Форма регистрации PHP с использованием методов GET, POST с примером
Что такое Форма?
Когда вы заходите на веб-сайт или в свой почтовый ящик, вы взаимодействуете с формой.
Формы используются для получения входных данных от пользователя и отправки их на веб-сервер для обработки.
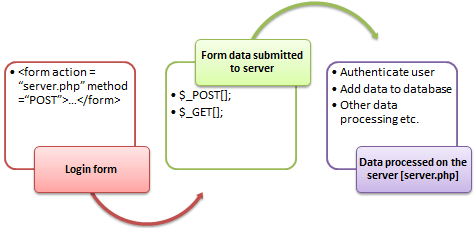
На диаграмме ниже показан процесс обработки формы.
Форма — это HTML-тег, который содержит элементы графического пользовательского интерфейса, такие как поле ввода, переключатели-флажки и т. д.
Форма определяется с помощью … теги и элементы графического интерфейса определяются с использованием элементов формы, таких как ввод.
Когда и почему мы используем формы?
- Формы пригодятся при разработке гибких и динамических приложений, принимающих ввод данных пользователем.
- Формы можно использовать для редактирования уже существующих данных из базы данных.
Создать форму
Для создания формы мы будем использовать HTML-теги. Ниже приведен минимальный список вещей, необходимых для создания формы.
- Открытие и закрытие тегов формы …
- Тип отправки формы POST или GET
- URL-адрес отправки, который будет обрабатывать отправленные данные
- Поля ввода, такие как поля ввода, текстовые области, кнопки, флажки и т. д.
Код ниже создает простую регистрационную форму.
<html>
<head>
<title>Registration Form</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h2>Registration Form</h2>
<form action="registration_form.php" method="POST"> First name:
<input type="text" name="firstname"> <br> Last name:
<input type="text" name="lastname">
<input type="hidden" name="form_submitted" value="1" />
<input type="submit" value="Submit">
</form>
</body>
</html>
При просмотре приведенного выше кода в веб-браузере отображается следующая форма.
ВОТ,
- … это открывающий и закрывающий теги формы
- action="registration_form.php" метод="POST"> указывает целевой URL-адрес и тип отправки.
- Имя/Фамилия: метки для полей ввода.
- являются тегами поля ввода
- это новый тег строки
- это скрытое значение, которое используется для проверки того, была ли форма отправлена или нет.
- это кнопка, которая при нажатии отправляет форму на сервер для обработки
Отправка данных формы на сервер
Атрибут действия формы указывает URL-адрес отправки, который обрабатывает данные. Атрибут метода указывает тип отправки.
PHP-метод POST
- Это встроенная переменная суперглобального массива PHP, которая используется для получения значений, отправленных через метод HTTP POST.
- Доступ к переменной массива можно получить из любого сценария программы; он имеет глобальную область действия.
- Этот метод идеален, если вы не хотите отображать значения сообщений формы в URL-адресе.
- Хорошим примером использования метода post является отправка данных для входа на сервер.
Он имеет следующий синтаксис.
<?php $_POST['variable_name']; ?>
ВОТ,
- «$_POST[…]» — это Массив PHP
- «'имя_переменной'» — это имя переменной URL.
PHP-метод GET
- Это встроенная переменная суперглобального массива PHP, которая используется для получения значений, отправленных с помощью метода HTTP GET.
- Доступ к переменной массива можно получить из любого сценария программы; он имеет глобальную область действия.
- Этот метод отображает значения формы в URL-адресе.
- Он идеально подходит для форм поисковых систем, поскольку позволяет пользователям добавлять результаты в закладки.
Он имеет следующий синтаксис.
<?php $_GET['variable_name']; ?>
ВОТ,
- «$_GET[…]» — это массив PHP.
- «'имя_переменной'» — это имя переменной URL.
GET и POST методы
| POST | ПОЛУЧИТЬ |
|---|---|
| Значения, не видимые в URL-адресе | Значения, видимые в URL-адресе |
| Не имеет ограничения длины значений, поскольку они передаются через тело HTTP. | Имеет ограничение на длину значений, обычно 255 символов. Это связано с тем, что значения отображаются в URL-адресе. Обратите внимание, что верхний предел символов зависит от браузера. |
| Имеет более низкую производительность по сравнению с методом Php_GET из-за затрат времени на инкапсуляцию значений Php_POST в теле HTTP. | Имеет более высокую производительность по сравнению с методом POST благодаря простоте добавления значений в URL-адрес. |
| Поддерживает множество различных типов данных, таких как строковые, числовые, двоичные и т. д. | Поддерживает только строковые типы данных, поскольку значения отображаются в URL-адресе. |
| Результаты не могут быть отмечены как закладки | Результаты могут быть отмечены в книгах благодаря видимости значений в URL-адресе. |
На диаграмме ниже показана разница между get и post.
Обработка данных регистрационной формы
Форма регистрации отправляет данные самой себе, как указано в атрибуте действия формы.
После отправки формы значения заполняются в суперглобальном массиве $_POST.
Мы будем использовать функцию PHP isset, чтобы проверить, были ли заполнены значения формы в массиве $_POST, и обработать данные.
Мы изменим регистрационную форму, включив в нее код PHP, обрабатывающий данные. Ниже приведен модифицированный код
<html>
<head>
<title>Registration Form</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<?php if (isset($_POST['form_submitted'])): ?> //this code is executed when the form is submitted
<h2>Thank You <?php echo $_POST['firstname']; ?> </h2>
<p>You have been registered as
<?php echo $_POST['firstname'] . ' ' . $_POST['lastname']; ?>
</p>
<p>Go <a href="/ru/registration_form.php">back</a> to the form</p>
<?php else: ?>
<h2>Registration Form</h2>
<form action="registration_form.php" method="POST">
First name:
<input type="text" name="firstname">
<br> Last name:
<input type="text" name="lastname">
<input type="hidden" name="form_submitted" value="1" />
<input type="submit" value="Submit">
</form>
<?php endif; ? >
</body>
</html>
ВОТ,
-
проверяет, заполнено ли скрытое поле form_submit в массиве $_POST[] и отображает сообщение с благодарностью и именем.
Если поле form_fobrated в массиве $_POST[] не заполнено, форма отображается.
Больше примеров
Простая поисковая система
Мы разработаем простую поисковую систему, которая будет использовать метод PHP_GET в качестве типа отправки формы.
Для простоты мы будем использовать Оператор PHP If чтобы определить выход.
Мы будем использовать тот же HTML-код для регистрационной формы, указанной выше, и внесем в него минимальные изменения.
<html>
<head>
<title>Simple Search Engine</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<?php if (isset($_GET['form_submitted'])): ?>
<h2>Search Results For <?php echo $_GET['search_term']; ?> </h2>
<?php if ($_GET['search_term'] == "GET"): ?>
<p>The GET method displays its values in the URL</p>
<?php else: ?>
<p>Sorry, no matches found for your search term</p>
<?php endif; ?>
<p>Go <a href="/ru/search_engine.php">back</a> to the form</p>
<?php else: ?>
<h2>Simple Search Engine - Type in GET </h2>
<form action="search_engine.php" method="GET">
Search Term:
<input type="text" name="search_term">
<br>
<input type="hidden" name="form_submitted" value="1" />
<input type="submit" value="Submit">
</form>
<?php endif; ?>
</body>
</html>
Просмотрите вышеуказанную страницу в веб-браузере
Будет показана следующая форма
Введите GET заглавной буквой и нажмите кнопку «Отправить».
Будет показано следующее
На диаграмме ниже показан URL-адрес приведенных выше результатов.
Обратите внимание, что URL-адрес отображает значения search_term и form_submit. Попробуйте ввести что-нибудь отличное от GET, затем нажмите кнопку «Отправить» и посмотрите, какие результаты вы получите.
Работа с флажками, радиокнопками
Если пользователь не выбирает флажок или переключатель, значение не передается, если пользователь выбирает флажок или переключатель, передается значение один (1) или true.
Мы изменим код регистрационной формы и добавим кнопку проверки, которая позволит пользователю согласиться с условиями обслуживания.
<html>
<head>
<title>Registration Form</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<?php if (isset($_POST['form_submitted'])): ?>
<?php if (!isset($_POST['agree'])): ?>
<p>You have not accepted our terms of service</p>
<?php else: ?>
<h2>Thank You <?php echo $_POST['firstname']; ?></h2>
<p>You have been registered as
<?php echo $_POST['firstname'] . ' ' . $_POST['lastname']; ?>
</p>
<p> Go <a href="/ru/registration_form2.php">back</a> to the form</p>
<?php endif; ?>
<?php else: ?>
<h2>Registration Form</h2>
<form action="registration_form2.php" method="POST">
First name:
<input type="text" name="firstname">
<br> Last name:
<input type="text" name="lastname">
<br> Agree to Terms of Service:
<input type="checkbox" name="agree">
<br>
<input type="hidden" name="form_submitted" value="1" />
<input type="submit" value="Submit">
</form>
<?php endif; ?>
</body>
</html>
Просмотрите приведенную выше форму в браузере
Заполните имя и фамилию
Обратите внимание, что флажок «Принять условия обслуживания» не установлен.
Нажмите на кнопку отправить
Вы получите следующие результаты
Нажмите ссылку «Назад на форму», а затем установите флажок.
Нажмите на кнопку отправить
Вы получите следующие результаты
Резюме
- Формы используются для получения данных от пользователей.
- Формы создаются с использованием HTML-тегов.
- Формы могут быть отправлены на сервер для обработки с использованием метода POST или GET.
- Значения формы, отправленные с помощью метода POST, инкапсулируются в тело HTTP.
- Значения формы, отправленные с помощью метода GET, добавляются и отображаются в URL-адресе.