JavaVodič za DOM skriptu s primjerom
U čemu je DOM JavaSkripta?
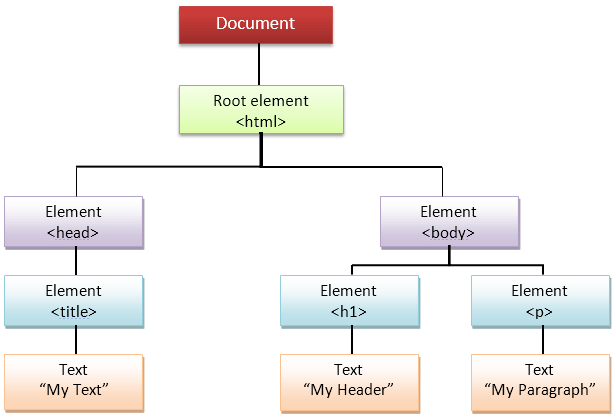
JavaSkripta može pristupiti svim elementima na web stranici koristeći Document Object Model (DOM). Zapravo, web preglednik stvara DOM web stranice kada se stranica učita. DOM model je kreiran kao stablo objekata poput ovog:
Kako koristiti DOM i događaje
Koristeći DOM, JavaSkripta može obavljati više zadataka. Može stvarati nove elemente i atribute, mijenjati postojeće elemente i atribute, pa čak i uklanjati postojeće elemente i atribute. JavaScript također može reagirati na postojeće događaje i kreirati nove događaje na stranici.
getElementById, innerHTML Primjer
- getElementById: Za pristup elementima i atributima čiji je ID postavljen.
- innerHTML: Za pristup sadržaju elementa.
Isprobajte sami ovaj primjer:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1 id="one">Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p>This is the technology section.</p>
<script type="text/javascript">
var text = document.getElementById("one").innerHTML;
alert("The first heading is " + text);
</script>
</body>
</html>
Primjer getElementsByTagName
getElementsByTagName: Za pristup elementima i atributima pomoću naziva oznake. Ova metoda će vratiti an poredak svih stavki s istim nazivom oznake.
Isprobajte sami ovaj primjer:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1>Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p id="second">This is the technology section.</p>
<script type="text/javascript">
var paragraphs = document.getElementsByTagName("p");
alert("Content in the second paragraph is " + paragraphs[1].innerHTML);
document.getElementById("second").innerHTML = "The orginal message is changed.";
</script>
</body>
</html>
Primjer obrađivača događaja
- createElement: Za stvaranje novog elementa
- removeChild: Ukloni element
- Možete dodati rukovatelj događajima na određeni element poput ovog:
document.getElementById(id).onclick=function()
{
lines of code to be executed
}
OR
document.getElementById(id).addEventListener("click", functionname)
Isprobajte sami ovaj primjer:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<input type="button" id="btnClick" value="Click Me!!" />
<script type="text/javascript">
document.getElementById("btnClick").addEventListener("click", clicked);
function clicked()
{
alert("You clicked me!!!");
}
</script>
</body>
</html>