예제가 포함된 PHP Ajax 튜토리얼
아약스란?
AJAX 전체 형식은 비동기입니다 JavaScript & XML. 서버와 클라이언트 간의 상호 작용을 줄이는 기술입니다. 전체 페이지가 아닌 웹 페이지의 일부만 업데이트하여 이를 수행합니다. 비동기 상호 작용은 다음에 의해 시작됩니다. Java스크립트.AJAX의 목적은 페이지를 새로 고침하지 않고 서버와 소량의 데이터를 교환하는 것입니다.
JavaScript 클라이언트 측 스크립팅 언어입니다. 지원하는 웹 브라우저에 의해 클라이언트 측에서 실행됩니다. Java스크립트.Java스크립트 코드는 다음 브라우저에서만 작동합니다. Java스크립트가 활성화되었습니다.
XML 는 Extensible Markup Language의 약자입니다. 사람과 기계가 읽을 수 있는 형식으로 메시지를 인코딩하는 데 사용됩니다. HTML과 비슷하지만 사용자 정의 태그를 만들 수 있습니다. XML에 대한 자세한 내용은 다음 문서를 참조하세요. XML
AJAX를 사용하는 이유는 무엇입니까?
- 이를 통해 데스크톱 애플리케이션과 마찬가지로 풍부한 대화형 웹 애플리케이션을 개발할 수 있습니다.
- 사용자가 양식을 제출하지 않고 채울 때 유효성 검사를 수행할 수 있습니다. 이는 자동 완성을 사용하여 달성할 수 있습니다. 사용자가 입력하는 단어는 처리를 위해 서버에 제출됩니다. 서버는 사용자가 입력한 것과 일치하는 키워드로 응답합니다.
- 다른 드롭다운 상자의 값에 따라 드롭다운 상자를 채우는 데 사용할 수 있습니다.
- 서버에서 데이터를 검색할 수 있으며 전체 페이지를 로드하지 않고 페이지의 특정 부분만 업데이트할 수 있습니다. 이는 다음과 같은 항목을 로드하는 웹페이지 부분에 매우 유용합니다.
- 짹짹
- 칭찬하다
- 사이트 등을 방문하는 사용자
PHP Ajax 애플리케이션을 만드는 방법
우리는 사용자가 인기 있는 PHP MVC 프레임워크를 검색할 수 있는 간단한 애플리케이션을 만들 것입니다.
우리 애플리케이션에는 사용자가 프레임워크의 이름을 입력할 수 있는 텍스트 상자가 있습니다.
그런 다음 mvc AJAX를 사용하여 일치 항목을 검색한 다음 검색 양식 바로 아래에 프레임워크의 전체 이름을 표시합니다.
1단계) 인덱스 페이지 생성
인덱스.php
<html>
<head>
<title>PHP MVC Frameworks - Search Engine</title>
<script type="text/javascript" src="auto_complete.js"></script>
</head>
<body>
<h2>PHP MVC Frameworks - Search Engine</h2>
<p><b>Type the first letter of the PHP MVC Framework</b></p>
<form method="POST" action="index.php">
<p><input type="text" size="40" id="txtHint" onkeyup="showName(this.value)"></p>
</form>
<p>Matches: <span id="txtName"></span></p>
</body>
</html>
이리,
- "onkeyup="showName(this.value)""는 다음을 실행합니다. Java텍스트 상자에 키를 입력할 때마다 스크립트 함수 showName이 실행됩니다. 이 기능을 자동 완성이라고 합니다.
2단계) 프레임워크 페이지 생성
프레임워크.php
<?php
$frameworks = array("CodeIgniter","Zend Framework","Cake PHP","Kohana") ;
$name = $_GET["name"];
if (strlen($name) > 0) {
$match = "";
for ($i = 0; $i < count($frameworks); $i++) {
if (strtolower($name) == strtolower(substr($frameworks[$i], 0, strlen($name)))) {
if ($match == "") {
$match = $frameworks[$i];
} else {
$match = $match . " , " . $frameworks[$i];
}
}
}
}
echo ($match == "") ? 'no match found' : $match;
?>
3단계) JS 스크립트 생성
auto_complete.js
function showName(str){
if (str.length == 0){ //exit function if nothing has been typed in the textbox
document.getElementById("txtName").innerHTML=""; //clear previous results
return;
}
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById("txtName").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","frameworks.php?name="+str,true);
xmlhttp.send();
}
이리,
- "if (str.length == 0)" 문자열의 길이를 확인합니다. 0이면 스크립트의 나머지 부분은 실행되지 않습니다.
- “if (window.XMLHttpRequest)…” Internet Explorer 버전 5 및 6은 AJAX 구현을 위해 ActiveXObject를 사용합니다. Chrome, Fire와 같은 다른 버전 및 브라우저Fox XMLHttpRequest를 사용하십시오. 이 코드는 우리의 애플리케이션이 IE 5, 6과 기타 IE 및 브라우저의 상위 버전에서 작동하도록 보장합니다.
- "xmlhttp.onreadystatechange=function…"은 AJAX 상호 작용이 완료되었는지, 상태가 200인지 확인한 다음 반환된 결과로 txtName 범위를 업데이트합니다.
4단계) PHP Ajax 애플리케이션 테스트
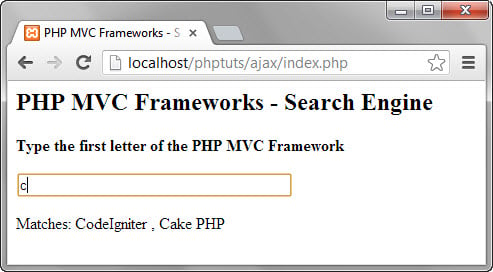
index.php 파일을 저장했다고 가정합니다. phututs/ajax에서 URL http://localhost/phptuts/ajax/index.php로 이동합니다.
텍스트 상자에 C 문자를 입력하세요. 다음과 같은 결과가 나옵니다.
위의 예는 AJAX의 개념과 이것이 풍부한 상호 작용 애플리케이션을 만드는 데 어떻게 도움이 되는지 보여줍니다.
제품 개요
- AJAX는 비동기(Asynchronous)의 약자입니다. JavaScript 및 XML
- AJAX는 웹 페이지의 일부만 업데이트하여 클라이언트와 서버 간의 상호 작용을 줄이는 풍부한 상호 작용 애플리케이션을 만드는 데 사용되는 기술입니다.
- Internet Explorer 버전 5와 6은 ActiveXObject를 사용하여 AJAX 작업을 구현합니다.
- Internet Explorer 버전 7 이상 및 브라우저 Chrome, Firefox, Opera, Safari는 XMLHttpRequest를 사용합니다.