
ขั้นตอน 1) ขั้นแรก คุณต้องดับเบิลคลิกปุ่มบนแบบฟอร์มเว็บ ซึ่งจะทำให้แสดงรหัสเหตุการณ์สำหรับปุ่มใน Visual Studio
เหตุการณ์ btnSubmit_Click จะถูกเพิ่มโดย Visual Studio โดยอัตโนมัติเมื่อคุณดับเบิลคลิกปุ่มในโปรแกรมออกแบบแบบฟอร์มเว็บ
ขั้นตอน 2) ตอนนี้เรามาเพิ่มโค้ดลงในเหตุการณ์ส่งเพื่อแสดงค่าในกล่องข้อความชื่อและตำแหน่งที่ผู้ใช้เลือกกัน
protected void btnSubmit_Click(object sender,EventArgs e)
{
Response.Write(txtName.Text + "</br>");
Response.Write(lstLocation.SelectedItem.Text + "</br>");
lblName.Visible = false;
txtName.Visible = false;
lstLocation.Visible = false;
chkC.Visible = false;
chkASP.Visible = false;
rdFemale.Visible = false;
btnSubmit.Visible = false;
}
คำอธิบายรหัส:-
- บรรทัดโค้ดด้านบนทำสิ่งที่ง่ายที่สุด โดยรับค่าของคอนโทรลกล่องข้อความ Name แล้วส่งไปยังไคลเอนต์ผ่านอ็อบเจ็กต์ Response ดังนั้น หากคุณต้องการป้อนสตริง "Guru99" ในกล่องข้อความ name ให้ป้อนค่าของ txtName ข้อความจะเป็น 'Guru99'
- บรรทัดโค้ดถัดไปจะรับค่าที่เลือกของกล่องรายการผ่านคุณสมบัติ 'lstLocation.SelectedItem.text' จากนั้นจะเขียนค่านี้ผ่านวิธี Response.Write กลับไปยังไคลเอนต์
- ในที่สุด เราทำให้ตัวควบคุมทั้งหมดในแบบฟอร์มเป็นแบบมองไม่เห็น หากเราไม่ทำเช่นนี้ ตัวควบคุมทั้งหมดพร้อมค่าการตอบสนองของเราจะถูกแสดงพร้อมกัน โดยปกติ เมื่อผู้ใช้ป้อนข้อมูลทั้งหมดในแบบฟอร์ม เช่น ชื่อ ที่ตั้ง เพศ เป็นต้น หน้าถัดไปที่แสดงให้ผู้ใช้เห็นควรมีเฉพาะข้อมูลที่ไม่ได้ป้อนเข้าไปเท่านั้น ผู้ใช้ไม่ต้องการเห็นตัวควบคุมชื่อ เพศ ที่ตั้งอีกครั้ง แต่ ASP.Net ไม่ทราบเรื่องนี้ ดังนั้น ตามค่าเริ่มต้น จึงจะแสดงตัวควบคุมทั้งหมดอีกครั้งเมื่อผู้ใช้คลิกปุ่มส่ง ดังนั้น เราจึงต้องเขียนโค้ดเพื่อให้แน่ใจว่าตัวควบคุมทั้งหมดถูกซ่อนไว้ เพื่อให้ผู้ใช้เห็นผลลัพธ์ที่ต้องการเท่านั้น
เมื่อคุณทำการเปลี่ยนแปลงข้างต้น คุณจะเห็นผลลัพธ์ดังต่อไปนี้
ผลลัพธ์:-
ในหน้าจอผลลัพธ์ ให้ดำเนินการตามขั้นตอนต่อไปนี้
- ระบุชื่อ Guru99 ในช่องชื่อ
- เลือกตำแหน่งในกล่องรายการของบังกาลอร์
- คลิกที่ปุ่มส่ง
เมื่อคุณทำสิ่งนี้แล้ว คุณจะเห็น 'Guru99' และตำแหน่ง 'Bangalore' จะปรากฏบนหน้า
สรุป
- In ASP.Netคุณสามารถเพิ่มตัวควบคุมมาตรฐานลงในแบบฟอร์ม เช่น ป้ายชื่อ กล่องข้อความ กล่องรายการ ฯลฯ
- ตัวควบคุมแต่ละรายการสามารถมีเหตุการณ์ที่เกี่ยวข้องได้ เหตุการณ์ที่พบบ่อยที่สุดคือเหตุการณ์คลิกปุ่ม ใช้เมื่อจำเป็นต้องส่งข้อมูลไปยังเว็บเซิร์ฟเวอร์