ASP.NET-kontroller: SjekkBox, Radioknapp, ListeBox, Tekstboks, Etikett
Legge til ASP.Net-kontroller til webskjemaer
ASP.Net har muligheten til å legge til kontroller i et skjema som tekstbokser og etiketter.
La oss se på de andre kontrollene som er tilgjengelige for nettskjemaer og se noen av deres vanlige egenskaper.
I vårt eksempel vil vi lage ett skjema som vil ha følgende funksjonalitet.
- Muligheten for brukeren til å skrive inn navnet sitt.
- Et alternativ for å velge byen der brukeren bor i
- Muligheten for brukeren til å angi et alternativ for kjønn.
- Et alternativ for å velge et kurs som brukeren ønsker å lære. Det vil være valg for begge C# og ASP.Net
La oss se på hver kontroll i detalj. La oss legge dem til for å bygge skjemaet med den ovennevnte funksjonaliteten.
Trinn 1) Det første trinnet er å åpne Forms Designer for Demo-nettskjemaet. Når du har gjort dette, vil du kunne dra kontroller fra verktøykassen til Nettskjema.
For å åpne Designer-nettskjemaet,
- Høyreklikk på Demo.aspx-filen i Solution Explorer og
- Velg menyvalget Vis designer.
Når du har utført trinnet ovenfor, vil du kunne se skjemadesigneren som vist nedenfor.
La oss nå begynne å legge til kontrollene våre én etter én
Etikettkontroll
Etikettkontrollen brukes til å vise en tekst eller en melding til brukeren på skjemaet. Etikettkontrollen brukes normalt sammen med andre kontroller. Vanlige eksempler er der en etikett legges til sammen med tekstbokskontrollen. Etiketten gir en indikasjon til brukeren om hva som forventes å fylle opp i tekstboksen. La oss se hvordan vi kan implementere dette med et eksempel vist nedenfor. Vi bruker en etikett som heter "navn". Dette vil bli brukt sammen med tekstbokskontrollene, som vil bli lagt til i den senere delen.
Trinn 1) Det første trinnet er å dra 'etikett'-kontrollen til nettskjemaet fra verktøykassen som vist nedenfor.
Trinn 2) Når etiketten er lagt til, følger du trinnene nedenfor.
- Gå til egenskapsvinduet ved å høyreklikke på etikettkontrollen
- Velg menyalternativet Egenskaper
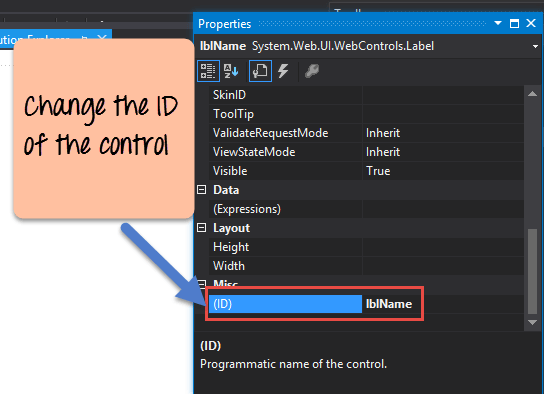
Trinn 3) Fra egenskapsvinduet endrer du navnet på tekstegenskapen til Navn
På samme måte endrer du også ID-egenskapsverdien til kontrollen til lblName. Ved å spesifisere en meningsfull ID til kontroller, blir det lettere å få tilgang til dem under kodingsfasen. Dette er vist nedenfor.
Når du har gjort endringene ovenfor, vil du se følgende utgang
Produksjon:-
Du vil se at navneetiketten vises på nettskjemaet.
Tekstboks
En tekstboks brukes for å tillate en bruker å skrive inn litt tekst i webskjemaapplikasjonen. La oss se hvordan vi kan implementere dette med et eksempel vist nedenfor. Vi vil legge til én tekstboks i skjemaet der brukeren kan skrive inn navnet sitt.
Trinn 1) Det første trinnet er å dra tekstbokskontrollen til nettskjemaet fra verktøykassen som vist nedenfor
Nedenfor ser du hvordan dette vil se ut i skjemadesigneren når tekstbokskontrollen er på skjemaet
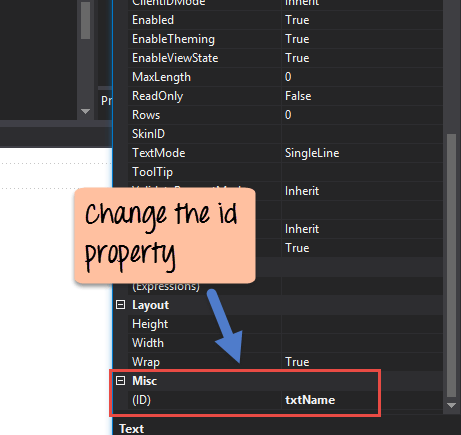
Trinn 2) Når tekstboksen er lagt til, må du endre ID-egenskapen.
- Gå til egenskapsvinduet ved å høyreklikke på tekstbokskontrollen og
- Velg egenskaper da
- Endre id-egenskapen til tekstboksen til txtName.
Når du har gjort endringene ovenfor, ser du følgende utgang.
Produksjon:-
Listeboks
En listeboks brukes til å vise en liste over elementer på nettskjemaet. La oss se hvordan vi kan implementere dette med et eksempel vist nedenfor. Vi vil legge til en listeboks i skjemaet for å lagre noen byplasseringer.
Trinn 1) Det første trinnet er å dra listebokskontrollen til webskjemaet fra verktøykassen som vist nedenfor
Trinn 2) Når du drar listeboksen til skjemaet, vises en egen sidemeny. I denne menyen velger du 'Rediger elementer'-menyen.
Trinn 3) Du vil nå bli presentert med en dialogboks der du kan legge til listeelementene i listeboksen.
- Klikk på Legg til-knappen for å legge til et listeelement.
- Gi et navn for tekstverdien til listeelementet – I vårt tilfelle Mumbai. Gjenta trinn 1 og 2 for å legge til listeelementer for Mangalore og Hyderabad.
- Klikk på OK-knappen
Trinn 4) Gå til egenskapsvinduet og endre ID-egenskapsverdien til kontrollen til lstLocation.
Når du har gjort endringene ovenfor, vil du se følgende utgang
Produksjon:-
Fra utdataene kan du tydelig se at listeboksene ble lagt til skjemaet.
Radioknapp
En radioknapp brukes til å vise en liste over elementer som brukeren kan velge fra. La oss se hvordan vi kan implementere dette med et eksempel vist nedenfor. Vi vil legge til en alternativknapp for et mannlig/kvinnealternativ.
Trinn 1) Det første trinnet er å dra 'radioknapp'-kontrollen til nettskjemaet fra verktøykassen. (se bildet nedenfor). Sørg for å legge til 2 alternativknapper, en for alternativet "Mann" og den andre for "Kvinne".
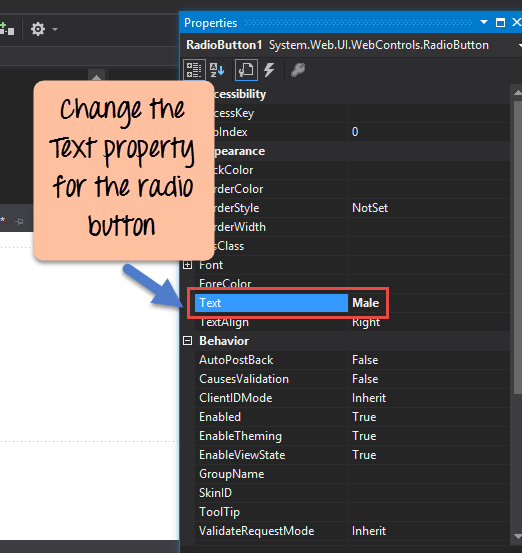
Trinn 2) Når radioknappen er lagt til, endrer du "tekst"-egenskapen.
- Gå til egenskapsvinduet ved å klikke på 'Radioknappkontroll'.
- Endre tekstegenskapen til radioknappen til "Mann".
- Gjenta det samme trinnet for å endre det til "Kvinne".
- Endre også ID-egenskapene til de respektive kontrollene til rdMale og rdFemale.
Når du har gjort endringene ovenfor, vil du se følgende utgang
Produksjon:-
Fra utgangen kan du tydelig se at alternativknappen ble lagt til skjemaet
Avmerkingsboks
En avmerkingsboks brukes til å gi en liste over alternativer der brukeren kan velge flere valg. La oss se hvordan vi kan implementere dette med et eksempel vist nedenfor. Vi vil legge til 2 avmerkingsbokser i nettskjemaene våre. Disse avmerkingsboksene vil gi brukeren et valg om de vil lære C# eller ASP.Net.
Trinn 1) Det første trinnet er å dra avmerkingsboksen til webskjemaet fra verktøykassen som vist nedenfor
Trinn 2) Når avmerkingsboksene er lagt til, endrer du avkrysningsboks-id-egenskapen til 'chkASP'.
- Gå til egenskapsvinduet ved å klikke på avmerkingsboksen.
- Endre ID-egenskapene til de respektive kontrollene til 'chkC' og 'chkASP'.
Endre også tekstegenskapen til kontrollboksen til 'C#'. Gjør det samme for den andre Checkbox-kontrollen og endre den til 'ASP.Net'.
- Endre ID-egenskapen til avmerkingsboksen til 'chkASP'
- Endre ID-egenskapen til avmerkingsboksen til chkC
Når du har gjort endringene ovenfor, vil du se følgende utgang
Produksjon:-
Fra utdataene kan du tydelig se at avmerkingsboksene ble lagt til i skjemaet.
Button
En knapp brukes for å la brukeren klikke på en knapp som deretter vil starte behandlingen av skjemaet. La oss se hvordan vi kan implementere dette med vårt nåværende eksempel som vist nedenfor. Vi vil legge til en enkel knapp kalt 'Send'-knappen. Dette vil bli brukt til å sende inn all informasjon på skjemaet.
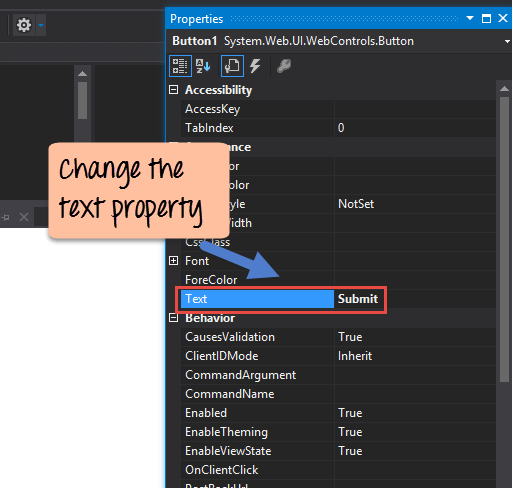
Trinn 1) Det første trinnet er å dra knappekontrollen til nettskjemaet fra verktøykassen som vist nedenfor
Trinn 2) Når knappen er lagt til, går du til egenskapsvinduet ved å klikke på knappkontrollen. Endre tekstegenskapen til knappekontrollen til Send. Endre også ID-egenskapen til knappen til 'btnSubmit'.
Når du har gjort endringene ovenfor, vil du se følgende utgang
Produksjon:-
Fra utgangen kan du tydelig se at knappen ble lagt til skjemaet.
Event Handler i ASP.Net
Når du arbeider med et nettskjema, kan du legge til hendelser i kontroller. En hendelse er noe som skjer når en handling utføres. Sannsynligvis den vanligste handlingen er å klikke på en knapp på et skjema.
I nettskjemaer kan du legge til kode i den tilsvarende aspx.cs-filen. Denne koden kan brukes til å utføre visse handlinger når en knapp trykkes på skjemaet. Dette er generelt den vanligste hendelsen i nettskjemaer. La oss se hvordan vi kan oppnå dette.
Vi skal gjøre dette enkelt. Bare legg til en hendelse til knappekontrollen for å vise navnet som ble skrevet inn av brukeren. La oss følge trinnene nedenfor for å oppnå dette.
Trinn 1) Først må du dobbeltklikke på knappen på nettskjemaet. Dette vil få opp hendelseskoden for knappen i Visual Studio.
btnSubmit_Click-hendelsen legges automatisk til av Visual Studio når du dobbeltklikker på knappen i webskjemadesigneren.
Trinn 2) La oss nå legge til kode til innsendingshendelsen for å vise navnet i tekstboksen og plasseringen valgt av brukeren.
protected void btnSubmit_Click(object sender,EventArgs e)
{
Response.Write(txtName.Text + "</br>");
Response.Write(lstLocation.SelectedItem.Text + "</br>");
lblName.Visible = false;
txtName.Visible = false;
lstLocation.Visible = false;
chkC.Visible = false;
chkASP.Visible = false;
rdFemale.Visible = false;
btnSubmit.Visible = false;
}
Kodeforklaring:-
- Kodelinjen ovenfor gjør det enkleste. Den tar verdien av Name-tekstbokskontrollen og sender den til klienten via Response-objektet. Så hvis du vil skrive inn strengen "Guru99" i navnetekstboksen, verdien av txtName. En tekst vil være 'Guru99'.
- Den neste kodelinjen tar den valgte verdien av listeboksen via egenskapen 'lstLocation.SelectedItem.text'. Den skriver så denne verdien via Response.Write-metoden tilbake til klienten.
- Til slutt gjør vi alle kontrollene på skjemaet som usynlige. Hvis vi ikke gjør dette, vil alle kontrollene pluss våre svarverdier vises sammen. Normalt når en person skriver inn all informasjon på skjemaet som navn, plassering, kjønn osv. Neste side vises til brukeren skal bare ha informasjonen som ikke ble lagt inn. Brukeren ønsker ikke å se navn, kjønn, plassering igjen. Men ASP.Net vet ikke dette, og derfor vil det som standard igjen vise alle kontrollene når brukeren klikker på Send-knappen. Derfor må vi skrive kode for å sikre at alle kontrollene er skjult slik at brukeren bare ser ønsket utgang.
Når du gjør endringene ovenfor, vil du se følgende utgang
Produksjon:-
I Output-skjermbildet, utfør følgende trinn
- Gi navnet på Guru99 i navnetekstboksen
- Velg et sted i listeboksen til Bangalore
- Klikk på Send-knappen
Når du har gjort dette, vil du se 'Guru99' og plasseringen 'Bangalore' vises på siden.
Sammendrag
- In ASP.Net, kan du legge til standardkontrollene i et skjema som etiketter, tekstbokser, listebokser osv.
- Hver kontroll kan ha en hendelse knyttet til seg. Den vanligste hendelsen er knappen-klikk-hendelsen. Dette brukes når informasjon skal sendes til webserveren.