Exemplo de primeiro programa ASP.NET: Hello World
Programa ASP.NET Hello World com exemplo
Vejamos um exemplo de como podemos implementar uma aplicação simples “olá mundo”. Para isso, precisaríamos implementar as etapas mencionadas abaixo.
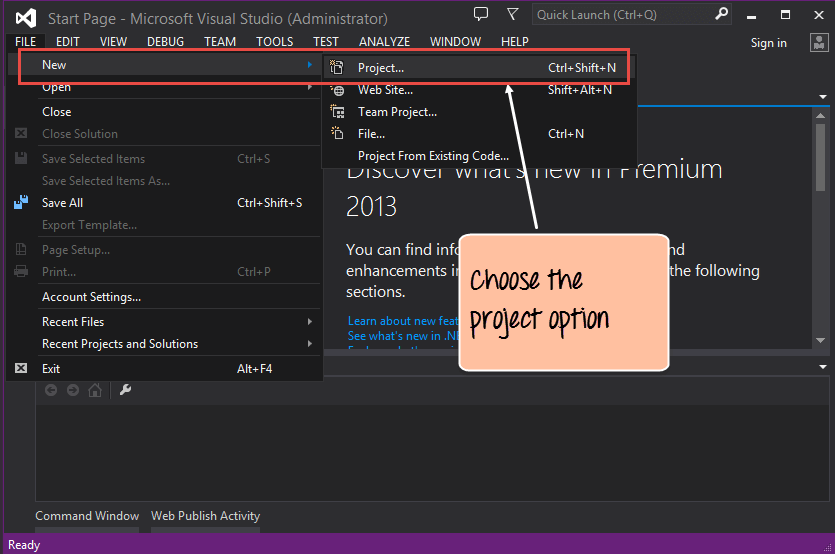
Passo 1) A primeira etapa envolve a criação de um novo projeto no Visual Studio. Após iniciar o Visual Studio, você precisa escolher a opção de menu Novo->Projeto.
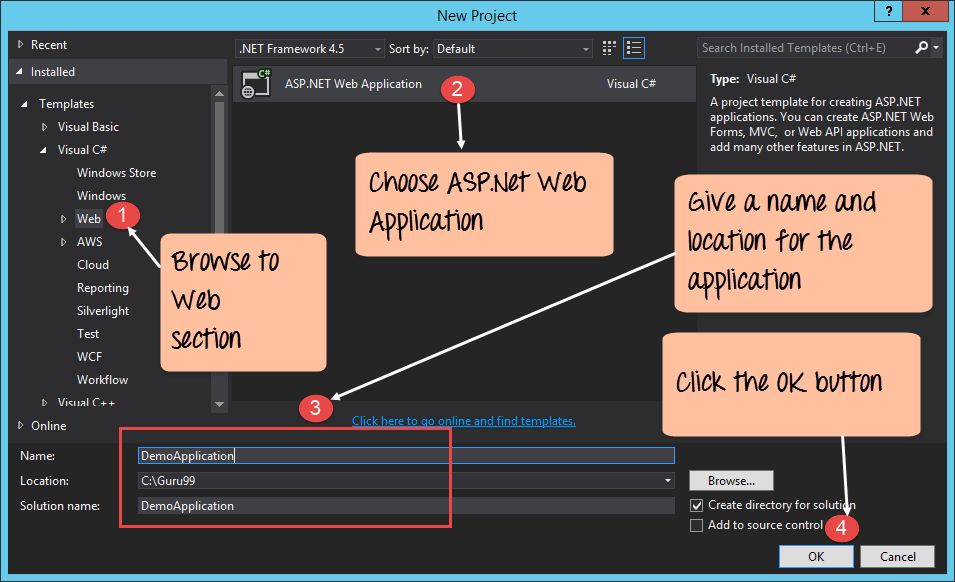
Passo 2) A próxima etapa é escolher o tipo de projeto como uma aplicação Web ASP.Net. Aqui também precisamos mencionar o nome e a localização do nosso projeto.
- Na caixa de diálogo do projeto você pode ver várias opções para criar diferentes tipos de projetos. Clique na opção Web no lado esquerdo.
- Ao clicar na opção Web na etapa anterior, poderemos ver uma opção para Aplicativo Web ASP.Net. Clique nesta opção.
- Em seguida, damos um nome ao aplicativo, que no nosso caso é DemoApplication. Também precisamos fornecer um local para armazenar nosso aplicativo.
- Finalmente, clicamos no botão ‘OK’ para permitir que o Visual Studio crie nosso projeto.
Passo 3) Na próxima tela, você deve escolher o tipo de aplicativo web ASP.net que precisa ser criado. No nosso caso, vamos criar uma aplicação Web Form simples.
- Primeiro, escolha o tipo de projeto como ‘Vazio’. Isso garantirá que comecemos com um aplicativo básico e simples de entender.
- Escolhemos a opção “Formulários web”. Isso adiciona as pastas básicas. Eles são necessários para um aplicativo Web Forms básico.
- Finalmente, clicamos no botão ‘OK’ para permitir que o Visual Studio crie nosso aplicativo.
Se as etapas acima forem seguidas, você obterá a saída abaixo no Visual Studio.
Resultado:-
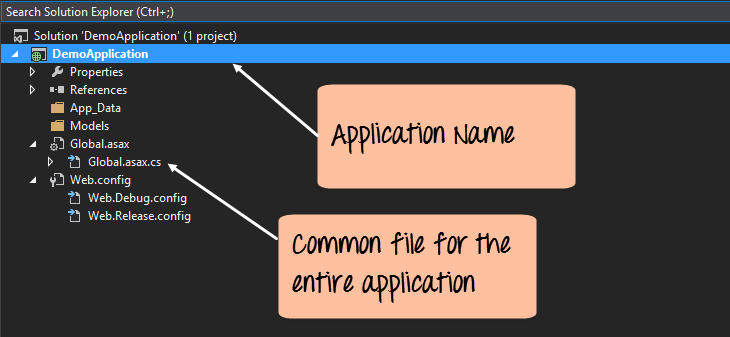
No Solution Explorer, você poderá ver a DemoApplication Solution. Esta solução conterá 2 arquivos de projeto conforme mostrado acima. No momento, um dos arquivos-chave do projeto é o 'Global.asax.cs'. Este arquivo contém informações específicas do aplicativo. Neste arquivo, você inicializaria todas as variáveis específicas do aplicativo com seus valores padrão.
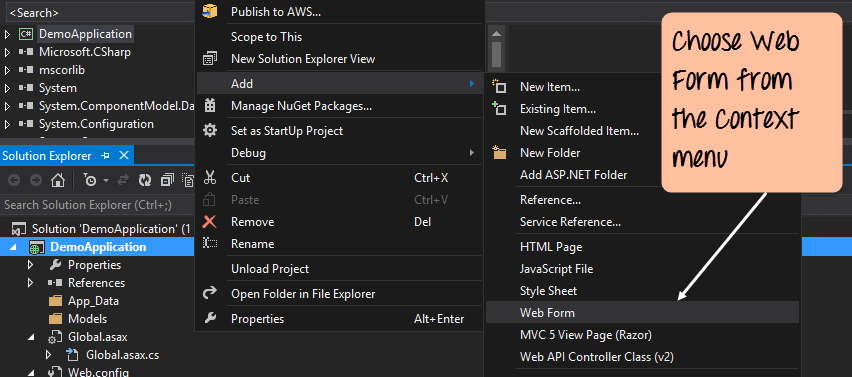
Passo 4) Agora é hora de adicionar um arquivo Web Form ao projeto. Este é o arquivo que conterá todo o código específico da web para o nosso projeto.
- Clique com o botão direito no projeto DemoApplication e
- Escolha Adicionar->Formulário Web no menu de contexto.
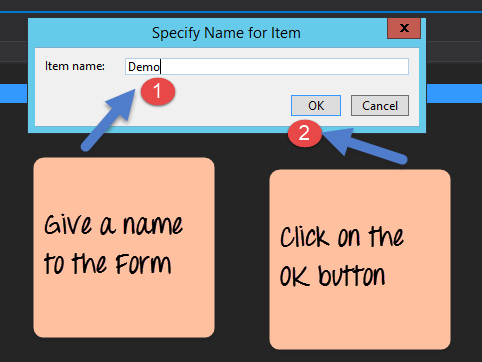
Passo 5) Na próxima tela seremos solicitados a fornecer um nome para o formulário da web.
- Dê um nome ao formulário da Web. No nosso caso, estamos dando o nome de Demo.
- Clique no botão Ok.
Automaticamente, o Visual Studio criará o Demo Web Form e o abrirá no Visual Studio.
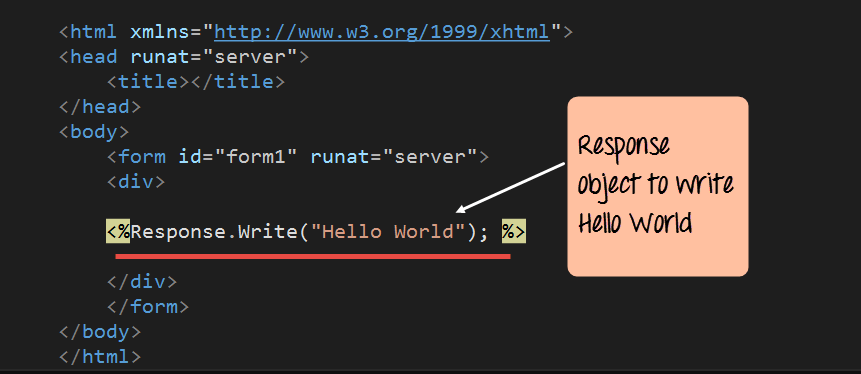
Passo 6) A próxima etapa é adicionar o código, que fará o trabalho de exibir “Hello World”. Isso pode ser feito adicionando apenas uma linha de código ao arquivo Demo.aspx.
<html xmlns="www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%Response. Write( "HeIIo World"); %> </div> </form> </body> </html>
Explicação do código: -
- O objeto Response em ASP.Net é usado para enviar informações de volta ao usuário. Portanto, em nosso caso, estamos usando o método “Write” do objeto Response para escrever o texto “Hello World”. Os marcadores <% e %> são usados para adicionar código específico do ASP.net.
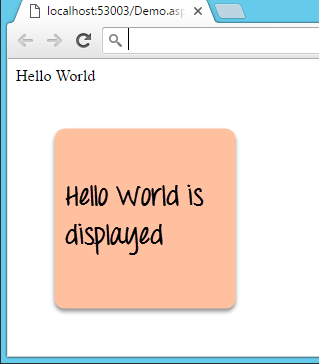
Se você seguir todas as etapas acima e executar seu programa em Visual Studio, você obterá a seguinte saída.
Resultado:-
Na saída, você pode ver claramente que ‘Hello World’ foi exibido no navegador.