AngularJS의 CUSTOM 지시문: 생성 방법 [예시]
사용자 정의 지시문이란 무엇입니까?
A 사용자 정의 지시문 AngularJS에서는 사용자가 원하는 기능을 사용하여 HTML 기능을 확장할 수 있는 사용자 정의 지시문입니다. "directive" 함수를 사용하여 정의할 수 있으며, 사용되는 요소를 대체합니다. AngularJS에는 기본적으로 강력한 지시문이 많이 있지만, 때로는 사용자 지정 지시문이 필요합니다.
사용자 정의 지시문을 만드는 방법은 무엇입니까?
AngularJS 사용자 정의 지시어를 생성하는 방법의 예를 살펴보겠습니다.
우리의 경우 사용자 정의 지시문은 지시문이 호출될 때 페이지에 "AngularJS Tutorial"이라는 텍스트가 있는 div 태그를 삽입합니다.
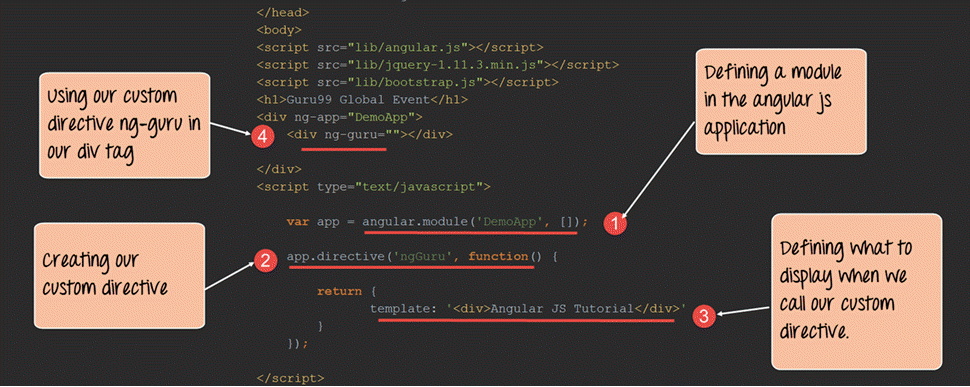
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
template: '<div>Angular JS Tutorial</div>'
}
});
</script>
</body>
</html>
코드 설명
- 우리는 먼저 모듈 각도 애플리케이션을 위해. 지시어는 이 모듈을 사용하여 생성되므로 사용자 지정 지시어를 생성하는 데 필요합니다.
- 이제 "ngGuru"라는 사용자 지정 지시문을 만들고 지시문에 대한 사용자 지정 코드를 포함하는 함수를 정의하고 있습니다.참고 : - 지시문을 정의할 때 대문자로 'G' 문자를 사용하여 ngGuru로 정의했음을 유의하세요. 그리고 div 태그에서 지시문으로 액세스할 때는 ng-guru로 액세스합니다. 이것이 angular가 애플리케이션에서 정의된 사용자 지정 지시문을 이해하는 방식입니다. 첫째, 사용자 지정 지시문의 이름은 'ng' 문자로 시작해야 합니다. 둘째, 하이픈 기호 '-'는 지시문을 호출할 때만 언급해야 합니다. 셋째, 지시문을 정의할 때 'ng' 문자 다음의 첫 번째 문자는 소문자이거나 대문자일 수 있습니다.
- 우리는 사용자 정의 지시문을 위해 Angular에서 정의한 템플릿 매개변수를 사용하고 있습니다. 여기에서는 이 지시문을 사용할 때마다 템플릿 값을 사용하여 호출 코드에 주입하도록 정의합니다.
- 여기서는 이제 사용자 정의된 "ng-guru" 지시어를 사용하고 있습니다. 이렇게 하면 템플릿에 대해 정의한 값 " 각도 JS 튜토리얼 이제 여기에 주입됩니다.
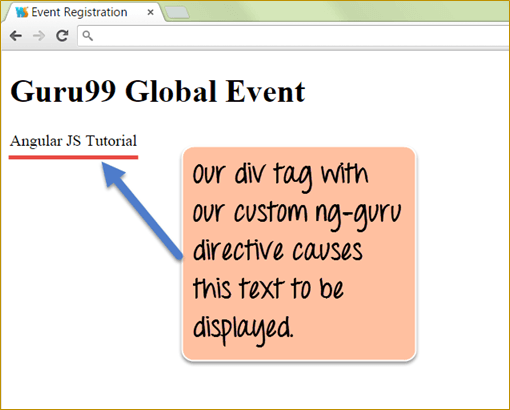
코드가 성공적으로 실행되면 브라우저에서 코드를 실행할 때 다음과 같은 출력이 표시됩니다.
출력:
위의 출력은 사용자 정의 텍스트를 보여주는 템플릿이 정의된 사용자 정의 ng-guru 지시문이 브라우저에 표시된다는 것을 명확하게 보여줍니다.
AngularJs 지시문 및 범위
범위는 뷰와 컨트롤러 사이의 데이터를 관리하여 컨트롤러를 뷰에 바인딩하는 접착제로 정의됩니다.
사용자 정의 AngularJs 지시어를 생성할 때 기본적으로 상위 컨트롤러의 범위 개체에 액세스할 수 있습니다.
이러한 방식으로 사용자 지정 지시문이 메인 컨트롤러에 전달되는 데이터를 활용하는 것이 쉬워집니다.
사용자 지정 지시문에서 상위 컨트롤러의 범위를 사용하는 방법에 대한 AngularJS 사용자 지정 지시문 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope) {
$scope.tutorialName = "Angular JS";
});
app.directive('ngGuru',function(){
return {
template: '<div>{{tutorialName}}</div>'
}
});
</script>
</body>
</html>
코드 설명
- 먼저 "DemoController"라는 컨트롤러를 만듭니다. 여기서는 tutorialName이라는 변수를 정의하고 $scope.tutorialName = "AngularJS"라는 하나의 명령문으로 범위 개체에 연결합니다.
- 사용자 정의 지시문에서 표현식을 사용하여 "tutorialName" 변수를 호출할 수 있습니다. 이 변수는 이 지시문의 상위가 되는 컨트롤러 "DemoController"에 정의되어 있으므로 액세스할 수 있습니다.
- 상위 div 태그 역할을 하는 div 태그에서 컨트롤러를 참조합니다. 사용자 정의 지시문이 tutorialName 변수에 액세스하려면 이 작업을 먼저 수행해야 합니다.
- 마지막으로 사용자 정의 지시문 “ng-guru”를 div 태그에 연결합니다.
코드가 성공적으로 실행되면 브라우저에서 코드를 실행할 때 다음과 같은 출력이 표시됩니다.
출력:
위 출력은 사용자 정의 지시어 “ng-guru”가 상위 컨트롤러에서 범위 변수 tutorialName을 사용한다는 것을 명확하게 보여줍니다.
지시문과 함께 컨트롤러 사용
Angular는 다음과 같은 기능을 제공합니다. 사용자 정의 지시문에서 직접 컨트롤러의 멤버 변수에 액세스 범위 개체가 필요하지 않습니다.
응용 프로그램에서 여러 컨트롤러에 속하는 여러 범위 개체가 있을 수 있으므로 이는 때때로 필요합니다.
따라서 잘못된 컨트롤러의 범위 개체에 액세스하는 실수를 저지를 가능성이 높습니다.
이러한 시나리오에서는 내 지시문에서 "이 특정 컨트롤러에 액세스하고 싶습니다"라고 구체적으로 언급하는 방법이 있습니다.
이를 달성할 수 있는 방법에 대한 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<div ng-guru99=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function() {
this.tutorialName = "Angular";
});
app.directive('ngGuru99',function(){
return {
controller: 'DemoController',
controllerAs: 'ctrl',
template: '{{ctrl.tutorialName}}'
};
});
</script>
</body>
</html>
코드 설명
- 먼저 "DemoController"라는 컨트롤러를 만듭니다. 여기서는 "tutorialName"이라는 변수를 정의하고 이번에는 범위 개체에 연결하는 대신 컨트롤러에 직접 연결하겠습니다.
- 사용자 정의 지시문에서는 컨트롤러 매개변수 키워드를 사용하여 컨트롤러 "DemoController"를 사용하고 싶다고 구체적으로 언급하고 있습니다.
- "controllerAs" 매개변수를 사용하여 컨트롤러에 대한 참조를 만듭니다. 이는 Angular에 의해 정의되며 컨트롤러를 참조로 참조하는 방법입니다.
- 마지막으로 템플릿에서는 3단계에서 생성된 참조와 1단계에서 컨트롤러에 직접 연결된 멤버 변수를 사용합니다.
노트: -컨트롤러, ControllerAs 및 템플릿 문의 각 블록을 지정하여 지시문에서 여러 컨트롤러에 액세스할 수 있습니다.
코드가 성공적으로 실행되면 브라우저에서 코드를 실행할 때 다음과 같은 출력이 표시됩니다.
출력:
출력에서는 사용자 지정 지시문이 특히 DemoController 및 여기에 연결된 멤버 변수 tutorialName에 액세스하고 "Angular"라는 텍스트를 표시한다는 것을 명확하게 보여줍니다.
재사용 가능한 지시문을 만드는 방법
우리는 이미 사용자 정의 지시문의 힘을 보았지만 재사용 가능한 지시문을 자체적으로 구축하여 이를 다음 단계로 끌어올릴 수 있습니다.
예를 들어, 여러 화면에 걸쳐 항상 아래 HTML 태그를 표시하는 코드를 삽입하고 싶다고 가정해 보겠습니다. 이는 기본적으로 사용자의 "이름"과 "나이"에 대한 입력일 뿐입니다.
매번 코딩하지 않고 여러 화면에서 이 기능을 재사용하기 위해 각도에서 이러한 컨트롤(사용자의 "이름" 및 "나이")을 보유하는 마스터 컨트롤 또는 지시문을 만듭니다.
이제 아래 화면에 매번 동일한 코드를 입력하는 대신 실제로 이 코드를 지시문에 삽입하고 언제든지 해당 지시문을 삽입할 수 있습니다.
이를 달성할 수 있는 방법의 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
template: ' Name <input type="text"><br><br> Age<input type="text">'
};
});
</script>
</body>
</html>
코드 설명
- 사용자 정의 지시어에 대한 코드 조각에서 변경된 사항은 사용자 정의 지시어의 템플릿 매개변수에 제공된 값뿐입니다. 계획 2 태그나 텍스트 대신 실제로 " 이름”과 “나이”가 페이지에 표시되어야 합니다.
코드가 성공적으로 실행되면 브라우저에서 코드를 실행할 때 다음과 같은 출력이 표시됩니다.
출력:
위 출력에서 사용자 정의 지시문 템플릿의 코드 조각이 페이지에 추가되는 것을 볼 수 있습니다.
AngularJS 지시문 및 구성 요소 – ng-transclude
앞서 언급했듯이 Angular는 다음의 기능을 확장하기 위한 것입니다. HTML. 그리고 우리는 재사용 가능한 사용자 지정 지시문을 사용하여 코드를 삽입하는 방법을 이미 살펴보았습니다.
그러나 현대 웹 애플리케이션 개발에는 웹 구성 요소를 개발한다는 개념도 있습니다. 이는 기본적으로 코드에서 구성 요소로 사용할 수 있는 자체 HTML 태그를 만드는 것을 의미합니다.
따라서 각도는 HTML 태그 자체에 속성을 주입하는 기능을 제공하여 HTML 태그 확장에 또 다른 수준의 기능을 제공합니다.
이는 “ng-transclude” 태그는 각도가 마크업의 지시문 내부에 있는 모든 내용을 캡처하도록 지시하는 일종의 설정입니다.
이를 달성할 수 있는 방법에 대한 예를 들어 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<pane title="{{title}}">Angular JS</pane>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('pane',function(){
return {
transclude:true,
scope :{title:'@'},
template: '<div style="border: 1px solid black;"> '+
'<ng-transclude></ng-transclude>'+
'</div>'
};
});
</script>
</body>
</html>
코드 설명
- 우리는 지시문을 사용하여 'pane'이라는 사용자 정의 HTML 태그를 정의하고 이 태그에 대한 일부 사용자 정의 코드를 추가하는 함수를 추가하고 있습니다. 출력에서 사용자 정의 창 태그는 검은색 테두리가 있는 직사각형 안에 "AngularJS"라는 텍스트를 표시합니다.
- "transclude" 속성은 true로 언급되어야 하며, 이는 이 태그를 DOM에 삽입하기 위해 각도에서 필요합니다.
- 범위에서 제목 속성을 정의합니다. 속성은 일반적으로 name=”value”와 같은 이름/값 쌍으로 정의됩니다. 우리의 경우 창 HTML 태그의 속성 이름은 "제목"입니다. "@" 기호는 각도의 요구 사항입니다. 이는 5단계에서 title={{title}} 행이 실행될 때 제목 속성에 대한 사용자 정의 코드가 창 HTML 태그에 추가되도록 하기 위한 것입니다.
- 컨트롤에 검은색 테두리만 그리는 제목 속성에 대한 사용자 정의 코드입니다.
- 마지막으로 정의된 제목 속성과 함께 사용자 정의 HTML 태그를 호출합니다.
코드가 성공적으로 실행되면 브라우저에서 코드를 실행할 때 다음과 같은 출력이 표시됩니다.
출력:
- 출력에는 창 html5 태그의 제목 속성이 "Angular.JS"의 사용자 정의 값으로 설정되었음을 명확하게 보여줍니다.
중첩된 지시어
AngularJS의 지시문은 중첩될 수 있습니다. 내부 모듈이나 함수와 마찬가지로 프로그래밍 언어, 서로 지시문을 포함해야 할 수도 있습니다.
아래 예를 보면 이에 대해 더 잘 이해할 수 있습니다.
이 예에서는 "outer" 및 "inner"라는 2개의 지시어를 생성합니다.
- inner 지시문은 "Inner"라는 텍스트를 표시합니다.
- 외부 지시문은 실제로 내부 지시문을 호출하여 "Inner"라는 텍스트를 표시합니다.
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<outer></outer>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('outer',function(){
return {
restrict:'E',
template: '<div><h1>Outer</h1><inner></inner></div>',
}});
app.directive('inner',function(){
return {
restrict:'E',
template: '<div><h1>Inner</h1></div>',
}
});
</script>
</body>
</html>
코드 설명
- 우리는 부모 지시문처럼 작동할 "outer"라는 지시문을 만들고 있습니다. 그런 다음 이 지시문은 “inner” 지시문을 호출합니다.
- strict:'E'는 내부 지시문의 데이터를 외부 지시문에서 사용할 수 있도록 하기 위해 각도에 필요합니다. 문자 'E'는 'Element'라는 단어의 약식입니다.
- 여기서는 div 태그에 "Inner"라는 텍스트를 표시하는 inner 지시문을 만듭니다.
- 외부 지시문의 템플릿(4단계)에서는 내부 지시문을 호출합니다. 따라서 여기서는 내부 지시문의 템플릿을 외부 지시문에 주입합니다.
- 마지막으로 외부 지시문을 직접 호출합니다.
코드가 성공적으로 실행되면 브라우저에서 코드를 실행할 때 다음과 같은 출력이 표시됩니다.
출력:
출력에서,
- 외부 및 내부 지시어가 모두 호출되었고, 두 div 태그의 텍스트가 표시된 것을 볼 수 있습니다.
지시문에서 이벤트 처리
이벤트 이러한 마우스 클릭이나 버튼 클릭은 지시어 자체 내에서 처리될 수 있습니다. 이는 링크 기능을 사용하여 수행됩니다. 링크 기능은 지시문이 HTML 페이지의 DOM 요소에 연결될 수 있도록 하는 기능입니다.
구문 :
link 요소의 문법은 아래와 같습니다.
link: function ($scope, element, attrs)
링크 함수는 일반적으로 범위, 지시문과 연관된 요소, 대상 요소의 속성을 포함하여 3개의 매개변수를 허용합니다.
이를 수행할 수 있는 방법에 대한 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru="">Click Me</div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
link:function($scope,element,attrs) {
element.bind('click',function () {
element.html('You clicked me');
});}
}});
</script>
</body>
</html>
코드 설명
- HTML DOM의 이벤트에 액세스하는 지시문 기능을 제공하기 위해 각도에 정의된 링크 기능을 사용하고 있습니다.
- 우리는 HTML DOM 요소(우리의 경우에는 "div" 요소)에 대한 이벤트에 응답하기를 원하기 때문에 'element' 키워드를 사용하고 있습니다. 그런 다음 "바인드" 기능을 사용하고 요소의 클릭 이벤트에 사용자 정의 기능을 추가하고 싶다고 말합니다. '클릭' 단어는 HTML 컨트롤의 클릭 이벤트를 나타내는 데 사용되는 키워드입니다. 예를 들어 HTML 버튼 컨트롤에는 클릭 이벤트가 있습니다. 이 예에서는 "dev" 태그의 클릭 이벤트에 사용자 정의 코드를 추가하려고 하므로 'click' 키워드를 사용합니다.
- 여기서는 요소(우리의 경우 div 요소)의 내부 HTML을 'You clicked me!'라는 텍스트로 대체하고 싶다는 뜻입니다.
- 여기서는 ng-guru 사용자 정의 지시문을 사용하도록 div 태그를 정의합니다.
코드가 성공적으로 실행되면 브라우저에서 코드를 실행할 때 다음과 같은 출력이 표시됩니다.
출력:
- 처음에는 div 태그에 정의된 'Click Me'라는 텍스트가 사용자에게 표시됩니다. 실제로 div 태그를 클릭하면 아래 출력이 표시됩니다.
제품 개요
- 기본 각도 애플리케이션에 코드를 삽입하는 데 사용할 수 있는 사용자 지정 지시문을 만들 수도 있습니다.
- 'Controller', 'controllerAs' 및 'template' 키워드를 사용하여 특정 컨트롤러의 범위 개체에 정의된 멤버를 호출하도록 사용자 지정 지시문을 만들 수 있습니다.
- 애플리케이션의 필요에 따라 필요할 수 있는 내장 기능을 제공하기 위해 지시문을 중첩할 수도 있습니다.
- 다양한 웹 애플리케이션에 필요할 수 있는 공통 코드를 삽입하는 데 사용할 수 있도록 지시문을 재사용할 수도 있습니다.
- 지시문을 사용하여 비즈니스 요구 사항에 따라 고유한 기능이 정의된 사용자 정의 HTML 태그를 생성할 수도 있습니다.
- 버튼 및 마우스 클릭과 같은 DOM 이벤트를 처리하기 위해 지시문 내에서 이벤트를 처리할 수도 있습니다.