AngularJS ng-send med Eksempel på skjemainnsending
AngularJS ng-send-direktiv
Ocuco ng-send inn direktiv i AngularJS brukes til å binde applikasjonen til innsendingshendelsen til nettleseren. Så i tilfelle av AngularJS på innsendingshendelsen kan du utføre en del behandling i selve kontrolløren og deretter vise den behandlede informasjonen til brukeren.
Hvordan sende inn et skjema i AngularJS ved å bruke ng-submit
Prosessene for å sende inn informasjon på en nettside håndteres normalt av innsendingshendelsen i nettleseren. Denne hendelsen brukes vanligvis til å sende informasjon som brukeren kan ha skrevet inn på en nettside til serveren for videre behandling som påloggingsinformasjon, skjemadata osv. Innsending av informasjon kan gjøres gjennom GET eller POST-forespørsel.
La oss ta et eksempel på et Angular-skjema for å se hvordan du sender inn skjemaer i AngularJS.
I vårt AngularJS-innsendingseksempel skal vi presentere en tekstboks for brukeren der de kan skrive inn emnet de vil lære. Det vil være en send-knapp på siden, som når den trykkes vil legge emnet til en uordnet liste.

Eksempel på innsending av AngularJS-skjema
Nå vil vi se et eksempel på innsending av AngularJS-skjema fra kontrollør som bruker ng-submit-direktivet:
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-controller="AngularController">
<form ng-submit="Display()">
Enter which topic you would like to learn
<input type="text" ng-app="sampleApp" ng-model="Topic"><br>
<input type="submit" value="Submit"/>
<ul ng-repeat="topicname in AllTopic">
<li>{{topicname}}</li>
</ul>
</form>
</div>
<script>
var sampleApp = angular.module("sampleApp",[]);
sampleApp.controller("AngularController",function($scope) {
$scope.AllTopic=[];
$scope.Display = function () {
$scope.AllTopic.push($scope.Topic);
}
});
</script>
</body>
</html>
Kodeforklaring:
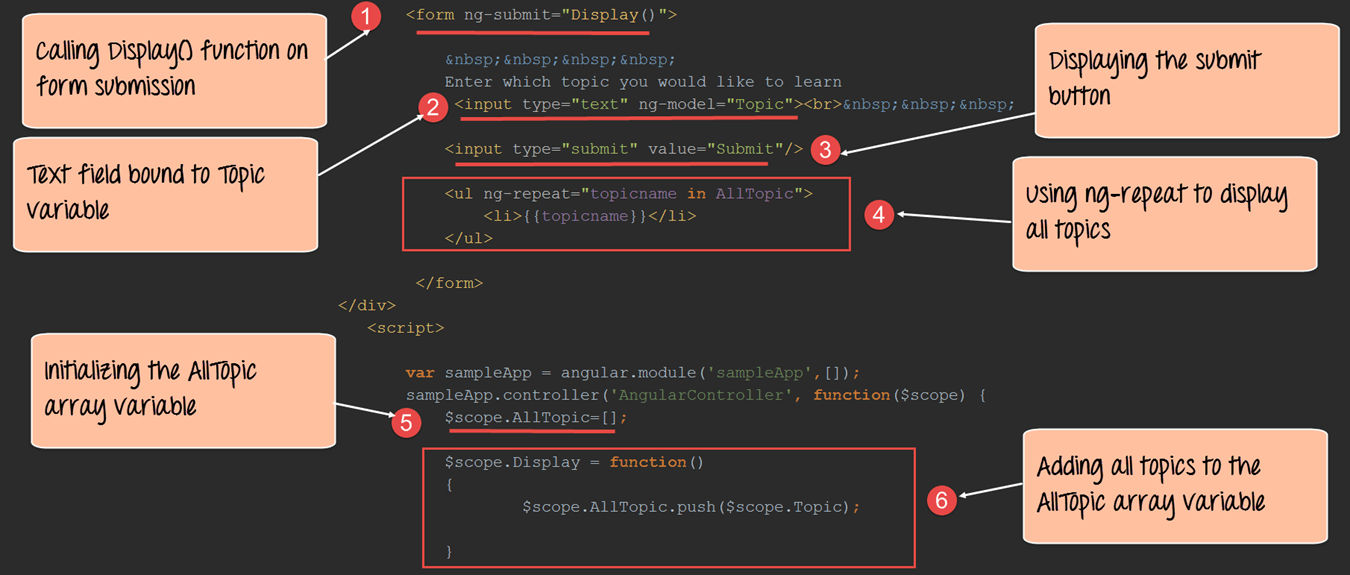
- Vi erklærer først HTML-koden vår for skjemaet, som vil holde "tekstboksen" og "send-knappen"-kontrollen som vist i eksempelet på Angular-skjemaet. Vi bruker da ngsubmit Angular-direktivet for å binde funksjonen "Display()" til skjemaet vårt. Denne funksjonen vil bli definert i vår kontroller og vil kalles opp når skjemaet sendes inn.
- Vi har en tekstkontroll der brukeren skal skrive inn emnet de ønsker å lære. Dette vil være bundet til en variabel kalt 'Tema' som vil bli brukt i kontrolleren vår.
- Det er den vanlige send-knappen i AngularJS som brukeren vil klikke når de har skrevet inn emnet de ønsker.
- Vi har brukt ng-gjenta direktiv for å vise listeelementer over emnene brukeren skriver inn. ng-repeat-direktivet går gjennom hvert emne i arrayen 'AllTopic' og viser emnenavnet tilsvarende.
- I kontrolleren vår erklærer vi en matrisevariabel kalt 'AllTopic'. Dette vil bli brukt til å inneholde alle emnene som er skrevet inn av brukeren i trinn 2.
- Vi definerer koden for Display()-funksjonen vår som kalles opp hver gang brukeren klikker på Send-knappen. Her bruker vi push-array-funksjonen for å legge til emnene som er lagt inn av brukeren via variabelen 'Emne' i vår matrise 'AllTopic'.
Hvis eksempelkoden for AngularJS-formen er utført vellykket, vil følgende utdata vises når du kjører koden i nettleseren.
Utgang:
For å se at koden fungerer, skriv først inn et emnenavn som "Angular" som vist ovenfor i tekstboksen og klikk deretter på Send-knappen.
- Etter at du har klikket på send-knappen, vil du se elementet som ble lagt inn i tekstboksen lagt til i listen over elementer.
- Dette oppnås av Display()-funksjonen, som kalles opp når send-knappen trykkes.
- Display()-funksjonen legger til teksten til matrisevariabelen kalt 'AllTopic'. Og vårt ng-repeat-direktiv går gjennom hver verdi i matrisevariabelen 'AllTopic' og viser dem som listeelementer tilsvarende.
Sammendrag
- "ng-submit"-direktivet brukes til å behandle inndataene som er lagt inn av brukeren for skjemainnsending i AngularJS.
- Prosessene for å sende inn informasjon på en nettside håndteres normalt av innsendingshendelsen i nettleseren.
- Innsending av informasjon kan gjøres gjennom GET eller POST-forespørsel.
- Display()-funksjonen legger til teksten til matrisevariabelen kalt 'AllTopic'.


