Przykład pierwszego programu ASP.NET: Hello World
Program ASP.NET Hello World z przykładem
Spójrzmy na przykład, jak możemy zaimplementować prostą aplikację „hello world”. W tym celu musielibyśmy wdrożyć poniższe kroki.
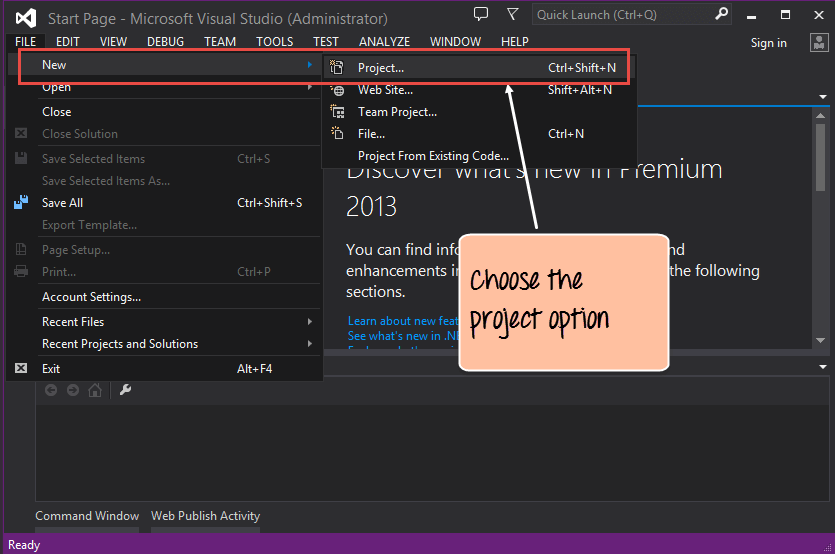
Krok 1) Pierwszy krok obejmuje utworzenie nowego projektu w Visual Studio. Po uruchomieniu Visual Studio należy wybrać opcję menu New->Project.
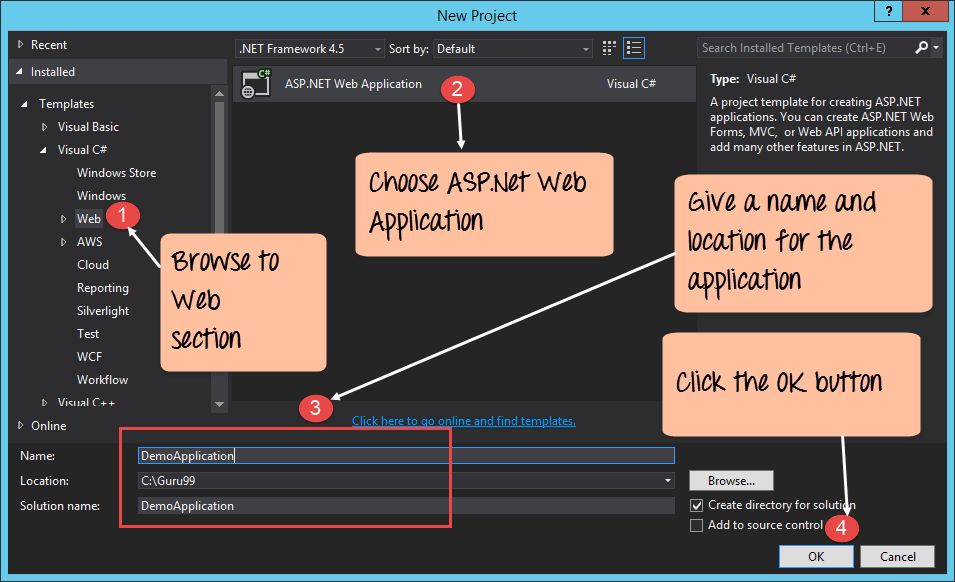
Krok 2) Następnym krokiem jest wybranie typu projektu jako aplikacji internetowej ASP.Net. W tym miejscu musimy również wspomnieć o nazwie i lokalizacji naszego projektu.
- W oknie dialogowym projektu możesz zobaczyć różne opcje tworzenia różnych typów projektów. Kliknij opcję Web po lewej stronie.
- Kiedy w poprzednim kroku klikniemy opcję Web, zobaczymy opcję aplikacji internetowej ASP.Net. Kliknij tę opcję.
- Następnie nadajemy aplikacji nazwę, która w naszym przypadku to DemoApplication. Musimy także podać lokalizację do przechowywania naszej aplikacji.
- Na koniec klikamy przycisk „OK”, aby pozwolić programowi Visual Studio utworzyć nasz projekt.
Krok 3) Na następnym ekranie musisz wybrać typ aplikacji internetowej ASP.net, którą chcesz utworzyć. W naszym przypadku stworzymy prostą aplikację Web Form.
- Najpierw wybierz typ projektu jako „Pusty”. Dzięki temu zaczniemy od podstawowej aplikacji, która będzie łatwa do zrozumienia.
- Wybieramy opcję „Formularze internetowe”. Spowoduje to dodanie podstawowych folderów. Są one wymagane w przypadku podstawowej aplikacji formularzy internetowych.
- Na koniec klikamy przycisk „OK”, aby zezwolić programowi Visual Studio na utworzenie aplikacji.
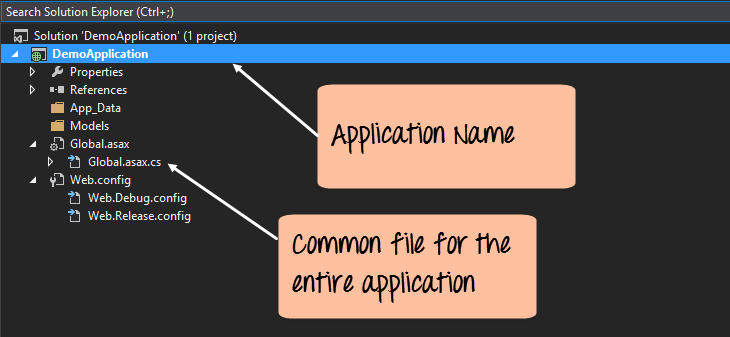
Jeśli wykonasz powyższe kroki, w programie Visual Studio otrzymasz poniższy wynik.
Wynik:-
W Eksploratorze rozwiązań będziesz mógł zobaczyć rozwiązanie DemoApplication. To rozwiązanie będzie zawierać 2 pliki projektu, jak pokazano powyżej. W tej chwili jednym z kluczowych plików w projekcie jest plik „Global.asax.cs'. Ten plik zawiera informacje specyficzne dla aplikacji. W tym pliku inicjujesz wszystkie zmienne specyficzne dla aplikacji do ich wartości domyślnych.
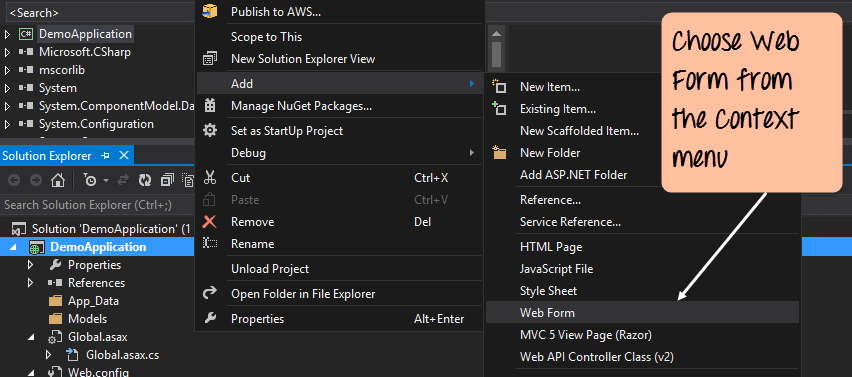
Krok 4) Teraz czas dodać plik formularza internetowego do projektu. Jest to plik, który będzie zawierał cały kod internetowy naszego projektu.
- Kliknij prawym przyciskiem myszy projekt DemoApplication i
- Z menu kontekstowego wybierz opcję Dodaj->Formularz internetowy.
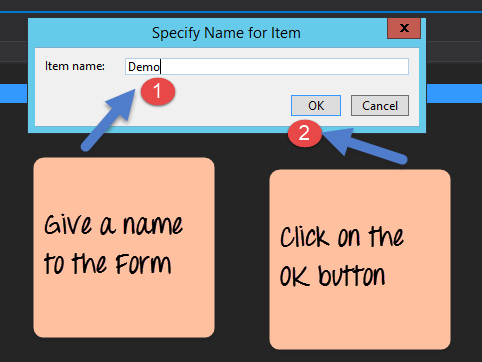
Krok 5) Na następnym ekranie zostaniemy poproszeni o podanie nazwy formularza internetowego.
- Nadaj nazwę formularzowi internetowemu. W naszym przypadku nadajemy mu nazwę Demo.
- Kliknij przycisk OK.
Program Visual Studio automatycznie utworzy formularz internetowy demonstracyjny i otworzy go w programie Visual Studio.
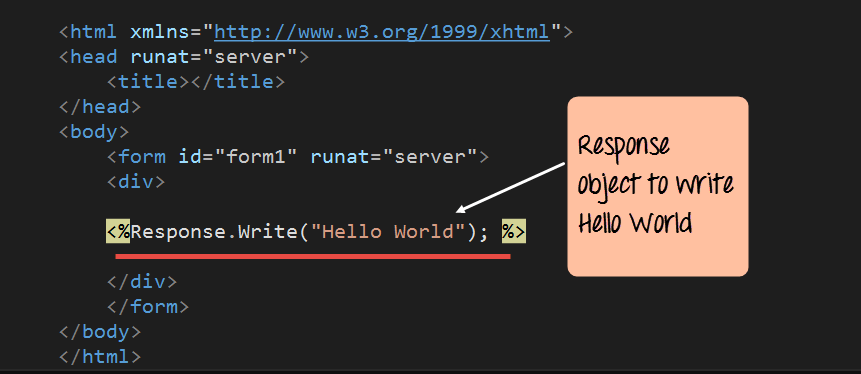
Krok 6) Następnym krokiem jest dodanie kodu, który wykona zadanie wyświetlenia „Hello World”. Można to zrobić, po prostu dodając jeden wiersz kodu do pliku Demo.aspx.
<html xmlns="www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%Response. Write( "HeIIo World"); %> </div> </form> </body> </html>
Wyjaśnienie kodu: -
- Obiekt odpowiedzi w ASP.Net służy do wysyłania informacji z powrotem do użytkownika. Zatem w naszym przypadku używamy metody „Write” obiektu Response, aby napisać tekst „Hello World”. Znaczniki <% i%> służą do dodawania kodu specyficznego dla ASP.net.
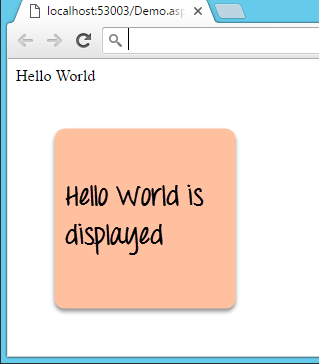
Jeśli wykonasz wszystkie powyższe kroki i uruchomisz program visual Studio, otrzymasz następujący wynik.
Wynik:-
Z wyników wyraźnie wynika, że w przeglądarce wyświetliło się „Hello World”.