Diretivas PERSONALIZADAS em AngularJS: como criar? [Exemplos]
O que é Diretiva Aduaneira?
A Diretiva Aduaneira em AngularJS é uma diretiva definida pelo usuário que permite aos usuários usar as funções desejadas para estender a funcionalidade HTML. Pode ser definido através da função “diretiva” e substitui o elemento para o qual é utilizado. Embora o AngularJS tenha muitas diretivas poderosas prontas para uso, às vezes são necessárias diretivas personalizadas.
Como criar uma diretiva personalizada?
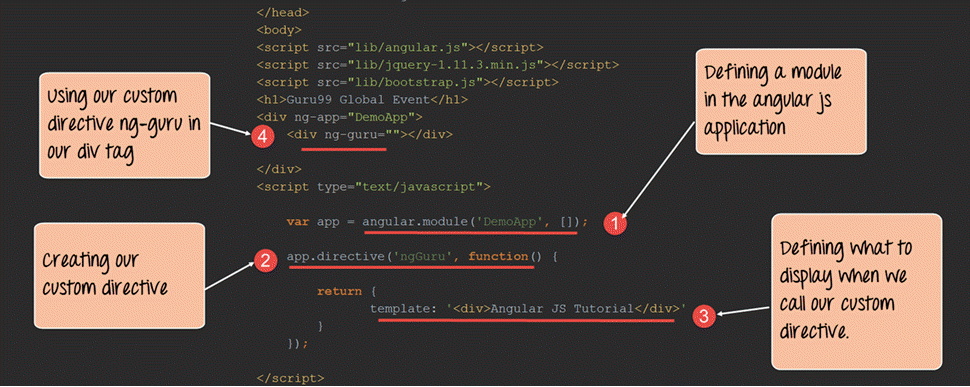
Vamos dar uma olhada em um exemplo de como podemos criar uma diretiva personalizada AngularJS.
A diretiva customizada em nosso caso irá simplesmente injetar uma tag div que contém o texto “Tutorial AngularJS” em nossa página quando a diretiva for chamada.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
template: '<div>Angular JS Tutorial</div>'
}
});
</script>
</body>
</html>
Explicação do código
- Estamos primeiro criando um módulo para nossa aplicação angular. Isto é necessário para criar uma diretiva personalizada porque a diretiva será criada usando este módulo.
- Agora estamos criando uma diretiva customizada chamada “ngGuru” e definindo uma função que terá código customizado para nossa diretiva.Nota:- Observe que ao definir a diretiva, nós a definimos como ngGuru com a letra 'G' maiúscula. E quando o acessamos a partir de nossa tag div como diretiva, estamos acessando-o como ng-guru. É assim que o angular entende as diretivas personalizadas definidas em um aplicativo. Em primeiro lugar, o nome da directiva personalizada deve começar com as letras 'ng'. Em segundo lugar, o símbolo do hífen '-' só deve ser mencionado ao chamar a directiva. E em terceiro lugar, a primeira letra a seguir às letras 'ng' ao definir a directiva pode ser minúscula ou maiúscula.
- Estamos usando o parâmetro template que é um parâmetro definido por Angular para diretivas customizadas. Nisto estamos definindo que sempre que esta diretiva for utilizada, basta utilizar o valor do template e injetá-lo no código de chamada.
- Aqui estamos agora fazendo uso de nossa diretiva “ng-guru” criada sob medida. Quando fazemos isso, o valor que definimos para o nosso modelo “ Tutorial JS Angular ” agora será injetado aqui.
Se o código for executado com sucesso, a seguinte saída será mostrada quando você executar o código no navegador.
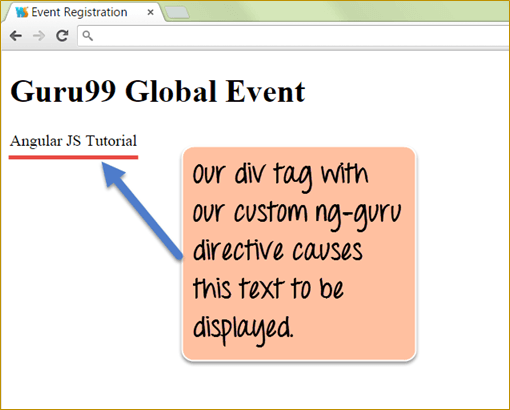
Saída:
A saída acima mostra claramente que nossa diretiva ng-guru personalizada, que tem o modelo definido para mostrar um texto personalizado, é exibida no navegador.
Diretivas e escopos do AngularJs
O escopo é definido como a cola que liga o controlador à visão, gerenciando os dados entre a visão e o controlador.
Ao criar diretivas AngularJs personalizadas, elas, por padrão, terão acesso ao objeto de escopo no controlador pai.
Dessa forma, fica fácil para a diretiva customizada fazer uso dos dados que estão sendo passados para o controlador principal.
Vejamos um exemplo de diretiva personalizada AngularJS de como podemos usar o escopo de um controlador pai em nossa diretiva personalizada.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope) {
$scope.tutorialName = "Angular JS";
});
app.directive('ngGuru',function(){
return {
template: '<div>{{tutorialName}}</div>'
}
});
</script>
</body>
</html>
Explicação do código
- Primeiro criamos um controlador chamado “DemoController”. Neste, definimos uma variável chamada tutorialName e anexamos-a ao objeto de escopo em uma instrução – $scope.tutorialName = “AngularJS”.
- Em nossa diretiva customizada, podemos chamar a variável “tutorialName” usando uma expressão. Esta variável seria acessível porque está definida no controlador “DemoController”, que se tornaria o pai desta diretiva.
- Fazemos referência ao controlador em uma tag div, que atuará como nossa tag div pai. Observe que isso precisa ser feito primeiro para que nossa diretiva personalizada acesse a variável tutorialName.
- Finalmente, apenas anexamos nossa diretiva personalizada “ng-guru” à nossa tag div.
Se o código for executado com sucesso, a seguinte saída será mostrada quando você executar o código no navegador.
Saída:
A saída acima mostra claramente que nossa diretiva personalizada “ng-guru” faz uso da variável de escopo tutorialName no controlador pai.
Usando controladores com diretivas
Angular dá a facilidade de acessar a variável de membro do controlador diretamente das diretivas personalizadas sem a necessidade do objeto de escopo.
Às vezes, isso se torna necessário porque em um aplicativo você pode ter vários objetos de escopo pertencentes a vários controladores.
Portanto, há uma grande chance de você cometer o erro de acessar o objeto de escopo do controlador errado.
Nesse cenário, existe uma maneira de mencionar especificamente “Quero acessar este controlador específico” na minha diretiva.
Vejamos um exemplo de como podemos conseguir isso.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<div ng-guru99=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function() {
this.tutorialName = "Angular";
});
app.directive('ngGuru99',function(){
return {
controller: 'DemoController',
controllerAs: 'ctrl',
template: '{{ctrl.tutorialName}}'
};
});
</script>
</body>
</html>
Explicação do código
- Primeiro criamos um controlador chamado “DemoController”. Neste definiremos uma variável chamada “tutorialName” e desta vez ao invés de anexá-la ao objeto de escopo, iremos anexá-la diretamente ao controlador.
- Em nossa diretiva customizada, mencionamos especificamente que queremos usar o controlador “DemoController” usando a palavra-chave do parâmetro do controlador.
- Criamos uma referência ao controlador usando o parâmetro “controllerAs”. Isso é definido pelo Angular e é a forma de referenciar o controlador como referência.
- Finalmente, em nosso modelo, estamos usando a referência criada na etapa 3 e a variável membro que foi anexada diretamente ao controlador na Etapa 1.
Nota: -É possível acessar vários controladores em uma diretiva especificando os respectivos blocos do controlador, controladorAs e instruções de modelo.
Se o código for executado com sucesso, a seguinte saída será mostrada quando você executar o código no navegador.
Saída:
A saída mostra claramente que a diretiva customizada está acessando especialmente o DemoController e a variável de membro tutorialName anexada a ela e exibe o texto “Angular”.
Como criar diretivas reutilizáveis
Já vimos o poder das diretivas personalizadas, mas podemos levar isso para o próximo nível criando as nossas próprias diretivas reutilizáveis.
Digamos, por exemplo, que quiséssemos injetar um código que sempre mostrasse as tags HTML abaixo em várias telas, o que é basicamente apenas uma entrada para o “Nome” e a “idade” do usuário.
Para reutilizar esta função em múltiplas telas sem codificação a cada vez, criamos um controle mestre ou diretiva em angular para conter esses controles (“Nome” e “idade” do usuário).
Portanto, agora, em vez de inserir sempre o mesmo código na tela abaixo, podemos incorporar esse código em uma diretiva e incorporar essa diretiva a qualquer momento.
Vejamos um exemplo de como podemos conseguir isso.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
template: ' Name <input type="text"><br><br> Age<input type="text">'
};
});
</script>
</body>
</html>
Explicação do código
- Em nosso trecho de código para uma diretiva customizada, o que muda é apenas o valor que é dado ao parâmetro de modelo de nossa diretiva customizada. Em vez de uma tag ou texto do plano cinco, estamos na verdade inserindo o fragmento inteiro de 2 controles de entrada para o “ Nome” e “idade” que devem ser mostrados em nossa página.
Se o código for executado com sucesso, a seguinte saída será mostrada quando você executar o código no navegador.
Saída:
Na saída acima, podemos ver que o trecho de código do modelo da diretiva personalizada é adicionado à página.
Diretivas e componentes AngularJS – ng-transclude
Como mencionamos anteriormente, o objetivo do Angular é estender a funcionalidade do HTML. E já vimos como podemos ter injeção de código usando diretivas reutilizáveis personalizadas.
Mas no desenvolvimento moderno de aplicações web, também existe um conceito de desenvolvimento de componentes web. O que basicamente significa criar nossas próprias tags HTML que podem ser usadas como componentes em nosso código.
Conseqüentemente, o angular fornece outro nível de poder para estender tags HTML, dando a capacidade de injetar atributos nas próprias tags HTML.
Isto é feito pelo “ng-transcluir”Tag, que é uma espécie de configuração para dizer ao angular para capturar tudo o que é colocado dentro da diretiva na marcação.
Vejamos um exemplo de como podemos conseguir isso.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<pane title="{{title}}">Angular JS</pane>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('pane',function(){
return {
transclude:true,
scope :{title:'@'},
template: '<div style="border: 1px solid black;"> '+
'<ng-transclude></ng-transclude>'+
'</div>'
};
});
</script>
</body>
</html>
Explicação do código
- Estamos usando a diretiva para definir uma tag HTML personalizada chamada 'pane' e adicionando uma função que colocará algum código personalizado para esta tag. Na saída, nossa tag de painel personalizado exibirá o texto “AngularJS” em um retângulo com uma borda preta sólida.
- O atributo “transclude” deve ser mencionado como true, o que é exigido pelo angular para injetar esta tag em nosso DOM.
- No escopo, estamos definindo um atributo de título. Os atributos são normalmente definidos como pares nome/valor como: nome=”valor”. No nosso caso, o nome do atributo na tag HTML do painel é “título”. O símbolo “@” é o requisito do angular. Isso é feito para que quando a linha title={{title}} for executada na Etapa 5, o código personalizado para o atributo title seja adicionado à tag HTML do painel.
- O código personalizado para os atributos do título que apenas desenha uma borda preta sólida para nosso controle.
- Finalmente, estamos chamando nossa tag HTML personalizada junto com o atributo title que foi definido.
Se o código for executado com sucesso, a seguinte saída será mostrada quando você executar o código no navegador.
Saída:
- A saída mostra claramente que o atributo title da tag html5 do painel foi definido com o valor personalizado de “Angular.JS”.
Diretivas aninhadas
As diretivas no AngularJS podem ser aninhadas. Como apenas módulos internos ou funções em qualquer linguagem de programação, talvez seja necessário incorporar diretivas umas nas outras.
Você pode entender melhor isso vendo o exemplo abaixo.
Neste exemplo, estamos criando 2 diretivas chamadas “externas” e “internas”.
- A diretiva interna exibe um texto chamado “Inner”.
- Enquanto a diretiva externa na verdade faz uma chamada para a diretiva interna para exibir o texto chamado “Inner”.
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<outer></outer>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('outer',function(){
return {
restrict:'E',
template: '<div><h1>Outer</h1><inner></inner></div>',
}});
app.directive('inner',function(){
return {
restrict:'E',
template: '<div><h1>Inner</h1></div>',
}
});
</script>
</body>
</html>
Explicação do código
- Estamos criando uma diretiva chamada “externa” que se comportará como nossa diretiva pai. Esta directiva fará então um apelo à directiva “interna”.
- A restrição:'E' é exigida pelo angular para garantir que os dados da diretiva interna estejam disponíveis para a diretiva externa. A letra 'E' é a forma abreviada da palavra 'Elemento'.
- Aqui estamos criando a diretiva inner que exibe o texto “Inner” em uma tag div.
- No modelo para a diretiva externa (etapa 4), estamos chamando a diretiva interna. Então aqui estamos injetando o modelo da diretiva interna para a diretiva externa.
- Finalmente, estamos a invocar directamente a directiva externa.
Se o código for executado com sucesso, a seguinte saída será mostrada quando você executar o código no navegador.
Saída:
Da saída,
- Pode-se ver que as diretivas externa e interna foram chamadas e o texto em ambas as tags div é exibido.
Tratamento de eventos em uma diretiva
Eventos tais cliques de mouse ou cliques de botão podem ser tratados dentro das próprias diretivas. Isso é feito usando a função link. A função link é o que permite que a diretiva se anexe aos elementos DOM em uma página HTML.
Sintaxe:
A sintaxe do elemento link é mostrada abaixo
link: function ($scope, element, attrs)
A função de link normalmente aceita 3 parâmetros incluindo o escopo, o elemento ao qual a diretiva está associada e os atributos do elemento de destino.
Vejamos um exemplo de como podemos fazer isso.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru="">Click Me</div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
link:function($scope,element,attrs) {
element.bind('click',function () {
element.html('You clicked me');
});}
}});
</script>
</body>
</html>
Explicação do código
- Estamos usando a função link conforme definida em angular para dar às diretivas a capacidade de acessar eventos no HTML DOM.
- Estamos usando a palavra-chave 'element' porque queremos responder a um evento para um elemento HTML DOM, que no nosso caso será o elemento “div”. Estamos então usando a função “bind” e dizendo que queremos adicionar funcionalidade personalizada ao evento click do elemento. A palavra 'clique' é a palavra-chave usada para denotar o evento de clique de qualquer controle HTML. Por exemplo, o controle de botão HTML possui o evento click. Como, em nosso exemplo, queremos adicionar um código personalizado ao evento click de nossa tag “dev”, usamos a palavra-chave ‘click’.
- Aqui estamos dizendo que queremos substituir o HTML interno do elemento (no nosso caso, o elemento div) pelo texto 'Você clicou em mim!'.
- Aqui estamos definindo nossa tag div para usar a diretiva personalizada ng-guru.
Se o código for executado com sucesso, a seguinte saída será mostrada quando você executar o código no navegador.
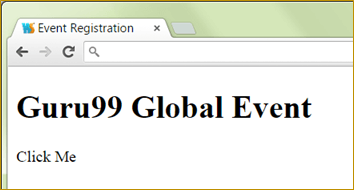
Saída:
- Inicialmente será mostrado ao usuário o texto 'Click Me' pois é o que foi definido inicialmente na tag div. Quando você realmente clica na tag div, a saída abaixo será mostrada
Resumo
- Também é possível criar uma diretiva personalizada que pode ser usada para injetar código no aplicativo angular principal.
- Diretivas customizadas podem ser feitas para chamar membros definidos no objeto de escopo em um determinado controlador usando as palavras-chave 'Controller', 'controllerAs' e 'template'.
- As diretivas também podem ser aninhadas para fornecer funcionalidades incorporadas que podem ser necessárias dependendo da necessidade do aplicativo.
- As diretivas também podem ser reutilizáveis para que possam ser usadas para injetar código comum que pode ser necessário em vários aplicativos da web.
- As diretivas também podem ser usadas para criar tags HTML personalizadas que teriam sua própria funcionalidade definida de acordo com os requisitos do negócio.
- Os eventos também podem ser tratados dentro de diretivas para lidar com eventos DOM, como cliques de botão e mouse.