JavaScript DOM bemutatója példával
Miben van a DOM? JavaForgatókönyv?
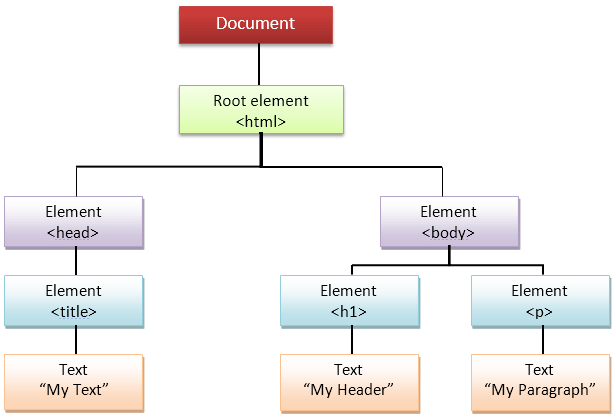
JavaA szkript a Document Object Model (DOM) segítségével elérheti a weboldal összes elemét. Valójában a webböngésző létrehozza a weboldal DOM-ját az oldal betöltésekor. A DOM-modell objektumok fajaként jön létre, ehhez hasonló:
A DOM és az események használata
DOM használatával, JavaA szkript több feladatot is végrehajthat. Létrehozhat új elemeket és attribútumokat, megváltoztathatja a meglévő elemeket és attribútumokat, sőt eltávolíthatja a meglévő elemeket és attribútumokat. JavaForgatókönyv reagálhat a meglévő eseményekre és új eseményeket hozhat létre az oldalon.
getElementById, innerHTML példa
- getElementById: Elemekhez és attribútumokhoz való hozzáférés, amelyek azonosítója be van állítva.
- innerHTML: Egy elem tartalmának elérése.
Próbáld ki te is ezt a példát:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1 id="one">Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p>This is the technology section.</p>
<script type="text/javascript">
var text = document.getElementById("one").innerHTML;
alert("The first heading is " + text);
</script>
</body>
</html>
getElementsByTagName Példa
getElementsByTagName: Elemek és attribútumok elérése a címkenév használatával. Ez a metódus egy sor az azonos címkenévvel rendelkező elemek közül.
Próbáld ki te is ezt a példát:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1>Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p id="second">This is the technology section.</p>
<script type="text/javascript">
var paragraphs = document.getElementsByTagName("p");
alert("Content in the second paragraph is " + paragraphs[1].innerHTML);
document.getElementById("second").innerHTML = "The orginal message is changed.";
</script>
</body>
</html>
Eseménykezelő példa
- createElement: Új elem létrehozása
- RemoveChild: Elem eltávolítása
- Hozzáadhat egy eseménykezelő egy adott elemhez, például:
document.getElementById(id).onclick=function()
{
lines of code to be executed
}
OR
document.getElementById(id).addEventListener("click", functionname)
Próbáld ki te is ezt a példát:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<input type="button" id="btnClick" value="Click Me!!" />
<script type="text/javascript">
document.getElementById("btnClick").addEventListener("click", clicked);
function clicked()
{
alert("You clicked me!!!");
}
</script>
</body>
</html>