C# Windows Tutorial de aplicare a formularelor cu exemplu
O aplicație de formular Windows este o aplicație, care este proiectată să ruleze pe un computer. Nu va rula pe browserul web pentru că atunci devine o aplicație web.
Acest tutorial se va concentra pe modul în care putem crea Windowsaplicații bazate pe -. Vom învăța, de asemenea, câteva elemente de bază despre cum să lucrăm cu diferitele elemente ale C# Windows aplicație.
Windows Bazele formularelor
A Windows aplicația formulare este una care rulează pe computerul desktop. A Windows aplicația de formulare va avea în mod normal o colecție de controale, cum ar fi etichete, casete text, casete cu listă etc.
Mai jos este un exemplu de simplu Windows formularul de cerere C#. Afișează un ecran simplu de conectare, care este accesibil de către utilizator. Utilizatorul va introduce acreditările necesare și apoi va face clic pe butonul Conectare pentru a continua.
Deci un exemplu de controale disponibile în aplicația de mai sus
- Aceasta este o colecție de controale de etichetă care sunt utilizate în mod normal pentru a descrie controalele adiacente. Deci, în cazul nostru, avem 2 casete de text, iar etichetele sunt folosite pentru a spune utilizatorului că o casetă de text este pentru introducerea numelui de utilizator și cealaltă pentru parolă.
- Cele 2 casete text sunt folosite pentru a deține numele de utilizator și parola care vor fi introduse de utilizator.
- În cele din urmă, avem butonul de control. Butonul de control va avea în mod normal un cod atașat pentru a efectua un anumit set de acțiuni. Deci, de exemplu, în cazul de mai sus, am putea pune butonul să efectueze o acțiune de validare a numelui de utilizator și a parolei care sunt introduse de utilizator.
C# Bună lume
Acum să ne uităm la un exemplu despre cum putem implementa o aplicație simplă „hello world” în Visual Studio. Pentru aceasta, ar trebui să implementăm pașii menționați mai jos
Pas 1) Primul pas implică crearea unui nou proiect în Visual Studio. După lansare Visual Studio, trebuie să alegeți opțiunea de meniu Nou->Proiect.
Pas 2) Următorul pas este să alegeți tipul de proiect ca a Windows Formulare de cerere. Aici trebuie să menționăm și numele și locația proiectului nostru.
- În caseta de dialog al proiectului, putem vedea diverse opțiuni pentru crearea diferitelor tipuri de proiecte în Visual Studio. Faceți clic pe Windows opțiunea din partea stângă.
- Când facem clic pe Windows opțiunile din pasul anterior, vom putea vedea o opțiune pentru Windows Formulare de cerere. Faceți clic pe această opțiune.
- Vom da un nume aplicației. În cazul nostru, este DemoApplication. De asemenea, vom oferi o locație pentru a stoca aplicația noastră.
- În cele din urmă, facem clic pe butonul „OK” pentru a permite Visual Studio să ne creeze proiectul.
Dacă sunt urmați pașii de mai sus, veți obține rezultatul de mai jos în Visual Studio.
Ieșire: -
Veți vedea un Form Designer afișat în Visual Studio. În acest Form Designer veți începe să vă construiți Windows Formulare de cerere.
În Solution Explorer, veți putea vedea, de asemenea, soluția DemoApplication. Această soluție va conține cele 2 fișiere de proiect de mai jos
- O aplicație Form numită Forms1.cs. Acest fișier va conține tot codul pentru Windows Formular de cerere.
- Programul principal numit Program.cs este un fișier de cod implicit care este creat atunci când o nouă aplicație este creată în Visual Studio. Acest cod va conține codul de pornire al aplicației ca întreg.
În partea stângă a Visual Studio, veți vedea și un InstrumentBox. Caseta de instrumente conține toate controalele care pot fi adăugate la a Windows Forme. Controalele precum o casetă de text sau o etichetă sunt doar câteva dintre controalele care pot fi adăugate la a Windows Formulare.
Mai jos este o captură de ecran a modului în care arată Caseta de instrumente.
Pas 3) În acest pas, vom adăuga acum o etichetă la formular care va afișa „Hello World”. Din caseta de instrumente, va trebui să alegeți controlul Etichetă și pur și simplu să îl trageți pe Formular.
După ce trageți eticheta în formular, puteți vedea eticheta încorporată în formular, așa cum se arată mai jos.
Pas 4) Următorul pas este să mergeți la proprietățile controlului și să schimbați textul în „Hello World”.
Pentru a accesa proprietățile unui control, trebuie să faceți clic dreapta pe control și să alegeți opțiunea de meniu Proprietăți
- Panoul de proprietăți apare și în Visual Studio. Deci, pentru controlul etichetei, în controlul proprietăților, mergeți la secțiunea Text și introduceți „Hello World”.
- Fiecare control are un set de proprietăți care descriu controlul.
Dacă urmați toți pașii de mai sus și rulați programul în Visual Studio, veți obține următorul rezultat
Ieșire: -
În rezultat, puteți vedea că Windows Este afișat formularul. Puteți vedea, de asemenea, că „Hello World” este afișat pe formular.
Adăugarea controalelor la un formular
Am văzut deja cum să adăugați un control într-un formular când am adăugat controlul etichetă în secțiunea anterioară pentru a afișa „Hello World”.
Să ne uităm la celelalte controale disponibile pentru Windows forme și vedeți unele dintre proprietățile lor comune.
În nostru Windows aplicație de formular în exemple C#, vom crea un formular care va avea următoarea funcționalitate.
- Capacitatea utilizatorului de a introduce numele și adresa.
- O opțiune de a alege orașul în care locuiește utilizatorul
- Capacitatea utilizatorului de a introduce o opțiune pentru sex.
- O opțiune de a alege un curs pe care utilizatorul dorește să-l învețe. Se vor face alegeri atât pentru C#, cât și pentru ASP.Net
Deci, să ne uităm la fiecare control în detaliu și să le adăugăm pentru a construi formularul cu funcționalitatea menționată mai sus.
grup Box
O casetă de grup este utilizată pentru controalele de grupare logică într-o secțiune. Să luăm un exemplu dacă ați avut o colecție de comenzi pentru introducerea detaliilor, cum ar fi numele și adresa unei persoane. În mod ideal, acestea sunt detalii ale unei persoane, așa că ați dori să aveți aceste detalii într-o secțiune separată a formularului. În acest scop, puteți avea o casetă de grup. Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos
Pas 1) Primul pas este să trageți controlul Groupbox pe Windows Formularul din caseta de instrumente, așa cum se arată mai jos
Pas 2) Odată adăugat caseta de grup, accesați fereastra de proprietăți făcând clic pe controlul casetei de grup. În fereastra de proprietăți, accesați proprietatea Text și schimbați-o în „Detalii utilizator”.
Odată ce faceți modificările de mai sus, veți vedea următoarea ieșire
Ieșire: -
În rezultat, puteți vedea clar că Groupbox a fost adăugat la formular. De asemenea, puteți vedea că textul casetei de grup a fost schimbat în „Detalii utilizator”.
Controlul etichetei
Urmează controlul etichetei. Controlul de etichetă este utilizat pentru a afișa un text sau un mesaj utilizatorului în formular. Controlul etichetei este utilizat în mod normal împreună cu alte controale. Exemplele comune sunt în care o etichetă este adăugată împreună cu controlul casetei de text.
Eticheta indică utilizatorului ceea ce se așteaptă să completeze în caseta de text. Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos. Vom adăuga 2 etichete, una care se va numi „nume” și cealaltă „adresă”. Acestea vor fi utilizate împreună cu comenzile casetei de text care vor fi adăugate în secțiunea ulterioară.
Pas 1) Primul pas este să trageți controlul etichetei pe Windows Formular din caseta de instrumente, așa cum se arată mai jos. Asigurați-vă că trageți controlul etichetei de 2 ori, astfel încât să aveți una pentru „nume” și cealaltă pentru „adresă”.
Pas 2) Odată ce eticheta a fost adăugată, accesați fereastra de proprietăți făcând clic pe controlul etichetei. În fereastra de proprietăți, accesați proprietatea Text a fiecărui control etichetă.
Odată ce faceți modificările de mai sus, veți vedea următoarea ieșire
Ieșire: -
Puteți vedea controalele de etichetă adăugate în formular.
Casetă de text
O casetă de text este utilizată pentru a permite unui utilizator să introducă ceva text pe Windows aplicație în C#. Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos. Vom adăuga 2 casete text în formular, una pentru Nume și cealaltă pentru adresa care urmează să fie introdusă pentru utilizator
Pas 1) Primul pas este să trageți controlul casetei de text pe Windows Formularul din caseta de instrumente, așa cum se arată mai jos
Pas 2) Odată ce casetele de text au fost adăugate, accesați fereastra de proprietăți făcând clic pe controlul casetei de text. În fereastra de proprietăți, accesați proprietatea Nume și adăugați un nume semnificativ la fiecare casetă de text. De exemplu, numiți caseta de text pentru utilizator ca txtName și cea pentru adresa ca txtAddress. Ar trebui făcute o convenție de denumire și un standard pentru controale, deoarece devine mai ușor să adăugați funcționalități suplimentare acestor controale, pe care le vom vedea mai târziu.
Odată ce faceți modificările de mai sus, veți vedea următoarea ieșire
Ieșire: -
În rezultat, puteți vedea clar că Textbox-urile au fost adăugate în formular.
Caseta cu listă
O casetă Listă este utilizată pentru a prezenta o listă de articole de pe Windows formă. Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos. Vom adăuga o casetă listă în formular pentru a stoca unele locații ale orașului.
Pas 1) Primul pas este să trageți controlul casetei cu listă pe Windows Formularul din caseta de instrumente, așa cum se arată mai jos
Pas 2) Odată ce caseta de listă a fost adăugată, accesați fereastra de proprietăți făcând clic pe controlul casetei de listă.
- Mai întâi, modificați proprietatea controlului casetei Listbox, în cazul nostru, am schimbat-o în lstCity
- Faceți clic pe proprietatea Elemente. Acest lucru vă va permite să adăugați diferite elemente care pot apărea în caseta de listă. În cazul nostru, am selectat articole „colecție”.
- În Editorul de colecție de șiruri, care apare, introduceți numele orașului. În cazul nostru, am intrat în „Mumbai”, „Bangalore” și „Hyderabad”.
- În cele din urmă, faceți clic pe butonul „OK”.
Odată ce faceți modificările de mai sus, veți vedea următoarea ieșire
Ieșire: -
În rezultat, puteți vedea că Listbox a fost adăugat la formular. De asemenea, puteți vedea că caseta de listă a fost populată cu valorile orașului.
RadioButon
Un Radiobutton este folosit pentru a prezenta o listă de articole dintre care utilizatorul poate alege unul. Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos. Vom adăuga un buton radio pentru o opțiune masculin/femeie.
Pas 1) Primul pas este să trageți controlul „buton radio” pe Windows Formularul din caseta de instrumente, așa cum se arată mai jos.
Pas 2) Odată ce butonul radio a fost adăugat, accesați fereastra de proprietăți făcând clic pe controlul butonului radio.
- În primul rând, trebuie să modificați proprietatea text a ambelor comenzi Radio. Accesați ferestrele de proprietăți și schimbați textul într-un bărbat al unui buton radio și textul celuilalt în feminin.
- În mod similar, modificați proprietatea nume a ambelor comenzi radio. Accesați ferestrele de proprietăți și schimbați numele în „rdMale” al unui buton radio și în „rdfemale” pentru celălalt.
Când faceți modificările de mai sus, veți vedea următoarea ieșire
Ieșire: -
Veți vedea butoanele Radio adăugate la Windows formular.
Checkbox
O casetă de selectare este utilizată pentru a oferi o listă de opțiuni în care utilizatorul poate alege mai multe opțiuni. Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos. Vom adăuga 2 casete de selectare la nostru Windows forme. Aceste casete de selectare vor oferi utilizatorului o opțiune dacă dorește să învețe C# sau ASP.Net.
Pas 1) Primul pas este să trageți controlul casetei de selectare pe Windows Formularul din caseta de instrumente, așa cum se arată mai jos
Pas 2) Odată ce caseta de selectare a fost adăugată, accesați fereastra de proprietăți făcând clic pe controlul Casetă de selectare.
În fereastra de proprietăți,
- În primul rând, trebuie să modificați proprietatea text a ambelor controale casete de selectare. Accesați ferestrele de proprietăți și schimbați textul în C# și ASP.Net.
- În mod similar, modificați proprietatea nume a ambelor comenzi radio. Accesați ferestrele de proprietăți și schimbați numele în chkC a unei casete de selectare și în chkASP pentru cealaltă.
Odată ce faceți modificările de mai sus, veți vedea următoarea ieșire
Ieșire: -
Buton
Un buton este folosit pentru a permite utilizatorului să facă clic pe un buton care ar începe apoi procesarea formularului. Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos. Vom adăuga un buton simplu numit „Trimite” care va fi folosit pentru a trimite toate informațiile din formular.
Pas 1) Primul pas este să trageți butonul de control pe Windows Formularul din caseta de instrumente, așa cum se arată mai jos
Pas 2) Odată ce butonul a fost adăugat, accesați fereastra de proprietăți făcând clic pe controlul Buton.
- În primul rând, trebuie să modificați proprietatea text a butonului de control. Accesați ferestrele de proprietăți și schimbați textul în „trimite”.
- În mod similar, modificați proprietatea nume a controlului. Accesați ferestrele de proprietăți și schimbați numele în „btnSubmit”.
Odată ce faceți modificările de mai sus, veți vedea următoarea ieșire
Ieșire: -
Felicitări, acum ai primul tău element de bază Windows Formularul pe loc. Să trecem acum la următorul subiect pentru a vedea cum putem gestiona evenimentele pentru comenzi.
C# Gestionarea evenimentelor pentru controale
Când lucrați cu formularul Windows, puteți adăuga evenimente la controale. Un eveniment este ceva care se întâmplă atunci când se realizează o acțiune. Probabil cea mai comună acțiune este apăsarea unui buton dintr-un formular. În C# Windows Formulare, puteți adăuga cod care poate fi folosit pentru a efectua anumite acțiuni atunci când un buton este apăsat pe formular.
În mod normal, atunci când un buton este apăsat pe un formular, înseamnă că ar trebui să aibă loc o anumită procesare.
Să aruncăm o privire la unul dintre evenimente și la modul în care poate fi gestionat înainte de a trece la scenariul evenimentului butonului.
Exemplul de mai jos va prezenta un eveniment pentru controlul Listbox. Deci, ori de câte ori este selectat un element în controlul casetei de listă, ar trebui să apară o casetă de mesaj care arată elementul selectat. Să efectuăm următorii pași pentru a realiza acest lucru.
Pas 1) Double faceți clic pe Listbox din designerul de formulare. Făcând acest lucru, Visual Studio va deschide automat fișierul de cod pentru formular. Și va adăuga automat o metodă de eveniment la cod. Această metodă de eveniment va fi declanșată ori de câte ori este selectat orice element din listbox.
Mai sus este fragmentul de cod care este adăugat automat de Visual Studio, când faceți dublu clic pe controlul List box din formular. Acum să adăugăm secțiunea de cod de mai jos la acest fragment de cod, pentru a adăuga funcționalitatea necesară la evenimentul listbox.
- Aceasta este metoda de gestionare a evenimentelor care este creată automat de Visual Studio atunci când faceți dublu clic pe controlul casetă Listă. Nu trebuie să vă faceți griji cu privire la complexitatea numelui metodei sau a parametrilor trecuți metodei.
- Aici obținem SelectedItem prin proprietatea lstCity.SelectedItem. Amintiți-vă că lstCity este numele controlului nostru Listbox. Apoi folosim metoda GetItemText pentru a obține valoarea reală a articolului selectat. Apoi atribuim această valoare variabilei text.
- În cele din urmă, folosim MesajulBox metodă de a afișa utilizatorului valoarea variabilei text.
Dacă faceți modificările de mai sus și rulați programul în Visual Studio, veți vedea următoarea ieșire
Ieșire: -
Din rezultat, puteți vedea că atunci când este selectat orice element din caseta de listă, va apărea o casetă de mesaj. Aceasta va afișa elementul selectat din caseta de listă.
Acum să ne uităm la controlul final, care este metoda clic pe butonul. Din nou, aceasta urmează aceeași filozofie. Doar faceți dublu clic pe butonul din Forms Designer și va adăuga automat metoda pentru gestionarea evenimentelor butonului. Apoi trebuie doar să adăugați codul de mai jos.
- Aceasta este metoda de gestionare a evenimentelor care este creată automat de Visual Studio atunci când faceți dublu clic pe butonul de control. Nu trebuie să vă faceți griji cu privire la complexitatea numelui metodei sau a parametrilor trecuți metodei.
- Aici primim valorile introduse în caseta text cu nume și adresă. Valorile pot fi preluate din proprietatea text a casetei de text. Apoi atribuim valorile la 2 variabile, numele și adresa în consecință.
- În cele din urmă, folosim MesajulBox metodă de a afișa utilizatorului valorile numelui și adresei.
Dacă faceți modificările de mai sus și rulați programul în Visual Studio, veți vedea următoarea ieșire
Ieșire: -
- Mai întâi, introduceți o valoare în câmpul de nume și adresă.
- Apoi faceți clic pe butonul Trimiteți
Odată ce faceți clic pe butonul Trimiteți, va apărea o casetă de mesaj și vă va arăta corect ceea ce ați introdus în secțiunea detalii despre utilizator.
Arborele și ImagineaBox Mod de control:
Mai sunt 2 comenzi la care ne putem uita, unul este „Controlul arborelui” și celălalt este „Controlul imaginii”. Să ne uităm la exemple despre cum putem implementa aceste controale
Controlul arborilor
– Controlul arborelui este folosit pentru a enumera elementele într-un copac, cum ar fi moda. Probabil cel mai bun exemplu este atunci când vedem Windows Explorer în sine. Structura folderului în Windows Explorer este ca o structură asemănătoare unui copac.
Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos.
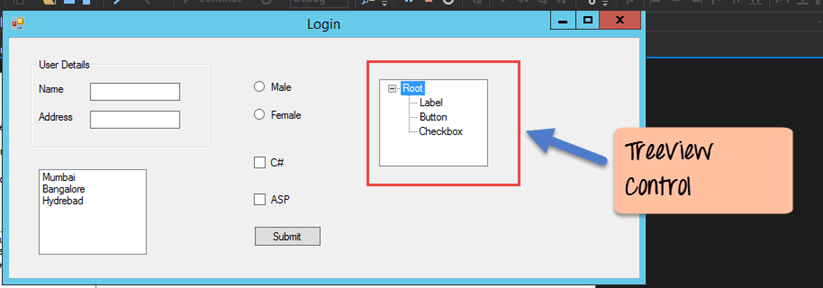
Pas 1) Primul pas este să trageți controlul Tree pe Windows Formularul din caseta de instrumente, așa cum se arată mai jos
Pas 2) Următorul pas este să începeți să adăugați noduri la colecția de arbori, astfel încât să poată apărea în arbore în consecință. În primul rând, să urmăm subpașii de mai jos pentru a adăuga un nod rădăcină la colecția de arbori.
- Accesați caseta de instrumente pentru proprietăți pentru controlul vizualizării arborescente. Faceți clic pe proprietatea Nodului. Aceasta va afișa Editorul TreeNode
- În Editorul TreeNode, faceți clic pe butonul Adăugare rădăcină pentru a adăuga un nod rădăcină la colecția de arbori.
- Apoi, modificați textul nodului rădăcină și furnizați textul ca rădăcină și faceți clic pe butonul „OK”. Acest lucru va adăuga nodul rădăcină.
Pas 3) Următorul pas este să începeți să adăugați nodurile copil la colecția de arbori. Să urmăm subpașii de mai jos pentru a adăuga un nod rădăcină copil la colecția de arbore.
- Mai întâi, faceți clic pe butonul Adăugați un copil. Acest lucru vă va permite să adăugați noduri copil la colecția Tree.
- Pentru fiecare nod copil, modificați proprietatea text. Continuați să repetați pasul anterior și acest pas și adăugați 2 noduri suplimentare. În cele din urmă, veți avea 3 noduri așa cum se arată mai sus, cu textul ca Etichetă, Buton și, respectiv, Casetă de selectare.
- Faceți clic pe butonul OK
După ce ați făcut modificările de mai sus, veți vedea următoarea ieșire.
Ieșire: -
Veți putea vedea vizualizarea Arboresc adăugată la formular. Când rulați Windows formular, puteți extinde nodul rădăcină și puteți vedea nodurile secundare din listă.
ImagineBox Mod de control:
Acest control este folosit pentru a adăuga imagini la Winforms C#. Să vedem cum putem implementa acest lucru cu un exemplu prezentat mai jos.
Pas 1) Primul pas este să trageți imagineaBox control pe C# Windows Formularul din caseta de instrumente, așa cum se arată mai jos
Pas 2) Următorul pas este atașarea unei imagini la controlul casetei de imagine. Acest lucru se poate face urmând pașii de mai jos.
- Mai întâi, faceți clic pe proprietatea Imagine pentru imagineBox Control. Va apărea o nouă fereastră.
- În această fereastră, faceți clic pe butonul Import. Aceasta va fi folosită pentru a atașa o imagine la controlul Picturebox.
- Va apărea o casetă de dialog în care veți putea alege imaginea pentru a atașa caseta de imagini
- Faceți clic pe butonul OK
Când faceți modificările de mai sus, veți vedea următoarea ieșire
Ieșire: -
Din rezultat, puteți vedea că o imagine este afișată pe formular.
Rezumat
- A Windows formularul din aplicația C# este unul care rulează pe desktopul unui computer. Visual Studio Form împreună cu C# pot fi folosite pentru a crea un Windows Formulare de cerere.
- Comenzile pot fi adăugate la Windows formează C# prin Toolbox din Visual Studio. Comenzi precum etichete, casete de selectare, butoane radio etc. pot fi adăugate în formular prin intermediul casetei de instrumente.
- Se pot folosi, de asemenea, controale avansate, cum ar fi controlul de vizualizare a arborelui și ImagineaBox controla.
- Managerii de evenimente sunt utilizați pentru a răspunde la evenimentele generate de controale. Cel mai comun este cel adăugat pentru evenimentul pe care s-a făcut clic pe butonul.