AngularJS में $Scope क्या है? फ़ंक्शन के साथ ट्यूटोरियल (उदाहरण)
AngularJS में $scope क्या है?
AngularJS में $scope एक अंतर्निहित ऑब्जेक्ट है जो मूल रूप से "कंट्रोलर" और "व्यू" को बांधता है। नियंत्रक के भीतर स्कोप में सदस्य चर को परिभाषित किया जा सकता है जिसे फिर व्यू द्वारा एक्सेस किया जा सकता है।
नीचे दिए गए उदाहरण पर विचार करें:
angular.module('app',[]).controller('HelloWorldCtrl'
function($scope)
{
$scope.message = "Hello World"
});
कोड स्पष्टीकरण:
- मॉड्यूल का नाम “ऐप” है
- नियंत्रक का नाम “HelloWorldCntrl” है
- स्कोप ऑब्जेक्ट मुख्य ऑब्जेक्ट है जिसका उपयोग नियंत्रक से दृश्य तक जानकारी पास करने के लिए किया जाता है।
- सदस्य चर को स्कोप ऑब्जेक्ट में जोड़ा गया
व्यवहार सेट करना या जोड़ना
घटनाओं पर प्रतिक्रिया करने या दृश्य में किसी प्रकार की गणना/प्रसंस्करण निष्पादित करने के लिए, हमें स्कोप को व्यवहार प्रदान करना होगा।
दृश्य द्वारा ट्रिगर किए जा सकने वाले विशिष्ट ईवेंट पर प्रतिक्रिया देने के लिए स्कोप ऑब्जेक्ट में व्यवहार जोड़े जाते हैं। एक बार नियंत्रक में व्यवहार परिभाषित हो जाने के बाद, इसे दृश्य द्वारा एक्सेस किया जा सकता है।
आइये एक उदाहरण देखें कि हम इसे कैसे प्राप्त कर सकते हैं।
<!DOCTYPE html>
<html lang="en">
<head>
<meta chrset="UTF 8">
<title>Guru99</title>
</head>
<body ng-app="DemoApp">
<h1> Guru99 Global Event</h1>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<div ng-controller="DemoController">
{{fullName("Guru","99")}}
</div>
<script type="text/javascript">
var app = angular.module("DemoApp", []);
app.controller("DemoController", function($scope) {
$scope.fullName=function(firstName,lastname){
return firstName + lastname;
}
} );
</script>
</body>
</html>
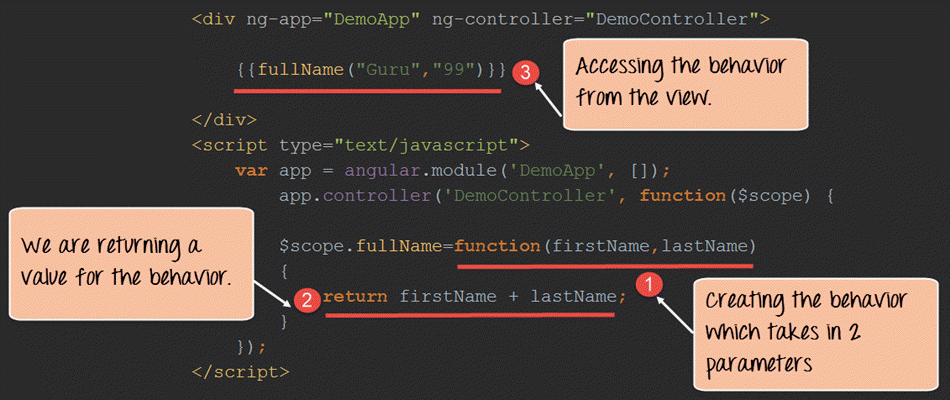
कोड स्पष्टीकरण:
- हम "fullName" नामक एक व्यवहार बना रहे हैं। यह व्यवहार एक फ़ंक्शन है जो 2 पैरामीटर (firstName,lastname) स्वीकार करता है।
- इसके बाद यह व्यवहार इन दो पैरामीटरों का संयोजन लौटाता है।
- दृश्य में हम व्यवहार को कॉल कर रहे हैं और "गुरु" और "2" के 99 मानों को पास कर रहे हैं, जो व्यवहार के लिए पैरामीटर के रूप में पारित हो जाते हैं।
यदि कमांड सफलतापूर्वक निष्पादित हो जाता है, तो जब आप ब्राउज़र में अपना कोड चलाएंगे तो निम्नलिखित आउटपुट दिखाया जाएगा।
आउटपुट:
ब्राउज़र में आपको गुरु और 99 दोनों मानों का संयोजन दिखाई देगा, जो व्यवहार में पारित किए गए थे नियंत्रक.
सारांश
- स्कोप ऑब्जेक्ट में विभिन्न सदस्य चर जोड़े जा सकते हैं, जिन्हें दृश्य में संदर्भित किया जा सकता है।
- उपयोगकर्ता द्वारा निष्पादित क्रियाओं के लिए उत्पन्न घटनाओं के साथ कार्य करने के लिए व्यवहार को जोड़ा जा सकता है।
- RSI AngularJS
$rootScopeसंपूर्ण एप्लिकेशन का स्कोप है। एक एप्लिकेशन में केवल एक $rootScope हो सकता है और इसका उपयोग वैश्विक चर की तरह किया जाता है। Angular JS में $scopes चाइल्ड स्कोप हैं और $rootScope पैरेंट स्कोप है