로케이터 Selenium
로케이터란 무엇입니까?
로케이터는 다음을 알려주는 명령입니다. Selenium GUI 요소(예: 텍스트 Box, 버튼, 확인 Boxes 등)에서 작동해야 합니다. 올바른 GUI 요소를 식별하는 것은 자동화 스크립트를 만드는 데 필수 조건입니다. 그러나 GUI 요소를 정확하게 식별하는 것은 생각보다 어렵습니다. 때로는 잘못된 GUI 요소로 작업하거나 요소가 전혀 없는 경우가 있습니다! 따라서 Selenium GUI 요소를 정확하게 찾을 수 있는 다양한 로케이터 제공
로케이터가 필요하지 않은 명령(예: "open" 명령)이 있습니다. 그러나 대부분은 요소 로케이터가 필요합니다. Selenium 웹드라이버.
로케이터 선택은 테스트 중인 애플리케이션에 따라 크게 달라집니다.. 이 튜토리얼에서는 이러한 애플리케이션이 지원하는 로케이터를 기준으로 Facebook, new tours.demoaut 사이를 전환합니다. 마찬가지로 지원 프로젝트에서 위에 나열된 요소 로케이터 중 하나를 선택합니다. Selenium 귀하의 애플리케이션 지원을 기반으로 하는 webdriver.
ID로 찾기
ID는 각 요소마다 고유해야 하기 때문에 이는 요소를 찾는 가장 일반적인 방법입니다.
Target 체재: id=요소의 ID
이 예에서는 Facebook을 테스트 앱으로 사용합니다. Mercury 투어는 ID 속성을 사용하지 않습니다.
단계 1) 이 튜토리얼이 작성된 이후 Facebook은 로그인 페이지 디자인을 변경했습니다. 이 데모 페이지를 사용하세요 https://demo.guru99.com/test/facebook.html 테스트를 위해. Firebug를 사용하여 "이메일 또는 전화" 텍스트 상자를 검사하고 ID를 기록하세요. 이 경우 ID는 "이메일"입니다.
단계 2) 실행 Selenium IDE에서 "id=email"을 입력하세요. Target 상자. 찾기 버튼을 클릭하고 "이메일 또는 전화번호" 텍스트 상자가 노란색으로 강조 표시되고 녹색 테두리로 표시되는 것을 확인합니다. 즉, Selenium IDE가 해당 요소를 올바르게 찾을 수 있었습니다.
이름으로 찾기
이름으로 요소를 찾는 것은 ID로 찾는 것과 매우 유사합니다. “이름=” 대신 접두사.
Target 체재: name=요소의 이름
다음 데모에서는 이제 다음을 사용합니다. Mercury 모든 중요한 요소에는 이름이 있기 때문에 둘러보세요.
단계 1) 로 이동 https://demo.guru99.com/test/newtours/ 그리고 Firebug를 사용하여 "사용자 이름" 텍스트 상자를 검사합니다. 이름 속성을 기록해 둡니다.
여기서는 요소 이름이 "userName"임을 알 수 있습니다.
단계 2) In Selenium IDE에서 "name=userName"을 입력합니다. Target 상자를 클릭하고 찾기 버튼을 클릭하세요. Selenium IDE는 사용자 이름 텍스트 상자를 강조 표시하여 찾을 수 있어야 합니다.
필터를 사용하여 이름으로 요소를 찾는 방법
여러 요소가 동일한 이름을 가질 때 필터를 사용할 수 있습니다. 필터는 동일한 이름을 가진 요소를 구별하는 데 사용되는 추가 속성입니다.
Target 형성: 이름=이름_of_the_요소 필터=값_of_필터
예를 보자 -
단계 1) 다음에 로그온하십시오. Mercury 투어.
다음에 로그온하십시오. Mercury 사용자 이름과 비밀번호로 "tutorial"을 사용하여 둘러보세요. 아래 표시된 Flight Finder 페이지로 이동됩니다.
단계 2) Firebug를 사용하면 VALUE 속성을 사용합니다.
Firebug를 사용하면 왕복 및 편도 라디오 버튼의 이름이 "tripType"과 동일하다는 점에 유의하세요. 그러나 서로 다른 VALUE 속성을 갖고 있으므로 각각을 필터로 사용할 수 있습니다.
단계 3) 첫 번째 줄을 클릭하세요.
- 먼저 One Way 라디오 버튼에 액세스하겠습니다. Editor에서 첫 번째 줄을 클릭합니다.
- 명령 상자에서 Selenium IDE에서 "click" 명령을 입력합니다.
- . Target 상자에 “name=tripType value=oneway”를 입력합니다. “value=oneway” 부분은 필터입니다.
단계 4) 찾기 버튼을 클릭하세요.
그것을주의해라 Selenium IDE는 단방향 라디오 버튼을 녹색으로 강조 표시할 수 있습니다. 이는 VALUE 속성을 사용하여 요소에 성공적으로 액세스할 수 있음을 의미합니다.
단계 5) 편도 라디오 버튼을 선택합니다.
이 클릭 명령을 실행하려면 키보드의 “X” 키를 누르세요. One Way 라디오 버튼이 선택되었습니다.
이번에는 "name=tripType value=roundtrip"을 대상으로 사용하여 Round Trip 라디오 버튼으로 똑같은 작업을 수행할 수 있습니다.
링크 텍스트로 찾기
이 유형의 CSS 로케이터는 Selenium 하이퍼링크 텍스트에만 적용됩니다. 대상 앞에 "link="를 붙인 다음 하이퍼링크 텍스트를 붙여 링크에 액세스합니다.
Target 형성: 링크=link_text
이 예에서는 다음 페이지에 있는 "REGISTER" 링크에 액세스합니다. Mercury 투어 홈페이지.
단계 1)
- 먼저, 로그오프되었는지 확인하세요. Mercury 투어.
- We Buy Orders 신청서를 클릭하세요. Mercury 투어 홈페이지.
단계 2)
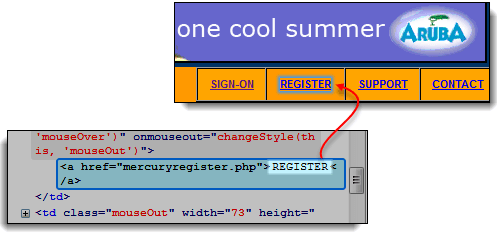
- Firebug를 사용하여 "REGISTER" 링크를 검사합니다. 링크 텍스트는 및 태그 사이에 있습니다.
- 이 경우 링크 텍스트는 “REGISTER”입니다. 링크 텍스트를 복사하세요.
단계 3) Firebug의 링크 텍스트를 복사하여 붙여넣으세요. Selenium 십오 일 Target 상자. 접두사로 "link="를 붙입니다.
단계 4) 찾기 버튼을 클릭하고 확인하세요. Selenium IDE는 REGISTER 링크를 올바르게 강조 표시할 수 있었습니다.
단계 5) 더 자세히 확인하려면 명령 상자에 "clickAndWait"를 입력하고 실행하세요. Selenium IDE는 해당 REGISTER 링크를 성공적으로 클릭하여 아래 표시된 등록 페이지로 이동할 수 있어야 합니다.
DOM(문서 개체 모델)으로 찾기
The 문서 객체 모델 (DOM)는 간단히 말해서 HTML 요소가 구조화되는 방식입니다. Selenium IDE는 페이지 요소에 액세스할 때 DOM을 사용할 수 있습니다. 이 방법을 사용하면 우리의 Target 상자는 항상 "dom=document..."로 시작합니다. 그러나 "dom=" 접두사는 일반적으로 제거됩니다. Selenium IDE는 "document"라는 키워드로 시작하는 모든 항목을 DOM 내의 경로로 자동 해석할 수 있습니다. Selenium 어쨌든.
DOM을 통해 요소를 찾는 네 가지 기본 방법이 있습니다. Selenium:
- getElementById
- getElementsByName
- dom:name(이름이 지정된 형식 내의 요소에만 적용됨)
- 돔:색인
DOM으로 찾기 – getElementById
첫 번째 방법인 DOM의 getElementById 메서드를 사용하는 방법에 집중하겠습니다. Selenium. 구문은 다음과 같습니다.
통사론
document.getElementById("id of the element")
- 요소의 id = 액세스할 요소의 ID 속성 값입니다. 이 값은 항상 한 쌍의 괄호("")로 묶어야 합니다.
단계 1) 이 데모 페이지를 사용하세요 https://demo.guru99.com/test/facebook.html 그곳으로 이동하여 Firebug를 사용하여 "로그인 상태 유지" 체크 박스를 검사합니다. ID를 기록해 둡니다.
우리가 사용해야 할 ID가 "persist_box"라는 것을 알 수 있습니다.
단계 2) 엽니다 Selenium IDE와 Target 상자에 "document.getElementById("persist_box")"를 입력하고 찾기를 클릭합니다. Selenium IDE는 "로그인 상태 유지" 체크 박스를 찾을 수 있어야 합니다. 체크 박스 내부를 강조 표시할 수는 없지만, Selenium IDE는 아래와 같이 밝은 녹색 테두리로 요소를 둘러쌀 수 있습니다.
DOM으로 찾기 – getElementsByName
getElementById 메소드는 한 번에 하나의 요소에만 액세스할 수 있으며, 이는 사용자가 지정한 ID를 가진 요소입니다. getElementsByName 메소드는 다릅니다. 지정한 이름을 가진 요소의 배열을 수집합니다. 0에서 시작하는 인덱스를 사용하여 개별 요소에 액세스합니다.
|
getElementById
|
|
|
getElementsByName
|
통사론
document.getElementsByName(“name“)[index]
- name = 'name' 속성으로 정의된 요소의 이름
- index = getElementsByName의 배열 내에서 어떤 요소가 사용될 것인지를 나타내는 정수입니다.
단계 1) 로 이동 Mercury Tours 홈페이지에서 사용자 이름과 비밀번호로 "tutorial"을 사용하여 로그인합니다. Firefox Flight Finder 화면으로 이동해야 합니다.
단계 2) Firebug를 사용하여 페이지 하단에 있는 세 개의 라디오 버튼(이코노미 클래스, 비즈니스 클래스, 퍼스트 클래스 라디오 버튼)을 검사합니다. 모두 "servClass"라는 동일한 이름을 가지고 있습니다.
단계 3) 먼저 "이코노미 클래스" 라디오 버튼에 액세스하겠습니다. 세 개의 라디오 버튼 중 이 요소가 먼저 나오므로 인덱스는 0입니다. Selenium IDE에서 "document.getElementsByName("servClass")[0]"을 입력하고 찾기 버튼을 클릭합니다. Selenium IDE는 이코노미 클래스 라디오 버튼을 올바르게 식별할 수 있어야 합니다.
단계 4) 인덱스 번호를 1로 변경하여 Target 이제 document.getElementsByName("servClass")[1]이 됩니다. 찾기 버튼을 클릭하고, Selenium IDE는 아래와 같이 "비즈니스 클래스" 라디오 버튼을 강조 표시할 수 있어야 합니다.
DOM으로 찾기 – dom:name
앞서 언급했듯이 이 방법은 액세스하는 요소가 명명된 양식에 포함된 경우에만 적용됩니다.
통사론
document.forms[“name of the form“].elements[“name of the element“]
- 양식 이름 = 액세스하려는 요소가 포함된 양식 태그의 이름 속성 값
- 요소 이름 = 액세스하려는 요소의 이름 속성 값
단계 1) 로 이동 Mercury 투어 홈페이지 https://demo.guru99.com/test/newtours/ 그리고 Firebug를 사용하여 사용자 이름 텍스트 상자를 검사합니다. "home"이라는 이름의 폼에 포함되어 있음을 알 수 있습니다.
단계 2) In Selenium IDE에서 "document.forms["home"].elements["userName"]"을 입력하고 찾기 버튼을 클릭합니다. Selenium IDE는 요소에 성공적으로 액세스할 수 있어야 합니다.
DOM으로 찾기 – dom:index
이 방법은 이름이 아닌 양식의 색인을 사용하기 때문에 요소가 명명된 양식 내에 없는 경우에도 적용됩니다.
통사론
document.forms[index of the form].elements[index of the element]
- 양식 색인 = 전체 페이지에 대한 양식의 색인 번호(0부터 시작)
- 요소의 인덱스 = 요소를 포함하는 전체 양식에 대한 요소의 인덱스 번호(0부터 시작)
우리는 "전화" 텍스트 상자에 접근할 것입니다 Mercury 투어 등록 페이지. 해당 페이지의 양식에는 이름 및 ID 속성이 없으므로 이는 좋은 예가 될 것입니다.
단계 1) 로 이동 Mercury 투어 등록 페이지에서 전화 텍스트 상자를 검사합니다. 이를 포함하는 양식에는 ID 및 이름 속성이 없습니다.
단계 2) "document.forms[0].elements[3]"을 입력하세요. Selenium 십오 일 Target 상자를 클릭하고 찾기 버튼을 클릭하세요. Selenium IDE는 전화 텍스트 상자에 올바르게 액세스할 수 있어야 합니다.
단계 3) 또는 인덱스 대신 요소 이름을 사용하여 동일한 결과를 얻을 수 있습니다. "document.forms[0].elements["phone"]"을 입력합니다. Selenium 십오 일 Target 상자. 전화 텍스트 상자는 여전히 강조 표시되어야 합니다.
XPath로 찾기
XPath는 XML(Extensible Markup Language) 노드를 찾을 때 사용되는 언어입니다. HTML은 XML의 구현으로 생각할 수 있으므로 다음을 사용할 수도 있습니다. xpath HTML 요소를 찾을 때.
- 이점: 클래스, 이름 또는 ID 속성이 없는 요소를 포함하여 거의 모든 요소에 액세스할 수 있습니다.
- 불리: 이는 너무 많은 규칙과 고려 사항으로 인해 요소를 식별하는 가장 복잡한 방법입니다.
다행히 Firebug는 자동으로 XPath를 생성할 수 있습니다. Selenium 로케이터. 다음 예에서 우리는 앞서 논의한 방법을 통해 접근할 수 없는 이미지에 접근할 것입니다.
단계 1) 로 이동 Mercury 투어 홈페이지로 가서 Firebug를 사용하여 노란색 "링크" 상자 오른쪽에 있는 주황색 사각형을 검사합니다. 아래 이미지를 참조하세요.
단계 2) 요소의 HTML 코드를 마우스 오른쪽 버튼으로 클릭한 다음 "XPath 복사" 옵션을 선택합니다.
단계 3) In Selenium IDE, 입력란에 슬래시("/") 하나를 입력합니다. Target 상자에 이전 단계에서 복사한 XPath를 붙여넣습니다. 귀하의 항목 Target 이제 상자는 두 개의 슬래시 "//"로 시작해야 합니다.
단계 4) 찾기 버튼을 클릭하세요. Selenium IDE는 아래에 표시된 대로 주황색 상자를 강조 표시해야 합니다.
제품 개요
로케이터 사용 구문
| 방법 | Target 통사론 | 예시 |
|---|---|---|
| ID별 | id= id_of_the_element | 아이디=이메일 |
| 이름으로 | 이름=name_of_the_element | 이름=사용자 이름 |
| 필터를 사용하여 이름별 | 이름=name_of_the_element 필터=value_of_filter | 이름=여행 유형 값=편도 |
| 링크 텍스트별 | 링크=링크_텍스트 | 링크=등록 |