Exemplu de rutare AngularJS cu parametri
Înainte de a afla cum funcționează rutarea în Angular, să avem doar o prezentare generală rapidă a aplicațiilor cu o singură pagină.
Ce sunt aplicațiile cu o singură pagină?
Aplicațiile cu o singură pagină sau (SPA) sunt aplicații web care încarcă o singură pagină HTML și actualizează pagina în mod dinamic pe baza interacțiunii utilizatorului cu aplicația web.
Ce este rutarea în AngularJS?
Rutare în AngularJS este o metodă care vă permite să creați aplicații cu o singură pagină. Vă permite să creați adrese URL diferite pentru conținut diferit în aplicațiile dvs. web. Rutarea AngularJS ajută, de asemenea, la afișarea mai multor conținuturi, în funcție de ruta aleasă. Este specificat în URL după semnul #.
Să luăm un exemplu de site care este găzduit prin adresa URL http://example.com/index.html.
Pe această pagină, veți găzdui pagina principală a aplicației dvs. Să presupunem că aplicația organiza un Eveniment și dorește să vadă care sunt diversele evenimente afișate sau dorește să vadă detaliile unui anumit eveniment sau să șteargă un eveniment. Într-o aplicație cu o singură pagină, când rutarea este activată, toată această funcționalitate ar fi disponibilă prin următoarele link-uri
http://example.com/index.html#ShowEvent
http://example.com/index.html#DisplayEvent
http://example.com/index.html#DeleteEvent
Simbolul # va fi folosit împreună cu diferitele rute (ShowEvent, DisplayEvent și DeleteEvent).
- Deci, dacă utilizatorul ar dori să vadă toate evenimentele, ar fi direcționat către linkul (http://example.com/index.html#ShowEvent), altfel
- Dacă ar dori doar să vadă un anumit eveniment, vor fi redirecționați către link ( http://example.com/index.html#DisplayEvent) Sau
- Dacă ar dori să șterge un eveniment, vor fi direcționați către link http://example.com/index.html#DeleteEvent.
Rețineți că adresa URL principală rămâne aceeași.
Adăugarea rutei AngularJS folosind $routeProvider
Deci, așa cum am discutat mai devreme, rutele în AngularJS sunt folosite pentru a direcționa utilizatorul către o altă vizualizare a aplicației dvs. Și această rutare se face pe aceeași pagină HTML, astfel încât utilizatorul să aibă experiența că nu a părăsit pagina.
Pentru a implementa rutarea, următorii pași principali trebuie implementați în aplicația dvs. în orice ordine specifică.
- Referință la angular-route.js. Acesta este un JavaScenariu fișier dezvoltat de Google care are toate funcționalitățile de rutare. Acesta trebuie să fie plasat în aplicația dvs., astfel încât să poată face referire la toate modulele principale care sunt necesare pentru rutare.
- Următorul pas important este să adăugați o dependență la modulul ngRoute din cadrul aplicației dvs. Această dependență este necesară pentru ca funcționalitatea de rutare să poată fi utilizată în cadrul aplicației. Dacă această dependență nu este adăugată, atunci nu se va putea folosi rutarea în aplicația angular.JS.
Mai jos este sintaxa generală a acestei declarații. Aceasta este doar o declarație normală a unui modul cu includerea cuvântului cheie ngRoute.
var module = angular.module("sampleApp", ['ngRoute']);
- Următorul pas ar fi să vă configurați $routeProvider. Acest lucru este necesar pentru furnizarea diferitelor rute în aplicația dvs. Mai jos este sintaxa generală a acestei declarații, care se explică de la sine. Afirmă doar că atunci când este aleasă calea relevantă, utilizați ruta pentru a afișa vizualizarea dată utilizatorului.
when(path, route)
- Linkuri către traseul dvs. din pagina dvs. HTML. În pagina dvs. HTML, veți adăuga legături de referință la diferitele rute disponibile în aplicația dvs.
<a href="#/route1">Route 1</a><br/>
- În cele din urmă ar fi includerea directiva ng-view, care ar fi în mod normal într-o etichetă div. Aceasta ar fi folosită pentru a injecta conținutul vizualizării atunci când este aleasă ruta relevantă.
Exemplu de rutare AngularJS
Acum, să ne uităm la un exemplu de rutare folosind pașii menționați mai sus.
În exemplul nostru de rutare AngularJS cu parametri,
Vom prezenta 2 link-uri utilizatorului,
- Una este să afișați subiectele pentru un JS unghiular desigur, iar celălalt este pentru Node.js curs.
- Când utilizatorul face clic pe oricare dintre linkuri, vor fi afișate subiectele pentru cursul respectiv.
Pas 1) Includeți fișierul cu rută unghiulară ca referință de script.
Acest fișier de rută este necesar pentru a utiliza funcționalitățile de a avea mai multe rute și vizualizări. Acest fișier poate fi descărcat de pe site-ul web angular.JS.
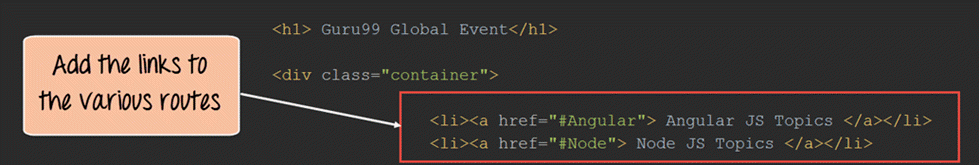
Pas 2) Adăugați etichete href care vor reprezenta link-uri către „Subiecte Angular JS” și „Subiecte Node JS”.
Pas 3) Adăugați o etichetă div cu directiva ng-view care va reprezenta vizualizarea.
Acest lucru va permite vizualizarea corespunzătoare să fie injectată ori de câte ori utilizatorul face clic pe „Subiecte JS Angular” sau „Subiecte JS Node”.
Pas 4) În eticheta de script pentru AngularJS, adăugați „modulul ngRoute” și serviciul „$routeProvider”.
Explicația codului:
- Primul pas este să vă asigurați că includeți „modulul ngRoute”. Cu acest lucru, Angular va gestiona automat rutarea în aplicația dvs. Modulul ngRoute care este dezvoltat de Google are toate funcționalitățile care permit rutarea să fie posibilă. Prin adăugarea acestui modul, aplicația va înțelege automat toate comenzile de rutare.
- $routeprovider este un serviciu pe care angular îl folosește pentru a asculta în fundal rutele care sunt apelate. Deci, atunci când utilizatorul face clic pe un link, furnizorul de rute din AngularJS va detecta acest lucru și apoi va decide pe ce rută să urmeze.
- Creați o rută pentru linkul Angular – Acest bloc înseamnă că atunci când faceți clic pe linkul Angular, injectați fișierul Angular.html și, de asemenea, utilizați controlerul „AngularController” pentru a procesa orice logică de afaceri.
- Creați o rută pentru linkul Node – Acest bloc înseamnă că atunci când se face clic pe linkul Nod, injectați fișierul Node.html și, de asemenea, utilizați Controllerul „NodeController” pentru a procesa orice logică de afaceri.
Pas 5) Următorul este să adăugați controlere pentru a procesa logica de afaceri atât pentru AngularController, cât și pentru NodeController.
În fiecare controler, creăm o serie de perechi cheie-valoare pentru a stoca numele și descrierile subiectelor pentru fiecare curs. Variabila matrice „tutorial” este adăugată la obiectul scop pentru fiecare controler.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
</head>
<body ng-app="sampleApp">
<title>Event Registration</title>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<h1> Guru99 Global Event</h1>
<div class="container">
<ul>
<li><a href="#Angular">Angular JS Topics</a></li>
<li><a href="#Node.html">Node JS Topics</a></li>
</ul>
<div ng-view></div>
</div>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(['$routeProvider',
function($routeProvider){
$routeProvider.
when('/Angular',{
templateUrl : '/Angular.html',
controller: 'AngularController'
}).
when("/Node", {
templateUrl: '/Node.html',
controller: 'NodeController'
});
}]);
sampleApp.controller('AngularController',function($scope) {
$scope.tutorial = [
{Name:"Controllers",Description :"Controllers in action"},
{Name:"Models",Description :"Models and binding data"},
{Name:"Directives",Description :"Flexibility of Directives"}
]
});
sampleApp.controller('NodeController',function($scope){
$scope.tutorial = [
{Name:"Promises",Description :"Power of Promises"},
{Name:"Event",Description :"Event of Node.js"},
{Name:"Modules",Description :"Modules in Node.js"}
]
});
</script>
</body>
</html>
Pas 6) Creați pagini numite Angular.html și Node.html. Pentru fiecare pagină parcurgem pașii de mai jos.
Acești pași se vor asigura că toate perechile cheie-valoare ale matricei sunt afișate pe fiecare pagină.
- Folosind directiva ng-repeat pentru a parcurge fiecare pereche cheie-valoare definită în variabila tutorial.
- Se afișează numele și descrierea fiecărei perechi cheie-valoare.
- Angular.html
<h2>Anguler</h2>
<ul ng-repeat="ptutor in tutorial">
<li>Course : {{ptutor.Name}} - {{ptutor.Description}}</li>
</ul>
- Node.html
<h2>Node</h2>
<ul ng-repeat="ptutor in tutorial">
<li>Course : {{ptutor.Name}} - {{ptutor.Description}}</li>
</ul>
Dacă codul este executat cu succes, următoarea ieșire va fi afișată atunci când rulați codul în browser.
ieșire:
Dacă faceți clic pe linkul AngularJS Topics, rezultatul de mai jos va fi afișat.
Rezultatul arată clar că,
- Când se face clic pe linkul „Subiecte Angular JS”, routeProvider pe care l-am declarat în codul nostru decide ca codul Angular.html să fie injectat.
- Acest cod va fi injectat în eticheta „div”, care conține directiva ng-view. De asemenea, conținutul pentru descrierea cursului provine din „variabila tutorial” care a făcut parte din obiectul de aplicare definit în AngularController.
- Când se face clic pe Node.js Subiecte, va avea loc același rezultat, iar vizualizarea pentru subiectele Node.js se va manifesta.
- De asemenea, observați că adresa URL a paginii rămâne aceeași, doar ruta de după eticheta # se modifică. Și acesta este conceptul de aplicații cu o singură pagină. Eticheta #hash din URL este un separator care separă ruta (care în cazul nostru este „Angular”, așa cum se arată în imaginea de mai sus) și pagina HTML principală (Sample.html)
Crearea unei rute implicite în AngularJS
Rutarea în AngularJS oferă, de asemenea, posibilitatea de a avea o rută implicită. Aceasta este ruta care este aleasă dacă nu există nicio potrivire pentru ruta existentă.
Ruta implicită este creată prin adăugarea următoarei condiții la definirea serviciului $routeProvider.
Sintaxa de mai jos înseamnă pur și simplu să redirecționați către o altă pagină dacă oricare dintre rutele existente nu se potrivește.
otherwise ({
redirectTo: 'page'
});
Să folosim același exemplu de mai sus și să adăugăm o rută implicită la serviciul nostru $routeProvider.
function($routeProvider){
$routeProvider.
when('/Angular',{
templateUrl : 'Angular.html',
controller: 'AngularController'
}).
when("/Node", {
templateUrl: 'Node.html',
controller: 'NodeController'
}).
otherwise({
redirectTo:'/Angular'
});
}]);
Explicația codului:
- Aici folosim același cod ca mai sus, singura diferență este că folosim declarația altfel și opțiunea „redirectTo” pentru a specifica ce vizualizare ar trebui să fie încărcată dacă nu este specificată nicio rută. În cazul nostru, dorim ca vizualizarea „/Angular” să fie afișată.
Dacă codul este executat cu succes, următoarea ieșire va fi afișată atunci când rulați codul în browser.
ieșire:
Din ieșire,
- Puteți vedea clar că vizualizarea implicită afișată este vizualizarea JS unghiulară.
- Acest lucru se datorează faptului că atunci când pagina se încarcă, trece la opțiunea „altfel” din funcția $routeProvider și încarcă vizualizarea „/Angular”.
Cum să accesați parametrii de pe ruta AngularJS
Angular oferă, de asemenea, funcționalitatea de a furniza parametrii în timpul rutării. Parametrii sunt adăugați la sfârșitul rutei în URL, de exemplu, http://guru99/index.html#/Angular/1. În acest exemplu de rutare unghiulară,
- , http://guru99/index.html este adresa URL a aplicației noastre principale
- Simbolul # este separatorul dintre adresa URL a aplicației principale și rută.
- Angular este traseul nostru
- Și în cele din urmă „1” este parametrul care se adaugă la traseul nostru
Sintaxa cum arată parametrii în adresa URL este prezentată mai jos:
HTMLPage#/route/parameter
Aici veți observa că parametrul este trecut după traseu în URL.
Deci, în exemplul nostru de rute AngularJS, de mai sus, pentru subiectele Angular JS, putem trece parametri așa cum se arată mai jos
Sample.html#/Angular/1
Sample.html#/Angular/2
Sample.html#/Angular/3
Aici parametrii 1, 2 și 3 pot reprezenta de fapt topicidul.
Să ne uităm în detaliu la modul în care putem implementa ruta unghiulară cu parametrul:
Pasul 1) Adăugați următorul cod la vizualizarea dvs
- Adăugați un tabel pentru a afișa utilizatorului toate subiectele pentru cursul Angular JS
- Adăugați un rând de tabel pentru afișarea subiectului „Controle”. Pentru acest rând, schimbați eticheta href la „Angular/1”, ceea ce înseamnă că atunci când utilizatorul face clic pe acest subiect, parametrul 1 va fi transmis în URL împreună cu traseul.
- Adăugați un rând de tabel pentru afișarea subiectului „Modele”. Pentru acest rând, schimbați eticheta href la „Angular/2”, ceea ce înseamnă că atunci când utilizatorul face clic pe acest subiect, parametrul 2 va fi transmis în URL împreună cu traseul.
- Adăugați un rând de tabel pentru afișarea subiectului „Directive”. Pentru acest rând, schimbați eticheta href în „Angular/3”, ceea ce înseamnă că atunci când utilizatorul face clic pe acest subiect, parametrul 3 va fi transmis în URL împreună cu traseul.
Pasul 2) Adăugați id-ul subiectului în funcția de serviciu Routeprovider
În funcția de serviciu routeprovider, adăugați:topicId pentru a indica faptul că orice parametru transmis în adresa URL după rută ar trebui să fie atribuit variabilei topicId.
Pasul 3) Adăugați codul necesar controlerului
- Asigurați-vă că adăugați mai întâi „$routeParams” ca parametru atunci când definiți funcția controlerului. Acest parametru va avea acces la toți parametrii rutei trecuți în URL.
- Parametrul „routeParams” are o referință la obiectul topicId, care este transmis ca parametru de rută. Aici atașăm variabila „$routeParams.topicId” la obiectul nostru ca variabilă „$scope.tutotialid”. Acest lucru se face astfel încât să poată fi referit în viziunea noastră prin variabila tutorialid.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="#Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="#Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="#Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(
function($routeProvider){
$routeProvider.
when('/Angular/:topicId',{
templateUrl : 'Angular.html',
controller: 'AngularController'
})
});
sampleApp.controller('AngularController',function($scope,$routeParams) {
$scope.tutorialid=$routeParams.topicId
});
</script>
</body>
</html>
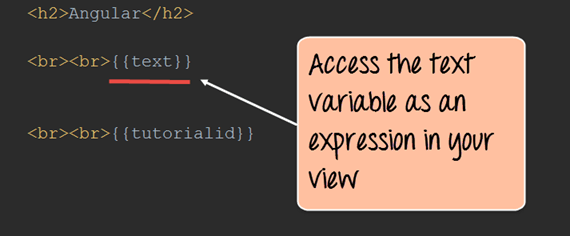
Pasul 4) Adăugați expresia la variabila afișată
Adăugați expresia pentru a afișa variabila tutorialid în pagina Angular.html.
<h2>Anguler</h2>
<br><br>{{tutorialid}}
Dacă codul este executat cu succes, următoarea ieșire va fi afișată atunci când rulați codul în browser.
ieșire:
În ecranul de ieșire,
- Dacă faceți clic pe linkul Detalii subiect pentru primul subiect, numărul 1 este atașat la adresa URL.
- Acest număr va fi apoi luat ca argument „routeparam” de către serviciul furnizor de rute Angular.JS și poate fi apoi accesat de controlerul nostru.
Cum să utilizați serviciul Angular $route
Serviciul $route vă permite să accesați proprietățile rutei. Serviciul $route este disponibil ca parametru atunci când funcția este definită în controler. Sintaxa generală a modului în care parametrul $route este disponibil de la controler este prezentată mai jos;
myApp.controller('MyController',function($scope,$route)
- myApp este modulul angular.JS definit pentru aplicațiile dvs
- MyController este numele controlerului definit pentru aplicația dvs
- La fel cum variabila $scope este disponibilă pentru aplicația dvs., care este folosită pentru a transmite informații de la controler la vizualizare. Parametrul $route este folosit pentru a accesa proprietățile rutei.
Să vedem cum putem folosi serviciul $route.
În acest exemplu,
- Vom crea o variabilă personalizată simplă numită „textul meu”, care va conține șirul „Acesta este unghiular”.
- Vom atașa această variabilă la traseul nostru. Și mai târziu vom accesa acest șir de la controlerul nostru folosind serviciul $route și apoi vom folosi obiectul scope pentru a afișa asta în viziunea noastră.
Deci, haideți să vedem pașii pe care trebuie să-i facem pentru a realiza acest lucru.
Pas 1) Adăugați o pereche cheie-valoare personalizată la traseu. Aici, adăugăm o cheie numită „textul meu” și îi atribuim o valoare „Acesta este unghiular”.
Pas 2) Adăugați codul relevant la controler
- Adăugați parametrul $route la funcția de controler. Parametrul $route este un parametru cheie definit în unghi, care permite accesul la proprietățile rutei.
- Variabila „mytext” care a fost definită în rută poate fi accesată prin referința $route.current. Aceasta este apoi atribuită variabilei „text” a obiectului scope. Variabila text poate fi apoi accesată din vizualizare în mod corespunzător.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="#Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="#Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="#Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(['$routeProvider',
function($routeProvider){
$routeProvider.
when('/Angular/:topicId',{
mytext:"This is angular",
templateUrl : 'Angular.html',
controller: 'AngularController'
})
}]);
sampleApp.controller('AngularController',function($scope,$routeParams,$route) {
$scope.tutorialid=$routeParams.topicId;
$scope.text=$route.current.mytext;
});
</script>
</body>
</html>
Pas 3) Adăugați o referință la variabila text din obiectul scop ca expresie. Acesta va fi adăugat la pagina noastră Angular.html, așa cum se arată mai jos.
Acest lucru va face ca textul „Acesta este unghiular” să fie injectat în vizualizare. Expresia {{tutorialid}} este aceeași cu cea văzută în subiectul anterior și aceasta va afișa numărul „1”.
<h2>Anguler</h2>
<br><br>{{text}}
<br><br>
Dacă codul este executat cu succes, următoarea ieșire va fi afișată atunci când rulați codul în browser.
ieșire:
Din ieșire,
- Putem vedea că textul „Acesta este unghiular” este afișat și atunci când facem clic pe oricare dintre linkurile din tabel. ID-ul subiectului este, de asemenea, afișat în același timp cu textul.
Se activează rutarea HTML5
Rutarea HTML5 este folosită practic pentru a crea o adresă URL curată. Înseamnă eliminarea hashtag-ului din URL. Deci, adresele URL de rutare, atunci când este utilizată rutarea HTML5, vor apărea așa cum se arată mai jos
Sample.html/Angular/1
Sample.html/Angular/2
Sample.html/Angular/3
Acest concept este cunoscut în mod normal ca prezentarea unui URL destul de adresat utilizatorului.
Există 2 pași principali care trebuie efectuati pentru rutarea HTML5.
- Se configurează $locationProvider
- Stabilirea bazei noastre pentru link-uri relative
Să analizăm în detaliu cum să efectuați pașii menționați mai sus în exemplul nostru de mai sus
Pas 1) Adăugați codul relevant la modulul unghiular
- Adăugați o constantă baseURL în aplicație – Aceasta este necesară pentru rutarea HTML5, astfel încât aplicația să știe care este locația de bază a aplicației.
- Adăugați serviciile $locationProvider. Acest serviciu vă permite să definiți html5Mode.
- Setați html5Mode al serviciului $locationProvider la true.
Pas 2) Eliminați toate #tag-urile pentru link-uri („Angular/1”, „Angular/2”, „Angular/3”) pentru a crea o adresă URL ușor de citit.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.constant("baseUrl","http://localhost:63342/untitled/Sample.html/Angular");
sampleApp.config(
function($routeProvider,$locationProvider){
$routeProvider.
when('/Angular/:topicId',{
templateUrl : 'Angular.html',
controller: 'AngularController'
})
});
sampleApp.controller('AngularController',function($scope,$routeParams,$route) {
$scope.tutorialid=$routeParams.topicId
});
</script>
</body>
</html>
Dacă codul este executat cu succes, următoarea ieșire va fi afișată atunci când rulați codul în browser.
ieșire:
Din ieșire,
- Puteți vedea că eticheta # nu este acolo când accesați aplicația.
Rezumat
- Rutarea este utilizată pentru a prezenta diferite vizualizări utilizatorului pe aceeași pagină web. Acesta este, practic, conceptul folosit în aplicațiile cu o singură pagină, care sunt implementate pentru aproape toate aplicațiile web moderne
- O rută implicită poate fi configurată pentru rutarea angular.JS. Este folosit pentru a determina care va fi vizualizarea implicită care va fi afișată utilizatorului
- Parametrii pot fi transferați rutei prin intermediul URL-ului ca parametri ai rutei. Acești parametri sunt apoi accesați ulterior utilizând parametrul $routeParams din controler
- Serviciul $route poate fi folosit pentru a defini perechi cheie-valoare personalizate în traseu, care pot fi apoi accesate din interiorul vizualizării
- Rutarea HTML5 este folosită pentru a elimina #tag-ul din URL-ul de rutare în unghi unghiular pentru a forma o adresă URL frumoasă