HTMLUnitDriver în Selenium
Un browser fără cap este un browser web fără interfață grafică de utilizator. Poate rula în fundal fără distrageri vizuale. Oferă o modalitate eficientă și eficientă de a testa aplicațiile web, economisind în același timp timp și resurse. În acest tutorial, ne vom scufunda în ce este un browser fără cap, când să folosiți testarea browserului fără cap și cum să o efectuați folosind Selenium.
Ce este Headless Browser?
Un browser fără cap este un browser web fără interfață grafică cu utilizatorul. Acest program se va comporta la fel ca un browser, dar nu va afișa nicio interfață grafică.
Unele dintre exemplele de șoferi fără cap includ
- HtmlUnit
- Fantomă
- PhantomJS
- ZombieJS
- Watir-webdriver
Când să folosiți testarea browserului fără cap?
În era digitală de astăzi, aplicațiile web sunt dezvoltate pentru a fi compatibile cu o gamă largă de dispozitive și platforme. Acest lucru reprezintă adesea o provocare pentru dezvoltatorii de site-uri web care trebuie să se asigure că aplicațiile lor funcționează perfect pe aceste platforme. Testarea browserului fără cap este o soluție ideală pentru această problemă, deoarece permite dezvoltatorilor să-și testeze aplicațiile web fără a fi nevoie de o interfață grafică pentru utilizator. Utilizând testarea browserului fără cap, dezvoltatorii pot testa cu ușurință aplicații web complexe cu mai multe componente și dependențe, deschizând calea pentru o dezvoltare mai rapidă, cod fără erori și utilizatori mulțumiți.
Testarea browserului fără cap cu Selenium
Selenium este un instrument puternic pentru testarea browserului fără cap, permițând dezvoltatorilor să ruleze teste automate fără a fi nevoie de o interfață de utilizator vizibilă. Rulând teste în fundal, Selenium poate economisi timp și resurse, ajutând în același timp la identificarea problemelor care ar putea să nu fie evidente într-un mediu de testare tradițional bazat pe UI. Aceasta include probleme legate de performanță și probleme de aspect care pot deveni evidente doar într-un cadru fără cap. Cu toate acestea, este important să țineți cont de limitările testării fără cap și să le echilibrați cu metodele tradiționale bazate pe interfața de utilizare pentru a asigura o acoperire cuprinzătoare a testelor.
Exemple populare de browsere fără cap
Există multe browsere fără cap disponibile, fiecare cu propriile caracteristici și beneficii unice, făcându-le potrivite pentru diferite cazuri de utilizare. Le discutăm mai jos: -
PhantomJS
PhantomJS este un browser fără cap care utilizează WebKit ca motor de randare și acceptă diverse standarde web, cum ar fi HTML5, CSS3 și JavaScenariul. Poate fi folosit pentru captură de ecran și sarcini de automatizare a paginii. Este open-source și compatibil cu mai multe sisteme de operare.
Exemplu de Selenium cu Headless PhantomJS în Python
from selenium import webdriver
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
# Set up PhantomJS options
phantomjs_options = webdriver.DesiredCapabilities.PHANTOMJS.copy()
phantomjs_options['phantomjs.page.settings.userAgent'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3'
# Set up the PhantomJS driver
driver = webdriver.PhantomJS('/path/to/phantomjs', desired_capabilities=phantomjs_options)
# Perform actions using the driver
driver.get('https://www.example.com')
print(driver.title)
# Close the driver
driver.quit()
Chrome
Chrome este cel mai popular browser de pe planetă și oferă și o funcție headless. Poate fi utilizat pe mai multe platforme și acceptă limbaje și cadre de programare. Instrumentele sale de depanare încorporate și documentația extinsă fac ușor de utilizat și depanat orice probleme care pot apărea în timpul testării.
Exemplu de cromat fără cap cu Selenium in Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# Set up Chrome options
chrome_options = Options()
chrome_options.add_argument('--headless') # Run Chrome in headless mode
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
# Set up the Chrome driver
driver = webdriver.Chrome('/path/to/chromedriver', options=chrome_options)
# Perform actions using the driver
driver.get('https://www.example.com')
print(driver.title)
# Close the driver
driver.quit()
Firefox
Firefox este un browser web popular care poate fi folosit și ca browser fără cap în scopuri de testare. Unul dintre beneficiile utilizării Firefox ca browser fără cap este natura sa ușoară, ceea ce îl face o opțiune versatilă pentru testare pe diferite sisteme de operare. În plus, cu documentația sa extinsă și sprijinul comunității, Firefox este o alegere excelentă pentru cei care doresc să experimenteze cu tehnologia browserului fără cap.
Exemplu de fără cap Firefox implementate cu Selenium in Python
from selenium import webdriver
from selenium.webdriver.firefox.options import Options
# Set up Firefox options
firefox_options = Options()
firefox_options.add_argument('--headless') # Run Firefox in headless mode
# Set up the Firefox driver
driver = webdriver.Firefox(options=firefox_options)
# Perform actions using the driver
driver.get('https://www.example.com')
print(driver.title)
# Close the driver
driver.quit()
Avantajele testării browserului Headless
- Execuție mai rapidă a testului
- Testare rentabilă
- Acoperire mai bună a testării
- Flexibilitate în derularea testelor
- Integrare cu conducte CI/CD
Dezavantajele testării browserului Headless
- Lipsa GUI
- Dificultăți în depanare
- Suport limitat pentru browser
HTMLUnitDriver
HTML UnitDriver este cel mai ușor și cel mai rapid browser fără cap de implementare pentru WebDriver. Se bazează pe HtmlUnit. Este cunoscut ca Driver de browser fără cap. Este la fel ca Chrome, IE sau FireFox driver, dar nu are GUI, așa că nu se poate vedea execuția testului pe ecran.
Caracteristicile driverului de unitate HTML
- Suport pentru protocoalele HTTPS și HTTP
- Suport pentru răspunsuri HTML (făcând clic pe linkuri, trimiterea formularelor, parcurgerea modelului DOM al documentului HTML etc.)
- Suport pentru cookie-uri
- Suport server proxy
- Suport pentru autentificare de bază și NTLM
- Excelent JavaScenariu a sustine
- Suport pentru metodele de trimitere GET și POST
- Posibilitatea de a personaliza anteturile cererilor care sunt trimise către server
- Abilitatea de a determina dacă răspunsurile eșuate de la server ar trebui să arunce excepții sau să fie returnate ca pagini de tipul adecvat
Pași pentru a utiliza driverul HTMLUnit cu Selenium
Pas 1) In Eclipse, copiați următorul cod. Adăugați fișierele standard ale bibliotecii de seleniu la proiect. Nu sunt necesare fișiere jar suplimentare.
package htmldriver;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.htmlunit.HtmlUnitDriver;
public class htmlUnitYest {
public static void main(String[] args) {
// Creating a new instance of the HTML unit driver
WebDriver driver = new HtmlUnitDriver();
// Navigate to Google
driver.get("http://www.google.com");
// Locate the searchbox using its name
WebElement element = driver.findElement(By.name("q"));
// Enter a search query
element.sendKeys("Guru99");
// Submit the query. Webdriver searches for the form using the text input element automatically
// No need to locate/find the submit button
element.submit();
// This code will print the page title
System.out.println("Page title is: " + driver.getTitle());
driver.quit();
}
}
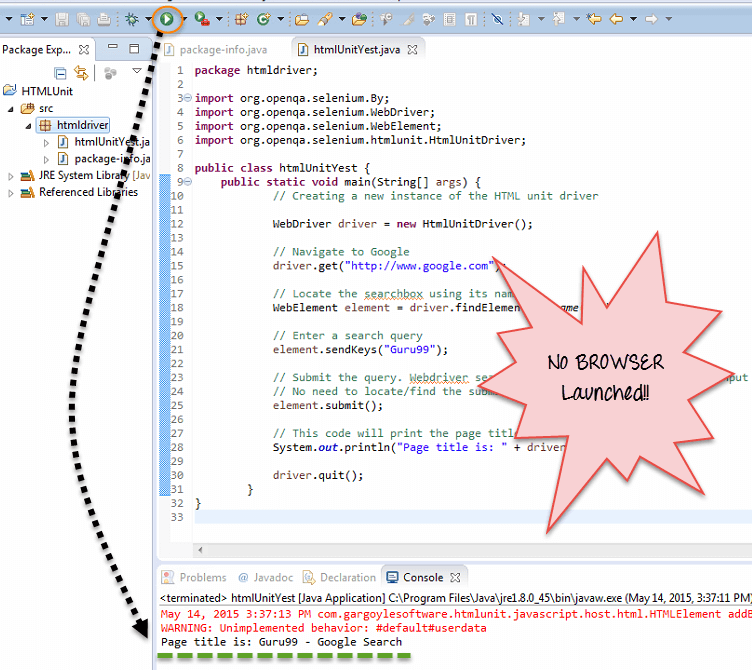
Pasul 2) Rulați codul. Veți observa că niciun browser nu este lansat și rezultatele sunt afișate în consolă.
Beneficiile driverului de unitate HTML:
- Deoarece nu folosește nicio interfață grafică pentru testare, testele dvs. vor rula în fundal fără nicio întrerupere vizuală
- În comparație cu toate celelalte instanțe, execuția este mai rapidă
- Pentru a rula testele prin driverul HtmlUnit, puteți selecta și alte versiuni de browser
-
Este independent de platformă și mai ușor să rulați mai multe teste simultan. Ideal pentru Încărcarea testelor.
Limitări:
- Nu poate emula alte browsere JavaComportamentul scriptului
PhantomJS
PhantomJS este un browser fără cap cu JavaScript API. Este o soluție optimă pentru testarea site-ului web Headless, accesarea și manipularea paginilor web și vine cu API-ul DOM standard.
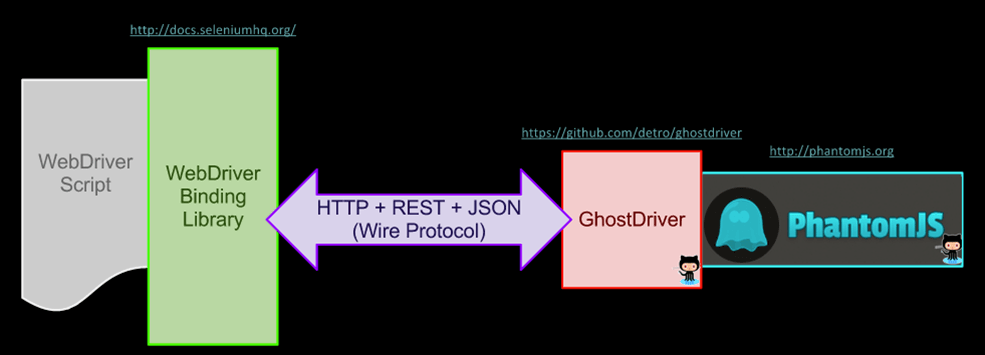
Pentru a utiliza PhantomJS cu Seleniun, trebuie să utilizați GhostDriver. GhostDriver este o implementare a protocolului Webdriver Wire în JS simplu pentru PhantomJS.
Cea mai recentă versiune a PhatomJS are integrate GhostDriver și nu este nevoie să-l instalați separat.
Iată cum funcționează sistemul -
Pași de alergat Selenium cu PhatomJS
Pas 1) Ai nevoie de Eclipse implementate cu Selenium instalat
Pas 2) Descărcați PhantomJS aici
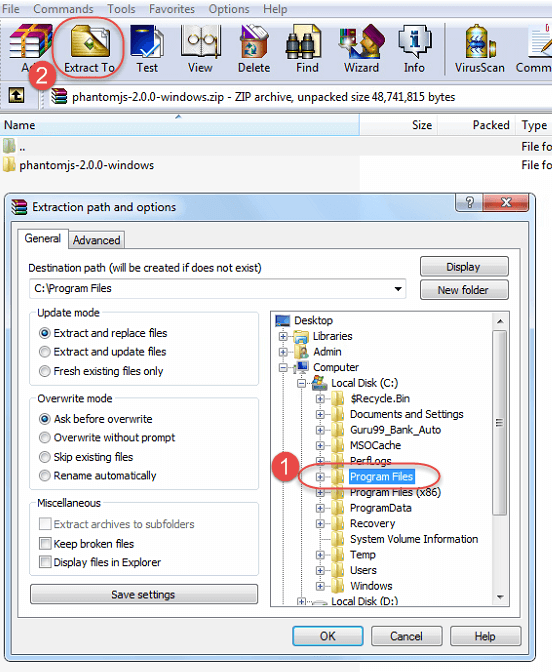
Pas 3) Extrageți folderul descărcat în Program Files
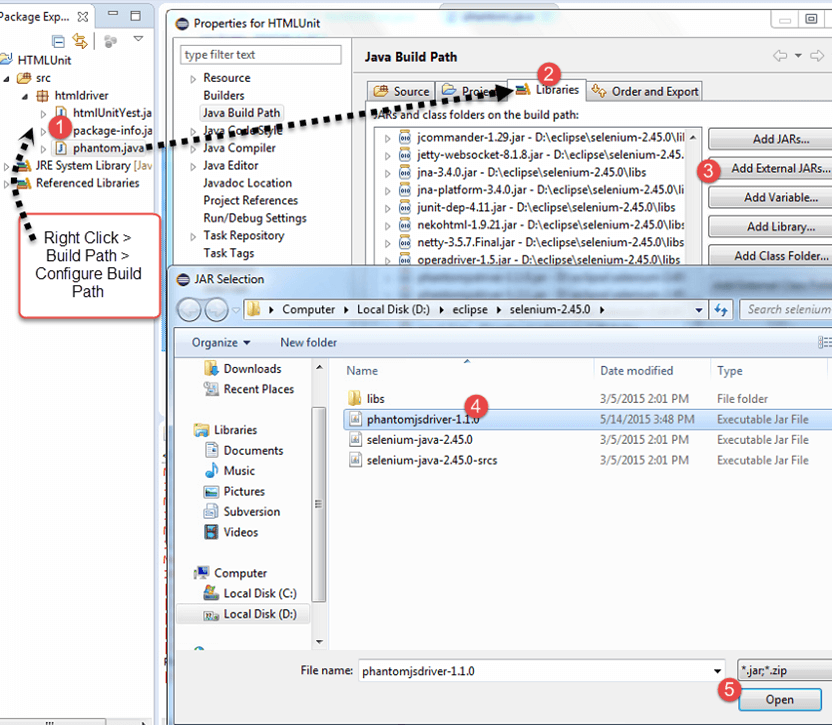
Pas 4) Descărcați driverul PhantomJS de pe aici. Adăugați borcanul în proiectul dvs
Pas 5) Lipiți următorul cod în eclipse
package htmldriver;
import java.io.File;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.phantomjs.PhantomJSDriver;
public class phantom {
public static void main(String[] args) {
File file = new File("C:/Program Files/phantomjs-2.0.0-windows/bin/phantomjs.exe");
System.setProperty("phantomjs.binary.path", file.getAbsolutePath());
WebDriver driver = new PhantomJSDriver();
driver.get("http://www.google.com");
WebElement element = driver.findElement(By.name("q"));
element.sendKeys("Guru99");
element.submit();
System.out.println("Page title is: " + driver.getTitle());
driver.quit();
}
}
Pas 6) Rulați codul. Veți observa că rezultatul este afișat în consolă și nu este lansat niciun browser.
NOTĂ: La prima rulare, pe baza setărilor dvs., este posibil să primiți avertismente de securitate de la Windows pentru a permite rularea PhantomJS. Faceți clic pe Permiteți accesul.
Multe organizații folosesc Phantom.JS în diverse scopuri, de exemplu,
- Testare fără cap
- Captură de ecran
- Automatizarea paginii
- Monitorizarea rețelei
- Pentru a reda capturi de ecran din tabloul de bord pentru utilizatorii lor
- Pentru a rula teste unitare pe linia de comandă
- Pentru a genera manuale ale angajaților din HTML în PDF
- Combinat cu QUnit pentru suita de teste
Rezumat
Pentru a testa rapid aplicația în diverse browsere și fără nicio întrerupere vizuală, browser fără cap Testarea este folosit. Datorită vitezei, preciziei și caracteristicilor ușor de accesat, driverul unității HTML și PhantomJS câștigă popularitate pentru testarea automată a browserului fără cap. Urmând câțiva pași simpli, veți afla cât de ușor pot fi integrate aceste instrumente cu alte instrumente și pot executa codul de testare.