Pelacakan Tingkat Halaman Asp.Net, Debugging, Penanganan Kesalahan [Contoh]
Dalam aplikasi apa pun, kesalahan pasti terjadi selama proses pengembangan. Penting untuk dapat menemukan kesalahan pada tahap awal.
Di Visual Studio, hal ini dapat dilakukan untuk aplikasi ASP.Net. Visual Studio digunakan untuk Debugging dan memiliki teknik penanganan kesalahan untuk ASP.Net.
Apa itu Debugging di ASP.NET?
Debugging adalah proses menambahkan breakpoint ke suatu aplikasi. Breakpoint ini digunakan untuk menghentikan sementara eksekusi program yang sedang berjalan. Hal ini memungkinkan pengembang untuk memahami apa yang terjadi dalam suatu program pada titik waktu tertentu.
Mari kita ambil contoh sebuah program. Program ini menampilkan string "Kami sedang melakukan debug" kepada pengguna. Misalkan ketika kita menjalankan aplikasi, karena suatu alasan, string tersebut tidak ditampilkan. Untuk mengidentifikasi masalah kita perlu menambahkan breakpoint. Kita dapat menambahkan breakpoint ke baris kode yang menampilkan string. Breakpoint ini akan menghentikan sementara eksekusi program. Pada titik ini, programmer dapat melihat apa yang mungkin salah. Pemrogram memperbaiki programnya.
Di sini, dalam contoh ini, kita akan menggunakan 'DemoApplication' yang telah kita buat di bab sebelumnya. Dalam contoh berikut, kita akan melihat
- Cara membuat aplikasi demo menampilkan string.
- Bagaimana cara menambahkan breakpoint ke aplikasi.
- Cara men-debug aplikasi menggunakan breakpoint ini.
Cara Men-debug aplikasi di ASP.NET
Berikut langkah-langkah membuat aplikasi demo, menambahkan breakpoint dan debug di ASP.Net:
Langkah 1) Buka aplikasi di Visual Studio
Pertama-tama, pastikan aplikasi web kita terbuka di Visual Studio. Pastikan DemoApplication terbuka di Visual Studio.
Langkah 2) Sekarang buka file Demo.aspx.cs dan tambahkan baris kode di bawah ini.
- Kami hanya menambahkan baris kode Response.Write untuk menampilkan string.
- Jadi ketika aplikasi dijalankan, seharusnya muncul string “Kami sedang melakukan debug” di browser web.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("We are debugging");
}
}
}
Langkah 3) Tambahkan breakpoint ke aplikasi
Titik henti adalah titik dalam Visual Studio saat Anda ingin menghentikan eksekusi program.
- Untuk menambahkan breakpoint, Anda perlu mengklik kolom tempat Anda ingin memasukkan breakpoint. Jadi dalam kasus kita, kita ingin program kita berhenti pada baris kode “Response.Write”. Anda tidak perlu menambahkan perintah apa pun untuk menambahkan breakpoint. Anda hanya perlu mengklik garis yang ingin Anda tambahkan breakpoint.
- Setelah ini selesai, Anda akan melihat bahwa kode tersebut ditandai dengan warna merah. Juga, gelembung merah muncul di kolom di sebelah baris kode.
Catatan: - Anda dapat menambahkan beberapa breakpoint dalam suatu aplikasi
Langkah 4) Jalankan aplikasi dalam mode Debugging
Sekarang Anda perlu menjalankan aplikasi Anda menggunakan Mode Debugging. Di Visual Studio, pilih opsi menu Debug->Start Debugging.
Keluaran:-
Jika Anda melakukan semua langkah dengan benar, eksekusi program akan terhenti. Visual Studio akan masuk ke breakpoint dan menandai baris kode dengan warna kuning.
Nah, jika programmer merasa kodenya salah, eksekusi bisa dihentikan. Kode kemudian dapat dimodifikasi sesuai. Untuk melanjutkan program, programmer perlu mengklik tombol F5 pada keyboard.
Apa itu Penelusuran di ASP.NET?
Penelusuran aplikasi memungkinkan seseorang melihat apakah ada halaman yang diminta yang menghasilkan kesalahan. Saat penelusuran diaktifkan, halaman tambahan bernama trace.axd ditambahkan ke aplikasi. (Lihat gambar di bawah). Halaman ini terlampir pada aplikasi. Halaman ini akan menampilkan semua permintaan dan statusnya.
Cara Mengaktifkan penelusuran untuk aplikasi di ASP.NET
Mari kita lihat cara mengaktifkan penelusuran untuk Aplikasi ASP.Net:
Langkah 1) Mari kita kerjakan 'Aplikasi Demo' kita. Buka file web.config dari Solution Explorer.
Langkah 2) Tambahkan baris kode di bawah ini ke file Web.config.
Pernyataan jejak digunakan untuk mengaktifkan penelusuran untuk aplikasi.
- Pernyataan 'requestLimit' dalam jejak digunakan. Ini menentukan jumlah permintaan halaman yang harus dilacak.
- Dalam contoh kami, kami memberikan batasan sebesar 40. Kami memberikan batasan karena nilai yang lebih tinggi akan menurunkan kinerja aplikasi.
<?xml version="1.0" encoding="utf-8"?> <! -- For more information on how to configure your ASP.NET application, please visit http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime targetFramework="4.0” /> <trace enable="true" pageOutput="false" requestLimit="40" localOnly="false"/> </system.web> </configuration>
Jalankan “demoapplication” di Visual Studio.
Keluaran:-
Jika sekarang Anda menelusuri URL – http://localhost:53003/trace.axd , Anda akan melihat informasi untuk setiap permintaan. Di sini Anda dapat melihat apakah ada kesalahan yang terjadi dalam aplikasi. Jenis informasi berikut ditampilkan pada halaman di atas
- Waktu permintaan halaman web.
- Nama halaman web yang diminta.
- Kode status permintaan web. (kode status 200 berarti permintaan berhasil).
- Lihat detail yang memungkinkan Anda melihat detail lebih lanjut tentang permintaan web. Contohnya ditunjukkan di bawah ini. Salah satu informasi terperinci penting yang diberikan adalah informasi tajuk. Informasi ini menunjukkan informasi apa yang dikirim di tajuk setiap permintaan web.
Pelacakan Tingkat Halaman di ASP.NET
Pelacakan Tingkat Halaman dalam ASP.Net menunjukkan semua informasi umum tentang halaman web saat sedang diproses. Ini berguna dalam debugging jika halaman tidak berfungsi karena alasan apa pun. Visual Studio menyediakan informasi terperinci tentang berbagai aspek halaman dan informasi seperti waktu untuk setiap metode yang dipanggil dalam permintaan web.
Misalnya, jika aplikasi web Anda mengalami masalah kinerja, informasi ini dapat membantu dalam men-debug masalah tersebut. Informasi ini ditampilkan saat aplikasi dijalankan di Visual Studio.
Cara Mengaktifkan penelusuran di tingkat Halaman di ASP.NET
Mari kita lihat cara mengaktifkan penelusuran tingkat halaman untuk aplikasi ASP.Net:
Langkah 1) Mari kita bekerja pada Aplikasi Demo kita. Buka file demo.aspx dari Solution Explorer
Langkah 2) Tambahkan baris kode di bawah ini untuk mengaktifkan pelacakan halaman. Di deklarasi Halaman, cukup tambahkan baris Trace=”true”. Baris kode ini akan memungkinkan penelusuran tingkat halaman.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo.aspx.cs" Inherits="DemoApplication.Demo" %> <!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server”> </form> </body> </html>
Jalankan aplikasi di Visual Studio.
Keluaran:-
Sekarang ketika halaman web Demo.aspx ditampilkan, Anda akan mendapatkan banyak informasi tentang halaman tersebut. Informasi seperti waktu untuk setiap aspek siklus hidup halaman ditampilkan di halaman ini.
Penanganan Kesalahan: Menampilkan Halaman Kesalahan Kustom
In ASP.Net, Anda dapat menampilkan halaman kesalahan khusus kepada pengguna. Jika suatu aplikasi mengandung kesalahan apa pun, halaman khusus akan menampilkan kesalahan ini kepada pengguna.
Dalam contoh kita, pertama-tama kita akan menambahkan halaman HTML. Halaman ini akan menampilkan string kepada pengguna “Kami sedang mencari masalahnya”. Kami kemudian akan menambahkan beberapa kode kesalahan ke halaman demo.aspx kami sehingga halaman kesalahan ditampilkan.
Mari ikuti langkah-langkah yang disebutkan di bawah ini
Langkah 1) Mari kita bekerja pada Aplikasi Demo kita. Mari tambahkan halaman HTML ke aplikasi
- Klik kanan pada DemoApplication di Solution Explorer
- Pilih opsi menu 'Tambah'->Halaman HTML
Langkah 2) Pada langkah selanjutnya, kita perlu memberi nama pada halaman HTML baru.
- Berikan nama sebagai 'ErrorPage.'
- Klik tombol 'OK' untuk melanjutkan.
Langkah 3) Errorpage akan terbuka secara otomatis di Visual Studio. Jika Anda masuk ke Solution Explorer, Anda akan melihat file tersebut ditambahkan.
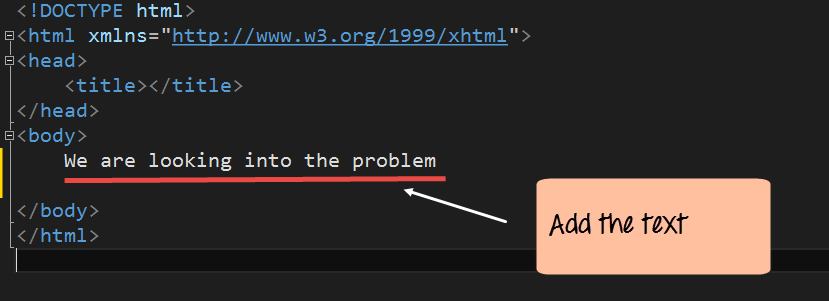
Tambahkan baris kode “Kami sedang mencari masalahnya” ke halaman HTML. Anda tidak perlu menutup file HTML sebelum melakukan perubahan pada file web.config.
<!DOCTYPE html> <html xmlns="http://www.w3.ore/1999/xhtml"> <head runat="server"> <title></title> </head> <body> We are looking into the problem </body> </html>
Langkah 4) Sekarang Anda perlu melakukan perubahan pada file web.config. Perubahan ini akan memberi tahu bahwa setiap kali terjadi kesalahan pada aplikasi, halaman kesalahan khusus perlu ditampilkan.
Tag 'customErrors' memungkinkan penentuan halaman kesalahan khusus. Properti defaultRedirect disetel ke nama halaman kesalahan khusus yang dibuat pada langkah sebelumnya.
<configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime targetFramework="4.0” /> <customErrors mode="On" defaultRedirect="ErrorPage.html"> </customErrors> </system.web> </configuration>
Langkah 5) Sekarang mari kita tambahkan beberapa kode yang salah ke halaman demo.aspx.cs. Buka halaman ini dengan mengklik dua kali file tersebut di Solution Explorer
Tambahkan kode di bawah ini ke file Demo.aspx.cs.
- Baris kode ini dirancang untuk membaca baris teks dari file.
- File tersebut seharusnya terletak di drive D dengan nama 'Example.txt'.
- Namun dalam situasi kami, file ini sebenarnya tidak ada. Jadi kode ini akan mengakibatkan error saat aplikasi dijalankan.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
String path = @"D:\Example.txt";
string[] lines;
lines = File.ReadAllLines(path);
}
}
}
Sekarang jalankan kode di Visual Studio dan Anda akan mendapatkan output di bawah ini.
Keluaran:-
Halaman di atas menunjukkan bahwa kesalahan dipicu dalam aplikasi. Hasilnya, halaman Error.html ditampilkan kepada pengguna.
Pengecualian ASP.NET yang Tidak Tertangani
Bahkan dalam skenario terbaik sekalipun, masih terdapat kasus kesalahan yang tidak terduga.
Misalkan jika pengguna salah menelusuri halaman di aplikasi. Ini adalah sesuatu yang tidak dapat diprediksi. Dalam kasus seperti itu, ASP.Net dapat mengarahkan pengguna ke errorpage.html.
Mari kita lihat contohnya.
- Kami akan menggunakan 'DemoApplication' yang sama yang memiliki Errorpage.html.
- Dan kami akan mencoba melihat halaman web yang tidak ada di aplikasi kami.
- Kita harus diarahkan ke halaman ErrorPage.html dalam kasus ini. Mari kita lihat langkah-langkah untuk mencapainya.
Langkah 1) Mari kita bekerja pada Aplikasi Demo kita. Buka file Global.asax.cs dari Solution Explorer
CATATAN: File global.asax.cs digunakan untuk menambahkan kode yang akan diterapkan di seluruh halaman aplikasi.
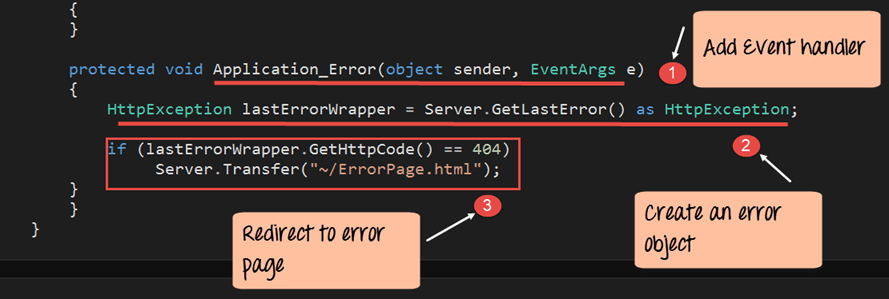
Langkah 2) Tambahkan baris kode di bawah ini ke global.asax.cs. Baris-baris ini akan digunakan untuk memeriksa kesalahan dan menampilkan halaman ErrorPage.html yang sesuai.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Application_Error(object sender, EventArgs e)
{
? HttpException lastErrorWrapper = Server.GetLastError() as HttpException;
if(lastErrorWrapper.GetHttpCode() == 404)
Server.T ransfer("~/ErrorPage.html");
}
}
}
Penjelasan Kode: -
- Baris pertama adalah event handler Application_Error. Event ini dipanggil setiap kali terjadi kesalahan pada aplikasi. Perhatikan bahwa nama acara harus 'Application_Error'. Dan parameternya harus seperti yang ditunjukkan di atas.
- Selanjutnya, kita mendefinisikan objek dengan tipe kelas HttpException. Ini adalah objek standar yang akan menyimpan semua detail kesalahan. Kita kemudian menggunakan metode Server.GetLastError untuk mendapatkan semua detail kesalahan terakhir yang terjadi dalam aplikasi.
- Kami kemudian memeriksa apakah kode kesalahan dari kesalahan terakhir adalah 404. (Kode kesalahan 404 adalah kode standar yang dikembalikan ketika pengguna menelusuri halaman yang tidak ditemukan). Kami kemudian mentransfer pengguna ke halaman ErrorPage.html jika kode kesalahan cocok.
Sekarang jalankan kode di Visual Studio dan Anda akan mendapatkan output di bawah ini
Keluaran:-
Telusuri halamannya http://localhost:53003/Demo1.aspx . Ingatlah bahwa Demo1.aspx tidak ada di aplikasi kita. Anda kemudian akan mendapatkan output di bawah ini.
Halaman di atas menunjukkan bahwa kesalahan dipicu dalam aplikasi. Hasilnya, halaman Error.html ditampilkan kepada pengguna.
Pencatatan kesalahan ASP.NET
Dengan mencatat kesalahan aplikasi, pengembang dapat men-debug dan mengatasi kesalahan di lain waktu. ASP.Net memiliki fasilitas untuk mencatat kesalahan. Hal ini dilakukan dalam berkas Global.asax.cs saat kesalahan dicatat. Selama proses pencatatan, pesan kesalahan dapat ditulis ke dalam berkas log.
Mari kita lihat contohnya.
- Kami akan menggunakan DemoApplication yang sama yang memiliki Errorpage.html.
- Dan kami akan mencoba melihat halaman web yang tidak ada di aplikasi kami.
- Kita harus diarahkan ke halaman ErrorPage.html dalam kasus ini.
- Dan pada saat yang sama, kami akan menulis pesan kesalahan ke file log. Mari kita lihat langkah-langkah untuk mencapainya.
Langkah 1) Mari kita bekerja pada Aplikasi Demo kita. Buka file Global.asax.cs dari Solution Explorer
Langkah 2) Tambahkan baris kode di bawah ini ke global.asax.cs. Kode ini akan memeriksa kesalahan dan menampilkan halaman ErrorPage.html sebagaimana mestinya. Pada saat yang sama, kami akan mencatat detail kesalahan dalam file bernama 'AllErrors.txt.' Untuk contoh ini, kami akan menulis kode agar file ini dibuat di drive D.
namespace DemoApplication
{
public partial class Demo : System.Web.UI.Page
{
protected void Application_Error(object sender, EventArgs e)
{
Exception exc = Server.GetLastError();
String str ="";
str = exc.Message;
String path = @"D:\AllErrors.txt";
File.WriteAllTest(path,str);
Server.trrasfer("~/ErrorPage.html");
}
}
}
Penjelasan Kode: -
- Baris pertama adalah mendapatkan error itu sendiri dengan menggunakan metode 'Server.GetLastError'. Ini kemudian ditugaskan ke variabel 'exc'.
- Kami kemudian membuat variabel string kosong yang disebut 'str'. Kami mendapatkan pesan kesalahan sebenarnya menggunakan properti 'exc.Message'. Properti exc.Message akan memiliki pesan yang tepat untuk setiap kesalahan yang terjadi saat menjalankan aplikasi. Ini kemudian ditugaskan ke variabel string.
- Selanjutnya, kita mendefinisikan file bernama 'AllErrors.txt.' Di sinilah semua pesan kesalahan akan dikirim. Kami menulis string 'str' yang berisi semua pesan kesalahan pada file ini.
- Terakhir, kami mentransfer pengguna ke file ErrorPage.html.
Keluaran:-
Telusuri halamannya http://localhost:53003/Demo1.aspx . Ingatlah bahwa Demo1.aspx tidak ada di aplikasi kita. Anda kemudian akan mendapatkan output di bawah ini.
Dan pada saat yang sama, jika Anda membuka file 'AllErrors.txt' Anda akan melihat informasi di bawah ini.
Pesan kesalahan kemudian dapat diteruskan ke pengembang di lain waktu untuk tujuan debugging.
Ringkasan
- ASP.Net memiliki fasilitas untuk melakukan debugging dan penanganan Error.
- Debugging dapat dilakukan dengan menambahkan breakpoint ke kode. Kemudian jalankan opsi Start with Debugging di Visual Studio untuk men-debug kode.
- Tracing merupakan fasilitas untuk memberikan informasi lebih lanjut pada saat menjalankan aplikasi. Ini dapat dilakukan di tingkat aplikasi atau halaman.
- Pada tingkat halaman, kode Trace=true perlu ditambahkan ke direktif halaman.
- Pada tingkat aplikasi, halaman tambahan bernama Trace.axd dibuat untuk aplikasi tersebut. Ini memberikan semua informasi penelusuran yang diperlukan.