Hogyan kell használni Selenium IDE szkriptekkel és parancsokkal (Assert, Verify)
Használjuk a Mercury A Tours webhely, mint tesztelés alatt álló webes alkalmazásunk. Ez egy online repülőjegy-foglalási rendszer, amely tartalmazza az oktatóanyaghoz szükséges összes elemet. Az URL-je az https://demo.guru99.com/test/newtours/, és ez lesz az alap URL-ünk.
Most készítsük el az első tesztszkriptünket Selenium IDE a leggyakoribb módszerrel – rögzítéssel. Ezt követően a lejátszási funkció segítségével végrehajtjuk a szkriptünket.
Készítsen szkriptet rögzítéssel
1 lépés
- Indít Firefox és a Selenium SDI.
- Írja be az alap URL értékét: https://demo.guru99.com/test/newtours/.
- Toggle a Felvétel gomb be van kapcsolva (ha még nincs alapértelmezés szerint bekapcsolva).
| 2 lépés
In Firefox, navigáljon https://demo.guru99.com/test/newtours/. Firefox az alábbihoz hasonló oldalra kell vinnie. |
|
3 lépés
|
|
4 lépés
|
|
 |
|
5 lépés
|
|
| 6 lépés
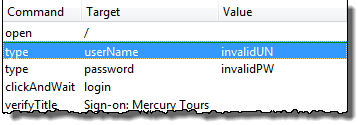
Toggle a felvétel gombot kikapcsolva a felvétel leállításához. A szkriptnek most úgy kell kinéznie, mint az alábbiakban. |
|
| 7 lépés
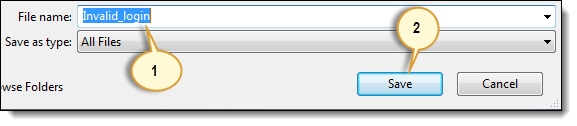
Most, hogy elkészültünk a tesztszkriptünkkel, elmentjük egy tesztesetben. A Fájl menüben válassza a „Teszteset mentése” lehetőséget. Másik megoldásként egyszerűen megnyomhatja a Ctrl+S billentyűkombinációt. |
|
8 lépés
|
|
| 9 lépés
Figyelje meg, hogy a fájl HTML-ként lett elmentve. |
|
Step 10) Menj vissza Selenium IDE, és kattintson a Lejátszás gombra a teljes szkript végrehajtásához. Selenium Az IDE-nek képesnek kell lennie mindent hibátlanul reprodukálni.
Bevezetés a Selenium Parancsok – Selenese
- A szelén parancsoknak legfeljebb két paramétere lehet: cél és érték.
- A paraméterek nem mindig szükségesek. Attól függ, hányra lesz szüksége a parancsnak.
A parancsok típusai
| Hozzászólások | Ezek olyan parancsok, amelyek közvetlenül kölcsönhatásba lépnek az oldal elemeivel.
Példa: a „kattintás” parancs egy művelet, mert Ön közvetlenül lép kapcsolatba azzal az elemmel, amelyre kattint. A „type” parancs is egy művelet, mivel értékeket ír be egy szövegdobozba, és a szövegmező cserébe megjeleníti azokat. Kétirányú interakció van közted és a szövegdoboz között. |
|---|---|
| Kiegészítők | Ezek olyan parancsok, amelyek lehetővé teszik, hogy értékeket tároljon egy változóban.
Példa: a „storeTitle” parancs egy accessor, mert csak az oldal címét „olvassa”, és változóba menti. Nem lép kölcsönhatásba az oldal egyetlen elemével sem. |
| Állítások | Ezek olyan parancsok, amelyek ellenőrzik, hogy egy bizonyos feltétel teljesül-e.
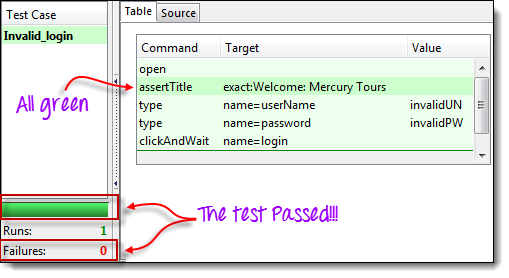
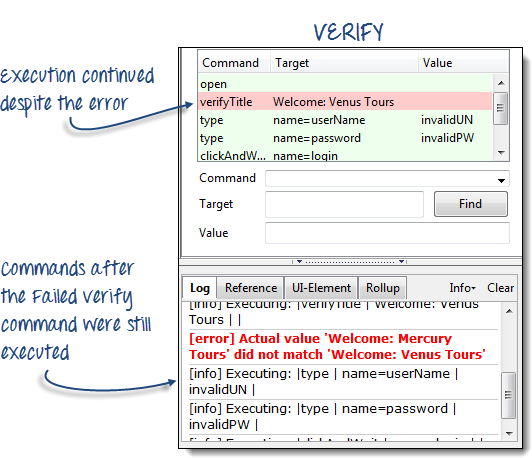
3 Az állítások típusai
|
Assert vs. Verify in Selenium
Közös parancsok
| parancs | Paraméterek száma | Leírás |
|---|---|---|
| nyitva | 0 - 2 | Megnyit egy oldalt egy URL használatával. |
| kattintson/kattintson és várjon | 1 | Egy adott elemre kattint. |
| type/typeKeys | 2 | Beír egy karaktersorozatot. |
| verifyTitle/assertTitle | 1 | Összehasonlítja a tényleges oldalcímet a várható értékkel. |
| verifyTextPresent | 1 | Ellenőrzi, hogy egy bizonyos szöveg található-e az oldalon. |
| verifyElementPresent | 1 | Ellenőrzi egy bizonyos elem jelenlétét. |
| verifyTable | 2 | Összehasonlítja egy táblázat tartalmát a várt értékekkel. |
| waitForPageToLoad | 1 | Megállítja a végrehajtást, amíg az oldal teljesen be nem töltődik. |
| waitForElementPresent | 1 | Megállítja a végrehajtást, amíg a megadott elem jelen nem lesz. |
Hozzon létre egy szkriptet manuálisan a Firebug segítségével
Most újra létrehozzuk ugyanazt a tesztesetet manuálisan, a parancsok beírásával. Ezúttal Firebug-ot kell használnunk.
1 lépés
|
| Lépés 2: Kattintson a szerkesztőben a legfelső üres sorra. |
| Írja be az „open” szót a Parancs szövegmezőbe, és nyomja meg az Enter billentyűt. |
3 lépés
|
4 lépés
|
5 lépés
|
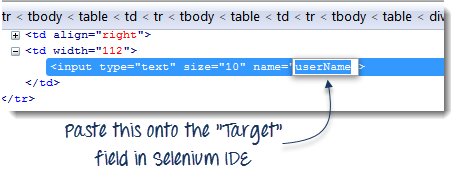
| Kattintson a Felhasználónév szövegmezőre. Figyelje meg, hogy a Firebug automatikusan megjeleníti az adott elem HTML-kódját. |
| 6 lépés Figyelje meg, hogy a Felhasználónév szövegmezőnek nincs azonosítója, de van NAME attribútuma. Ezért a NAME nevét használjuk helymeghatározóként. Másolja ki a NAME értéket, és illessze be a Target mező be Selenium SDI.
Még a Target szövegdoboz, a „felhasználónév” előtagja a „name=”, jelezve ezt Selenium Az IDE-nek olyan elemet kell megcéloznia, amelynek NAME attribútuma „felhasználónév”. Írja be az „invalidUN” értéket az Érték szövegmezőjébe Selenium IDE. A tesztszkriptnek most úgy kell kinéznie, mint az alábbi képen. A harmadik paranccsal végeztünk. Megjegyzés: Az érvénytelenUN helyett bármilyen más szöveget is megadhat. De Selenium Az IDE megkülönbözteti a kis- és nagybetűket, és pontosan úgy írja be az értékeket/attribútumokat, mint az alkalmazásban. |
7 lépés
|
8 lépés
|
Lépés 9: Mentse el a tesztesetet ugyanúgy, mint az előző részben.
A Keresés gomb használata
A Keresés gomb be Selenium Az IDE annak ellenőrzésére szolgál, hogy mit tettünk-e be a Target szövegdoboz valóban a megfelelő UI elem.
Használjuk az Invalid_login tesztesetet, amelyet az előző szakaszokban készítettünk. Kattintson bármelyik parancsra a-val Target belépés, mondjuk, a harmadik parancs.
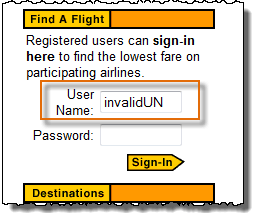
Kattintson a Keresés gombra. Figyelje meg, hogy a Felhasználónév szövegmező a Mercury A körutazások oldal egy pillanatra kiemelésre kerül.
Ez arra utal Selenium Az IDE képes volt felismerni és megfelelően elérni a várt elemet. Ha a Keresés gomb egy másik elemet emelt ki, vagy egyáltalán nem, akkor valami nem stimmel a szkripttel.
Parancs végrehajtása
Ez lehetővé teszi egyetlen parancs végrehajtását a teljes teszteset futtatása nélkül. Csak kattintson a végrehajtani kívánt sorra, majd kattintson a menüsor „Műveletek > Végrehajtása” lehetőségre, vagy egyszerűen nyomja meg az „X” gombot a billentyűzeten.
Step 1) Győződjön meg arról, hogy böngészője a Mercury A túrák honlapja. Kattintson a végrehajtani kívánt parancsra. Ebben a példában kattintson a „type | felhasználónév | érvénytelenUN” sor.
Step 2) Nyomja meg az „X” gombot a billentyűzeten.
Step 3) Figyelje meg, hogy a felhasználónév szövegmezője az „invalidUN” szöveggel lesz feltöltve.
A parancsok ilyen módon történő végrehajtása nagymértékben függ az oldaltól Firefox jelenleg látható. Ez azt jelenti, hogy ha megpróbálja a fenti példát a Google kezdőlapja helyett Mercury Tours”, akkor a lépése sikertelen lesz, mert a Google kezdőlapján nincs „userName” attribútumot tartalmazó szövegmező.
Kezdőpont
A kezdőpont egy jelző, amely megmondja Selenium Az IDE, amelyen a végrehajtás elindul. Gyorsbillentyűje „S”.
A fenti példában a lejátszás a harmadik sorban kezdődik (írja be a | jelszót | érvénytelenPW). Egy tesztszkriptben csak egy kezdőpont lehet.
A kezdőpont hasonló az Execute Command parancshoz, mivel az aktuálisan megjelenített oldaltól függ. A kezdőpont sikertelen lesz, ha rossz oldalon van.
Töréspontok
A töréspontok olyan mutatók, amelyek megmondják Selenium IDE, ahol automatikusan szüneteltetheti a tesztet. A gyorsbillentyű a „B”.
A sárga kiemelés azt jelenti, hogy az aktuális lépés függőben van. Ez azt bizonyítja Selenium Az IDE leállította a végrehajtást ennél a lépésnél. Egy tesztesetben több töréspont is lehet.
Lépés
Lehetővé teszi a következő parancsok egyenkénti végrehajtását a teszteset szüneteltetése után. Használjuk az előző szakaszban szereplő forgatókönyvet, „Törtéspontok”.
Fontos megjegyzések, ha más formátumokat használ a Forrásnézetben
Selenium Az IDE csak HTML-lel működik jól – más formátumok még kísérleti módban vannak. Ez NEM tanácsos tesztek létrehozása vagy szerkesztése más formátumok használatával a Forrásnézetben, mert még mindig sok munka szükséges a stabilizáláshoz. Az alábbiakban felsoroljuk az 1.9.1-es verzió ismert hibáit.
- Ha nem tér vissza a HTML-re, nem tudja végrehajtani a lejátszást, és nem válthat vissza a táblázat nézetre.
- Az egyetlen módja annak, hogy a parancsokat biztonságosan hozzáadjuk a forráskódhoz, ha rögzítjük őket.
- Ha manuálisan módosítja a forráskódot, az összes elvész, amikor másik formátumra vált.
- Bár Forrásnézetben mentheti a tesztesetet, Selenium Az IDE nem tudja megnyitni.
A szelén tesztek konvertálásának javasolt módja a Fájl menü „Teszteset exportálása másként…” opció használata, nem pedig a Forrásnézet.
Összegzésként
- Tesztszkriptek készíthetők a parancsok és paraméterek rögzítésével vagy manuális beírásával.
- A szkriptek manuális létrehozásakor a Firebug-ot használják a lokátor lekéréséhez.
- A Keresés gomb annak ellenőrzésére szolgál, hogy a parancs képes-e elérni a megfelelő elemet.
- A Table View a tesztszkriptet táblázatos formában, míg a Forrásnézet HTML formátumban jeleníti meg.
- A Forrásnézet módosítása nem HTML formátumra még kísérleti jellegű.
- Ne használja a Forrásnézetet más formátumú tesztek létrehozásához. Ehelyett használja az Exportálás funkciót.
- A paraméterek nem mindig szükségesek. Ez a parancstól függ.
- Háromféle parancs létezik:
- Műveletek – közvetlenül kölcsönhatásba lép az oldal elemeivel
- Accessors – „beolvas” egy elemtulajdonságot, és egy változóban tárolja
- Állítások – összehasonlít egy tényleges értéket a várt értékkel
- Az állításoknak három típusa van:
- Assert – sikertelenség esetén a következő lépések végrehajtása már nem történik meg
- Ellenőrzés – hiba esetén a következő lépések továbbra is végrehajtásra kerülnek.
- WaitFor – megfelel, ha a megadott feltétel igazzá válik az időtúllépési időszakon belül; különben megbukik
- A leggyakoribb parancsok a következők:
- nyitva
- kattintson/kattintson és várjon
- type/typeKeys
- verifyTitle/assertTitle
- verifyTextPresent
- verifyElementPresent
- verifyTable
- waitForPageToLoad
- waitForElementPresent

.png)
.png)
.png)













.png)










.png)
.png)