Classe de ação em Selenium
Neste tutorial, aprenderemos como lidar com eventos de teclado e mouse em Selenium Driver da Web
Classe de ação em Selenium
Classe de ação em Selenium é um recurso interno fornecido pelo selenium para manipular eventos de teclado e mouse. Ele inclui várias operações, como múltiplos eventos clicando pela tecla control, eventos de arrastar e soltar e muito mais. Essas operações da classe action são realizadas usando a API de interação avançada do usuário em Selenium Driver da Web.
Tratamento de eventos de teclado e mouse
O tratamento de eventos especiais de teclado e mouse é feito usando o API de interações avançadas do usuário. Contém o Ação e a Ação classes que são necessárias ao executar esses eventos. A seguir estão os eventos de teclado e mouse mais comumente usados, fornecidos pela classe Actions.
| Forma | Descrição |
|---|---|
| Clique e segure() | Cliques (sem soltar) na localização atual do mouse. |
| contextoClick() | Executa um clique contextual no local atual do mouse. (Ação do botão direito do mouse) |
| Duplo click() | Executa um clique duplo no local atual do mouse. |
| dragAndDrop(fonte, destino) | Executa clicar e segurar no local do elemento de origem, mover para o local do elemento de destino e, em seguida, soltar o mouse.
parâmetros: elemento de origem para emular o botão pressionado. elemento alvo para mover e soltar o mouse. |
| dragAndDropBy(fonte, deslocamento x, deslocamento y) | Executa clicar e segurar no local do elemento de origem, mover por um determinado deslocamento e, em seguida, soltar o mouse.
Parâmetros Técnicos : elemento de origem para emular o botão pressionado. xOffset- deslocamento de movimento horizontal. yOffset- deslocamento de movimento vertical. |
| keyDown(modificador_chave) | Executa um pressionamento de tecla modificadora. Não libera a tecla modificadora – as interações subsequentes podem assumir que ela foi mantida pressionada.
Parâmetros Técnicos : modifier_key – qualquer uma das teclas modificadoras (Keys.ALT, Keys.SHIFT ou Keys.CONTROL) |
| keyUp(modificador _key) | Executa uma liberação de chave.
Parâmetros Técnicos : modifier_key – qualquer uma das teclas modificadoras (Keys.ALT, Keys.SHIFT ou Keys.CONTROL) |
| moveByOffset(deslocamento x, deslocamento y) | Move o mouse de sua posição atual (ou 0,0) pelo deslocamento fornecido.
Parâmetros Técnicos : deslocamento x- deslocamento horizontal. Um valor negativo significa mover o mouse para a esquerda. deslocamento y- deslocamento vertical. Um valor negativo significa mover o mouse para baixo. |
| moveToElement(toElement) | Move o mouse para o meio do elemento.
Parâmetros Técnicos : toElement- elemento para o qual mover. |
| liberar() | Libera o botão esquerdo do mouse pressionado no local atual do mouse |
| sendKeys(onElement, sequência de caracteres) | Envia uma série de pressionamentos de tecla para o elemento.
Parâmetros Técnicos : onElement – elemento que receberá as teclas digitadas, geralmente um campo de texto charsequence – qualquer valor de string que representa a sequência de pressionamentos de teclas a serem enviados |
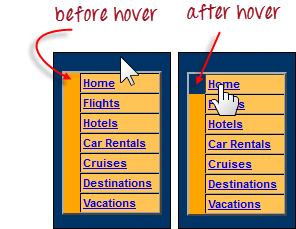
No exemplo a seguir, usaremos o método moveToElement() para passar o mouse sobre um Mercury Linhas da tabela de passeios. Veja o exemplo abaixo.
A célula mostrada acima é uma parte de um elemento. Se não passar o mouse, sua cor será #FFC455 (laranja). Depois de passar o mouse, a cor da célula fica transparente. Torna-se da mesma cor do fundo azul de toda a mesa laranja.
Passo 1) Importe o Ação com Ação classes.
Passo 2) Instancie um novo objeto Actions.
Passo 3) Instancie uma ação usando o objeto Actions na etapa 2.
Neste caso, usaremos o método moveToElement() porque simplesmente passaremos o mouse sobre o link “Home”. O método build() é sempre o método final utilizado para que todas as ações listadas sejam compiladas em uma única etapa.
Passo 4) Use o método perform() ao executar o objeto Action que projetamos na Etapa 3.
Abaixo está todo o código do WebDriver para verificar a cor de fundo do elemento antes e depois do mouse.
package newproject;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class PG7 {
public static void main(String[] args) {
String baseUrl = "https://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement link_Home = driver.findElement(By.linkText("Home"));
WebElement td_Home = driver
.findElement(By
.xpath("//html/body/div"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr"));
Actions builder = new Actions(driver);
Action mouseOverHome = builder
.moveToElement(link_Home)
.build();
String bgColor = td_Home.getCssValue("background-color");
System.out.println("Before hover: " + bgColor);
mouseOverHome.perform();
bgColor = td_Home.getCssValue("background-color");
System.out.println("After hover: " + bgColor);
driver.close();
}
}
A saída abaixo afirma claramente que a cor de fundo tornou-se transparente após passar o mouse.
Construindo uma série de múltiplas ações
Você pode construir uma série de ações usando as classes Action e Actions. Apenas lembre-se de fechar a série com o método build(). Considere o código de exemplo abaixo.
public static void main(String[] args) {
String baseUrl = "http://www.facebook.com/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement txtUsername = driver.findElement(By.id("email"));
Actions builder = new Actions(driver);
Action seriesOfActions = builder
.moveToElement(txtUsername)
.click()
.keyDown(txtUsername, Keys.SHIFT)
.sendKeys(txtUsername, "hello")
.keyUp(txtUsername, Keys.SHIFT)
.doubleClick(txtUsername)
.contextClick()
.build();
seriesOfActions.perform() ;
}
Resumo
- O tratamento de eventos especiais de teclado e mouse é feito usando a API AdvancedUserInteractions.
- Eventos de palavra-chave e mouse usados com frequência são doubleClick(), keyUp, dragAndDropBy, contextClick e sendKeys.