AngularJS-direktiv: ng-init, ng-app, ng-model & ng-repeat
Vad är Direktiv i AngularJS?
A Direktiv i AngularJS är ett kommando som ger HTML ny funktionalitet. När Angular går igenom HTML-koden kommer den först att hitta direktiven på sidan och sedan analysera HTML-sidan därefter. Ett enkelt exempel på ett AngularJS-direktiv, som vi har sett i tidigare kapitel är "ng-modelldirektivet". Detta direktiv används för att binda vår datamodell till vår uppfattning.
Obs: Du kan ha grundläggande vinkelkod i en HTML-sida med direktiven ng-init, ng-repeat och ng-model utan att behöva ha Controllers. Logiken för dessa direktiv finns i filen Angular.js som tillhandahålls av Google. Styrenheter är nästa nivås vinkelprogrammeringskonstruktioner som tillåter affärslogik, men som nämnts för att en applikation ska vara en vinkelapplikation är det inte obligatoriskt att ha en styrenhet.
Hur man skapar direktiv i AngularJS
Som vi definierade i inledningen är AngularJS-direktiven ett sätt att utöka funktionaliteten av html.
Det finns 4 direktiv definierade i AngularJS.
Nedan är listan över AngularJS-direktiven tillsammans med exempel för att förklara var och en av dem.
ng-app i AngularJS
Detta används för att initiera en Angular.JS-applikation. När detta direktiv finns på en HTML-sida säger det i princip till Angular att denna HTML-sida är en angular.js-applikation.
Exempel på np-app
Exemplet nedan visar hur du använder ng-app-direktivet. I det här exemplet ska vi helt enkelt visa hur man gör en normal HTML-applikation till en angularJS-applikation.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="">
Tutorial Name : {{ "Angular" + "JS"}}
</div>
</body>
</html>
Kodförklaring:
- Direktivet "ng-app" läggs till i vår div-tagg för att indikera att denna applikation är en angular.js-applikation. Observera att ng-app-direktivet kan appliceras på vilken tagg som helst, så det kan också sättas i body-taggen.
- Eftersom vi har definierat den här applikationen som en angular.js-applikation kan vi nu använda funktionen angular.js. I vårt fall använder vi uttryck för att helt enkelt sammanfoga 2 strängar.
Om koden exekveras framgångsrikt kommer följande utdata att visas när du kör din kod i webbläsaren.
Produktion:
Utdata visar tydligt utdata från uttrycket, vilket endast möjliggjordes eftersom vi definierade applikationen som en angularjs-applikation.
ng-init i AngularJS
Detta används för att initiera applikationsdata. Ibland kan du behöva lite lokal data för din applikation, detta kan göras med ng-init-direktivet.
Exempel på ng-init
Exemplet nedan visar hur man använder ng-init-direktivet.
I det här exemplet kommer vi att skapa en variabel som heter "TutorialName" med ng-init-direktivet och visa värdet för den variabeln på sidan.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="TutorialName='Angular JS'">
Tutorial Name : {{ TutorialName}}
</div>
</body>
</html>
Kodförklaring:
- Direktivet ng-init läggs till i vår div-tagg för att definiera en lokal variabel som heter "TutorialName" och värdet som ges till detta är "AngularJS".
- Vi använder uttryck i AngularJs för att visa utdata från variabelnamnet "TutorialName" som definierades i vårt ng-init-direktiv.
Om koden exekveras framgångsrikt kommer följande utdata att visas när du kör din kod i webbläsaren.
Produktion:
I utgången,
- Resultatet visar tydligt resultatet av uttrycket som innehåller strängen "AngularJS". Detta är som ett resultat av att strängen "AngularJS" tilldelas variabeln 'TutorialName' i ng-init-sektionen.
ng-modell i AngularJS
Och slutligen har vi ng-modelldirektivet, som används för att binda värdet av en HTML-kontroll till applikationsdata. Exemplet nedan visar hur man använder ng-modelldirektivet.
Exempel på ng-modell
I detta exempel,
- Vi kommer att skapa 2 variabler som kallas "kvantitet" och "pris". Dessa variabler kommer att vara bundna till 2 textinmatningskontroller.
- Vi kommer sedan att visa det totala beloppet baserat på multiplikationen av både pris- och kvantitetsvärden.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="quantity=1;price=5">
People : <input type="number" ng-model="quantity">
Registration Price : <input type="number" ng-model="price">
Total : {{quantity * price}}
</div>
</body>
</html>
Kodförklaring:
- Direktivet ng-init läggs till i vår div-tagg för att definiera 2 lokala variabler; en kallas "kvantitet" och den andra är "pris".
- Nu använder vi ng-modelldirektivet för att binda textrutorna "People" och "Registration price" till våra lokala variabler "kvantitet" respektive "pris".
- Slutligen visar vi totalen via ett uttryck, vilket är multiplikationen av kvantitets- och prisvariablerna.
Om koden exekveras framgångsrikt kommer följande utdata att visas när du kör din kod i webbläsaren.
Produktion:
- Resultatet visar tydligt multiplikationen av värdena för personer och registreringspris.
Om du nu går till textrutorna och ändrar värdet på priset för personer och registrering, kommer summan automatiskt att ändras.
- Ovanstående utdata visar bara kraften i databindning i angularJs, vilket uppnås med användning av ng-modelldirektivet.
ng-upprepa i AngularJS
Detta används för att upprepa ett HTML-element. Exemplet nedan visar hur du använder ng-upprepa direktiv.
Exempel på ng-repeat
I detta exempel,
- Vi kommer att ha en array av kapitelnamn i en arrayvariabel och
- använd sedan direktivet ng-repeat för att visa varje element i arrayen som ett listobjekt
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="chapters=['Controllers','Models','Filters']">
<ul>
<li ng-repeat="names in chapters">
{{names}}
</li>
</ul>
</div>
</body>
</html>
Kodförklaring:
- ng-init-direktivet läggs till i vår div-tagg för att definiera en variabel som heter "chapters" som är en arrayvariabel som innehåller 3 strängar.
- Elementet ng-repeat används genom att deklarera en inline-variabel som kallas "namn" och gå igenom varje element i kapitelmatrisen.
- Slutligen visar vi värdet på den lokala inline-variabeln "namn".
Om koden exekveras framgångsrikt kommer följande utdata att visas när du kör din kod i webbläsaren.
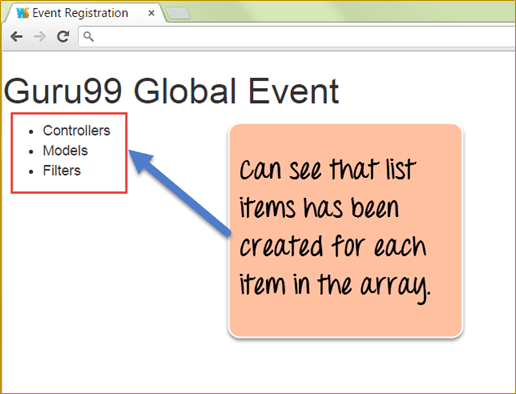
Produktion:
- Ovanstående utdata visar bara att ng-repeat-direktivet tog varje värde i arrayen som kallas "kapitel" och skapade HTML-listobjekt för varje objekt i arrayen.
Sammanfattning
- Direktiv används för att utöka funktionaliteten hos HTML. Angular tillhandahåller inbyggda direktiv som t.ex
- ng-app – Detta används för att initiera en vinkelapplikation.
- ng-init – Detta används för att skapa applikationsvariabler
- ng-modell – Detta används för att binda HTML-kontroller till programdata
- ng-repeat – Används för att upprepa element med vinkel.