JavaScriptExecutor в Selenium с примером
Что такое JavaСкриптExecutor?
JavaScriptExecutor — это интерфейс, который помогает выполнять JavaСценарий через Selenium Вебдрайвер. JavaScriptExecutor предоставляет два метода «executescript» и «executeAsyncScript» для запуска JavaScript в выбранном окне или на текущей странице.
Зачем нам JavaСкриптExecutor?
In Selenium Webdriver, локаторы, такие как XPath, CSS и т. д., используются для идентификации и выполнения операций на веб-странице.
В случае, если эти локаторы не работают, вы можете использовать JavaScriptExecutor. Вы можете использовать JavaScriptExecutor для выполнения требуемой операции над веб-элементом.
Selenium поддерживает javaScriptExecutor. Нет необходимости в дополнительных плагинах или дополнениях. Вам просто нужно импортировать (org.openqa.selenium.Javascriptдушеприказчик) в сценарии, как использовать JavaScriptExecutor.
JavaМетоды ScriptExecutor в Selenium
выполнить скрипт
Этот метод выполняет JavaСценарий в контексте текущего выбранного кадра или окна в Selenium. Сценарий, используемый в этом методе, выполняется в теле анонимной функции (функции без имени). Мы также можем передавать ему сложные аргументы.
Скрипт может возвращать значения. Возвращаемые типы данных:
- Логический
- Длинное
- строка
- Список
- ВебЭлемент.
JavascriptСинтаксис исполнителя:
JavascriptExecutor js = (JavascriptExecutor) driver; js.executeScript(Script,Arguments);
- Сценарий - это JavaСкрипт, который необходимо выполнить.
- аргументы – Это аргументы к сценарию. Это необязательно.
выполнитьAsyncScript
С асинхронным скриптом ваша страница отображается быстрее. Вместо того, чтобы заставлять пользователей ждать загрузки скрипта перед отображением страницы. Эта функция выполнит асинхронный фрагмент JavaСкрипт в контексте текущего выбранного кадра или окна в Selenium. Выполняемый таким образом JS является однопоточным с различными функциями обратного вызова, которые работают синхронно.
Как это работает? JavaScriptExecutor в Selenium
Вот пошаговый процесс использования JavaScriptExecutor в Selenium:
Шаг 1) Импортируйте пакет.
import org.openqa.selenium.JavascriptExecutor;
Шаг 2) Создайте ссылку.
JavascriptExecutor js = (JavascriptExecutor) driver;
Шаг 3) Позвоните JavascriptМетод исполнителя.
js.executeScript(script, args);
Пример щелчка по элементу с помощью JavaScripExecutor в Selenium
Для ExecuteScript мы увидим три разных примера один за другим.
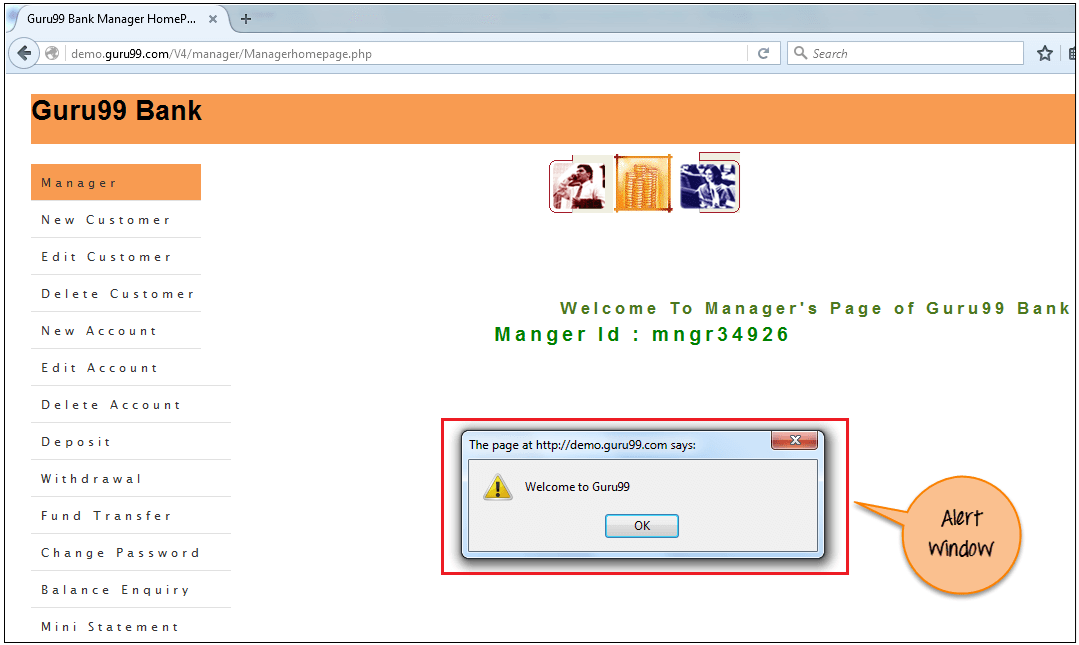
1) Пример: нажмите кнопку, чтобы войти в систему и создать окно оповещения, используя JavaScriptExecutor.
В этом сценарии мы будем использовать демонстрационный сайт «Guru99» для иллюстрации. JavaScriptExecutor. В этом примере
- Запустите веб-браузер
- открыть сайт https://demo.guru99.com/V4/ и
- войти с учетными данными
- Отображать окно оповещения при успешном входе в систему.
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class JavaSE_Test {
@Test
public void Login()
{
WebDriver driver= new FirefoxDriver();
//Creating the JavascriptExecutor interface object by Type casting
JavascriptExecutor js = (JavascriptExecutor)driver;
//Launching the Site.
driver.get("https://demo.guru99.com/V4/");
WebElement button =driver.findElement(By.name("btnLogin"));
//Login to Guru99
driver.findElement(By.name("uid")).sendKeys("mngr34926");
driver.findElement(By.name("password")).sendKeys("amUpenu");
//Perform Click on LOGIN button using JavascriptExecutor
js.executeScript("arguments[0].click();", button);
//To generate Alert window using JavascriptExecutor. Display the alert message
js.executeScript("alert('Welcome to Guru99');");
}
}
Вывод: Когда код выполняется успешно. Вы будете наблюдать
- Успешное нажатие кнопки входа в систему и
- Появится окно оповещения (см. изображение ниже).
2) Пример: сбор данных очистки и переход на разные страницы с помощью JavaScriptExecutor.
Выполните приведенный ниже сценарий селена. В этом примере
- Запустить сайт
- Получите подробную информацию о сайте, такую как URL-адрес сайта, название и доменное имя сайта.
- Затем перейдите на другую страницу.
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class JavaSE_Test {
@Test
public void Login()
{
WebDriver driver= new FirefoxDriver();
//Creating the JavascriptExecutor interface object by Type casting
JavascriptExecutor js = (JavascriptExecutor)driver;
//Launching the Site.
driver.get("https://demo.guru99.com/V4/");
//Fetching the Domain Name of the site. Tostring() change object to name.
String DomainName = js.executeScript("return document.domain;").toString();
System.out.println("Domain name of the site = "+DomainName);
//Fetching the URL of the site. Tostring() change object to name
String url = js.executeScript("return document.URL;").toString();
System.out.println("URL of the site = "+url);
//Method document.title fetch the Title name of the site. Tostring() change object to name
String TitleName = js.executeScript("return document.title;").toString();
System.out.println("Title of the page = "+TitleName);
//Navigate to new Page i.e to generate access page. (launch new url)
js.executeScript("window.location = 'https://demo.guru99.com/'");
}
}
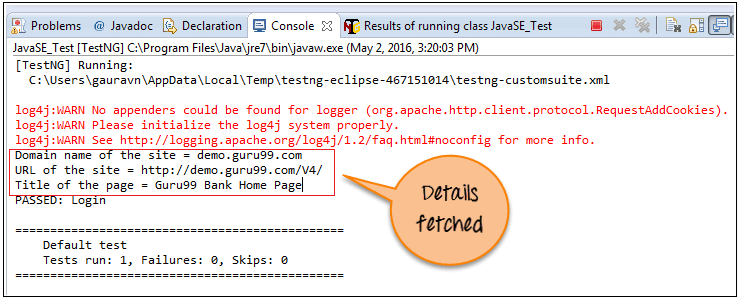
Вывод: Когда приведенный выше код будет выполнен успешно, он получит подробную информацию о сайте и перейдет на другую страницу, как показано ниже.
[TestNG] Running:
C:\Users\gauravn\AppData\Local\Temp\testng-eclipse-467151014\testng-customsuite.xml
log4j:WARN No appenders could be found for logger (org.apache.http.client.protocol.RequestAddCookies).
log4j:WARN Please initialize the log4j system properly.
log4j:WARN See http://logging.apache.org/log4j/1.2/faq.html#noconfig for more info.
Domain name of the site = demo.guru99.com
URL of the site = https://demo.guru99.com/V4/
Title of the page = Guru99 Bank Home Page
PASSED: Login
===============================================
Default test
Tests run: 1, Failures: 0, Skips: 0
===============================================
3) Пример: прокрутите вниз с помощью JavaScriptExecutor.
Выполните приведенный ниже сценарий селена. В этом примере
- Запустить сайт
- Прокрутите вниз на 600 пикселей
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class JavaSE_Test {
@Test
public void Login()
{
WebDriver driver= new FirefoxDriver();
//Creating the JavascriptExecutor interface object by Type casting
JavascriptExecutor js = (JavascriptExecutor)driver;
//Launching the Site.
driver.get("http://moneyboats.com/");
//Maximize window
driver.manage().window().maximize();
//Vertical scroll down by 600 pixels
js.executeScript("window.scrollBy(0,600)");
}
}
Результат: Когда приведенный выше код будет выполнен, он прокрутится вниз на 600 пикселей (см. изображение ниже).
Пример executeAsyncScript в Selenium
Использование ExecuteAsyncScript помогает повысить производительность вашего теста. Это позволяет писать тесты, больше похожие на обычное программирование.
ExecSync блокирует дальнейшие действия, выполняемые Selenium браузер, но execAsync не блокирует действие. Он отправит обратный вызов на серверную сторону Тестирование suite после завершения сценария. Это означает, что все внутри скрипта будет выполняться браузером, а не сервером.
Пример 1: переход в режим сна в тестируемом браузере.
В этом сценарии мы будем использовать демонстрационный сайт «Guru99» для иллюстрации выполненияAsyncScript. В этом примере вы будете
- Запустите браузер.
- Открытый сайт https://demo.guru99.com/V4/.
- Приложение ждет 5 секунд, чтобы выполнить дальнейшее действие.
Шаг 1) Зафиксируйте время начала перед ожиданием в течение 5 секунд (5000 миллисекунд) с помощью метода ExecuteAsyncScript().
Шаг 2) Затем используйте выполнениеAsyncScript() и подождите 5 секунд.
Шаг 3) Затем получите текущее время.
Шаг 4) Вычесть (текущее время – время начала) = пройденное время.
Шаг 5) Убедитесь, что вывод должен отображать более 5000 миллисекунд.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class JavaSE_Test {
@Test
public void Login()
{
WebDriver driver= new FirefoxDriver();
//Creating the JavascriptExecutor interface object by Type casting
JavascriptExecutor js = (JavascriptExecutor)driver;
//Launching the Site.
driver.get("https://demo.guru99.com/V4/");
//Maximize window
driver.manage().window().maximize();
//Set the Script Timeout to 20 seconds
driver.manage().timeouts().setScriptTimeout(20, TimeUnit.SECONDS);
//Declare and set the start time
long start_time = System.currentTimeMillis();
//Call executeAsyncScript() method to wait for 5 seconds
js.executeAsyncScript("window.setTimeout(arguments[arguments.length - 1], 5000);");
//Get the difference (currentTime - startTime) of times.
System.out.println("Passed time: " + (System.currentTimeMillis() - start_time));
}
}
Вывод: Успешно отобразилось пройденное время более 5 секунд (5000 миллисекунд), как показано ниже:
[TestNG] Running:
C:\Users\gauravn\AppData\Local\Temp\testng-eclipse-387352559\testng-customsuite.xml
log4j:WARN No appenders could be found for logger (org.apache.http.client.protocol.RequestAddCookies).
log4j:WARN Please initialize the log4j system properly.
log4j:WARN See http://logging.apache.org/log4j/1.2/faq.html#noconfig for more info.
Passed time: 5022
PASSED: Login
===============================================
Default test
Tests run: 1, Failures: 0, Skips: 0
===============================================
Резюме
JavaScriptExecutor используется, когда Selenium Webdriver не может щелкнуть ни один элемент из-за какой-то проблемы.
- JavaScriptExecutor предоставляет два метода для обработки: «executescript» и «executeAsyncScript».
- Выполнил JavaСкрипт с использованием Selenium Вебдрайвер.
- Иллюстрировано, как нажать на элемент через JavaScriptExecutor, если selenium не может щелкнуть элемент из-за какой-то проблемы.
- Сгенерировано окно «Оповещение», используя JavaScriptExecutor.
- Перешел на другую страницу с помощью JavaScriptExecutor.
- Прокрутите окно вниз, используя JavaScriptExecutor.
- Получен URL-адрес, заголовок и имя домена с помощью JavaScriptExecutor.