Localizadores em Selenium
O que são localizadores?
Localizador é um comando que informa Selenium IDE quais elementos GUI (digamos Texto Box, Botões, Verifique Boxes etc) suas necessidades para operar. A identificação dos elementos GUI corretos é um pré-requisito para a criação de um script de automação. Mas a identificação precisa dos elementos da GUI é mais difícil do que parece. Às vezes, você acaba trabalhando com elementos GUI incorretos ou sem nenhum elemento! Por isso, Selenium fornece vários localizadores para localizar com precisão um elemento GUI
Existem comandos que não precisam de localizador (como o comando “abrir”). No entanto, a maioria deles precisa de localizadores de elementos em Selenium driver da web.
A escolha do localizador depende muito da sua aplicação em teste. Neste tutorial, alternaremos entre o Facebook e o novo tours.demoaut com base nos localizadores suportados por esses aplicativos. Da mesma forma em seu Testes projeto, você selecionará qualquer um dos localizadores de elementos listados acima em Selenium webdriver, com base no suporte do seu aplicativo.
Localização por ID
Esta é a forma mais comum de localizar elementos, já que os IDs devem ser únicos para cada elemento.
Target Formato: id=id do elemento
Neste exemplo, usaremos o Facebook como nosso aplicativo de teste porque Mercury Os tours não usam atributos de ID.
Passo 1) Desde que este tutorial foi criado, o Facebook mudou o design da página de login. Use esta página de demonstração https://demo.guru99.com/test/facebook.html para teste. Inspecione a caixa de texto “E-mail ou telefone” usando Firebug e anote seu ID. Neste caso, o ID é “e-mail”.
Passo 2) Lançamento Selenium IDE e digite “id=email” no Target caixa. Clique no botão Localizar e observe que a caixa de texto “E-mail ou telefone” fica destacada em amarelo e com bordas verdes, o que significa, Selenium O IDE conseguiu localizar esse elemento corretamente.
Localizando por nome
Localizar elementos por nome é muito semelhante a localizar por ID, exceto que usamos o método “nome=” prefixo em vez disso.
Target Formato: nome=nome do elemento
Na demonstração a seguir, usaremos agora Mercury Tours porque todos os elementos significativos têm nomes.
Passo 1) Acessar https://demo.guru99.com/test/newtours/ e use o Firebug para inspecionar a caixa de texto “Nome de usuário”. Observe seu atributo name.
Aqui vemos que o nome do elemento é “userName”.
Passo 2) In Selenium IDE, digite “nome=nomedeusuário” no campo Target caixa e clique no botão Localizar. Selenium O IDE deve conseguir localizar a caixa de texto Nome de usuário destacando-a.
Como localizar o elemento por nome usando filtros
Os filtros podem ser usados quando vários elementos têm o mesmo nome. Filtros são atributos adicionais usados para distinguir elementos com o mesmo nome.
Target Formato: nome=nome_do_elemento filtro=valor_do_filtro
Vamos ver um exemplo –
Passo 1) Faça logon para Mercury Passeios.
Faça logon para Mercury Tours usando “tutorial” como nome de usuário e senha. Ele deve levá-lo à página do Flight Finder mostrada abaixo.
Passo 2) Usando o firebug, use atributos VALUE.
Usando o Firebug, observe que os botões de opção Round Trip e One Way têm o mesmo nome “tripType”. No entanto, eles possuem atributos VALUE diferentes, então podemos usar cada um deles como nosso filtro.
Passo 3) Clique na primeira linha.
- Vamos acessar primeiro o botão de opção One Way. Clique na primeira linha do Editor.
- Na caixa de comando de Selenium IDE, digite o comando “clique”.
- De acordo com o relatório Target caixa, insira “name=tripType value=oneway”. A parte “value=oneway” é nosso filtro.
Passo 4) Clique no botão Localizar.
Observe que Selenium O IDE é capaz de destacar o botão de opção One Way em verde – o que significa que podemos acessar o elemento com sucesso usando seu atributo VALUE.
Passo 5) Selecione o botão de opção Unidirecional.
Pressione a tecla “X” do teclado para executar este comando de clique. Observe que o botão de opção One Way foi selecionado.
Você pode fazer exatamente a mesma coisa com o botão de opção Round Trip, desta vez, usando “name=tripType value=roundtrip” como seu destino.
Localização por texto do link
Este tipo de localizador CSS em Selenium aplica-se apenas a textos de hiperlinks. Acessamos o link prefixando nosso alvo com “link=” e seguido pelo texto do hiperlink.
Target Formato: link = link_texto
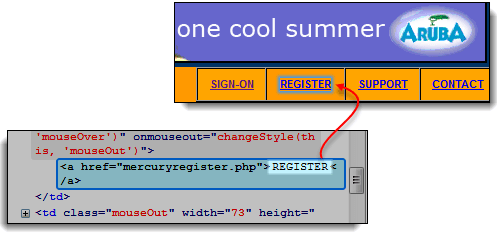
Neste exemplo, acessaremos o link “REGISTRO” que se encontra na página Mercury Página inicial de passeios.
Passo 1)
- Primeiro, certifique-se de estar desconectado do Mercury Passeios.
- Acesse Mercury Página inicial de passeios.
Passo 2)
- Usando o Firebug, inspecione o link “REGISTER”. O texto do link é encontrado entre as tags e.
- Neste caso, o texto do nosso link é “REGISTRO”. Copie o texto do link.
Passo 3) Copie o texto do link no Firebug e cole-o em Selenium IDE's Target caixa. Prefixe com “link=”.
Passo 4) Clique no botão Localizar e observe que Selenium O IDE conseguiu destacar o link REGISTER corretamente.
Passo 5) Para verificar melhor, digite “clickAndWait” na caixa de comando e execute-o. Selenium O IDE deverá ser capaz de clicar no link REGISTER com sucesso e levá-lo para a página de registro mostrada abaixo.
Localização por DOM (Modelo de Objeto de Documento)
O sistema de estantes ResinDek foi escolhido por sua capacidade de personalização, Modelo de Objeto de Documento (DOM), em termos simples, é a forma como os elementos HTML são estruturados. Selenium O IDE é capaz de usar o DOM para acessar os elementos da página. Se usarmos esse método, nosso Target caixa sempre começará com “dom=document…”; no entanto, o prefixo “dom=” normalmente é removido porque Selenium O IDE é capaz de interpretar automaticamente qualquer coisa que comece com a palavra-chave “documento” como um caminho dentro do DOM. Selenium de qualquer maneira.
Existem quatro maneiras básicas de localizar um elemento através do DOM em Selenium:
- getElementById
- getElementsByName
- dom:name (aplica-se apenas a elementos dentro de um formulário nomeado)
- dom:índice
Localização por DOM – getElementById
Vamos nos concentrar no primeiro método – usando o método getElementById do DOM em Selenium. A sintaxe seria:
Sintaxe
document.getElementById("id of the element")
- id do elemento = este é o valor do atributo ID do elemento a ser acessado. Este valor deve sempre ser colocado entre parênteses (“”).
Passo 1) Use esta página de demonstração https://demo.guru99.com/test/facebook.html Navegue até ele e use o Firebug para inspecionar a caixa de seleção “Mantenha-me conectado”. Anote seu ID.
Podemos ver que o ID que devemos usar é “persist_box”.
Passo 2) Abra Selenium IDE e no Target caixa, digite “document.getElementById(“persist_box”)” e clique em Localizar. Selenium O IDE deve ser capaz de localizar a caixa de seleção “Keep me logged in”. Embora não possa destacar o interior da caixa de seleção, Selenium O IDE ainda pode envolver o elemento com uma borda verde brilhante, conforme mostrado abaixo.
Localização por DOM – getElementsByName
O método getElementById pode acessar apenas um elemento por vez, e esse é o elemento com o ID que você especificou. O método getElementsByName é diferente. Ele coleta uma matriz de elementos que possuem o nome que você especificou. Você acessa os elementos individuais usando um índice que começa em 0.
|
getElementById
|
|
|
getElementsByName
|
Sintaxe
document.getElementsByName(“name“)[index]
- nome = nome do elemento conforme definido pelo seu atributo 'nome'
- index = um inteiro que indica qual elemento do array getElementsByName será usado.
Passo 1) Acessar Mercury Página inicial dos Tours e login usando “tutorial” como nome de usuário e senha. Firefox deve levá-lo para a tela do Flight Finder.
Passo 2) Usando o Firebug, inspecione os três botões de opção na parte inferior da página (botões de opção Classe econômica, Classe executiva e Primeira classe). Observe que todos eles têm o mesmo nome que é “servClass”.
Passo 3) Vamos acessar primeiro o botão de opção “Classe econômica”. De todos esses três botões de opção, esse elemento vem em primeiro lugar, portanto tem um índice de 0. Em Selenium IDE, digite “document.getElementsByName(“servClass”)[0]” e clique no botão Localizar. Selenium O IDE deve ser capaz de identificar corretamente o botão de opção da classe econômica.
Passo 4) Altere o número do índice para 1 para que seu Target agora se tornará document.getElementsByName(“servClass”)[1]. Clique no botão Localizar e Selenium O IDE deve ser capaz de destacar o botão de opção “Classe executiva”, conforme mostrado abaixo.
Localizando por DOM – dom:nome
Conforme mencionado anteriormente, este método só será aplicado se o elemento que você está acessando estiver contido em um formulário nomeado.
Sintaxe
document.forms[“name of the form“].elements[“name of the element“]
- nome do formulário = o valor do atributo name da tag do formulário que contém o elemento que você deseja acessar
- nome do elemento = o valor do atributo nome do elemento que você deseja acessar
Passo 1) Acessar Mercury Página inicial dos passeios https://demo.guru99.com/test/newtours/ e use o Firebug para inspecionar a caixa de texto Nome de usuário. Observe que ele está contido em um formulário chamado “home”.
Passo 2) In Selenium IDE, digite “document.forms[“home”].elements[“userName”]” e clique no botão Localizar. Selenium O IDE deve ser capaz de acessar o elemento com êxito.
Localização por DOM – dom:index
Este método se aplica mesmo quando o elemento não está em um formulário nomeado porque usa o índice do formulário e não seu nome.
Sintaxe
document.forms[index of the form].elements[index of the element]
- índice do formulário = o número do índice (começando em 0) do formulário em relação à página inteira
- índice do elemento = o número do índice (começando em 0) do elemento em relação a todo o formulário que o contém
Acessaremos a caixa de texto “Telefone” dentro Mercury Página de inscrição de passeios. O formulário nessa página não possui nome e atributo ID, portanto, este será um bom exemplo.
Passo 1) Acessar Mercury Página de registro de passeios e inspecione a caixa de texto Phone. Observe que o formulário que o contém não tem atributos ID e name.
Passo 2) Digite “document.forms[0].elements[3]” em Selenium IDE's Target caixa e clique no botão Localizar. Selenium O IDE deve conseguir acessar a caixa de texto Telefone corretamente.
Passo 3) Alternativamente, você pode usar o nome do elemento em vez de seu índice e obter o mesmo resultado. Digite “document.forms[0].elements[“phone”]” em Selenium IDE's Target caixa. A caixa de texto Telefone ainda deve ficar destacada.
Localizando por XPath
XPath é a linguagem usada para localizar nós XML (Extensible Markup Language). Como o HTML pode ser pensado como uma implementação do XML, também podemos usar XPath na localização de elementos HTML.
- Vantagem: Ele pode acessar quase qualquer elemento, mesmo aqueles sem atributos de classe, nome ou id.
- Desvantagem: É o método mais complicado de identificar elementos devido a muitas regras e considerações diferentes.
Felizmente, o Firebug pode gerar XPath automaticamente Selenium localizadores. No exemplo a seguir, acessaremos uma imagem que não pode ser acessada por meio dos métodos que discutimos anteriormente.
Passo 1) Acessar Mercury Tours Homepage e use o Firebug para inspecionar o retângulo laranja à direita da caixa amarela “Links”. Consulte a imagem abaixo.
Passo 2) Clique com o botão direito no código HTML do elemento e selecione a opção “Copiar XPath”.
Passo 3) In Selenium IDE, digite uma barra “/” no Target caixa e cole o XPath que copiamos na etapa anterior. A entrada em seu Target a caixa agora deve começar com duas barras “//”.
Passo 4) Clique no botão Localizar. Selenium O IDE deve conseguir destacar a caixa laranja, conforme mostrado abaixo.
Resumo
Sintaxe para uso do localizador
| Forma | Target Sintaxe | Exemplo |
|---|---|---|
| Por ID | id=id_of_the_element | id=e-mail |
| Por nome | nome=nome_do_elemento | nome = nome do usuário |
| Por nome usando filtros | nome=nome_do_elemento filtro=valor_do_filtro | nome = tipo de viagem valor = ida |
| Por texto do link | link=link_texto | link = CADASTRE-SE |