AngularJS Routingvoorbeeld met parameters
Voordat we leren hoe routering werkt in Angular, geven we eerst een kort overzicht van Single-Page-applicaties.
Wat zijn Single Page-applicaties?
Single-page-applicaties of (SPA's) zijn webapplicaties die een enkele HTML-pagina laden en de pagina dynamisch bijwerken op basis van de gebruikersinteractie met de webapplicatie.
Wat is routering in AngularJS?
Routing in AngularJS is een methode waarmee u Single Page Applications kunt maken. Hiermee kunt u verschillende URL's maken voor verschillende inhoud in uw webapplicaties. AngularJS-routering helpt ook om meerdere inhoud weer te geven, afhankelijk van welke route is gekozen. Het wordt gespecificeerd in de URL na het #-teken.
Laten we een voorbeeld nemen van een site die wordt gehost via de URL http://example.com/index.html.
Op deze pagina zou u de hoofdpagina van uw applicatie hosten. Stel dat de applicatie een Event organiseert en u wilt zien welke verschillende events er worden weergegeven, of u wilt de details van een bepaalde event bekijken of een event verwijderen. In een Single Page-applicatie zou, wanneer routing is ingeschakeld, al deze functionaliteit beschikbaar zijn via de volgende links
http://example.com/index.html#ShowEvent
http://example.com/index.html#DisplayEvent
http://example.com/index.html#DeleteEvent
Het #-symbool zou samen met de verschillende routes (ShowEvent, DisplayEvent en DeleteEvent) worden gebruikt.
- Dus als de gebruiker alle gebeurtenissen zou willen zien, zou hij of zij naar de link (http://example.com/index.html#ShowEvent), anders
- Als ze alleen een bepaalde gebeurtenis wilden zien, werden ze doorverwezen naar de link ( http://example.com/index.html#DisplayEvent) Of
- Als ze een evenement wilden verwijderen, werden ze naar de link geleid http://example.com/index.html#DeleteEvent.
Houd er rekening mee dat de hoofd-URL hetzelfde blijft.
AngularJS-route toevoegen met $routeProvider
Dus zoals we eerder hebben besproken, routes naar binnen angularjs worden gebruikt om de gebruiker naar een andere weergave van uw applicatie te leiden. En deze routing gebeurt op dezelfde HTML-pagina zodat de gebruiker de ervaring heeft dat hij de pagina niet heeft verlaten.
Om routing te implementeren, moeten de volgende hoofdstappen in een specifieke volgorde in uw applicatie worden geïmplementeerd.
- Verwijzing naar angular-route.js. Dit is een JavaScript bestand ontwikkeld door Google dat alle functionaliteit van routing heeft. Dit moet in uw toepassing worden geplaatst, zodat deze kan verwijzen naar alle hoofdmodules die nodig zijn voor routering.
- De volgende belangrijke stap is het toevoegen van een afhankelijkheid aan de ngRoute-module vanuit uw toepassing. Deze afhankelijkheid is vereist zodat de routeringsfunctionaliteit binnen de applicatie kan worden gebruikt. Als deze afhankelijkheid niet wordt toegevoegd, kan er geen gebruik worden gemaakt van routing binnen de angular.JS-applicatie.
Hieronder vindt u de algemene syntaxis van deze verklaring. Dit is slechts een normale declaratie van een module met de toevoeging van het trefwoord ngRoute.
var module = angular.module("sampleApp", ['ngRoute']);
- De volgende stap zou zijn om uw $routeProvider te configureren. Dit is vereist voor het aanbieden van de verschillende routes in uw applicatie. Hieronder vindt u de algemene syntaxis van deze verklaring, die zeer voor zichzelf spreekt. Er staat alleen dat wanneer het relevante pad is gekozen, de route moet worden gebruikt om het gegeven zicht aan de gebruiker weer te geven.
when(path, route)
- Links naar uw route vanuit uw HTML-pagina. Op uw HTML-pagina voegt u referentielinks toe naar de verschillende beschikbare routes in uw applicatie.
<a href="#/route1">Route 1</a><br/>
- Tenslotte zou de opname van de ng-view-richtlijn, die normaal gesproken in een div-tag zou staan. Dit zou worden gebruikt om de inhoud van de weergave te injecteren wanneer de relevante route wordt gekozen.
AngularJS-routeringsvoorbeeld
Laten we nu eens kijken naar een voorbeeld van routering met behulp van de bovengenoemde stappen.
In ons AngularJS-routeringsvoorbeeld met parameters:
We zullen 2 links aan de gebruiker presenteren,
- Eén daarvan is het weergeven van de onderwerpen voor een Hoekige JS natuurlijk, en de andere is voor de Node.js Natuurlijk.
- Wanneer de gebruiker op een van beide links klikt, worden de onderwerpen voor die cursus weergegeven.
Stap 1) Voeg het angular-route-bestand toe als scriptreferentie.
Dit routebestand is nodig om gebruik te kunnen maken van de functionaliteiten van het hebben van meerdere routes en weergaven. Dit bestand kan worden gedownload van de website angular.JS.
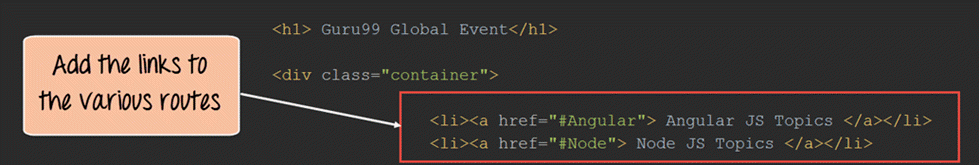
Stap 2) Voeg href-tags toe die links vertegenwoordigen naar “Angular JS Topics” en “Node JS Topics.”
Stap 3) Voeg een div-tag toe met de ng-view-richtlijn die de weergave vertegenwoordigt.
Hierdoor kan de overeenkomstige weergave worden geïnjecteerd wanneer de gebruiker op de “Angular JS Topics” of “Node JS Topics” klikt.
Stap 4) Voeg in uw scripttag voor AngularJS de “ngRoute-module” en de service “$routeProvider” toe.
Code Verklaring:
- De eerste stap is ervoor te zorgen dat de “ngRoute-module” wordt opgenomen. Als dit is ingevoerd, handelt Angular automatisch de routing in uw toepassing af. De door Google ontwikkelde ngRoute module heeft alle functionaliteit die routering mogelijk maakt. Door deze module toe te voegen, begrijpt de applicatie automatisch alle routeringsopdrachten.
- De $routeprovider is een dienst waarmee angular op de achtergrond luistert naar de routes die worden aangeroepen. Dus wanneer de gebruiker op een link klikt, zal de routeprovider in AngularJS dit detecteren en vervolgens beslissen welke route hij moet nemen.
- Creëer één route voor de Angular-link – Dit blok betekent dat wanneer op de Angular-link wordt geklikt, het bestand Angular.html wordt geïnjecteerd en ook de Controller 'AngularController' wordt gebruikt om eventuele bedrijfslogica te verwerken.
- Creëer één route voor de Node-link – Dit blok betekent dat wanneer op de Node-link wordt geklikt, het bestand Node.html wordt geïnjecteerd en ook de Controller 'NodeController' wordt gebruikt om eventuele bedrijfslogica te verwerken.
Stap 5) Vervolgens moeten controllers worden toegevoegd om de bedrijfslogica voor zowel de AngularController als de NodeController te verwerken.
In elke controller maken we een reeks sleutel-waardeparen om de onderwerpnamen en -beschrijvingen voor elke cursus op te slaan. De arrayvariabele 'tutorial' wordt voor elke controller aan het scope-object toegevoegd.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
</head>
<body ng-app="sampleApp">
<title>Event Registration</title>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<h1> Guru99 Global Event</h1>
<div class="container">
<ul>
<li><a href="#Angular">Angular JS Topics</a></li>
<li><a href="#Node.html">Node JS Topics</a></li>
</ul>
<div ng-view></div>
</div>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(['$routeProvider',
function($routeProvider){
$routeProvider.
when('/Angular',{
templateUrl : '/Angular.html',
controller: 'AngularController'
}).
when("/Node", {
templateUrl: '/Node.html',
controller: 'NodeController'
});
}]);
sampleApp.controller('AngularController',function($scope) {
$scope.tutorial = [
{Name:"Controllers",Description :"Controllers in action"},
{Name:"Models",Description :"Models and binding data"},
{Name:"Directives",Description :"Flexibility of Directives"}
]
});
sampleApp.controller('NodeController',function($scope){
$scope.tutorial = [
{Name:"Promises",Description :"Power of Promises"},
{Name:"Event",Description :"Event of Node.js"},
{Name:"Modules",Description :"Modules in Node.js"}
]
});
</script>
</body>
</html>
Stap 6) Maak pagina's met de naam Angular.html en Node.html. Voor elke pagina voeren we de onderstaande stappen uit.
Met deze stappen zorgt u ervoor dat alle sleutel-waardeparen van de matrix op elke pagina worden weergegeven.
- Gebruik de ng-repeat-instructie om elk sleutel-waardepaar te doorlopen dat is gedefinieerd in de tutorialvariabele.
- Weergave van de naam en beschrijving van elk sleutel-waardepaar.
- Hoekig.html
<h2>Anguler</h2>
<ul ng-repeat="ptutor in tutorial">
<li>Course : {{ptutor.Name}} - {{ptutor.Description}}</li>
</ul>
- Knooppunt.html
<h2>Node</h2>
<ul ng-repeat="ptutor in tutorial">
<li>Course : {{ptutor.Name}} - {{ptutor.Description}}</li>
</ul>
Als de code succesvol is uitgevoerd, wordt de volgende uitvoer weergegeven wanneer u uw code in de browser uitvoert.
Output:
Als u op de link AngularJS Topics klikt, wordt de onderstaande uitvoer weergegeven.
De output laat duidelijk zien dat,
- Wanneer op de link “Angular JS Topics” wordt geklikt, besluit de routeProvider die we in onze code hebben aangegeven dat de Angular.html-code moet worden geïnjecteerd.
- Deze code wordt in de tag "div" geïnjecteerd, die de ng-view-richtlijn bevat. Bovendien is de inhoud van de cursusbeschrijving afkomstig van de “tutorialvariabele” die deel uitmaakte van het scope-object dat in de AngularController was gedefinieerd.
- Wanneer men op de Node.js Onderwerpen, hetzelfde resultaat zal plaatsvinden en de weergave voor Node.js-onderwerpen zal zich manifesteren.
- Merk ook op dat de pagina-URL hetzelfde blijft; alleen de route na de #-tag verandert. En dit is het concept van applicaties met één pagina. De #hash-tag in de URL is een scheidingsteken dat de route scheidt (die in ons geval 'Angular' is, zoals weergegeven in de bovenstaande afbeelding) en de hoofd-HTML-pagina (Sample.html)
Een standaardroute maken in AngularJS
Routing in AngularJS biedt ook de mogelijkheid om een standaardroute te hebben. Dit is de route die wordt gekozen als er geen match is met de bestaande route.
De standaardroute wordt gemaakt door de volgende voorwaarde toe te voegen bij het definiëren van de $routeProvider-service.
De onderstaande syntaxis betekent eenvoudigweg het omleiden naar een andere pagina als een van de bestaande routes niet overeenkomt.
otherwise ({
redirectTo: 'page'
});
Laten we hetzelfde voorbeeld hierboven gebruiken en een standaardroute toevoegen aan onze $routeProvider-service.
function($routeProvider){
$routeProvider.
when('/Angular',{
templateUrl : 'Angular.html',
controller: 'AngularController'
}).
when("/Node", {
templateUrl: 'Node.html',
controller: 'NodeController'
}).
otherwise({
redirectTo:'/Angular'
});
}]);
Code Verklaring:
- Hier gebruiken we dezelfde code als hierboven, met als enige verschil dat we de otherwise statement en de “redirectTo” optie gebruiken om aan te geven welke view geladen moet worden als er geen route is opgegeven. In ons geval willen we dat de '/Angular' view getoond wordt.
Als de code succesvol is uitgevoerd, wordt de volgende uitvoer weergegeven wanneer u uw code in de browser uitvoert.
Output:
Van de uitvoer,
- Je kunt duidelijk zien dat de standaardweergave de hoekige JS-weergave is.
- Dit komt doordat de pagina bij het laden naar de optie 'anders' in de functie $routeProvider gaat en de weergave '/Angular' laadt.
Toegang krijgen tot parameters via de AngularJS-route
Angular biedt ook de functionaliteit om parameters te verstrekken tijdens het routeren. De parameters worden aan het einde van de route in de URL toegevoegd, bijvoorbeeld http://guru99/index.html#/Angular/1. In dit voorbeeld van hoekroutering
- , http://guru99/index.html is onze hoofdapplicatie-URL
- Het #-symbool is het scheidingsteken tussen de URL van de hoofdtoepassing en de route.
- Hoekig is onze route
- En tenslotte is '1' de parameter die aan onze route wordt toegevoegd
De syntaxis van hoe parameters er in de URL uitzien, wordt hieronder weergegeven:
HTMLPagina#/route/parameter
Hier zult u merken dat de parameter na de route in de URL wordt doorgegeven.
Dus in ons voorbeeld van AngularJS-routes hierboven voor de Angular JS-onderwerpen kunnen we parameters doorgeven zoals hieronder weergegeven
Voorbeeld.html#/Angular/1
Voorbeeld.html#/Angular/2
Voorbeeld.html#/Angular/3
Hier kunnen de parameters 1, 2 en 3 feitelijk de topicid vertegenwoordigen.
Laten we in detail bekijken hoe we de Angular-route met parameter kunnen implementeren:
Stap 1) Voeg de volgende code toe aan uw weergave
- Voeg een tabel toe om alle onderwerpen voor de Angular JS-cursus aan de gebruiker te tonen
- Voeg een tabelrij toe om het onderwerp "Controllers" weer te geven. Wijzig voor deze rij de href-tag naar "Angular/1", wat betekent dat wanneer de gebruiker op dit onderwerp klikt, de parameter 1 in de URL wordt doorgegeven samen met de route.
- Voeg een tabelrij toe om het onderwerp 'Modellen' weer te geven. Wijzig voor deze rij de href-tag naar 'Angular/2', wat betekent dat wanneer de gebruiker op dit onderwerp klikt, de parameter 2 in de URL wordt doorgegeven samen met de route.
- Voeg een tabelrij toe om het onderwerp "Directives" weer te geven. Wijzig voor deze rij de href-tag naar "Angular/3", wat betekent dat wanneer de gebruiker op dit onderwerp klikt, de parameter 3 in de URL wordt doorgegeven samen met de route.
Stap 2) Voeg onderwerp-ID toe in de Routeprovider-servicefunctie
Voeg in de servicefunctie routeprovider de:topicId toe om aan te geven dat elke parameter die na de route in de URL wordt doorgegeven, moet worden toegewezen aan de variabele topicId.
Stap 3) Voeg de benodigde code toe aan de controller
- Zorg ervoor dat u eerst “$routeParams” als parameter toevoegt bij het definiëren van de controllerfunctie. Deze parameter heeft toegang tot alle routeparameters die in de URL worden doorgegeven.
- De parameter “routeParams” heeft een verwijzing naar het topicId-object, dat wordt doorgegeven als een routeparameter. Hier koppelen we de variabele '$routeParams.topicId' aan ons scope-object als de variabele '$scope.tutotialid'. Dit wordt gedaan zodat er in onze weergave naar kan worden verwezen via de tutorialid-variabele.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="#Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="#Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="#Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(
function($routeProvider){
$routeProvider.
when('/Angular/:topicId',{
templateUrl : 'Angular.html',
controller: 'AngularController'
})
});
sampleApp.controller('AngularController',function($scope,$routeParams) {
$scope.tutorialid=$routeParams.topicId
});
</script>
</body>
</html>
Stap 4) Voeg de expressie toe om de variabele weer te geven
Voeg de expressie toe om de tutorialid-variabele op de Angular.html-pagina weer te geven.
<h2>Anguler</h2>
<br><br>{{tutorialid}}
Als de code succesvol is uitgevoerd, wordt de volgende uitvoer weergegeven wanneer u uw code in de browser uitvoert.
Output:
In het uitvoerscherm,
- Als u op de link Onderwerpdetails voor het eerste onderwerp klikt, wordt het cijfer 1 aan de URL toegevoegd.
- Dit nummer wordt vervolgens door de Angular.JS routeprovider-service als een “routeparam”-argument gebruikt en is vervolgens toegankelijk voor onze controller.
Hoe u de Angular $route-service gebruikt
Met de service $route heeft u toegang tot de eigenschappen van de route. De service $route is beschikbaar als parameter wanneer de functie in de controller is gedefinieerd. De algemene syntaxis van hoe de parameter $route beschikbaar is via de controller wordt hieronder weergegeven;
myApp.controller('MyController',function($scope,$route)
- myApp is de angular.JS-module die voor uw toepassingen is gedefinieerd
- MyController is de naam van de controller die voor uw toepassing is gedefinieerd
- Net zoals de variabele $scope beschikbaar wordt gesteld voor uw applicatie, die wordt gebruikt om informatie van de controller naar de weergave door te geven. De parameter $route wordt gebruikt om toegang te krijgen tot de eigenschappen van de route.
Laten we eens kijken hoe we de $route-service kunnen gebruiken.
In dit voorbeeld
- We gaan een eenvoudige aangepaste variabele maken met de naam ‘mijntekst’, die de string ‘Dit is hoekig’ zal bevatten.
- We gaan deze variabele aan onze route koppelen. En later gaan we deze string benaderen vanuit onze controller met behulp van de $route-service en vervolgens het scope-object gebruiken om dat in onze view weer te geven.
Laten we dus eens kijken naar de stappen die we moeten uitvoeren om dit te bereiken.
Stap 1) Voeg een aangepast sleutel-waardepaar toe aan de route. Hier voegen we een sleutel toe met de naam 'mijntekst' en geven deze de waarde 'Dit is hoekig'.
Stap 2) Voeg de relevante code toe aan de controller
- Voeg de parameter $route toe aan de controllerfunctie. De parameter $route is een sleutelparameter die in angular is gedefinieerd en waarmee toegang wordt verkregen tot de eigenschappen van de route.
- De variabele “mytext” die in de route is gedefinieerd, is toegankelijk via de referentie $route.current. Deze wordt vervolgens toegewezen aan de variabele 'text' van het scope-object. De tekstvariabele kan vervolgens dienovereenkomstig vanuit de weergave worden geopend.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="#Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="#Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="#Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.config(['$routeProvider',
function($routeProvider){
$routeProvider.
when('/Angular/:topicId',{
mytext:"This is angular",
templateUrl : 'Angular.html',
controller: 'AngularController'
})
}]);
sampleApp.controller('AngularController',function($scope,$routeParams,$route) {
$scope.tutorialid=$routeParams.topicId;
$scope.text=$route.current.mytext;
});
</script>
</body>
</html>
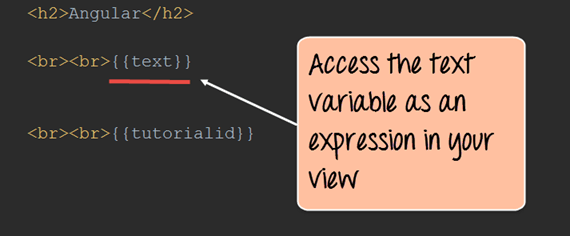
Stap 3) Voeg een verwijzing naar de tekstvariabele uit het scope-object toe als een expressie. Dit wordt toegevoegd aan onze Angular.html-pagina, zoals hieronder weergegeven.
Hierdoor wordt de tekst “Dit is hoekig” in de weergave geïnjecteerd. De expressie {{tutorialid}} is dezelfde als die in het vorige onderwerp en hier wordt het getal '1' weergegeven.
<h2>Anguler</h2>
<br><br>{{text}}
<br><br>
Als de code succesvol is uitgevoerd, wordt de volgende uitvoer weergegeven wanneer u uw code in de browser uitvoert.
Output:
Van de uitvoer,
- We kunnen zien dat de tekst "This is angular" ook wordt weergegeven wanneer we op een van de links in de tabel klikken. De topic-id wordt ook weergegeven op hetzelfde moment als de tekst.
HTML5-routering inschakelen
HTML5-routering wordt in principe gebruikt om een schone URL te maken. Het betekent het verwijderen van de hashtag uit de URL. Wanneer HTML5-routering wordt gebruikt, zien de routerings-URL's er dus uit zoals hieronder weergegeven
Voorbeeld.html/Angular/1
Voorbeeld.html/Angular/2
Voorbeeld.html/Angular/3
Dit concept staat normaal gesproken bekend als het presenteren van een mooie URL aan de gebruiker.
Er zijn twee hoofdstappen die moeten worden uitgevoerd voor HTML2-routering.
- $locationProvider configureren
- Onze basis leggen voor relatieve links
Laten we eens kijken naar de details van hoe u de bovengenoemde stappen in ons bovenstaande voorbeeld kunt uitvoeren
Stap 1) Voeg de relevante code toe aan de hoekmodule
- Voeg een baseURL-constante toe aan de applicatie – Dit is vereist voor HTML5-routing, zodat de applicatie weet wat de basislocatie van de applicatie is.
- Voeg de $locationProvider-services toe. Met deze service kunt u de html5Mode definiëren.
- Stel de html5Mode van de service $locationProvider in op true.
Stap 2) Verwijder alle #tags voor de links ('Angular/1', 'Angular/2', 'Angular/3') om een gemakkelijk leesbare URL te creëren.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<table class="table table-striped">
<thead>
<tr> <th>#</th><th>Angular JS topic</th><th>Description</th><th></th> </tr> </thead>
<tbody>
<tr>
<td>l</td><td>l</td><td>Controllers</td>
<td><a href="Angular/l">Topic details</a></td>
</tr>
<tr>
<td>2</td><td>2</td><td>Models</td>
<td><a href="Angular/2">Topic details</a></td>
</tr>
<tr>
<td>3</td><td>3</td><td>Directives</td>
<td><a href="Angular/3">Topic details</a></td>
</tr>
</tbody>
</table>
<script>
var sampleApp = angular.module('sampleApp',['ngRoute']);
sampleApp.constant("baseUrl","http://localhost:63342/untitled/Sample.html/Angular");
sampleApp.config(
function($routeProvider,$locationProvider){
$routeProvider.
when('/Angular/:topicId',{
templateUrl : 'Angular.html',
controller: 'AngularController'
})
});
sampleApp.controller('AngularController',function($scope,$routeParams,$route) {
$scope.tutorialid=$routeParams.topicId
});
</script>
</body>
</html>
Als de code succesvol is uitgevoerd, wordt de volgende uitvoer weergegeven wanneer u uw code in de browser uitvoert.
Output:
Van de uitvoer,
- U kunt zien dat de #-tag er niet is wanneer u de applicatie opent.
Samenvatting
- Routing wordt gebruikt om verschillende weergaven aan de gebruiker op dezelfde webpagina te presenteren. Dit is in principe het concept dat wordt gebruikt in Single Page-applicaties die voor bijna alle moderne webapplicaties worden geïmplementeerd
- Er kan een standaardroute worden ingesteld voor angular.JS-routering. Het wordt gebruikt om te bepalen wat de standaardweergave is die aan de gebruiker wordt getoond
- Parameters kunnen via de URL als routeparameters aan de route worden doorgegeven. Deze parameters zijn vervolgens toegankelijk via de parameter $routeParams in de controller
- De service $route kan worden gebruikt om aangepaste sleutel-waardeparen in de route te definiëren, die vervolgens vanuit de weergave kunnen worden geopend
- HTML5-routing wordt gebruikt om de #tag uit de routerings-URL in een hoek te verwijderen om een mooie URL te vormen