JavaTutorial DOM Skrip dengan Contoh
Apa yang ada di DOM JavaNaskah?
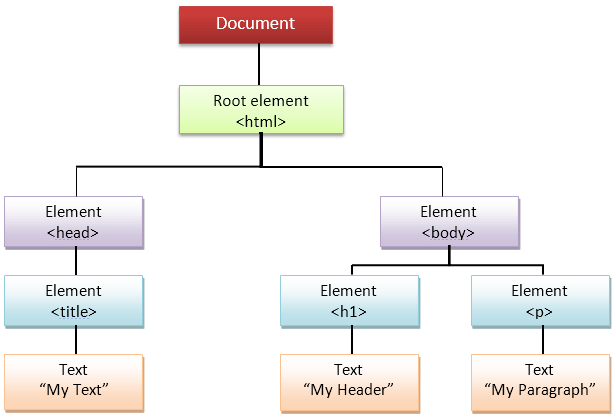
JavaSkrip dapat mengakses semua elemen dalam halaman web dengan menggunakan Document Object Model (DOM). Faktanya, peramban web membuat DOM halaman web saat halaman dimuat. Model DOM dibuat sebagai pohon objek seperti ini:
Cara menggunakan DOM dan Acara
Menggunakan DOM, JavaScript dapat melakukan banyak tugas. Script dapat membuat elemen dan atribut baru, mengubah elemen dan atribut yang sudah ada, dan bahkan menghapus elemen dan atribut yang sudah ada. JavaNaskah juga dapat bereaksi terhadap peristiwa yang ada dan membuat peristiwa baru di halaman.
getElementById, Contoh innerHTML
- getElementById: Untuk mengakses elemen dan atribut yang idnya disetel.
- innerHTML: Untuk mengakses konten suatu elemen.
Coba sendiri Contoh ini:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1 id="one">Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p>This is the technology section.</p>
<script type="text/javascript">
var text = document.getElementById("one").innerHTML;
alert("The first heading is " + text);
</script>
</body>
</html>
contoh getElementsByTagName
getElementsByTagName: Untuk mengakses elemen dan atribut menggunakan nama tag. Metode ini akan mengembalikan susunan dari semua item dengan nama tag yang sama.
Coba sendiri Contoh ini:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1>Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p id="second">This is the technology section.</p>
<script type="text/javascript">
var paragraphs = document.getElementsByTagName("p");
alert("Content in the second paragraph is " + paragraphs[1].innerHTML);
document.getElementById("second").innerHTML = "The orginal message is changed.";
</script>
</body>
</html>
Contoh pengendali acara
- createElement: Untuk membuat elemen baru
- deleteChild: Menghapus sebuah elemen
- Anda dapat menambahkan penanganan acara ke elemen tertentu seperti ini:
document.getElementById(id).onclick=function()
{
lines of code to be executed
}
OR
document.getElementById(id).addEventListener("click", functionname)
Coba sendiri Contoh ini:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<input type="button" id="btnClick" value="Click Me!!" />
<script type="text/javascript">
document.getElementById("btnClick").addEventListener("click", clicked);
function clicked()
{
alert("You clicked me!!!");
}
</script>
</body>
</html>