CSS-kiezer in Selenium
Wat is een CSS-kiezer?
CSS-kiezers in Selenium zijn tekenreekspatronen die worden gebruikt om een element te identificeren op basis van een combinatie van HTML-tag, id, klasse en attributen. Lokaliseren door CSS-kiezers in Selenium is ingewikkelder dan de voorgaande methoden, maar het is de meest gebruikelijke lokalisatiestrategie van geavanceerde Selenium gebruikers omdat het zelfs toegang heeft tot elementen die geen ID of naam hebben.
CSS-kiezers in Selenium hebben veel formaten, maar we zullen ons alleen concentreren op de meest voorkomende. De verschillende soorten CSS-locator in Selenium IDE
- Label en ID
- Tag en klasse
- Tag en attribuut
- Tag, klasse en attribuut
- Innerlijke tekst
Wanneer we deze strategie gebruiken, zetten we altijd het voorvoegsel Target box met “css=” zoals in de volgende voorbeelden zal worden getoond.
tag en id – CSS-kiezer
We gebruiken in dit voorbeeld opnieuw het e-mailtekstvak van Facebook. Zoals u zich kunt herinneren, heeft het een ID van "e-mail" en we hebben het al benaderd in de sectie "Locating by ID". Deze keer gebruiken we een Selenium CSS-kiezer met ID voor toegang tot datzelfde element.
Syntaxis
css=tag#id
- tag = de HTML-tag van het element waartoe toegang wordt verkregen
- # = het hekje. Dit moet altijd aanwezig zijn bij gebruik van een Selenium CSS-kiezer met ID
- id = de ID van het element waartoe toegang wordt verkregen
Houd er rekening mee dat de ID altijd wordt voorafgegaan door een hekje (#).
Stap 1) Navigeer naar www.facebook.com. Bekijk met Firebug het tekstvak 'E-mail of telefoon'.
Let op dat de HTML-tag "input" is en de ID "email". Onze syntaxis wordt dus "css=input#email".
Stap 2) Voer “css=input#email” in het Target doos vol Selenium IDE en klik op de knop Zoeken. Selenium IDE zou dat element moeten kunnen benadrukken.
tag en klasse – CSS-kiezer
CSS-kiezer in Selenium Het gebruik van een HTML-tag en een klassenaam is vergelijkbaar met het gebruik van een tag en ID, maar in dit geval wordt een punt (.) gebruikt in plaats van een hekje.
Syntaxis
css=tag.class
- tag = de HTML-tag van het element waartoe toegang wordt verkregen
- . = het puntteken. Dit moet altijd aanwezig zijn bij gebruik van een CSS-kiezer met klasse
- class = de klasse van het element waartoe toegang wordt verkregen
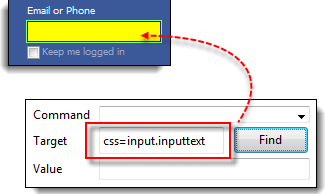
Stap 1) Ga naar de demopagina https://demo.guru99.com/test/facebook.html en gebruik Firebug om het tekstvak "E-mail of telefoon" te inspecteren. Let op dat de HTML-tag "input" is en de klasse "inputtext".
Stap 2) In Selenium IDE, voer “css=input.inputtext” in het Target en klik op Zoeken. Selenium De IDE zou het tekstvak E-mail of Telefoon moeten herkennen.
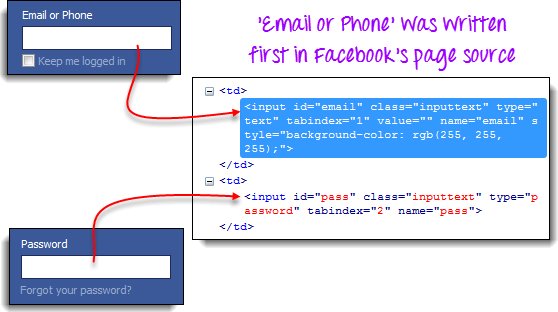
Houd er rekening mee dat wanneer meerdere elementen dezelfde HTML-tag en -naam hebben, alleen het eerste element in de broncode wordt herkend. Controleer met Firebug het tekstvak Wachtwoord in Facebook en zie dat het dezelfde naam heeft als het tekstvak E-mail of Telefoon.
De reden waarom in de vorige afbeelding alleen het tekstvak E-mail of Telefoon is gemarkeerd, is dat dit vak als eerste in de broncode van de Facebook-pagina staat.
tag en attribuut – CSS-kiezer
Deze strategie maakt gebruik van de HTML-tag en een specifiek attribuut van het element waartoe toegang moet worden verkregen.
Syntaxis
css=tag[attribute=value]
- tag = de HTML-tag van het element waartoe toegang wordt verkregen
- [ en ] = vierkante haken waarbinnen een specifiek kenmerk en de bijbehorende waarde worden geplaatst
- attribuut = het attribuut dat moet worden gebruikt. Het is raadzaam om een attribuut te gebruiken dat uniek is voor het element, zoals een naam of ID.
- waarde = de corresponderende waarde van het gekozen attribuut.
Stap 1) Navigeer naar Mercury De registratiepagina van Tours https://demo.guru99.com/test/newtours/register.php en controleer het tekstvak “Last Name”. Let op de HTML-tag (“input” in dit geval) en de naam (“lastName”).
Stap 2) In Selenium IDE, voer “css=input[naam=achternaam]” in het Target en klik op Zoeken. Selenium De IDE zou nu succesvol toegang moeten hebben tot het vak Achternaam.
Wanneer meerdere elementen dezelfde HTML-tag en hetzelfde attribuut hebben, wordt alleen de eerste herkend. Dit gedrag is vergelijkbaar met het lokaliseren van elementen met behulp van CSS-selectors met dezelfde tag en klasse.
tag, klasse en attribuut – CSS-kiezer
Syntaxis
css=tag.class[attribute=value]
- tag = de HTML-tag van het element waartoe toegang wordt verkregen
- . = het puntteken. Dit moet altijd aanwezig zijn bij gebruik van een CSS-kiezer met klasse
- class = de klasse van het element waartoe toegang wordt verkregen
- [ en ] = vierkante haken waarbinnen een specifiek kenmerk en de bijbehorende waarde worden geplaatst
- attribuut = het attribuut dat moet worden gebruikt. Het is raadzaam om een attribuut te gebruiken dat uniek is voor het element, zoals een naam of ID.
- waarde = de corresponderende waarde van het gekozen attribuut.
Stap 1) Ga naar de demopagina https://demo.guru99.com/test/facebook.html en gebruik Firebug om de invoervakken 'E-mail of telefoon' en 'Wachtwoord' te inspecteren. Let op hun HTML-tag, klasse en kenmerken. Voor dit voorbeeld selecteren we hun 'tabindex'-kenmerken.
Stap 2) We gaan eerst naar het tekstvak 'E-mail of telefoon'. Daarom gebruiken we een tabindexwaarde van 1. Voer 'css=input.inputtext[tabindex=1]' in Selenium Ides Target en klik op Zoeken. Het invoervak 'E-mail of telefoon' moet gemarkeerd zijn.
Stap 3) Om toegang te krijgen tot het invoervak Wachtwoord, vervangt u eenvoudig de waarde van het kenmerk tabindex. Voer “css=input.inputtext[tabindex=2]” in het veld Target en klik op de knop Zoeken. Selenium IDE moet het tekstvak Wachtwoord succesvol kunnen identificeren.
innerlijke tekst – CSS-kiezer
Zoals je misschien hebt gemerkt, krijgen HTML-labels zelden de kenmerken id, name of class toegewezen. Dus, hoe krijgen we er toegang toe? Het antwoord ligt in het gebruik van hun innerlijke teksten. Innerlijke teksten zijn de daadwerkelijke tekenreekspatronen die het HTML-label op de pagina weergeeft.
Syntaxis
css=tag:contains("inner text")
- tag = de HTML-tag van het element waartoe toegang wordt verkregen
- binnentekst = de binnentekst van het element
Stap 1) Navigeer naar Mercury De startpagina van Tours https://demo.guru99.com/test/newtours/ en gebruik Firebug om het label "Wachtwoord" te onderzoeken. Let op de HTML-tag (in dit geval 'font') en merk op dat deze geen class-, id- of name-attributen heeft.
Stap 2) Type css=font:contains(“Wachtwoord:”) om in Selenium Ides Target en klik op Zoeken. Selenium IDE zou toegang moeten hebben tot het wachtwoordlabel, zoals weergegeven in de onderstaande afbeelding.
Stap 3) Vervang deze keer de binnentekst door "Boston", zodat uw Target wordt nu “css=font:contains(“Boston”)”. Klik op Zoeken. U zult zien dat het label “Boston naar San Francisco” wordt gemarkeerd. Dit laat u zien dat Selenium IDE heeft toegang tot een lang label, zelfs als u zojuist het eerste woord van de binnentekst hebt aangegeven.
Samenvatting
Syntaxis voor lokaliseren op basis van CSS-kiezergebruik
| Methode | Target Syntaxis | Voorbeeld |
|---|---|---|
| Label en ID | css=tag#id | css=invoer#e-mail |
| Tag en klasse | css=tag.class | css=invoer.invoertekst |
| Tag en attribuut | css=tag[attribuut=waarde] | css=invoer[naam=achternaam] |
| Tag, klasse en kenmerk | css=tag.class[attribuut=waarde] | css=invoer.invoertekst[tabindex=1] |