OBTER vs. POST: principal diferença entre métodos HTTP
O que é GET?
O método GET é usado para anexar dados do formulário ao URL em um par de nome ou valor. Se você usar GET, o comprimento do URL permanecerá limitado. Ajuda os usuários a enviar o resultado ao marcador. GET é melhor para dados que não requerem nenhuma segurança ou que possuam imagens ou documentos Word.
O que é POST?
POST é um método suportado por HTTP e mostra que um servidor web aceita os dados incluídos no corpo da mensagem. POST é frequentemente usado pela World Wide Web para enviar dados gerados pelo usuário para o servidor web ou quando você carrega um arquivo.
Recursos do GET
Aqui estão os recursos importantes do GET:
- É muito fácil marcar dados usando o método GET.
- A restrição de comprimento do método GET é limitada.
- Você pode usar este método apenas para recuperar dados da barra de endereço do navegador.
- Este método permite armazenar facilmente os dados.
Recursos do POST
Aqui estão os recursos importantes do POST:
- A solicitação do método POST obtém entrada do corpo da solicitação e da string de consulta.
- Os dados passados usando o método POST não serão visíveis nos parâmetros de consulta na URL do navegador.
- os parâmetros dos métodos POST não são salvos no histórico do navegador.
- Não há restrição no envio do comprimento dos dados.
- Ele ajuda você a passar com segurança informações confidenciais, como detalhes de login, para o servidor.
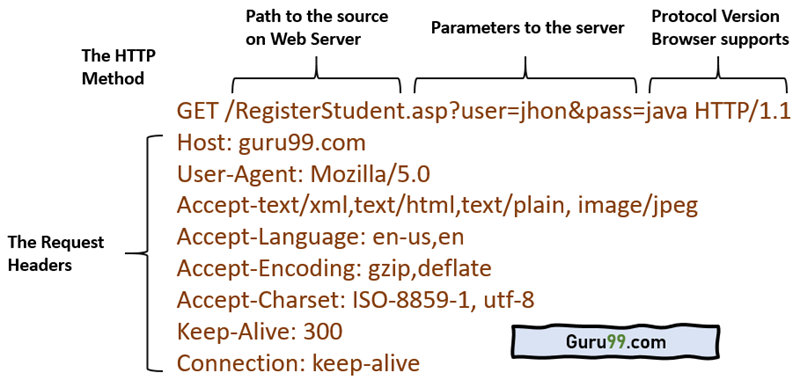
Exemplo de método GET
Aqui está um exemplo do método GET:
GET/RegisterStudent.asp?user=value1&pass=value2
Exemplo de método POST
Aqui está um exemplo do método POST:
POST/RegisterStudent.asp HTTP/1.1 Host: www.guru99.com user=value1&pass=value2
Um formulário usando o tipo de conteúdo padrão application/x-www-form-urlencoded:
Diferença entre GET e POST
Aqui estão as principais diferenças entre GET e POST:
| ENTRE | POST |
|---|---|
| No método GET, os valores são visíveis na URL. | No método POST, os valores não são visíveis na URL. |
| GET tem uma limitação no comprimento dos valores, geralmente 255 caracteres. | POST não tem limitação quanto ao comprimento dos valores, uma vez que eles são enviados através do corpo do HTTP. |
| O desempenho do GET é melhor comparado ao POST devido à natureza simples de anexar os valores na URL. | Ele tem desempenho inferior em comparação ao método GET devido ao tempo gasto na inclusão de valores POST no corpo HTTP. |
| Este método oferece suporte apenas a tipos de dados de string. | Este método suporta diferentes tipos de dados, como string, numérico, binário, etc. |
| Os resultados GET podem ser marcados. | Os resultados do POST não podem ser marcados como favoritos. |
| A solicitação GET geralmente pode ser armazenada em cache. | A solicitação POST dificilmente pode ser armazenada em cache. |
| Os parâmetros GET permanecem no histórico do navegador da web. | Os parâmetros não são salvos no histórico do navegador da web. |
Confira nosso tutorial sobre a diferença entre HTTP e HTTPS: – Clique aqui
Vantagens do GET
Aqui estão os benefícios/prós de usar GET:
- O método GET pode recuperar informações identificadas pelo request-URl (Uniform Resource Identifier).
- As solicitações GET podem ser visualizadas no histórico do navegador.
- Ele permite que você salve os resultados de um formulário HTML.
- Você pode usar facilmente o método GET para solicitar os dados necessários.
Vantagens do POST
Aqui estão os benefícios/prós de usar POST:
- Este método ajuda você a determinar o URI do recurso.
- Especificar um novo cabeçalho de localização de recurso é muito fácil usando o cabeçalho de localização.
- Você pode enviar uma solicitação para aceitar a entidade como um novo recurso, identificado pelo URI.
- Você pode enviar dados gerados pelo usuário para o servidor web.
- É muito útil quando você não tem ideia do recurso que deve manter na URL.
- Use POST quando precisar do servidor, que controla a geração de URL de seus recursos.
- POST é um método seguro pois suas solicitações não permanecem no histórico do navegador.
- Você pode transmitir facilmente uma grande quantidade de dados usando postagem.
- Você pode manter os dados privados.
- Este método pode ser usado para enviar dados binários e também ASCII.
Desvantagens do GET
Aqui estão os contras/desvantagens de usar GET:
- GET não pode ser usado para enviar documentos ou imagens do Word.
- Solicitações GET podem ser usadas apenas para recuperar dados
- O método GET não pode ser usado para passar informações confidenciais, como nomes de usuário e senhas.
- O comprimento do URL é limitado.
- Se você usar o método GET, o navegador anexa os dados ao URL.
- Você pode marcar facilmente o valor da string de consulta em GET
Desvantagens do POST
Aqui estão os contras/desvantagens de usar POST:
- Não é possível salvar dados porque os dados enviados pelo método POST não são visíveis na URL.
- Você não pode ver solicitações POST no histórico do navegador.
- Este método não é compatível com muitas configurações de firewall.
- Você não pode usar espaços, tabulações, retornos de carnificina, etc.
- Este método não é compatível com algumas configurações de firewall.
- O método POST leva muito tempo ao fazer upload de um arquivo binário grande.
DIFERENÇA CHAVE
- No método GET, os valores são visíveis na URL, enquanto no método POST, os valores NÃO são visíveis na URL.
- GET tem uma limitação no comprimento dos valores, geralmente 255 caracteres, enquanto POST não tem limitação no comprimento dos valores, uma vez que eles são enviados através do corpo do HTTP.
- O método GET suporta apenas tipos de dados string, enquanto o método POST suporta diferentes tipos de dados, como string, numérico, binário, etc.
- A solicitação GET geralmente pode ser armazenada em cache, enquanto a solicitação POST dificilmente pode ser armazenada em cache.
- O desempenho do GET é melhor em comparação com o POST.