Tutorial Node.js Express FrameWork – Învață în 10 minute
În acest tutorial, vom studia cadrul Express. Acest cadru este construit în așa fel încât să acționeze ca un cadru de aplicații web Node.js minim și flexibil, oferind un set robust de caracteristici pentru construirea unei aplicații web cu o singură pagină și cu mai multe pagini și hibride.
Ce este Express.js?
Express.js este un cadru de server de aplicații web Node js, care este conceput special pentru construirea de aplicații web cu o singură pagină, cu mai multe pagini și hibride.
A devenit cadrul standard de server pentru node.js. Express este partea de backend a ceva cunoscut sub numele de stiva MEAN.
MEAN este un program gratuit și open-source JavaScenariu stivă de software pentru construirea de site-uri web dinamice și aplicații web care are următoarele componente;
1) MongoDB – Baza de date standard NoSQL
2) Express.js – Cadrul implicit al aplicațiilor web
3) Angular.js - JavaCadrul de script MVC utilizat pentru aplicații web
4) Node.js – Cadrul utilizat pentru aplicații scalabile de pe partea de server și de rețea.
Cadrul Express.js facilitează dezvoltarea unei aplicații care poate fi utilizată pentru a gestiona mai multe tipuri de solicitări, cum ar fi cererile GET, PUT și POST și DELETE.
Instalarea și utilizarea Express
Express este instalat prin Node Package Manager. Acest lucru se poate face executând următoarea linie în linia de comandă
npm install express
Comanda de mai sus solicită managerului de pachete Node să descarce modulele expres necesare și să le instaleze în consecință.
Să folosim cadrul Express nou instalat și să creăm o aplicație simplă „Hello World”.
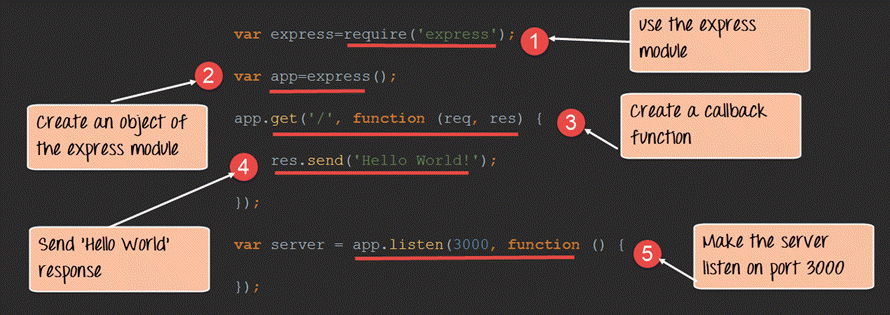
Aplicația noastră va crea un modul de server simplu care va asculta pe numărul portului 3000. În exemplul nostru, dacă se face o solicitare prin browser pe acest număr de port, atunci aplicația server va trimite clientului un răspuns „Hello’ World” .
var express=require('express');
var app=express();
app.get('/',function(req,res)
{
res.send('Hello World!');
});
var server=app.listen(3000,function() {});
Explicația codului:
- În prima noastră linie de cod, folosim funcția require pentru a include „modulul expres”.
- Înainte de a începe să folosim modulul expres, trebuie să facem un obiect din acesta.
- Aici creăm o funcție de apel invers. Această funcție va fi apelată ori de câte ori cineva navighează la rădăcina aplicației noastre web, care este http://localhost:3000 . Funcția de apel invers va fi folosită pentru a trimite șirul „Hello World” către pagina web.
- În funcția de apel invers, trimitem șirul „Hello World” înapoi către client. Parametrul „res” este folosit pentru a trimite conținut înapoi pe pagina web. Acest parametru „res” este furnizat de modulul „cerere” pentru a permite unuia să trimită conținut înapoi pe pagina web.
- Apoi folosim funcția de ascultare pentru a face ca aplicația noastră de server să asculte cererile clienților pe portul nr. 3000. Puteți specifica orice port disponibil aici.
Dacă comanda este executată cu succes, următoarea ieșire va fi afișată atunci când rulați codul în browser.
ieșire:
Din ieșire,
- Puteți vedea clar că dacă navigăm la adresa URL a localhost pe portul 3000, veți vedea șirul „Hello World” afișat pe pagină.
- Deoarece în codul nostru am menționat în mod special ca serverul să asculte pe portul nr. 3000, putem vedea rezultatul când navigăm la această adresă URL.
Ce sunt traseele?
Rutarea determină modul în care o aplicație răspunde la o solicitare a clientului către un anumit punct final.
De exemplu, un client poate face o solicitare http GET, POST, PUT sau DELETE pentru diverse adrese URL, cum ar fi cele prezentate mai jos;
http://localhost:3000/Books http://localhost:3000/Students
În exemplul de mai sus,
- Dacă se face o solicitare GET pentru prima adresă URL, atunci răspunsul ar trebui să fie în mod ideal o listă de cărți.
- Dacă cererea GET este făcută pentru a doua adresă URL, atunci răspunsul ar trebui să fie în mod ideal o listă de studenți.
- Deci, pe baza URL-ului accesat, va fi invocată o altă funcționalitate pe serverul web și, în consecință, răspunsul va fi trimis clientului. Acesta este conceptul de rutare.
Fiecare rută poate avea una sau mai multe funcții de gestionare, care sunt executate atunci când ruta este potrivită.
Sintaxa generală pentru o rută este prezentată mai jos
app.METHOD(PATH, HANDLER)
în care,
1) aplicația este o instanță a modulului expres
2) METHOD este o metodă de solicitare HTTP (GET, POST, PUT sau DELETE)
3) PATH este o cale pe server.
4) HANDLER este funcția executată atunci când ruta este potrivită.
Să ne uităm la un exemplu despre cum putem implementa rute în expres. Exemplul nostru va crea 3 rute ca
- O rută /Node care va afișa șirul „Tutorial on Node” dacă această rută este accesată
- Un traseu /Angular care va afișa șirul „Tutorial on Angular” dacă este accesat acest traseu
- O rută implicită / care va afișa șirul „Bine ați venit la tutorialele Guru99”.
Codul nostru de bază va rămâne același cu exemplele anterioare. Fragmentul de mai jos este un supliment pentru a prezenta modul în care este implementată rutarea.
var express = require('express');
var app = express();
app.route('/Node').get(function(req,res)
{
res.send("Tutorial on Node");
});
app.route('/Angular').get(function(req,res)
{
res.send("Tutorial on Angular");
});
app.get('/',function(req,res){
res.send('Welcome to Guru99 Tutorials');
}));
Explicația codului:
- Aici definim o rută dacă URL-ul http://localhost:3000/Node este selectat în browser. La traseu, atașăm o funcție de apel invers care va fi apelată atunci când navigăm la URL-ul Nodului. Funcția are 2 parametri.
- Parametrul principal pe care îl vom folosi este parametrul „res”, care poate fi folosit pentru a trimite informații înapoi către client.
- Parametrul „req” conține informații despre cererea care se face. Uneori, parametrii suplimentari pot fi trimiși ca parte a cererii care se face și, prin urmare, parametrul „req” poate fi folosit pentru a găsi parametrii suplimentari trimiși.
- Folosim funcția de trimitere pentru a trimite șirul „Tutorial on Node” înapoi către client dacă este aleasă ruta Node.
- Aici definim o rută dacă URL-ul http://localhost:3000/Angular este selectat în browser. La traseu, atașăm o funcție de apel invers care va fi apelată atunci când navigăm la URL-ul Angular.
- Folosim funcția de trimitere pentru a trimite șirul „Tutorial on Angular” înapoi către client dacă este aleasă ruta Angular.
- Aceasta este ruta implicită care este aleasă atunci când se navighează la ruta aplicației - http://localhost:3000. Când se alege ruta implicită, mesajul „Bine ați venit la tutorialele Guru99” va fi trimis clientului.
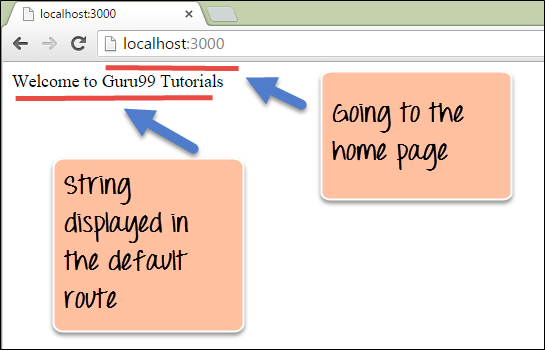
Dacă comanda este executată cu succes, următoarea ieșire va fi afișată atunci când rulați codul în browser.
ieșire:
Din ieșire,
- Puteți vedea clar că dacă navigăm la adresa URL a localhost pe portul 3000, veți vedea șirul „Bine ați venit la tutorialele Guru99” afișat pe pagină.
- Deoarece în codul nostru, am menționat că adresa URL implicită ar afișa acest mesaj.
Din ieșire,
- Puteți vedea că dacă URL-ul a fost schimbat în /Node, va fi aleasă ruta respectivă a Nodului și este afișat șirul „Tutorial On Node”.
Din ieșire,
- Puteți vedea că dacă URL-ul a fost schimbat în /Angular, va fi aleasă ruta respectivă a Nodului și este afișat șirul „Tutorial On Angular”.
Exemplu de server web folosind express.js
Din exemplul nostru de mai sus, am văzut cum putem decide ce ieșire să afișam în funcție de rutare. Acest tip de rutare este cel folosit în majoritatea aplicațiilor web moderne. Cealaltă parte a unui server web este despre utilizarea șabloanelor în Node js.
Atunci când creați aplicații Node rapide din mers, o modalitate ușoară și rapidă este să utilizați șabloane pentru aplicație. Există multe cadre disponibile pe piață pentru realizarea de șabloane. În cazul nostru, vom lua exemplul cadrului de jad pentru șabloane.
Jade este instalat prin managerul de pachete Node. Acest lucru se poate face executând următoarea linie în linia de comandă
npm instalează jade
Comanda de mai sus solicită managerului de pachete Node să descarce modulele jade necesare și să le instaleze în consecință.
NOTĂ: În cea mai recentă versiune de Node, jade a fost depreciat. În schimb, folosește pug.
Să folosim cadrul nostru jade nou instalat și să creăm câteva șabloane de bază.
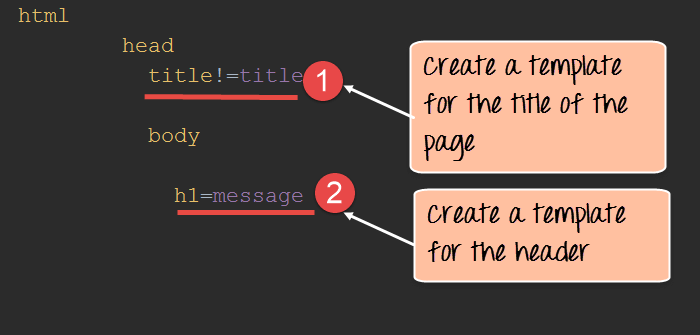
Pas 1) Primul pas este să creați un șablon de jad. Creați un fișier numit index.jade și introduceți codul de mai jos. Asigurați-vă că ați creat fișierul în folderul „vizualizări”.
- Aici specificăm că titlul paginii va fi schimbat la orice valoare care este transmisă atunci când acest șablon este invocat.
- Precizăm, de asemenea, că textul din eticheta antet va fi înlocuit cu orice este trecut în șablonul jade.
var express=require('express');
var app=express();
app.set('view engine','jade');
app.get('/',function(req,res)
{
res.render('index',
{title:'Guru99',message:'Welcome'})
});
var server=app.listen(3000,function() {});
Explicația codului:
- Primul lucru de specificat în aplicație este „motor de vizualizare” care va fi folosit pentru a reda șabloanele. Deoarece vom folosi jade pentru a reda șabloanele noastre, specificăm acest lucru în consecință.
- Funcția de randare este utilizată pentru a reda o pagină web. În exemplul nostru, redăm șablonul (index.jade) care a fost creat mai devreme.
- Trecem valorile „Guru99” și „Bun venit” parametrilor „titlu” și, respectiv, „mesaj”. Aceste valori vor fi înlocuite cu parametrii „title” și „message” declarați în șablonul index.jade.
Dacă comanda este executată cu succes, următoarea ieșire va fi afișată atunci când rulați codul în browser.
ieșire:
Din ieșire,
- Putem vedea că titlul paginii este setat la „Guru99”, iar antetul paginii este setat la „Bun venit”.
- Acest lucru se datorează șablonului jade care este invocat în aplicația noastră node js.
Rezumat
- Cadrul expres este cel mai comun cadru folosit pentru dezvoltarea aplicațiilor Node js. Cadrul expres este construit pe node.js și ajută la dezvoltarea rapidă a aplicațiilor bazate pe server.
- Rutele sunt folosite pentru a redirecționa utilizatorii către diferite părți ale aplicațiilor web în funcție de cererea făcută. Răspunsul pentru fiecare rută poate fi variat în funcție de ceea ce trebuie arătat utilizatorului.
- Șabloanele pot fi folosite pentru a injecta conținut într-un mod eficient. Jade este unul dintre cele mai populare motoare de șabloane utilizate în aplicațiile Node.js.