Класс действия в Selenium
В этом уроке мы научимся обрабатывать события клавиатуры и мыши в Selenium Вебдрайвер
Класс действия в Selenium
Класс действия в Selenium встроенная функция, предоставляемая selenium для обработки событий клавиатуры и мыши. Она включает в себя различные операции, такие как множественные события, нажатие клавиши управления, события перетаскивания и многое другое. Эти операции из класса действий выполняются с использованием расширенного API взаимодействия с пользователем в Selenium Вебдрайвер.
Обработка событий клавиатуры и мыши
Обработка специальных событий клавиатуры и мыши осуществляется с помощью API расширенного взаимодействия с пользователем, Он содержит Действия и Экшн классы, которые необходимы при выполнении этих событий. Ниже приведены наиболее часто используемые события клавиатуры и мыши, предоставляемые классом Actions.
| Способ доставки | Описание |
|---|---|
| нажмите и удерживайте() | Щелкает (не отпуская) в текущем местоположении мыши. |
| контекстклик() | Выполняет контекстный щелчок в текущем местоположении мыши. (Действие щелчка правой кнопкой мыши) |
| Двойной клик() | Выполняет двойной щелчок в текущем местоположении мыши. |
| dragAndDrop(источник, цель) | Выполняет нажатие и удерживание в месте расположения исходного элемента, перемещается к местоположению целевого элемента, а затем отпускает мышь.
Параметры: исходный элемент для эмуляции нажатия кнопки. целевой элемент, к которому нужно переместиться и отпустить мышь. |
| dragAndDropBy(источник, смещение по оси X, смещение по оси Y) | Выполняет нажатие и удерживание в месте расположения исходного элемента, перемещается на заданное смещение, затем отпускает мышь.
Параметры: исходный элемент для эмуляции нажатия кнопки. xOffset - смещение горизонтального перемещения. yOffset - смещение вертикального перемещения. |
| keyDown (modifier_key) | Выполняет нажатие клавиши-модификатора. Не отпускает клавишу-модификатор — последующие взаимодействия могут предполагать, что она удерживается нажатой.
Параметры: modifier_key – любая из клавиш-модификаторов (Keys.ALT, Keys.SHIFT или Keys.CONTROL) |
| keyUp(модификатор _key) | Выполняет отпускание ключа.
Параметры: modifier_key – любая из клавиш-модификаторов (Keys.ALT, Keys.SHIFT или Keys.CONTROL) |
| moveByOffset (смещение по оси X, смещение по оси Y) | Перемещает мышь из текущей позиции (или 0,0) на заданное смещение.
Параметры: x-offset- горизонтальное смещение. Отрицательное значение означает перемещение мыши влево. y-offset - вертикальное смещение. Отрицательное значение означает перемещение мыши вниз. |
| перемещениеToElement(toElement) | Перемещает указатель мыши в середину элемента.
Параметры: toElement — элемент, к которому нужно перейти. |
| релиз() | Отпускает нажатую левую кнопку мыши в текущем местоположении мыши. |
| sendKeys (onElement, последовательность символов) | Отправляет серию нажатий клавиш на элемент.
Параметры: onElement – элемент, который будет получать нажатия клавиш, обычно это текстовое поле. charsequence – любое строковое значение, представляющее последовательность нажатий клавиш, которые будут отправлены. |
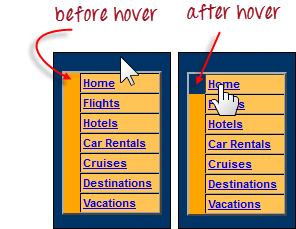
В следующем примере мы будем использовать метод moveToElement() для наведения курсора на один Mercury Строки таблицы туров. См. пример ниже.
Показанная выше ячейка является частью элемент. Если он не наведен, его цвет — #FFC455 (оранжевый). При наведении курсора цвет ячейки становится прозрачным. Он станет того же цвета, что и синий фон всей оранжевой таблицы.
Шаг 1) Импортируйте Действия и Экшн классов.
Шаг 2) Создайте экземпляр нового объекта Actions.
Шаг 3) Создайте экземпляр Action, используя объект Actions на шаге 2.
В этом случае мы собираемся использовать метод moveToElement(), потому что мы просто наведем указатель мыши на ссылку «Домой». Метод build() всегда является последним используемым методом, поэтому все перечисленные действия будут скомпилированы в один шаг.
Шаг 4) Используйте метод Perform() при выполнении объекта Action, который мы разработали на шаге 3.
Ниже приведен весь код WebDriver для проверки цвета фона элемент до и после наведения курсора мыши.
package newproject;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class PG7 {
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement link_Home = driver.findElement(By.linkText("Home"));
WebElement td_Home = driver
.findElement(By
.xpath("//html/body/div"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr"));
Actions builder = new Actions(driver);
Action mouseOverHome = builder
.moveToElement(link_Home)
.build();
String bgColor = td_Home.getCssValue("background-color");
System.out.println("Before hover: " + bgColor);
mouseOverHome.perform();
bgColor = td_Home.getCssValue("background-color");
System.out.println("After hover: " + bgColor);
driver.close();
}
}
В выводе ниже четко указано, что цвет фона стал прозрачным после наведения курсора мыши.
Создание серии из нескольких действий
Вы можете построить серию действий, используя классы Action и Actions.. Просто не забудьте закрыть серию с помощью метода build(). Рассмотрим пример кода ниже.
public static void main(String[] args) {
String baseUrl = "http://www.facebook.com/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement txtUsername = driver.findElement(By.id("email"));
Actions builder = new Actions(driver);
Action seriesOfActions = builder
.moveToElement(txtUsername)
.click()
.keyDown(txtUsername, Keys.SHIFT)
.sendKeys(txtUsername, "hello")
.keyUp(txtUsername, Keys.SHIFT)
.doubleClick(txtUsername)
.contextClick()
.build();
seriesOfActions.perform() ;
}
Резюме
- Обработка специальных событий клавиатуры и мыши осуществляется с помощью API AdvancedUserInteractions.
- Часто используемые события ключевых слов и мыши — doubleClick(), keyUp, dragAndDropBy, contextClick и sendKeys.