Cum să gestionați tabelul web în Selenium
În ce este un tabel web Selenium?
A Tabel Web in Selenium este un WebElement utilizat pentru reprezentarea tabelară a datelor sau informațiilor. Datele sau informațiile afișate pot fi statice sau dinamice. Tabelul web și elementele sale pot fi accesate utilizând funcțiile și localizatorii WebElement în Selenium. Un exemplu tipic de tabel web ar fi specificațiile produsului afișate pe o platformă de comerț electronic.
Citirea unui tabel web HTML
Există momente când trebuie să accesăm elemente (de obicei texte) care se află în tabelele HTML. Cu toate acestea, este foarte rar ca un web designer să furnizeze un atribut id sau nume unei anumite celule din tabel. Prin urmare, nu putem folosi metodele obișnuite precum „By.id()”, „By.name()” sau „By.cssSelector()”. În acest caz, cea mai fiabilă opțiune este să le accesați folosind metoda „By.xpath()”.
Cum să gestionați tabelul web în Selenium
Luați în considerare codul HTML de mai jos pentru a gestiona tabelele web Selenium.
.png)
Noi vom folosi XPath pentru a obține textul interior al celulei care conține textul „a patra celulă”.
Pasul 1 - Setați elementul părinte (tabel)
Localizatoarele XPath din WebDriver încep întotdeauna cu o dublă bară oblică „//” și apoi sunt urmate de elementul părinte. Deoarece avem de-a face cu tabele web în Selenium, elementul părinte ar trebui să fie întotdeauna etichetă. Prima porțiune a noastră Selenium Prin urmare, locatorul tabelului XPath ar trebui să înceapă cu „//table”.
Pasul 2 – Adăugați elementele copil
Elementul imediat sub este deci putem spune asta este „copilul” al . Si deasemenea, este „părintele” al . Toate elementele secundare din XPath sunt plasate la dreapta elementului lor părinte, separate cu o bară oblică „/” ca codul prezentat mai jos.
.png)
Pasul 3 – Adăugați predicate
The elementul conține două Etichete. Putem spune acum că acești doi etichetele sunt „copii” ai . În consecință, putem spune că este părintele ambelor elemente.
Un alt lucru la care putem concluziona este că cei doi elementele sunt frați. Frații se referă la elementele copil care au același părinte.
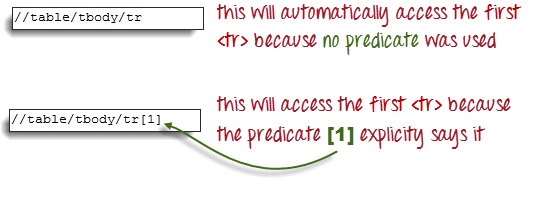
Pentru a ajunge la dorim să accesăm (cel cu textul „a patra celulă”), trebuie mai întâi să accesăm al doilea si nu primul. Dacă scriem pur și simplu „//table/tbody/tr”, atunci îl vom accesa pe primul etichetă.
Deci, cum accesăm al doilea apoi? Răspunsul la aceasta este folosirea Predicati.
Predicatele sunt numere sau atribute HTML incluse într-o pereche de paranteze drepte „[ ]” care disting un element copil de frații săi. De când trebuie să accesăm este al doilea, vom folosi „[2]” ca predicat.
Dacă nu vom folosi niciun predicat, XPath va accesa primul frate. Prin urmare, putem accesa primul folosind oricare dintre aceste coduri XPath.
Pasul 4 – Adăugați elementele copil care urmează utilizând predicatele corespunzătoare
Următorul element pe care trebuie să-l accesăm este al doilea . Aplicând principiile pe care le-am învățat de la pașii 2 și 3, vom finaliza codul nostru XPath pentru a fi ca cel prezentat mai jos.
Acum că avem locatorul XPath corect, putem deja accesa celula pe care am dorit-o și obținem textul său interior folosind codul de mai jos. Se presupune că ați salvat codul HTML de mai sus ca „newhtml.html” în C Drive.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/write-xpath-table.html";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(
By.xpath("//table/tbody/tr[2]/td[2]")).getText();
System.out.println(innerText);
driver.quit();
}
}
Accesarea tabelelor imbricate
Aceleași principii discutate mai sus se aplică tabelelor imbricate. Tabelele imbricate sunt tabele situate într-un alt tabel. Un exemplu este prezentat mai jos.
Pentru a accesa celula cu textul „4-5-6” folosind „//părinte/copil” și conceptele de predicat din secțiunea anterioară, ar trebui să putem veni cu codul XPath de mai jos.
Codul WebDriver de mai jos ar trebui să poată prelua textul interior al celulei pe care o accesăm.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/accessing-nested-table.html";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(
By.xpath("//table/tbody/tr[2]/td[2]/table/tbody/tr/td[2]")).getText();
System.out.println(innerText);
driver.quit();
}
Rezultatul de mai jos confirmă că tabelul interior a fost accesat cu succes.
Utilizarea atributelor ca predicate
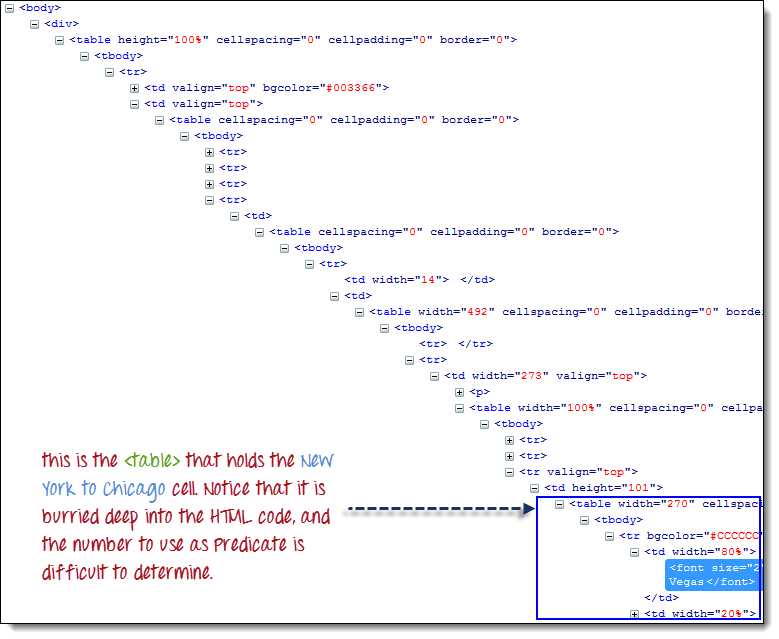
Dacă elementul este scris adânc în codul HTML, astfel încât numărul de utilizat pentru predicat este foarte dificil de determinat, putem folosi în schimb atributul unic al elementului respectiv.
În exemplul de mai jos, celula „de la New York la Chicago” este situată adânc Mercury Codul HTML al paginii de pornire Tours.
În acest caz, putem folosi atributul unic al tabelului (width=”270″) ca predicat. Atributele sunt folosite ca predicate prin prefixarea lor cu simbolul @. În exemplul de mai sus, celula „De la New York la Chicago” este situată în prima al patrulea , și astfel XPath-ul nostru ar trebui să fie așa cum se arată mai jos.
Amintiți-vă că atunci când introducem codul XPath Java, ar trebui să folosim caracterul de evacuare bară oblică inversă „\” pentru ghilimelele duble de pe ambele părți ale lui „270”, astfel încât argumentul șir al lui By.xpath() să nu fie terminat prematur.
Acum suntem gata să accesăm acea celulă folosind codul de mai jos.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(By
.xpath("//table[@width=\"270\"]/tbody/tr[4]/td"))
.getText();
System.out.println(innerText);
driver.quit();
}
Comandă rapidă: utilizați Inspect Element pentru accesarea tabelelor în Selenium
Dacă numărul sau atributul unui element este extrem de dificil sau imposibil de obținut, cea mai rapidă modalitate de a genera codul XPath este utilizarea Inspect Element.
Luați în considerare exemplul de mai jos de la Mercury Pagina principală a excursiilor.
Etapa 1
Utilizați Firebug pentru a obține codul XPath.
Etapa 2
Căutați primul element părinte „tabel” și ștergeți totul din stânga acestuia.
Etapa 3
Prefixați partea rămasă a codului cu dublă oblică „//” și copiați-o în codul dvs. WebDriver.
Codul WebDriver de mai jos va putea prelua cu succes textul interior al elementului pe care îl accesăm.
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
String innerText = driver.findElement(By
.xpath("//table/tbody/tr/td[2]"
+ "//table/tbody/tr[4]/td/"
+ "table/tbody/tr/td[2]/"
+ "table/tbody/tr[2]/td[1]/"
+ "table[2]/tbody/tr[3]/td[2]/font"))
.getText();
System.out.println(innerText);
driver.quit();
}
Rezumat
- By.xpath() este folosit în mod obișnuit pentru a accesa elemente din WebTable în Selenium.
- Dacă elementul este scris adânc în codul HTML, astfel încât numărul de utilizat pentru predicat este foarte dificil de determinat, putem folosi în schimb atributul unic al elementului respectiv pentru Selenium obține elementul tabelului.
- Atributele sunt folosite ca predicate prin prefixarea lor cu simbolul @.
- Utilizați Inspect Element pentru accesarea WebTable în Selenium

.png)