Java Samouczek Swing: Jak utworzyć aplikację GUI w Java
Czym jest Swing? Java?
Wskakuj Java to zestaw narzędzi graficznego interfejsu użytkownika (GUI), który zawiera komponenty GUI. Swing zapewnia bogaty zestaw widżetów i pakietów do tworzenia zaawansowanych komponentów GUI Java aplikacje. Swing jest częścią Java Foundation Classes (JFC), który jest interfejsem API dla Java Programowanie GUI zapewniające GUI.
Java Biblioteka Swing jest zbudowana na bazie Java Zestaw narzędzi z abstrakcyjnymi widżetami (AWT), starszy, zależny od platformy zestaw narzędzi GUI. Możesz skorzystać z Java proste komponenty programowania GUI, takie jak przyciski, pola tekstowe itp., z biblioteki i nie ma potrzeby tworzenia tych komponentów od podstaw.
W tym Java Samouczek swingu, nauczysz się Java Podstawy GUI, takie jak-
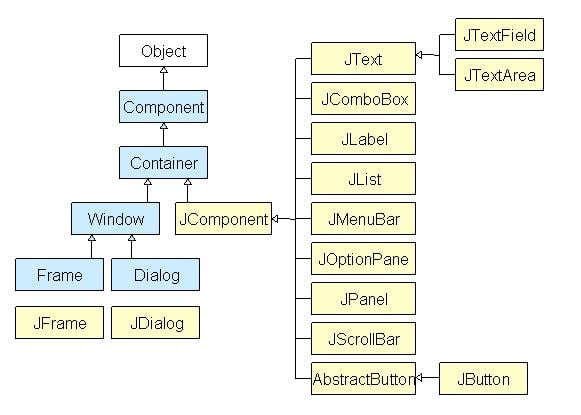
Java Diagram hierarchii klas Swing

Wszystkie komponenty w Java Swing to komponent JComponent, który można dodać do klas kontenerów.
Co to jest klasa kontenera?
Klasy kontenerów to klasy, w których mogą znajdować się inne komponenty. Zatem do stworzenia Java Swing GUI, potrzebujemy co najmniej jednego obiektu kontenera. Istnieją 3 typy Java Kontenery wahliwe.
- Panel: Jest to czysty pojemnik i nie jest oknem samym w sobie. Jedynym celem panelu jest uporządkowanie komponentów w oknie.
- Rama: Jest to w pełni funkcjonalne okno z tytułem i ikonami.
- dialog:Można to sobie wyobrazić jako okno pop-up, które wyskakuje, gdy trzeba wyświetlić wiadomość. Nie jest to w pełni funkcjonalne okno, takie jak Frame.
W czym jest GUI Java?
GUI (graficzny interfejs użytkownika) w Java to łatwy w użyciu kreator wrażeń wizualnych dla Java aplikacje. Składa się głównie z komponentów graficznych, takich jak przyciski, etykiety, okna itp., za pomocą których użytkownik może wchodzić w interakcję z aplikacją. GUI odgrywa ważną rolę w budowaniu łatwych interfejsów dla Java aplikacji.
Jak zrobić GUI w Java z Przykładem
Teraz w tym Java Samouczek GUI, zobaczmy, jak utworzyć GUI w Java z huśtawkami Java przykłady.
Krok 1) Skopiuj kod do edytora
W pierwszym kroku skopiuj poniższy kod do edytora.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button = new JButton("Press");
frame.getContentPane().add(button); // Adds Button to content pane of frame
frame.setVisible(true);
}
}
Krok 2) Uruchom kod
Następny krok: Zapisz, skompiluj i uruchom kod
Krok 3) Skopiuj poniższy kod do edytora
Teraz dodajmy przycisk do naszej ramki. Skopiuj poniższy kod do edytora z podanego Java Przykład interfejsu użytkownika
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Press");
frame.getContentPane().add(button1);
frame.setVisible(true);
}
}
Krok 4) Wykonaj kod
Następnie wykonaj kod. Otrzymasz duży przycisk.
Krok 5) Dodaj dwa przyciski
Co powiesz na dodanie dwóch przycisków? Skopiuj poniższy kod do edytora.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Button 1");
JButton button2 = new JButton("Button 2");
frame.getContentPane().add(button1);
frame.getContentPane().add(button2);
frame.setVisible(true);
}
}
Krok 6) Zapisz i uruchom program
Następnie zapisz, skompiluj i uruchom program.
Krok 7) Sprawdź wyjście
Nieoczekiwany wynik =? Przyciski zaczynają się nakładać.
Java Menedżer układu
Menedżer układu służy do układania (lub układania) GUI Java komponenty wewnątrz pojemnika. Istnieje wiele menedżerów układów, ale najczęściej używanymi są:
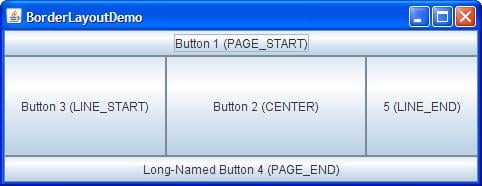
Java Układ obramowania
A BorderLayout umieszcza komponenty w maksymalnie pięciu obszarach: u góry, u dołu, po lewej, po prawej i pośrodku. Jest to domyślny menedżer układu dla każdej ramki Java JFrame

Java Układ przepływu
FlowLayout jest domyślnym menedżerem układu dla każdego JPanel. Po prostu układa komponenty w jednym rzędzie, jeden po drugim.

Java Układ siatki
Jest to najbardziej wyrafinowany ze wszystkich układów. Wyrównuje komponenty, umieszczając je w siatce komórek, umożliwiając komponentom rozciągnięcie się na więcej niż jedną komórkę.

Krok 8) Utwórz ramkę czatu
A co powiesz na utworzenie ramki czatu takiej jak poniżej?
Spróbuj sam zakodować, zanim spojrzysz na poniższy program.
//Usually you will require both swing and awt packages
// even if you are working with just swings.
import javax.swing.*;
import java.awt.*;
class gui {
public static void main(String args[]) {
//Creating the Frame
JFrame frame = new JFrame("Chat Frame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 400);
//Creating the MenuBar and adding components
JMenuBar mb = new JMenuBar();
JMenu m1 = new JMenu("FILE");
JMenu m2 = new JMenu("Help");
mb.add(m1);
mb.add(m2);
JMenuItem m11 = new JMenuItem("Open");
JMenuItem m22 = new JMenuItem("Save as");
m1.add(m11);
m1.add(m22);
//Creating the panel at bottom and adding components
JPanel panel = new JPanel(); // the panel is not visible in output
JLabel label = new JLabel("Enter Text");
JTextField tf = new JTextField(10); // accepts upto 10 characters
JButton send = new JButton("Send");
JButton reset = new JButton("Reset");
panel.add(label); // Components Added using Flow Layout
panel.add(tf);
panel.add(send);
panel.add(reset);
// Text Area at the Center
JTextArea ta = new JTextArea();
//Adding Components to the frame.
frame.getContentPane().add(BorderLayout.SOUTH, panel);
frame.getContentPane().add(BorderLayout.NORTH, mb);
frame.getContentPane().add(BorderLayout.CENTER, ta);
frame.setVisible(true);
}
}


