JavaSamouczek DOM skryptu z przykładem
W czym jest DOM JavaScenariusz?
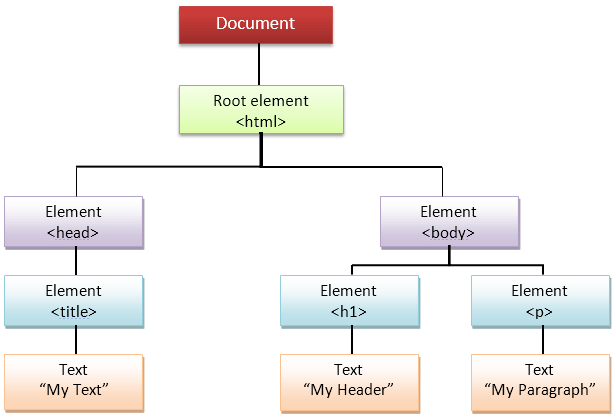
JavaSkrypt może uzyskać dostęp do wszystkich elementów na stronie internetowej, korzystając z Document Object Model (DOM). W rzeczywistości przeglądarka internetowa tworzy DOM strony internetowej, gdy strona jest ładowana. Model DOM jest tworzony jako drzewo obiektów, takie jak to:
Jak korzystać z DOM i zdarzeń
Korzystanie z DOMA, JavaSkrypt może wykonywać wiele zadań. Może tworzyć nowe elementy i atrybuty, zmieniać istniejące elementy i atrybuty, a nawet usuwać istniejące elementy i atrybuty. JAVASCRIPT może także reagować na istniejące wydarzenia i tworzyć nowe zdarzenia na stronie.
getElementById, przykład internalHTML
- getElementById: Aby uzyskać dostęp do elementów i atrybutów, których identyfikator jest ustawiony.
- insideHTML: Aby uzyskać dostęp do zawartości elementu.
Wypróbuj sam ten przykład:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1 id="one">Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p>This is the technology section.</p>
<script type="text/javascript">
var text = document.getElementById("one").innerHTML;
alert("The first heading is " + text);
</script>
</body>
</html>
getElementsByTagName Przykład
getElementsByTagName: Aby uzyskać dostęp do elementów i atrybutów za pomocą nazwy tagu. Ta metoda zwróci szyk wszystkich elementów o tej samej nazwie znacznika.
Wypróbuj sam ten przykład:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1>Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p id="second">This is the technology section.</p>
<script type="text/javascript">
var paragraphs = document.getElementsByTagName("p");
alert("Content in the second paragraph is " + paragraphs[1].innerHTML);
document.getElementById("second").innerHTML = "The orginal message is changed.";
</script>
</body>
</html>
Przykład obsługi zdarzeń
- createElement: Aby utworzyć nowy element
- usuńDziecko: Usuń element
- Możesz dodać moduł obsługi zdarzeń do konkretnego elementu, takiego jak ten:
document.getElementById(id).onclick=function()
{
lines of code to be executed
}
OR
document.getElementById(id).addEventListener("click", functionname)
Wypróbuj sam ten przykład:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<input type="button" id="btnClick" value="Click Me!!" />
<script type="text/javascript">
document.getElementById("btnClick").addEventListener("click", clicked);
function clicked()
{
alert("You clicked me!!!");
}
</script>
</body>
</html>