Clasa de acțiune în Selenium
În acest tutorial, vom învăța să gestionăm evenimentele de la tastatură și mouse în Selenium Webdriver
Clasa de acțiune în Selenium
Clasa de acțiune în Selenium este o caracteristică încorporată oferită de seleniu pentru gestionarea evenimentelor de la tastatură și mouse. Include diverse operațiuni, cum ar fi mai multe evenimente, făcând clic cu tastele de control, evenimente de glisare și plasare și multe altele. Aceste operațiuni din clasa de acțiune sunt efectuate folosind API-ul avansat de interacțiune cu utilizatorul în Selenium Webdriver.
Gestionarea evenimentelor de la tastatură și mouse
Gestionarea evenimentelor speciale de la tastatură și mouse se face folosind Advanced User Interactions API. Acesta conține Acţiuni si Acțiune clasele care sunt necesare la executarea acestor evenimente. Următoarele sunt cele mai frecvent utilizate evenimente de tastatură și mouse furnizate de clasa Acțiuni.
| Metodă | Descriere |
|---|---|
| apasă si menține() | Faceți clic (fără a elibera) în locația curentă a mouse-ului. |
| contextClick() | Efectuează un clic-contextual în locația curentă a mouse-ului. (Clic dreapta Mouse Action) |
| doubleClick() | Efectuează un dublu clic pe locația curentă a mouse-ului. |
| dragAndDrop(sursă, țintă) | Efectuează clic și menține apăsat în locația elementului sursă, se deplasează în locația elementului țintă, apoi eliberează mouse-ul.
parametri: sursă-element la care se emulează butonul în jos. element-țintă la care să vă deplasați și să eliberați mouse-ul. |
| dragAndDropBy(sursă, x-offset, y-offset) | Efectuează clic și menține apăsat în locația elementului sursă, se mișcă cu un decalaj dat, apoi eliberează mouse-ul.
parametrii: sursă-element la care se emulează butonul în jos. xOffset- deplasare orizontală. yOffset- deplasare verticală. |
| keyDown(cheie_modificatoare) | Efectuează o apăsare a tastei modificatoare. Nu eliberează tasta modificatoare – interacțiunile ulterioare pot presupune că este menținută apăsată.
parametrii: modificator_key – oricare dintre tastele modificatoare (Keys.ALT, Keys.SHIFT sau Keys.CONTROL) |
| keyUp(modificator _key) | Efectuează o eliberare a tastei.
parametrii: modificator_key – oricare dintre tastele modificatoare (Keys.ALT, Keys.SHIFT sau Keys.CONTROL) |
| moveByOffset(decalaj x, decalaj y) | Mută mouse-ul din poziția sa curentă (sau 0,0) cu decalajul dat.
parametrii: x-offset- offset orizontal. O valoare negativă înseamnă mutarea mouse-ului spre stânga. y-offset- offset vertical. O valoare negativă înseamnă mutarea mouse-ului în jos. |
| moveToElement(laElement) | Mută mouse-ul în mijlocul elementului.
parametrii: toElement- element la care să se deplaseze. |
| eliberare() | Eliberează butonul stâng al mouse-ului apăsat în locația curentă a mouse-ului |
| sendKeys(onElement, charsequence) | Trimite o serie de apăsări de taste pe element.
parametrii: oneElement – element care va primi apăsările de taste, de obicei un câmp text charsequence – orice valoare de șir care reprezintă secvența de apăsări de taste care trebuie trimisă |
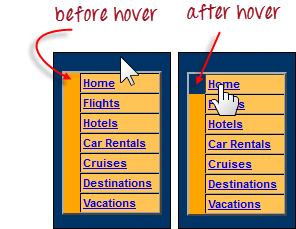
În exemplul următor, vom folosi metoda moveToElement() pentru a trece mouse-ul peste unul Mercury Rândurile de mese ale Tours. Vezi exemplul de mai jos.
Celula prezentată mai sus este o porțiune din a element. Dacă nu este plasat, culoarea sa este #FFC455 (portocaliu). După plutire, culoarea celulei devine transparentă. Devine aceeași culoare ca fundalul albastru al întregii mese portocalii.
Pas 1) Importați fișierul Acţiuni și Acțiune clase.
Pas 2) Instanciați un nou obiect Actions.
Pas 3) Instanțiați o acțiune folosind obiectul Acțiuni din pasul 2.
În acest caz, vom folosi metoda moveToElement() deoarece pur și simplu vom trece cu mouse-ul peste linkul „Acasă”. Metoda build() este întotdeauna metoda finală utilizată, astfel încât toate acțiunile enumerate să fie compilate într-un singur pas.
Pas 4) Utilizați metoda perform() când executați obiectul Action pe care l-am proiectat la Pasul 3.
Mai jos este întregul cod WebDriver pentru a verifica culoarea de fundal a element înainte și după trecerea mouse-ului.
package newproject;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class PG7 {
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement link_Home = driver.findElement(By.linkText("Home"));
WebElement td_Home = driver
.findElement(By
.xpath("//html/body/div"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr"));
Actions builder = new Actions(driver);
Action mouseOverHome = builder
.moveToElement(link_Home)
.build();
String bgColor = td_Home.getCssValue("background-color");
System.out.println("Before hover: " + bgColor);
mouseOverHome.perform();
bgColor = td_Home.getCssValue("background-color");
System.out.println("After hover: " + bgColor);
driver.close();
}
}
Rezultatul de mai jos afirmă clar că culoarea de fundal a devenit transparentă după trecerea mouse-ului.
Construirea unei serii de acțiuni multiple
Puteți construi o serie de acțiuni folosind clasele Acțiune și Acțiuni. Nu uitați să închideți seria cu metoda build(). Luați în considerare exemplul de cod de mai jos.
public static void main(String[] args) {
String baseUrl = "http://www.facebook.com/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement txtUsername = driver.findElement(By.id("email"));
Actions builder = new Actions(driver);
Action seriesOfActions = builder
.moveToElement(txtUsername)
.click()
.keyDown(txtUsername, Keys.SHIFT)
.sendKeys(txtUsername, "hello")
.keyUp(txtUsername, Keys.SHIFT)
.doubleClick(txtUsername)
.contextClick()
.build();
seriesOfActions.perform() ;
}
Rezumat
- Gestionarea evenimentelor speciale de la tastatură și mouse se face folosind API-ul AdvancedUserInteractions.
- Evenimentele cu cuvinte cheie și mouse utilizate frecvent sunt doubleClick(), keyUp, dragAndDropBy, contextClick și sendKeys.