C# Windows Tutoriel d'application de formulaires avec exemple
Une application Windows Form est une application conçue pour s’exécuter sur un ordinateur. Il ne fonctionnera pas sur un navigateur Web car il deviendra alors une application Web.
Ce tutoriel se concentrera sur la façon dont nous pouvons créer Windows-applications basées. Nous apprendrons également quelques bases sur la façon de travailler avec les différents éléments de C#. Windows .
Windows Notions de base sur les formulaires
A Windows L'application de formulaires est celle qui s'exécute sur l'ordinateur de bureau. UN Windows Une application de formulaires aura normalement une collection de contrôles tels que des étiquettes, des zones de texte, des zones de liste, etc.
Ci-dessous un exemple de simple Windows formulaire d'application C#. Il affiche un simple écran de connexion, accessible par l'utilisateur. L'utilisateur entrera les informations d'identification requises, puis cliquera sur le bouton Connexion pour continuer.
Donc un exemple des contrôles disponibles dans l'application ci-dessus
- Il s'agit d'une collection de contrôles d'étiquette qui sont normalement utilisés pour décrire les contrôles adjacents. Donc, dans notre cas, nous avons 2 zones de texte, et les étiquettes sont utilisées pour indiquer à l'utilisateur qu'une zone de texte sert à saisir le nom d'utilisateur et l'autre au mot de passe.
- Les 2 zones de texte sont utilisées pour contenir le nom d'utilisateur et le mot de passe qui seront saisis par l'utilisateur.
- Enfin, nous avons le contrôle des boutons. Le contrôle du bouton aura normalement du code attaché pour effectuer un certain ensemble d’actions. Ainsi, par exemple, dans le cas ci-dessus, nous pourrions demander au bouton d'effectuer une action de validation du nom d'utilisateur et du mot de passe saisis par l'utilisateur.
C# Bonjour tout le monde
Examinons maintenant un exemple de la façon dont nous pouvons implémenter une simple application « hello world » dans Visual Studio. Pour cela, nous devrons mettre en œuvre les étapes mentionnées ci-dessous
Étape 1) La première étape implique la création d'un nouveau projet dans Visual Studio. Après le lancement Visual Studio, vous devez choisir l'option de menu Nouveau->Projet.
Étape 2) L'étape suivante consiste à choisir le type de projet comme Windows Demande de formulaires. Ici, nous devons également mentionner le nom et l'emplacement de notre projet.
- Dans la boîte de dialogue du projet, nous pouvons voir différentes options pour créer différents types de projets dans Visual Studio. Cliquez sur le bouton Windows option sur le côté gauche.
- Lorsque nous cliquons sur le Windows options à l’étape précédente, nous pourrons voir une option pour Windows Demande de formulaires. Cliquez sur cette option.
- Nous donnerons un nom à l'application. Dans notre cas, il s'agit de DemoApplication. Nous fournirons également un emplacement pour stocker notre application.
- Enfin, nous cliquons sur le bouton « OK » pour laisser Visual Studio créer notre projet.
Si les étapes ci-dessus sont suivies, vous obtiendrez le résultat ci-dessous dans Visual Studio.
Production:-
Vous verrez un concepteur de formulaires affiché dans Visual Studio. C'est dans ce concepteur de formulaires que vous commencerez à créer votre Windows Demande de formulaires.
Dans l'Explorateur de solutions, vous pourrez également voir la solution DemoApplication. Cette solution contiendra les 2 fichiers de projet ci-dessous
- Une application Form appelée Forms1.cs. Ce fichier contiendra tout le code du Windows Formulaire de demande.
- Le programme principal appelé Program.cs est un fichier de code par défaut créé lors de la création d'une nouvelle application dans Visual Studio. Ce code contiendra le code de démarrage de l'application dans son ensemble.
Sur le côté gauche de Visual Studio, vous verrez également un outilBox. La boîte à outils contient tous les contrôles qui peuvent être ajoutés à un Windows Formulaires. Les contrôles comme une zone de texte ou une étiquette ne sont que quelques-uns des contrôles qui peuvent être ajoutés à un Windows Formes.
Vous trouverez ci-dessous une capture d'écran de l'apparence de la boîte à outils.
Étape 3) Dans cette étape, nous allons maintenant ajouter une étiquette au formulaire qui affichera « Hello World ». Dans la boîte à outils, vous devrez choisir le contrôle Label et simplement le faire glisser sur le formulaire.
Une fois que vous avez fait glisser l'étiquette vers le formulaire, vous pouvez voir l'étiquette intégrée au formulaire, comme indiqué ci-dessous.
Étape 4) L'étape suivante consiste à accéder aux propriétés du contrôle et à modifier le texte en « Hello World ».
Pour accéder aux propriétés d'un contrôle, vous devez cliquer avec le bouton droit sur le contrôle et choisir l'option de menu Propriétés.
- Le panneau des propriétés apparaît également dans Visual Studio. Donc pour le contrôle label, dans le contrôle propriétés, allez dans la section Texte et saisissez « Hello World ».
- Chaque contrôle possède un ensemble de propriétés qui décrivent le contrôle.
Si vous suivez toutes les étapes ci-dessus et exécutez votre programme dans Visual Studio, vous obtiendrez le résultat suivant
Production:-
Dans la sortie, vous pouvez voir que le Windows Le formulaire s'affiche. Vous pouvez également voir « Hello World » affiché sur le formulaire.
Ajout de contrôles à un formulaire
Nous avions déjà vu comment ajouter un contrôle à un formulaire lorsque nous avons ajouté le contrôle label dans la section précédente pour afficher « Hello World ».
Regardons les autres contrôles disponibles pour Windows formes et voir certaines de leurs propriétés communes.
Dans notre Windows Exemples d'application de formulaire en C#, nous allons créer un formulaire qui aura les fonctionnalités suivantes.
- La possibilité pour l'utilisateur de saisir son nom et son adresse.
- Une option pour choisir la ville dans laquelle réside l'utilisateur
- La possibilité pour l'utilisateur de saisir une option pour le sexe.
- Une option pour choisir un cours que l'utilisateur souhaite apprendre. Il y aura des choix pour C# et ASP.Net
Examinons donc chaque contrôle en détail et ajoutons-les pour créer le formulaire avec la fonctionnalité mentionnée ci-dessus.
Groupe Box
Une zone de groupe est utilisée pour regrouper logiquement les contrôles dans une section. Prenons un exemple si vous disposiez d'un ensemble de contrôles pour saisir des détails tels que le nom et l'adresse d'une personne. Idéalement, il s’agit de détails sur une personne, vous souhaiteriez donc avoir ces détails dans une section distincte du formulaire. A cet effet, vous pouvez disposer d’une zone de groupe. Voyons comment nous pouvons implémenter cela avec un exemple ci-dessous
Étape 1) La première étape consiste à faire glisser le contrôle Groupbox sur le Windows Formulaire de la boîte à outils comme indiqué ci-dessous
Étape 2) Une fois la zone de groupe ajoutée, accédez à la fenêtre des propriétés en cliquant sur le contrôle de la zone de groupe. Dans la fenêtre des propriétés, accédez à la propriété Text et remplacez-la par « Détails de l'utilisateur ».
Une fois que vous avez apporté les modifications ci-dessus, vous verrez le résultat suivant
Production:-
Dans le résultat, vous pouvez clairement voir que la Groupbox a été ajoutée au formulaire. Vous pouvez également voir que le texte de la zone de groupe a été remplacé par « Détails de l'utilisateur ».
Contrôle des étiquettes
Vient ensuite le contrôle d'étiquette. Le contrôle label permet d'afficher un texte ou un message à l'utilisateur sur le formulaire. Le contrôle label est normalement utilisé avec d’autres contrôles. Des exemples courants sont ceux où une étiquette est ajoutée avec le contrôle de zone de texte.
L'étiquette indique à l'utilisateur ce qui est censé remplir la zone de texte. Voyons comment nous pouvons implémenter cela avec un exemple ci-dessous. Nous ajouterons 2 étiquettes, l'une qui sera appelée « nom » et l'autre appelée « adresse ». Ils seront utilisés conjointement avec les contrôles de zone de texte qui seront ajoutés dans la section ultérieure.
Étape 1) La première étape consiste à faire glisser le contrôle d'étiquette sur le Windows Formulaire à partir de la boîte à outils comme indiqué ci-dessous. Assurez-vous de faire glisser le contrôle d'étiquette 2 fois afin d'en avoir un pour le « nom » et l'autre pour l'« adresse ».
Étape 2) Une fois l'étiquette ajoutée, accédez à la fenêtre des propriétés en cliquant sur le contrôle d'étiquette. Dans la fenêtre des propriétés, accédez à la propriété Text de chaque contrôle d'étiquette.
Une fois que vous avez apporté les modifications ci-dessus, vous verrez le résultat suivant
Production:-
Vous pouvez voir les contrôles d'étiquette ajoutés au formulaire.
Zone de texte
Une zone de texte est utilisée pour permettre à un utilisateur de saisir du texte sur le Windows application en C#. Voyons comment nous pouvons implémenter cela avec un exemple ci-dessous. Nous allons ajouter 2 zones de texte au formulaire, une pour le nom et l'autre pour l'adresse à saisir pour l'utilisateur
Étape 1) La première étape consiste à faire glisser le contrôle de zone de texte sur le Windows Formulaire de la boîte à outils comme indiqué ci-dessous
Étape 2) Une fois les zones de texte ajoutées, accédez à la fenêtre des propriétés en cliquant sur le contrôle zone de texte. Dans la fenêtre des propriétés, accédez à la propriété Nom et ajoutez un nom significatif à chaque zone de texte. Par exemple, nommez la zone de texte de l'utilisateur txtName et celle de l'adresse txtAddress. Une convention de dénomination et une norme devraient être élaborées pour les contrôles, car il devient plus facile d'ajouter des fonctionnalités supplémentaires à ces contrôles, ce que nous verrons plus tard.
Une fois que vous avez apporté les modifications ci-dessus, vous verrez le résultat suivant
Production:-
Dans le résultat, vous pouvez clairement voir que les zones de texte ont été ajoutées au formulaire.
Zone de liste
Une liste déroulante est utilisée pour présenter une liste d'éléments sur le Windows formulaire. Voyons comment nous pouvons mettre cela en œuvre avec un exemple ci-dessous. Nous ajouterons une liste déroulante au formulaire pour stocker certaines adresses de villes.
Étape 1) La première étape consiste à faire glisser le contrôle de la zone de liste sur le Windows Formulaire de la boîte à outils comme indiqué ci-dessous
Étape 2) Une fois la list box ajoutée, accédez à la fenêtre des propriétés en cliquant sur le contrôle list box.
- Tout d’abord, modifiez la propriété du contrôle Listbox, dans notre cas, nous l’avons changé en lstCity
- Cliquez sur la propriété Articles. Cela vous permettra d'ajouter différents éléments qui peuvent apparaître dans la zone de liste. Dans notre cas, nous avons sélectionné les articles « collection ».
- Dans l'éditeur de collection de chaînes qui apparaît, entrez les noms des villes. Dans notre cas, nous avons entré « Mumbai », « Bangalore » et « Hyderabad ».
- Enfin, cliquez sur le bouton 'OK'.
Une fois que vous avez apporté les modifications ci-dessus, vous verrez le résultat suivant
Production:-
Dans le résultat, vous pouvez voir que la Listbox a été ajoutée au formulaire. Vous pouvez également voir que la zone de liste a été renseignée avec les valeurs de la ville.
Radiobutton
Un bouton radio est utilisé pour présenter une liste d'éléments parmi lesquels l'utilisateur peut en choisir un. Voyons comment nous pouvons implémenter cela avec un exemple ci-dessous. Nous ajouterons un bouton radio pour une option mâle/femelle.
Étape 1) La première étape consiste à faire glisser le contrôle 'radiobutton' sur le Windows Formulaire à partir de la boîte à outils comme indiqué ci-dessous.
Étape 2) Une fois le Radiobutton ajouté, accédez à la fenêtre des propriétés en cliquant sur le contrôle Radiobutton.
- Tout d’abord, vous devez modifier la propriété text des deux commandes Radio. Accédez aux fenêtres de propriétés et changez le texte d'un bouton radio en mâle et le texte de l'autre en femelle.
- De même, modifiez la propriété name des deux commandes Radio. Allez dans la fenêtre des propriétés et changez le nom en « rdMale » d'un bouton radio et en « rdfemale » pour l'autre.
Une fois que vous apportez les modifications ci-dessus, vous verrez le résultat suivant
Production:-
Vous verrez les boutons radio ajoutés au Windows formulaire.
Case à cocher
Une case à cocher est utilisée pour fournir une liste d'options dans laquelle l'utilisateur peut choisir plusieurs choix. Voyons comment nous pouvons mettre cela en œuvre avec un exemple ci-dessous. Nous ajouterons 2 cases à cocher à notre Windows formulaires. Ces cases à cocher fourniront une option à l'utilisateur pour savoir s'il souhaite apprendre C# ou ASP.Net.
Étape 1) La première étape consiste à faire glisser le contrôle de la case à cocher sur le Windows Formulaire de la boîte à outils comme indiqué ci-dessous
Étape 2) Une fois la case à cocher ajoutée, accédez à la fenêtre des propriétés en cliquant sur le contrôle Checkbox.
Dans la fenêtre des propriétés,
- Tout d’abord, vous devez modifier la propriété text des deux contrôles de case à cocher. Accédez aux fenêtres de propriétés et modifiez le texte en C# et ASP.Net.
- De même, modifiez la propriété name des deux commandes Radio. Accédez aux fenêtres de propriétés et changez le nom en chkC d'une case à cocher et en chkASP pour l'autre.
Une fois que vous avez apporté les modifications ci-dessus, vous verrez le résultat suivant
Production:-
Bouton
Un bouton permet à l'utilisateur de cliquer sur un bouton qui lancerait alors le traitement du formulaire. Voyons comment nous pouvons implémenter cela avec un exemple ci-dessous. Nous ajouterons un simple bouton appelé « Soumettre » qui sera utilisé pour soumettre toutes les informations du formulaire.
Étape 1) La première étape consiste à faire glisser le contrôle du bouton sur le Windows Formulaire de la boîte à outils comme indiqué ci-dessous
Étape 2) Une fois le Bouton ajouté, accédez à la fenêtre des propriétés en cliquant sur le champ Bouton.
- Tout d’abord, vous devez modifier la propriété text du contrôle bouton. Accédez aux fenêtres de propriétés et modifiez le texte en « soumettre ».
- De même, modifiez la propriété name du contrôle. Accédez aux fenêtres de propriétés et changez le nom en « btnSubmit ».
Une fois que vous avez apporté les modifications ci-dessus, vous verrez le résultat suivant
Production:-
Félicitations, vous avez maintenant votre premier basique Windows Forme en place. Passons maintenant au sujet suivant pour voir comment nous pouvons gérer les événements pour les contrôles.
Gestion des événements C# pour les contrôles
Lorsque vous travaillez avec un formulaire Windows, vous pouvez ajouter des événements aux contrôles. Un événement est quelque chose qui se produit lorsqu'une action est effectuée. L'action la plus courante est probablement le clic sur un bouton d'un formulaire. En C# Windows Formulaires, vous pouvez ajouter du code qui peut être utilisé pour effectuer certaines actions lorsqu'un bouton est enfoncé sur le formulaire.
Normalement, lorsqu'on appuie sur un bouton sur un formulaire, cela signifie qu'un certain traitement doit avoir lieu.
Jetons un coup d'œil à l'un des événements et à la manière dont il peut être géré avant de passer au scénario d'événement de bouton.
L'exemple ci-dessous présentera un événement pour le contrôle Listbox. Ainsi, chaque fois qu'un élément est sélectionné dans le contrôle listbox, une boîte de message doit apparaître indiquant l'élément sélectionné. Effectuons les étapes suivantes pour y parvenir.
Étape 1) Double Cliquez sur la zone de liste dans le concepteur de formulaire. En faisant cela, Visual Studio ouvrira automatiquement le fichier de code du formulaire. Et il ajoutera automatiquement une méthode événementielle au code. Cette méthode d'événement sera déclenchée chaque fois qu'un élément de la liste est sélectionné.
Ci-dessus se trouve l’extrait de code qui est automatiquement ajouté par Visual Studio lorsque vous double-cliquez sur le contrôle Zone de liste du formulaire. Ajoutons maintenant la section de code ci-dessous à cet extrait de code, pour ajouter la fonctionnalité requise à l'événement listbox.
- Il s'agit de la méthode de gestionnaire d'événements qui est automatiquement créée par Visual Studio lorsque vous double-cliquez sur le contrôle List box. Vous n'avez pas à vous soucier de la complexité du nom de la méthode ou des paramètres transmis à la méthode.
- Ici, nous obtenons le SelectedItem via la propriété lstCity.SelectedItem. N'oubliez pas que lstCity est le nom de notre contrôle Listbox. Nous utilisons ensuite la méthode GetItemText pour obtenir la valeur réelle de l'élément sélectionné. Nous attribuons ensuite cette valeur à la variable texte.
- Enfin, nous utilisons le MessageBox méthode pour afficher la valeur de la variable texte à l’utilisateur.
Une fois que vous apportez les modifications ci-dessus et exécutez le programme dans Visual Studio, vous verrez la sortie suivante
Production:-
À partir du résultat, vous pouvez voir que lorsqu'un élément de la zone de liste est sélectionné, une boîte de message apparaît. Cela affichera l'élément sélectionné dans la liste.
Regardons maintenant le contrôle final qui est la méthode de clic sur le bouton. Encore une fois, cela suit la même philosophie. Double-cliquez simplement sur le bouton dans le concepteur de formulaires et il ajoutera automatiquement la méthode pour le gestionnaire d'événements du bouton. Ensuite, il vous suffit d'ajouter le code ci-dessous.
- Il s'agit de la méthode du gestionnaire d'événements qui est automatiquement créée par Visual Studio lorsque vous double-cliquez sur le contrôle du bouton. Vous n'avez pas à vous soucier de la complexité du nom de la méthode ou des paramètres transmis à la méthode.
- Ici, nous obtenons des valeurs saisies dans la zone de texte du nom et de l'adresse. Les valeurs peuvent être extraites de la propriété text de la zone de texte. Nous attribuons ensuite les valeurs à 2 variables, nom et adresse en conséquence.
- Enfin, nous utilisons le MessageBox méthode pour afficher les valeurs de nom et d’adresse à l’utilisateur.
Une fois que vous apportez les modifications ci-dessus et exécutez le programme dans Visual Studio, vous verrez la sortie suivante
Production:-
- Tout d’abord, entrez une valeur dans les champs Nom et Adresse.
- Cliquez ensuite sur le bouton Soumettre
Une fois que vous avez cliqué sur le bouton Soumettre, une boîte de message apparaîtra et vous montrera correctement ce que vous avez entré dans la section des détails de l'utilisateur.
Arbre et imageBox Contrôle
Il y a 2 autres contrôles que nous pouvons examiner, l'un est le « Contrôle de l'arbre » et l'autre est le « Contrôle de l'image ». Examinons des exemples de la façon dont nous pouvons mettre en œuvre ces contrôles
Contrôle des arbres
– Le contrôle d’arborescence est utilisé pour répertorier les éléments sous forme d’arborescence. Le meilleur exemple est probablement celui où nous voyons le Windows Explorateur lui-même. La structure des dossiers dans Windows Explorer est comme une structure arborescente.
Voyons comment nous pouvons implémenter cela avec un exemple ci-dessous.
Étape 1) La première étape consiste à faire glisser le champ Arbre sur le Windows Formulaire de la boîte à outils comme indiqué ci-dessous
Étape 2) L'étape suivante consiste à commencer à ajouter des nœuds à la collection d'arborescences afin qu'elle puisse apparaître dans l'arborescence en conséquence. Tout d’abord, suivons les sous-étapes ci-dessous pour ajouter un nœud racine à la collection d’arborescences.
- Accédez à la boîte à outils des propriétés du contrôle d’arborescence. Cliquez sur la propriété du nœud. Cela fera apparaître l'éditeur TreeNode
- Dans l'éditeur TreeNode, cliquez sur le bouton Ajouter une racine pour ajouter un nœud racine à la collection d'arborescences.
- Ensuite, modifiez le texte du nœud racine et fournissez le texte en tant que racine, puis cliquez sur le bouton « OK ». Cela ajoutera le nœud racine.
Étape 3) L'étape suivante consiste à commencer à ajouter les nœuds enfants à l'arborescence. Suivons les sous-étapes ci-dessous pour ajouter un nœud racine enfant à la collection d'arborescences.
- Tout d’abord, cliquez sur le bouton Ajouter un enfant. Cela vous permettra d'ajouter des nœuds enfants à la collection Tree.
- Pour chaque nœud enfant, modifiez la propriété text. Continuez à répéter l'étape précédente et cette étape et ajoutez 2 nœuds supplémentaires. Au final, vous aurez 3 nœuds comme indiqué ci-dessus, avec le texte respectivement sous forme d'étiquette, de bouton et de case à cocher.
- Cliquez sur le bouton OK
Une fois que vous avez apporté les modifications ci-dessus, vous verrez le résultat suivant.
Production:-
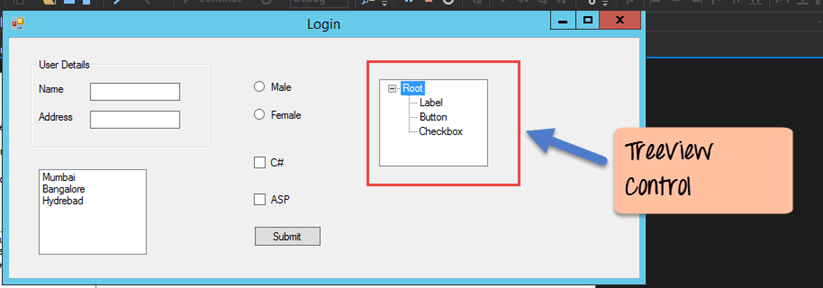
Vous pourrez voir l’arborescence ajoutée au formulaire. Lorsque vous exécutez le Windows application de formulaire, vous pouvez développer le nœud racine et voir les nœuds enfants dans la liste.
ImageBox Contrôle
Ce contrôle est utilisé pour ajouter des images au Winforms C#. Voyons comment nous pouvons implémenter cela avec un exemple ci-dessous.
Étape 1) La première étape consiste à faire glisser l'imageBox contrôle sur le C# Windows Formulaire de la boîte à outils comme indiqué ci-dessous
Étape 2) L'étape suivante consiste à attacher une image au contrôle de zone d'image. Cela peut être fait en suivant les étapes ci-dessous.
- Tout d’abord, cliquez sur la propriété Image pour l’imageBox contrôle. Une nouvelle fenêtre apparaîtra.
- Dans cette fenêtre, cliquez sur le bouton Importer. Ceci sera utilisé pour attacher une image au contrôle Picturebox.
- Une boîte de dialogue apparaîtra dans laquelle vous pourrez choisir l'image à laquelle joindre la boîte à images
- Cliquez sur le bouton OK
Une fois que vous apportez les modifications ci-dessus, vous verrez le résultat suivant
Production:-
À partir du résultat, vous pouvez voir qu'une image est affichée sur le formulaire.
Résumé
- A Windows Le formulaire dans une application C# est celui qui s'exécute sur le bureau d'un ordinateur. Le formulaire Visual Studio avec C# peut être utilisé pour créer un Windows Demande de formulaires.
- Des contrôles peuvent être ajoutés au Windows formulaires C# via la boîte à outils dans Visual Studio. Des contrôles tels que des étiquettes, des cases à cocher, des boutons radio, etc. peuvent être ajoutés au formulaire via la boîte à outils.
- On peut également utiliser des contrôles avancés comme le contrôle d'arborescence et l'image.Box .
- Les gestionnaires d'événements sont utilisés pour répondre aux événements générés à partir des contrôles. Le plus courant est celui ajouté pour l’événement cliqué sur le bouton.